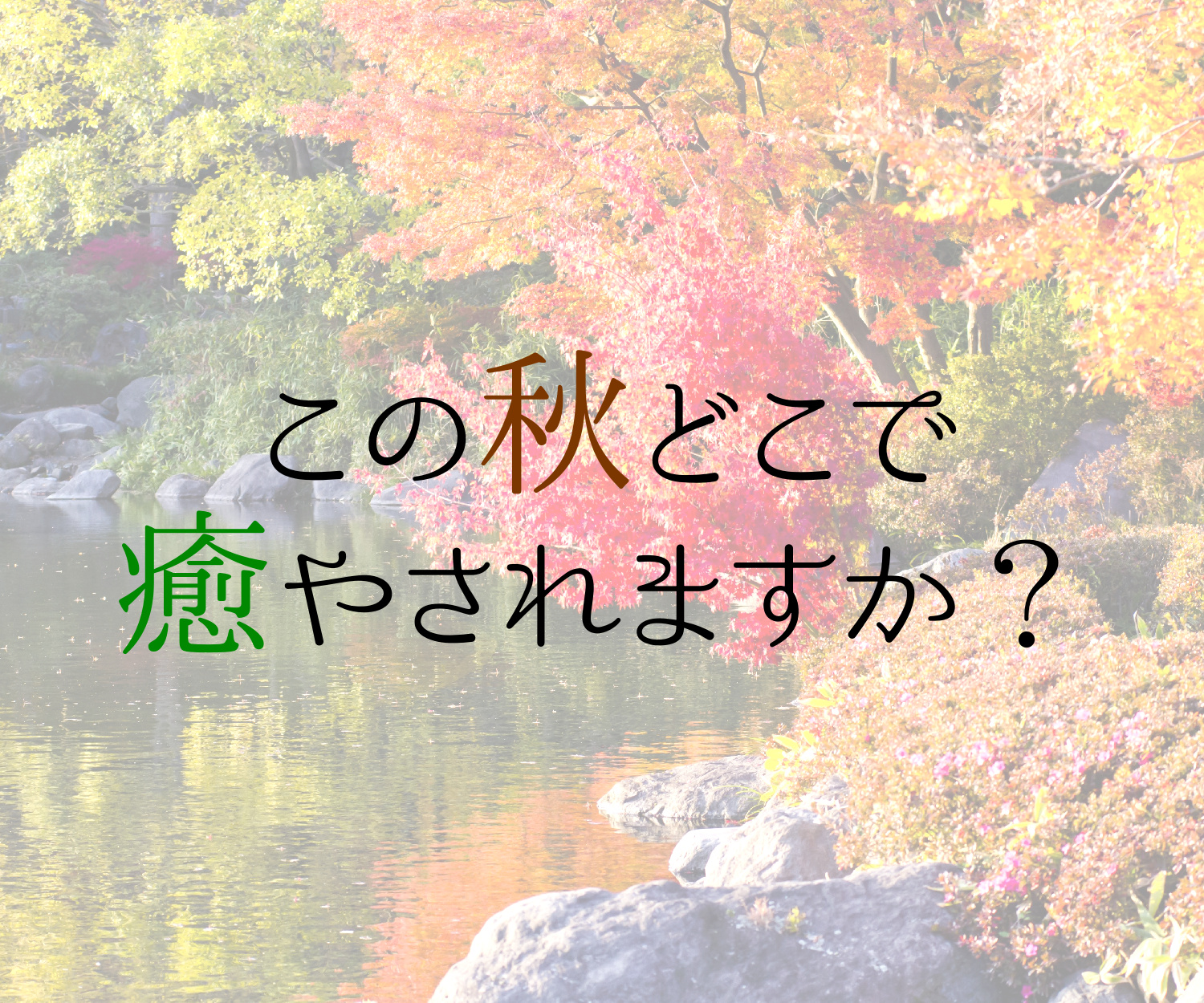
秋の旅行をイメージしてGIMPでバナーを作成してみました。
以下に作り方のポイントをメモしたので、よろしければご覧ください。
使用した画像はACWorksさんの紅葉の画像。
フォントはflopdesignさんのうつくし明朝です。
写真+文字バナー作成のポイント
このバナーだと同じものを作ろうとすれば、10分もかからないと思います。
要点だけ簡単にまとめておきます。
写真の明度を上げる
背景を写真にして、文字入れをしようとすると、写真の強さが際立ってしまって、文字の可読性が下がってしまいます。
これを回避するために、写真の明度を最大まで上げています。
明度を上げていくと、写真自体が白っぽくなり、文字とのコントラストがついて可読性が上がります。
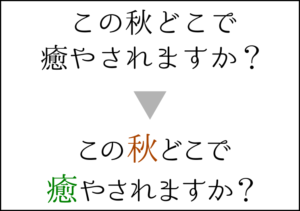
文字間隔(カーニング)を調整する
うつくし明朝を使った場合、文字間隔の調整をしなければ、少し違和感のあるコピーになってしまいます。
もともとひらがなと感じのカーニング(文字間隔)が不均一に見えやすいフォントなので、ベタ打ちのままだとやや違和感があります。
また、ひらがな同士のカーニングは広く、漢字の両脇はカーニングが狭いので、リズムの悪い雰囲気が出てしまいます。
これを手動で直していくと読みやすく、まとまりのある雰囲気になります。
アクセントとして漢字は一回り大きく、イメージにマッチする色を使います。
「秋」は茶系、「癒」は緑系ですね。
背景にも近似色が使われているので、違和感なく感じると思います。