プログラミングの分野でよく使われているフローチャートですが、最近は業務フローなどの手順書やマニュアル作成にも利用されてきていますね。
というわけで、今回は見やすい・わかりやすいフローチャートをInkscapeで作る方法を解説していきます。
プレゼン資料として活用してもいいですし、社内資料やマニュアルの作成にも応用できる方法です。
わかりやすいフローの描き方
フローを描く目的は作業を可視化して、作業にかかるボトルネックを探したり、効率化することにあります。
あとは、標準的な作業を大勢の人に知ってもらうためのツールとしても有効です。
そこで、フローを見る相手が誰なのかを意識すると、わかりやすく明確なフローを描くことができます。
例えば、オフィスでの受付の場面を考えてみましょう。
受付のときの手順としては
- 訪問先のアポイントメントの確認
- アポイントがあれば面会記録を記入して応接室へ案内
- アポイントがない場合は訪問先のスケジュールを確認
- スケジュールに空きがあれば面会記録を記入して応接室へ案内
- スケジュールに空きがない場合は次回アポイントの取得
という流れになるかと思います。
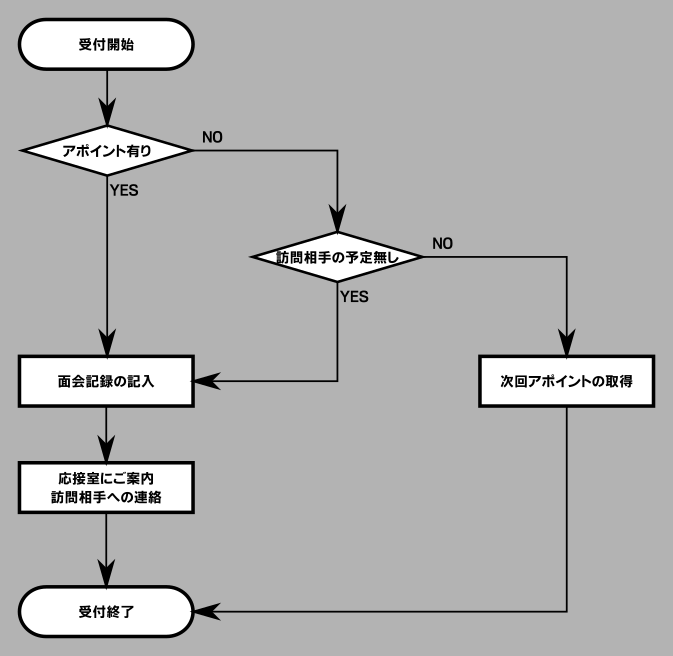
これをフローに落とし込んでみるとこうなりますね。
箇条書きのリストよりも作業の中身がわかりやすくなっていることがわかるかと思います。
例えば新規入社の従業員へ教えるときはこのようにフローにしてまとめておくと、文書だけの場合に比べてわかりやすさが大きく改善されます。
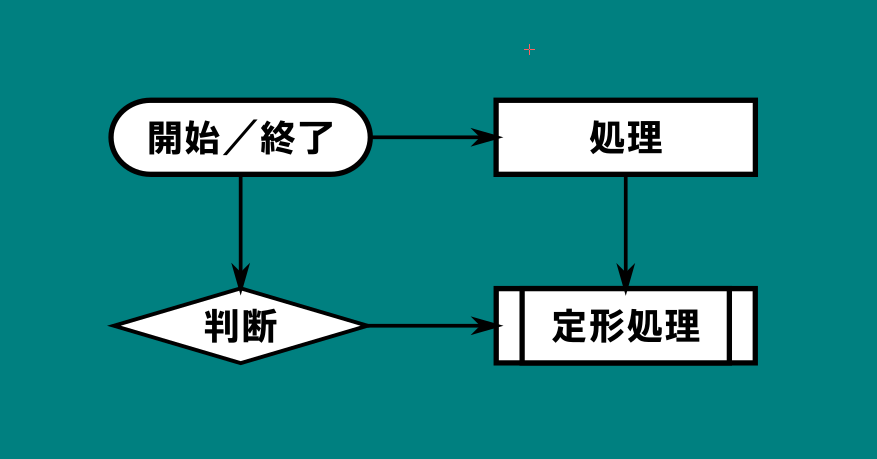
フローチャートの基本パーツ
簡単なフローチャートを作るだけなら覚えておくべきパーツは3つだけで問題ありません。
プログラミングなどに使われるフローチャートは繰り返し処理などもあるのですが、それはあくまでもプログラミングの世界の話です。
複雑になりすぎて相手に伝わらないのであれば意味がないですね。
そこで、ここでは3つに絞って解説していきます。
開始/終了のパーツ
開始と終了は丸角の横長図形を使用します。
上のフローでも使われているように、開始と終了のときだけに使います。
受付の場合であれば、お客さんが窓口に来たときが受付開始なので、窓口にお客さんが来たことでスタートします。
お客さんの対応が終われば受付業務は終了になるので、そのタイミングで終了となります。
処理のパーツ
開始から終了までの間に実施する作業や処理を現すのが四角形の図形です。
上のフローでは「面会記録の記入」など、単純作業で判断が必要ないものに使われます。
1つずつ作業を四角形で描いてもいいのですが、あまり細かすぎるとかえってわかりづらいフローになってしまうので、このあたりは臨機応変に使っていくと良いと思います。
判断のパーツ
一定の条件を基準にイエス・ノーで条件分岐するときに使うひし形の図形です。
フローの中では「アポイントの有無」や「面会先の予定の有無」で分岐させています。
判断のフローを使うのは、判断したあとのフローが大きく変わるときだと考えておくといいと思います。
inkscapeを使ったフローチャートの作り方
inkscapeでフローチャートを作るには四角形とコネクタ(矢印)を配置するだけの簡単作業です。
手順としてはこんな感じです。
- 雛形になるフローチャートのパーツを作る
- グリッドを設定する
- パーツを配置する
- コネクタツールで矢印を作る
- テキストを配置してエクスポートする
では進めていきます。
雛形のパーツを作る
パーツは上に挙げたように3種類作ります。
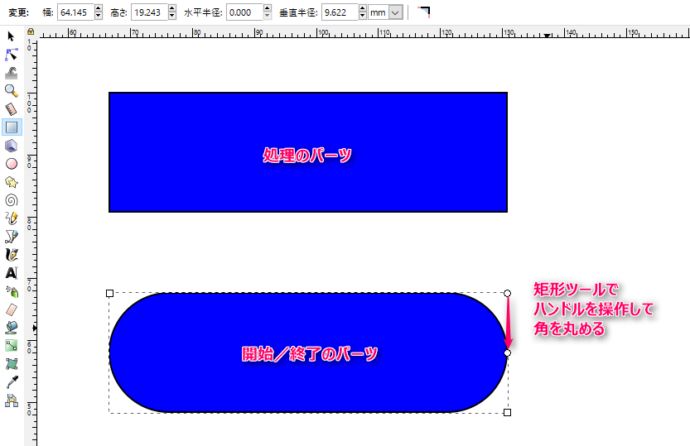
四角形(処理)と横長の丸角四角形(開始/終了)は矩形ツールで簡単に作れます。
ひし形は矩形ツールで作った四角形に少し手を加えて作ります。
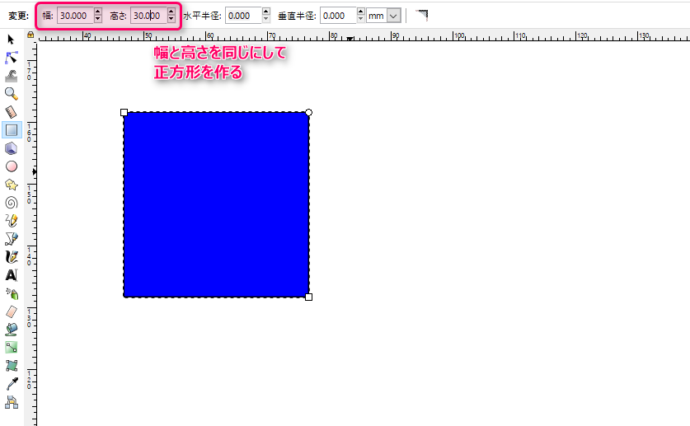
まず、正方形を作ります。
これを回転させてひし形にします。
[Ctrl+Shift+M]で変形ダイアログを表示して、回転のタブを使うと指定した角度で回転させることができます。
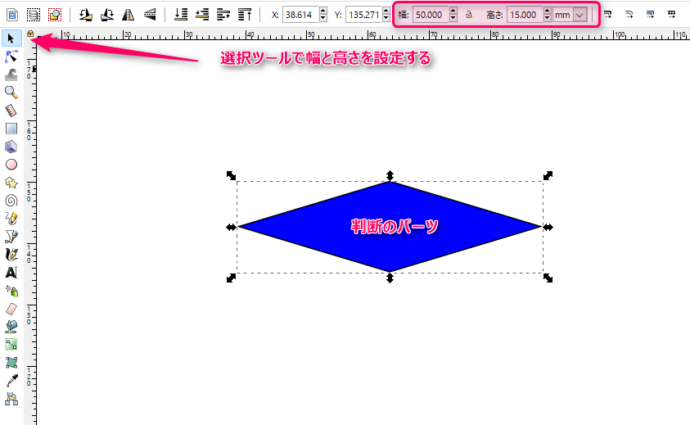
最後にひし形のサイズを変更してパーツの雛形にします。
選択ツールに切り替えて、ひし形を潰すようにサイズを指定すると、ひし形のパーツが完成します。
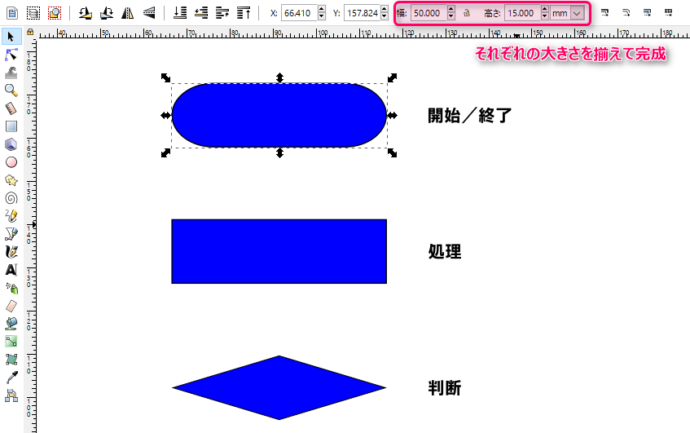
これで一通りのパーツを作ることができました。
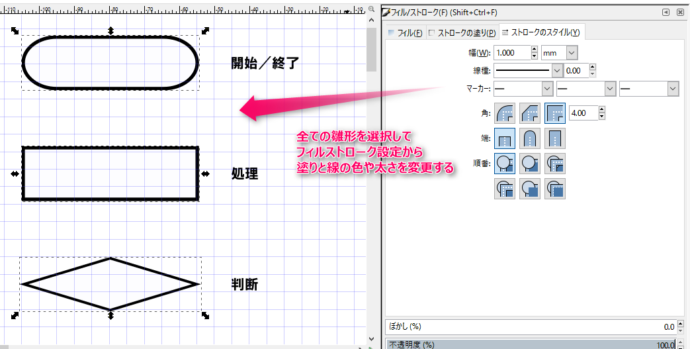
塗りつぶしの色や線の太さは、お好みで変更して使ってくださいね。
グリッドを設定する
グリッドとは、方眼用紙のように規則的に並んだ目印となる線のことです。
これをもとにそれぞれのパーツを配置していくと見やすいフローチャートを作ることができます。
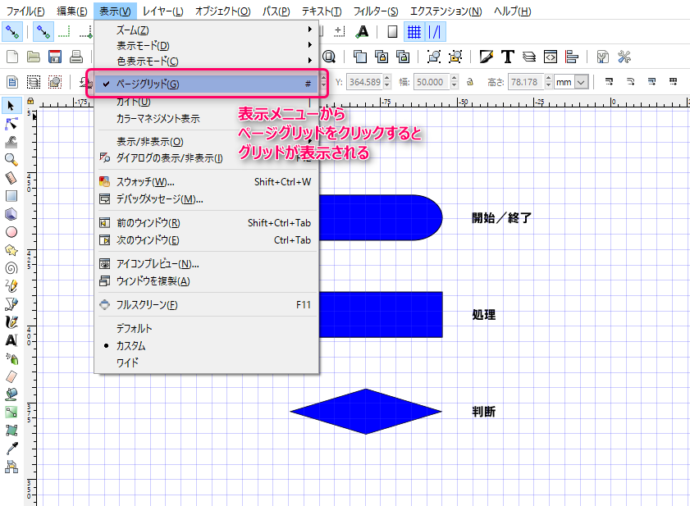
まずは、表示メニューからグリッドを表示させます。
グリッド線の間隔を変更するときは[Ctrl+Shift+D]でページ設定ダイアログを表示させて、グリッド線の間隔を設定します。
X方向は横方向、Y方向は縦方向の間隔を設定するところです。今回は1mmおきにグリッド線が入るようにしてあります。
開始位置はどちらも0(ゼロ)に設定しておいたほうが後々のためにも無難ですね。
グリッドの単位の設定を先にしておくことを忘れないように注意してくださいね。
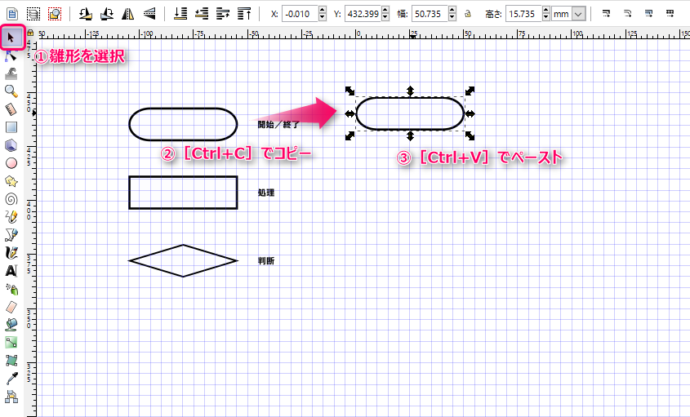
パーツを配置する
パーツを配置するときは、雛形のパーツをコピペして利用します。
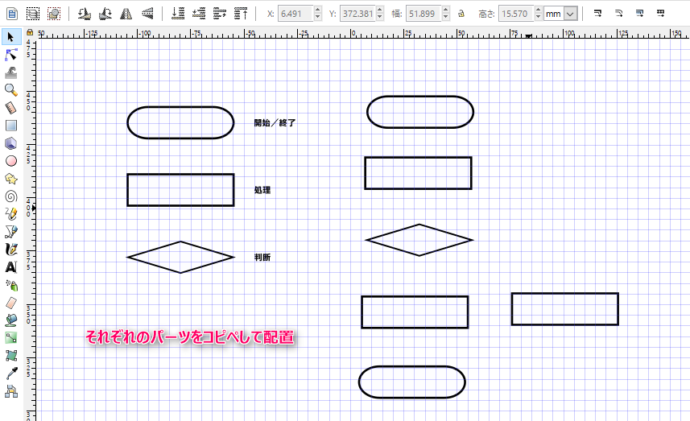
いくつかコピペして適当に配置しておきます。
適当に配置すると縦横が揃っていないので、汚く見えてしまいます。
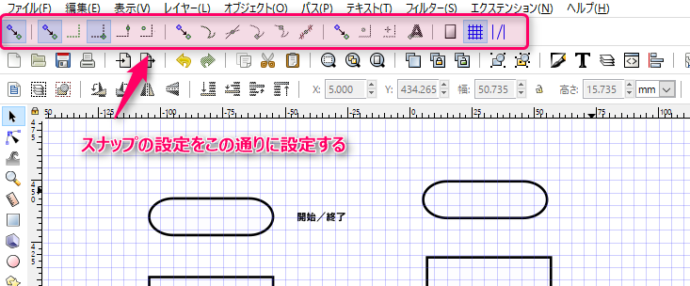
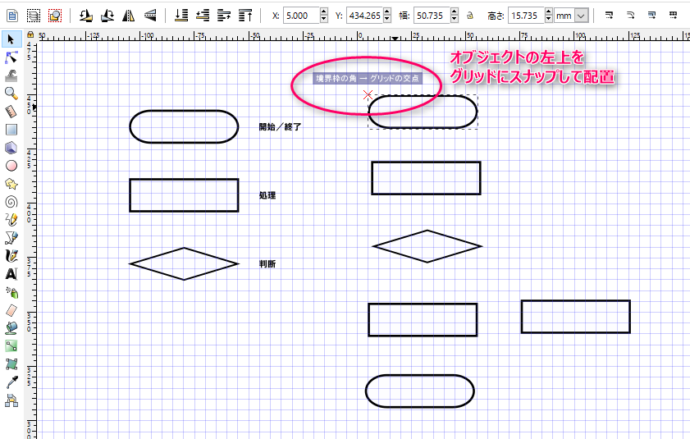
これを解消するために、ツールバーのところでスナップの設定をして、グリッドに角が重なるようにスナップさせながら並べ替えてみます。
パーツ(オブジェクト)の中心や角とガイド線やグリッド線が重なるように配置したいときは、ここの設定をいじればほとんどの事ができます。
一つのオブジェクトを選んで動かしてみると、グリッドの交点にスナップすることがわかります。
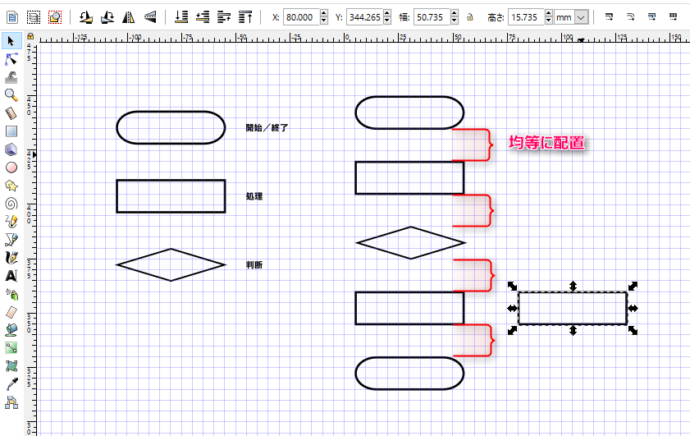
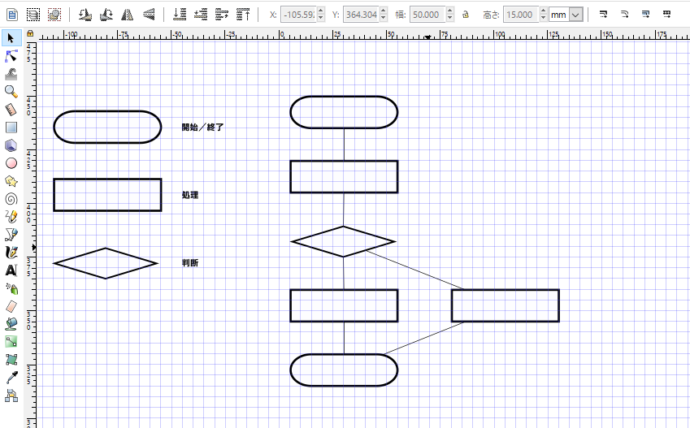
この作業を全てのパーツに対して、間隔が均等になるように配置します。
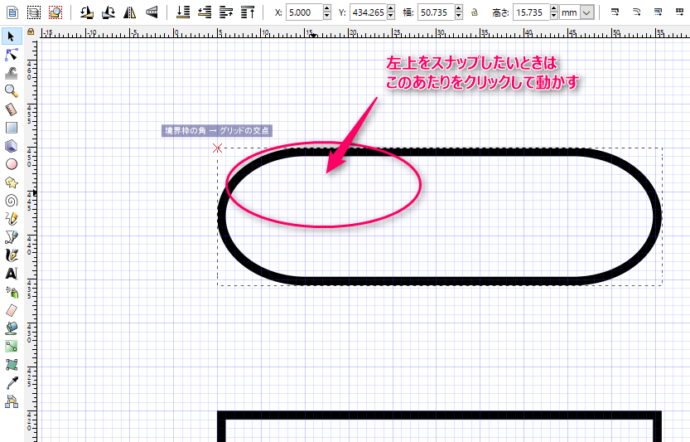
左上でのスナップがうまくいかないときはこれを試してみてください。
パーツの左上側をクリックして移動させると左上をスナップ、右下をクリックして移動させると右下をスナップ、という感じにどの位置をクリックさせるかでスナップさせる場所を変えることができます。
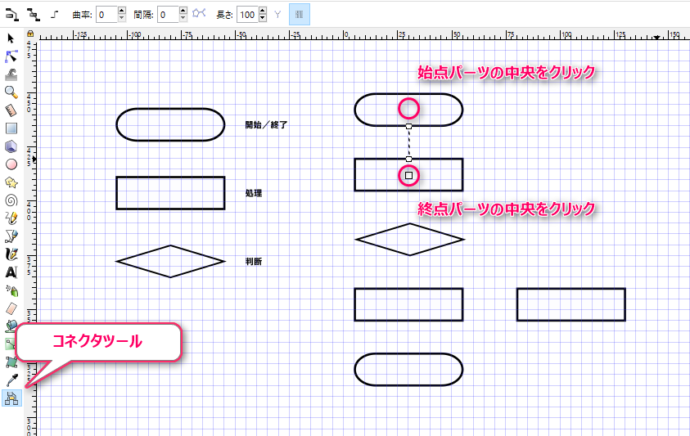
コネクタツールで矢印を作る
配置したパーツにフローの矢印を作っていきます。
パスで作成した矢印を使ってもいいのですが、コネクタツールを使うと自動でキレイな線を描けるので、今回はコネクタツールを使っていきます。
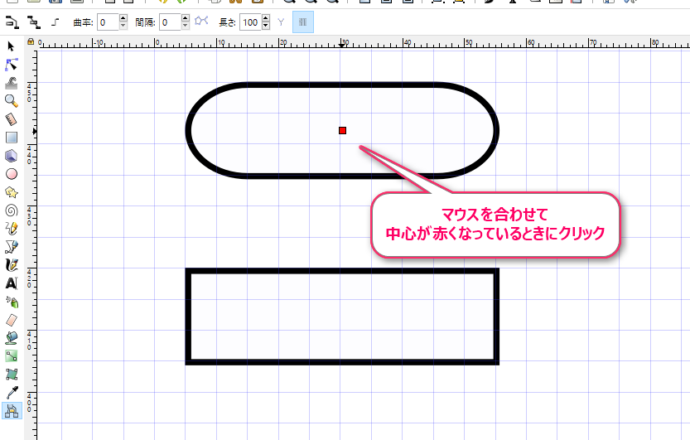
矢印を開始するパーツの中央をクリックした後に矢印が終了するパーツの中央をクリックすると、オブジェクトに重ならないように線を引くことができます。
これを全部のパーツに同じように作業していきます。
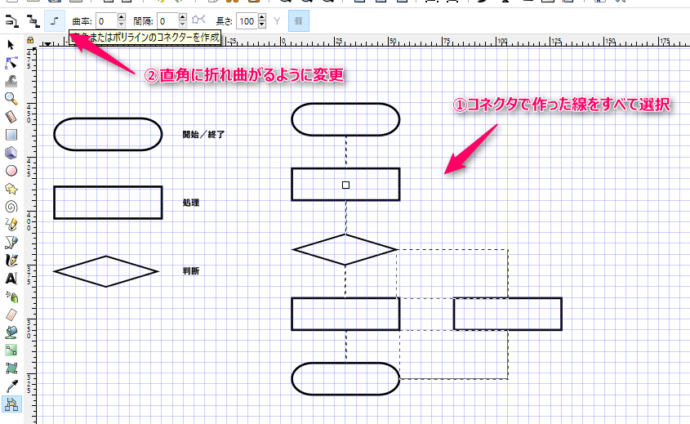
このままだと線でただ繋いだ状態になっているので、[Shift]を押しながら全ての線を選択状態にして、折れ線を作るように設定します。
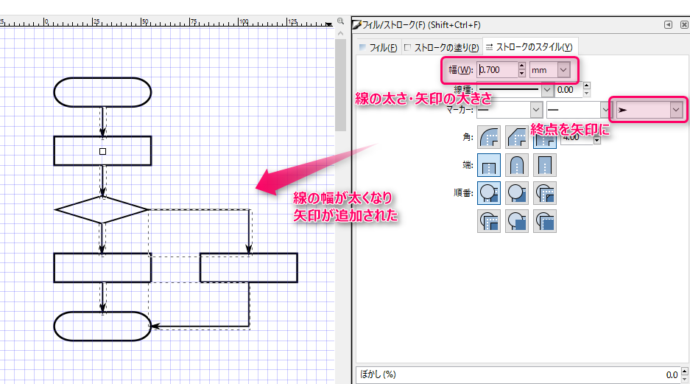
このまま、フィルストークのダイアログから線の太さと矢印を作ります。
これでほとんど完成です。
テキストの配置とエクスポート
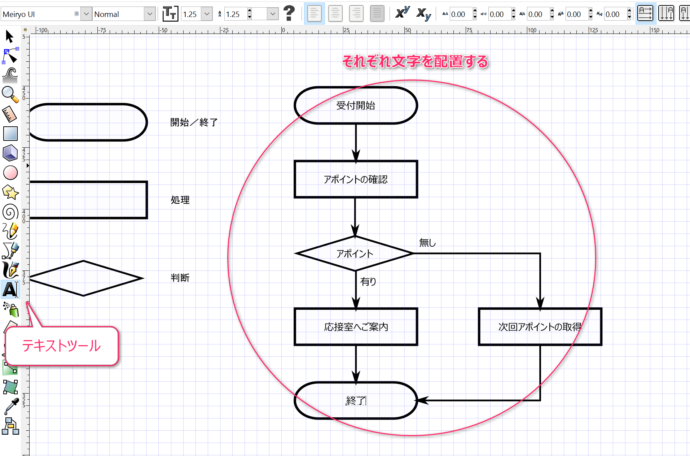
最後にフローの内容をテキストツールで作っていきます。
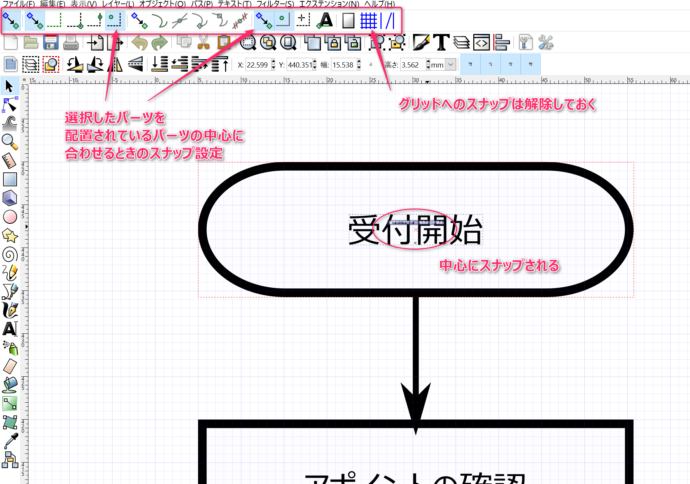
テキストはフローのパーツの中央に配置したいので、スナップの設定を少し変更して配置を調整します。
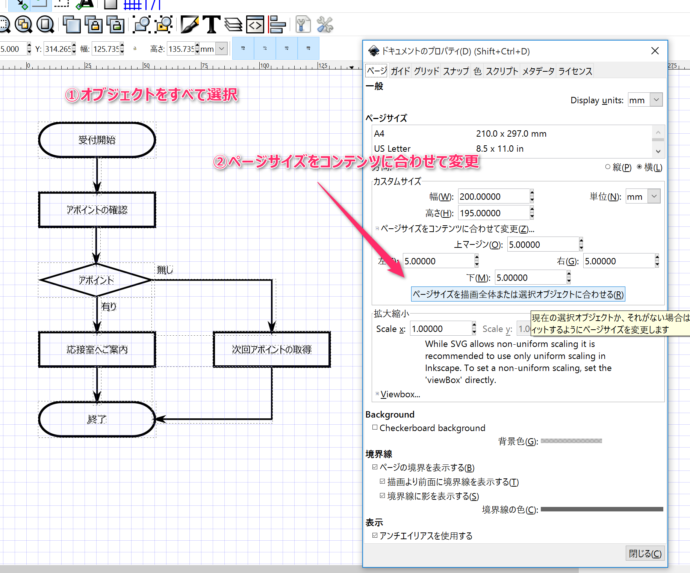
テキストをすべて配置したら、エクスポート用にページ設定をします。
ページの設定はドキュメントのプロパティから、[カスタムサイズ]→マージンを上下左右設定→[ページサイズを描画全体…に合わせる]で実行します。
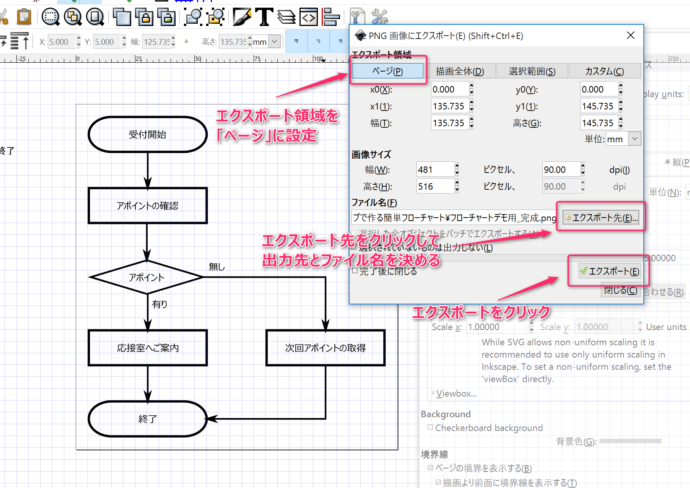
最後にエクスポートしてPNGファイルとして利用できるようにします。
エクスポートは[ファイル]→[PNGにエクスポート]からできます。もしくは[Ctrl+Shift+E]のショートカットキーでダイアログを表示させます。
- 出力対象を「ページ」に設定
- [エクスポート先]をクリックしてエクスポートするフォルダとファイル名を決める
- [エクスポート]でPNGファイルをエクスポート
という流れで実行します。
出力したPNGファイルは普通の画像ファイルとして利用できるので、WordやPowerPointなどの資料作りにも利用できるようになります。
あとがき
フローチャートを業務に活用できるようになると、いろんな作業が目で見てわかるように整理できます。これを利用して別の人に業務を教えたりすると、作業効率も上がって来るのではないかと思うわけです。
あと、Inkscapeでフローチャートを作るようになると、一番基本的な部分の操作を理解することができるので、Inkscape初心者の人にもおすすめの練習メニューだったりします。
Inkscape初心者の方も練習に活用してみてください。
PS.その他のチュートリアルはこちらで紹介しています。
[sitecard subtitle=関連記事 url=”https://nahcew.com/inkscape-online-text/” target=]