写真から切抜きした画像単体では、立体感がなく物足りないような印象を受けます。
そこで今回はGIMPでこの問題を解消するためのチュートリアルを紹介します。
このチュートリアルは商品パッケージのイメージを作成するときによく用いられる手法です。
何かの商品パッケージを画像にして紹介する場合にも活用できます。
それほど難しくない上に、やり方さえ覚えてしまえば5分位でイメージを完成させることができます。
切り抜き画像の用意
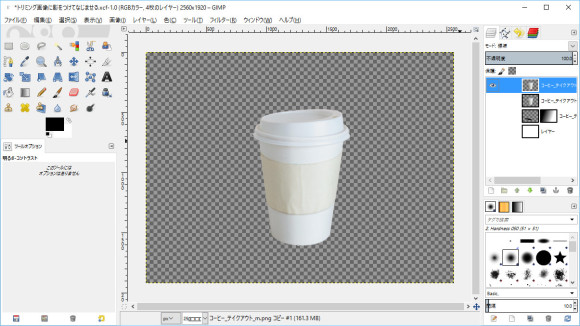
はじめに切り抜いた画像を用意します。
GIMPを起動して、切抜きされた画像をドラッグドロップすると、1つのレイヤーとして画像を開くことができます。
この画像はすでにトリミングしたもので、コーヒーカップ以外は透過したPNG画像になっています。
写真などのトリミングや背景を透過する方法についてはこちらの記事を参考にしてください。
影を作る
はじめに以下の手順で影を作っていきます。
- 元画像のレイヤーを複製する
- 複製したレイヤーを遠近法で影の形にする
- ガウスぼかしを適用して適度にかすませる
- 影を黒く着色する
- レイヤーマスクで遠い部分の影を薄くする
では順に行きます。
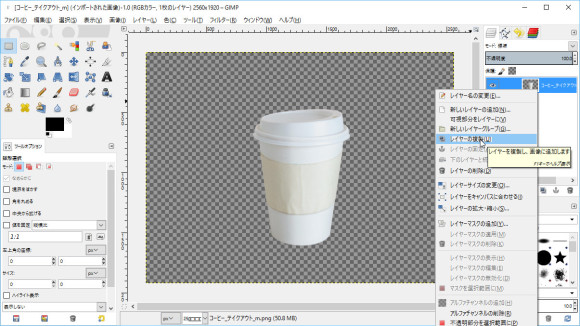
元画像のレイヤーを複製する
影のベースとなる元画像レイヤーにマウスを合わせて、[右クリック]→[レイヤーの複製]で複製します。
複製したレイヤーには「影」という名前をつけておくとわかりやすくなります。
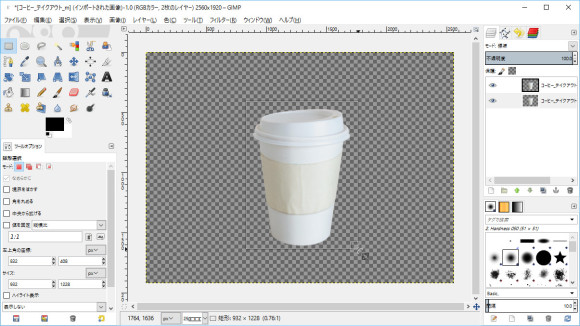
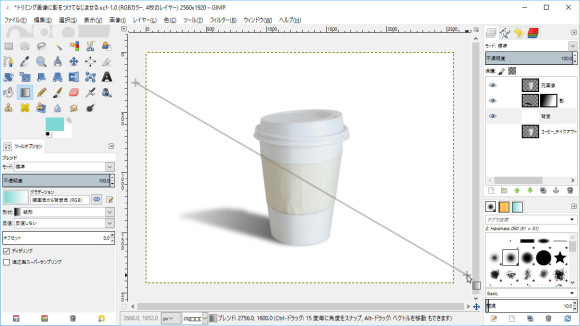
複製したレイヤーを遠近法で影の形にする
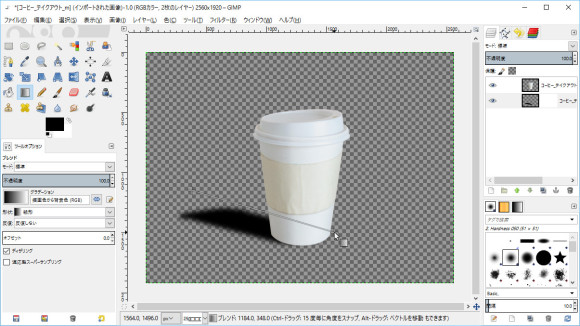
影の整形をしやすくするために矩形選択ツールで対象物を選択した状態にします。
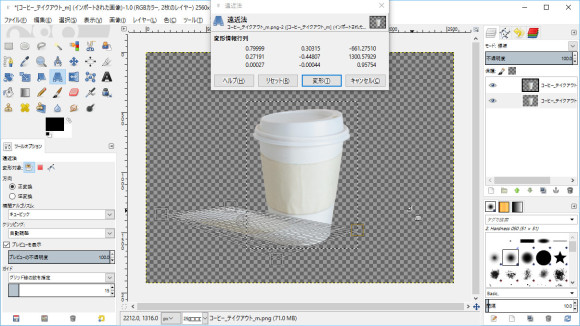
遠近法ツールに切り替えて、選択範囲を1回クリックすると、遠近法で変形できるようになります。
四隅をマウスで動かして、次のように変形したら「変形」をクリックして確定します。
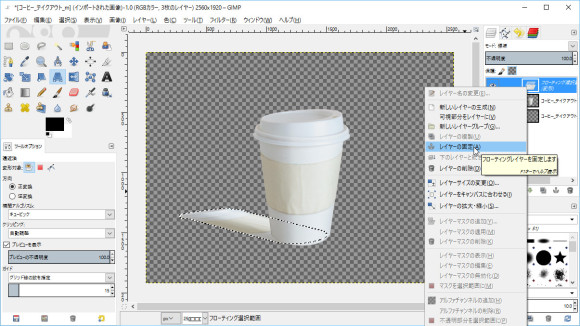
レイヤーがフローティング状態になるので、固定します。
ガウスぼかしを適用して適度にかすませる
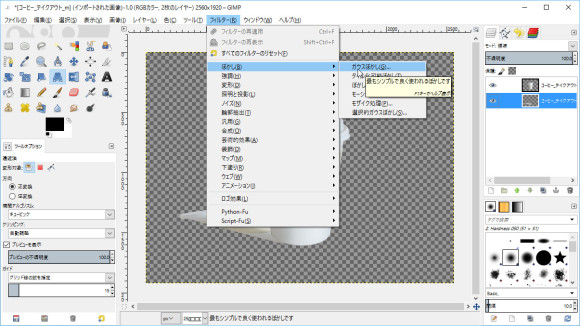
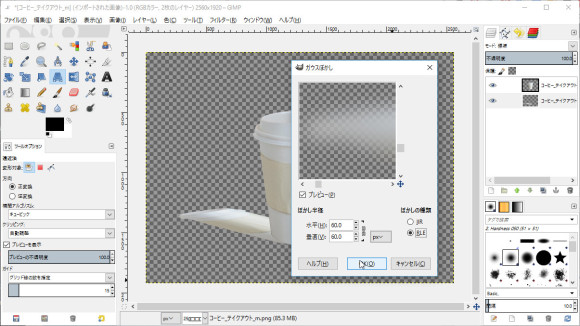
影レイヤーにガウスぼかしを適応してかすませます。
プレビューを見ながら適度にぼやっとする感じで確定します。
なんとなくぼんやりさせればいいので、上記プレビューくらいのぼかしで問題ありません。
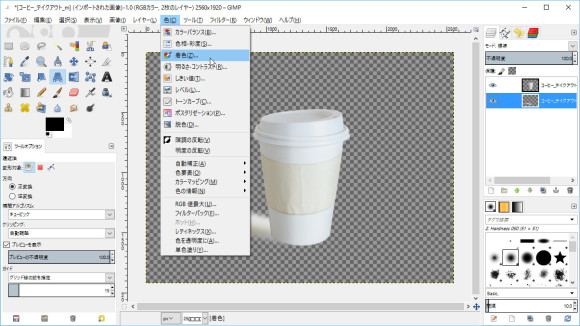
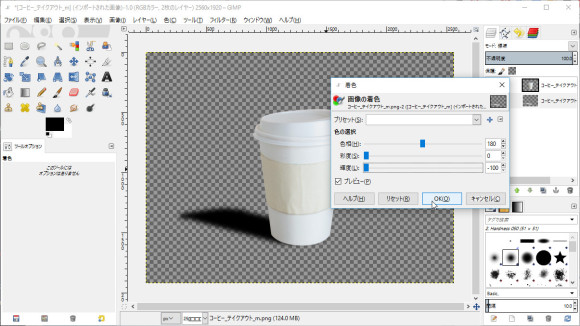
影を黒く着色する
[色]→[着色]から影の色をつけていきます。
輝度と彩度を最低値にすると黒く着色され、影のようになります。
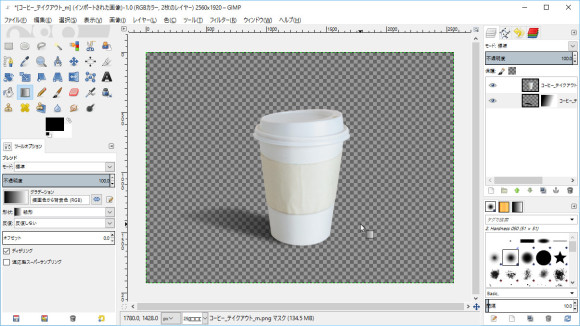
レイヤーマスクで遠い部分の影を薄くする
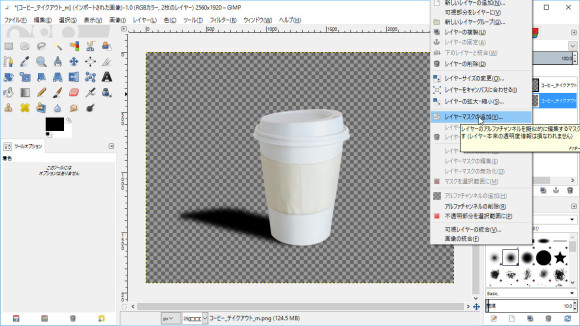
最後に対象物から遠い部分の影が薄くなるようにレイヤーマスクをかけていきます。
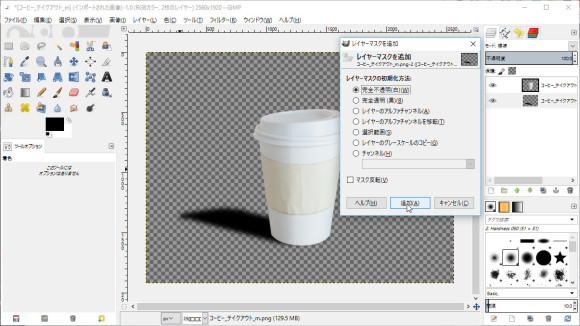
レイヤーマスクを追加するには、影レイヤーの上で[右クリック]→[レイヤーマスクの追加]です。
追加するレイヤーマスクは「完全不透明(白)」です。
レイヤーマスクが選択された状態で、グラデーションツールを使います。
グラデーションは[描画色→背景色]、描画色を黒・背景色を白に設定しておいてください。
これで影が完成します。
背景を作る
次の手順で切り取った画像と影をなじませるための背景を作ります。
- 背景レイヤーを追加する
- グラデーションで光源をイメージさせるように着色する
では順に行きます。
背景レイヤーを追加する
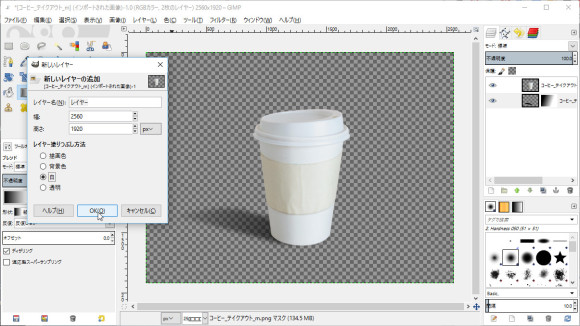
レイヤータブで[右クリック]→[新しいレイヤーの追加]をします。
レイヤーの塗りつぶし方法は「白」を選択します。
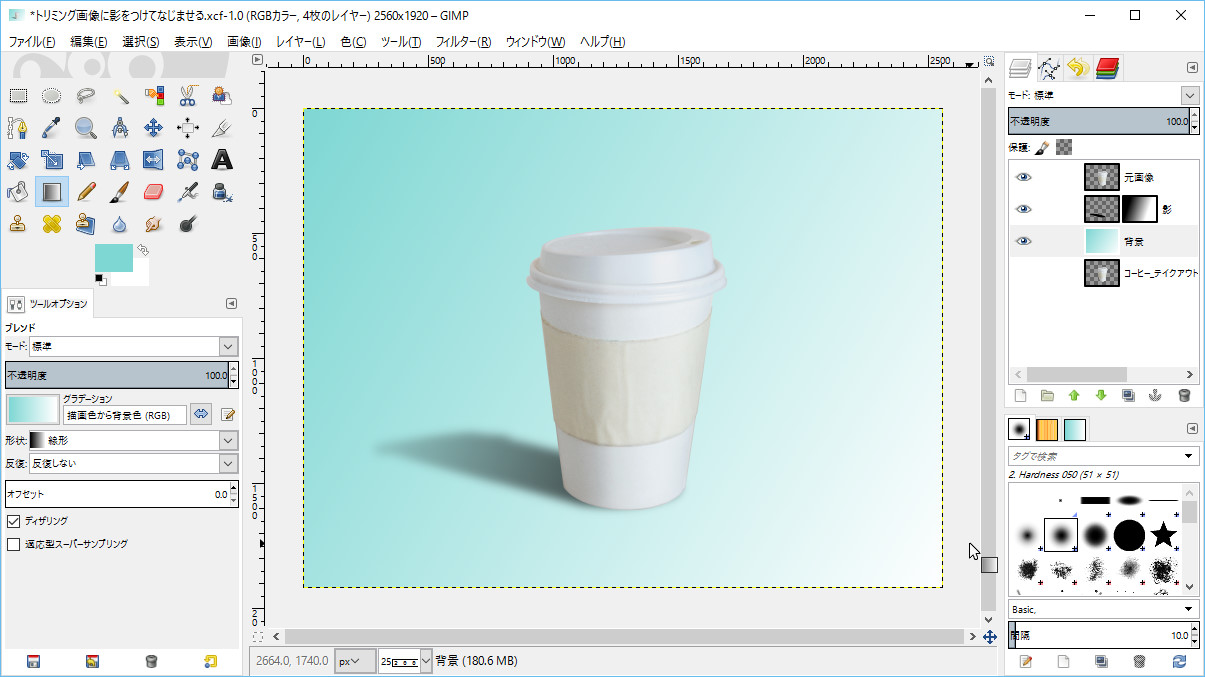
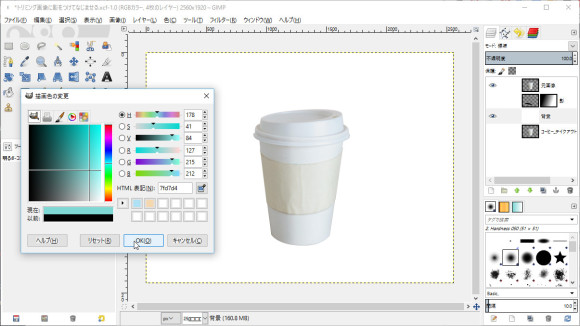
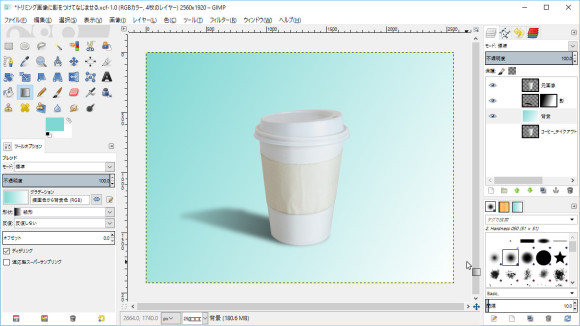
グラデーションで光源をイメージさせるように着色する
白い背景にグラデーションを追加して、光源があるように着色します。
描画色をここでは淡い色に設定します。
影を表示して、光源があることを意識してグラデーションをかけます。
光源の真下ほど明るく(白く)、光源から離れるほど暗く(描画色)なるイメージでかけるのがポイントです。
グラデーションの設定は「描画色から背景色」で「線形」です。
奥行きが生まれて、立体感が一気に増します。
これで完成となります。
あとはエクスポートして画像として用いることができます。
慣れてくれば5分もかからずに作業ができると思います。
ぜひお試しください。