デザインを独学で学ぶとき、何をすればいいかわからないということも多のではないでしょうか?
デザインというと幅が広すぎて、デジタルなのか紙面なのかなどでも分かれてくるので、独学で学ぶのは結構大変なかも知れません。
そんな方のためにデザインの専門学校などで実際に利用されている課題の一つをチュートリアル形式で紹介します。
コラージュとは
はじめに、コラージュについて少し説明しておきます。
写真やイラストなどの画像を切り貼りして新しく画像を作ることです。
こちらのページのサムネイル画像は4枚の画像を適当にコラージュして作ってあります。
コラージュを自分で作り上げることで、素材の配置や大きさ、魅力的な見せ方などのビジュアルデザインと言われる部分の基本を体感できます。
コラージュを利用する場面はバナーやヘッダー画像の作成や商品パッケージなど幅広くあります。
自身のサイトやブログのイメージを作ってみるというのも良い練習になります。
コラージュの例を知りたいときは、検索エンジンの画像検索で「コラージュ 手帳」や「コラージュ ノート」などと検索すれば、色々なコラージュを見ることができます。
手帳やノートの飾り付けをアップロードしている方が結構いるので、色々なデザインを見て自分のデザインのインスピレーションをふくらませることができます。
他にもパッケージデザインなども検索してみると参考になります。
素材集め
コラージュの素材は自分で撮影した自宅にあるモノでもいいですし、フリーで利用できる素材サイトから持ってきても大丈夫です。
自宅の雑貨などをスマホなどで撮影すれば、コストゼロで素材集めをできます。
また、最近はフリーの素材が豊富に出回っているので、探すのは簡単だと思います。
ただし、一般的に言われている著作権・ライセンスには注意しましょう。
自宅の雑貨などを撮影した場合でも、企業ロゴなどの商標登録がされているものや人物の顔が写っているものには注意が必要です。
著作権・ライセンスについて
無料素材と言われるものがネット上で公開されています。
これらは基本的に使うことができます。
というより、使われるために公開されています。
ただ、利用の制限があるということを理解しておいて下さい。
個人利用がOKという素材でも、改変(編集)不可の場合、自身の著作物として公開することを許可していない場合などがあります。
個人・商用利用OKの場合でも、素材自体を再配布したり、販売したりすることは禁止されていることが多いので要注意です。
また、素材自体が商品の一部に該当する場合などは基本的に利用できないことが多いです。
素材配布元の利用規約をよく読んでから使用して下さい。
素材の提供サイト
幅広く素材を提供してくれているサイトをピックアップしました。
執筆時点での情報を少し添えてあります。
利用規約は確認してから素材を使うようにしてください。
無料の写真 – Pixabay
- CC0ライセンス(パブリックドメイン)
- 再配布OK
- 直リンク不可
ぱくたそ
- 再配布NG
- 一部利用制限あり
- 素材を主体とするコンテンツの販売・配布NG
フォトマルシェ
- 再配布NG
- 一部利用制限あり
- 素材を主体とするコンテンツの販売・配布NG
足成
⇒ サイトにアクセス・利用規約
- 再配布NG
- 一部利用制限あり
- 素材を主体とするコンテンツの販売・配布NG
コラージュの作成
コラージュの作成に使われるスキルは「トリミング(切り抜き)」と「レイアウト(配置)」です。
GIMPのようなフォトレタッチソフトを利用する場合はとりわけ、トリミングの作業になれることが重要です。
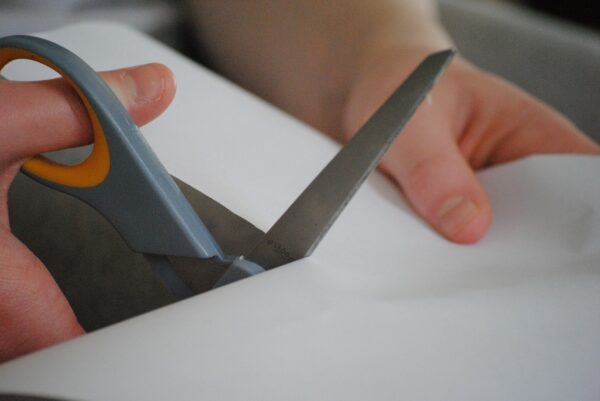
アナログ的なコラージュは印刷した写真を切り抜いて、台紙に貼っていく作業です。
これをデジタルで行うには、どうしてもイメージ通りにトリミングする技術が必要になります。
トリミングに関してあまり上手にできないと思った方は次の記事を参考にしてください。
GIMPで思い通りにトリミングを行えるようになれば、デジタルでのコラージュ作成がすごく簡単になります。
では順に説明します。
GIMPでのトリミング方法
GIMPのトリミングは選択範囲を作り、選択されていない部分を消去することで行います。
一般的によく使われるパスから選択範囲を作る方法を紹介します。
画像読み込みと下準備
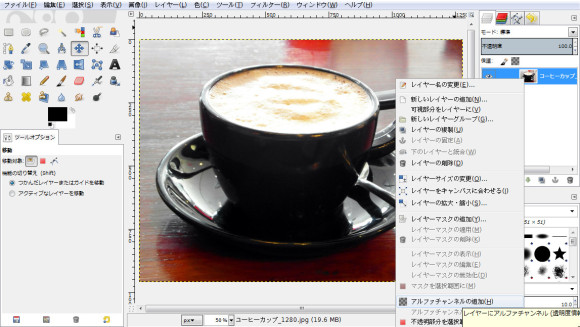
画像ファイルを読み込み、読み込んだレイヤーにアルファチャンネルを追加します。

画像を読み込むにはGIMPを起動して画像ファイルをドラッグドロップします。
アルファチャンネルとは、画像の中の色のない部分を透過するためのレイヤーのようなものです。
アルファチャネルを追加しておかないと、複数のレイヤー(画像)を重ねたときに後ろにあるレイヤーが全く見えなくなってしまうので、画像を読み込むたびにアルファチャネルを追加します。
パスから選択範囲を作る
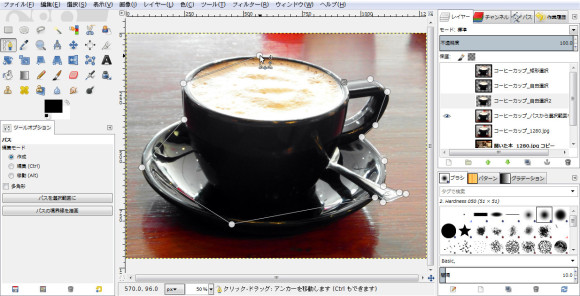
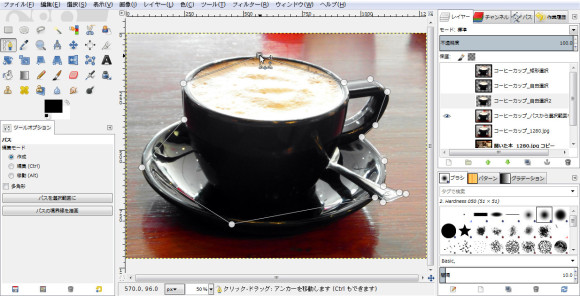
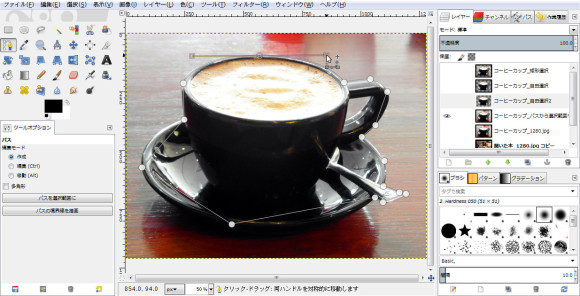
パスツールを選択して、切り取りたい対象物の輪郭に合わせてアンカー(点)を配置していきます。

角になっている箇所とカーブしている箇所の頂点にアンカーを配置することで、輪郭線の調整が簡単になり、綺麗な輪郭線を描きやすくなります。
はじめはわかりにくいでしょうが、慣れてくれば感覚的におけるようになります。
最後に始点と終点をつなげます。

アンカーをつなげて輪郭線のパスにするには、[CTRL]を押しながら繋げたいアンカーをクリックします。
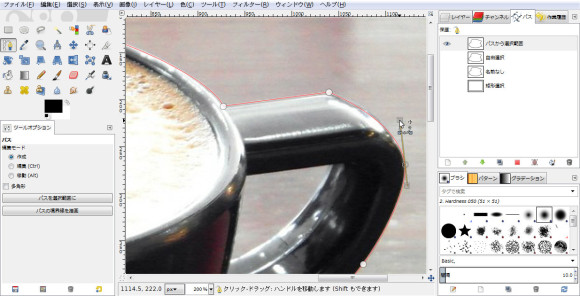
この状態から輪郭線に合わせてカーブを調整していきます。

[CTRL]を押しながらアンカーにカーソルを当てると、ハンドル(四角の点)が表示されるので、カーブさせたい方向に伸ばします。

半円型にカーブしている箇所は[SHIFT]キーを押しながらクリックして伸ばすと、左右対称にカーブさせることができます。
このとき、アンカーの配置もカーブの具合で微調整したほうが綺麗に輪郭線を描けます。
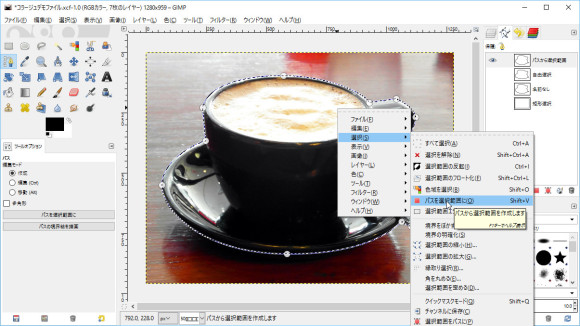
輪郭線を作ることができたら、パスから選択範囲を作ります。

対象物以外を消去して背景を透過させる
トリミングする対象物以外の背景を消去します。
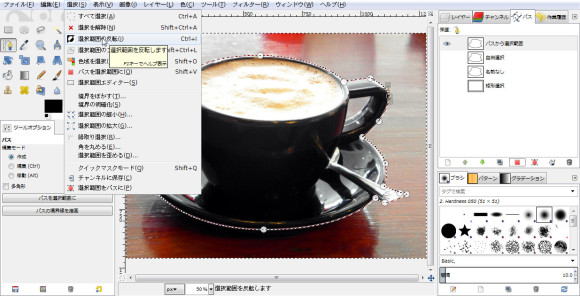
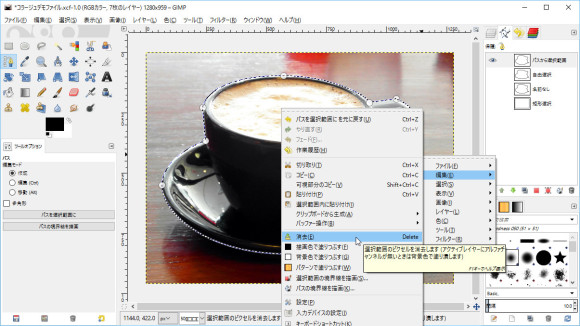
パスから作った選択範囲を反転させて、対象物(コーヒーカップ)以外を消去します。

選択範囲を反転させると、対象物以外が選択された状態になるので、「消去」をします。

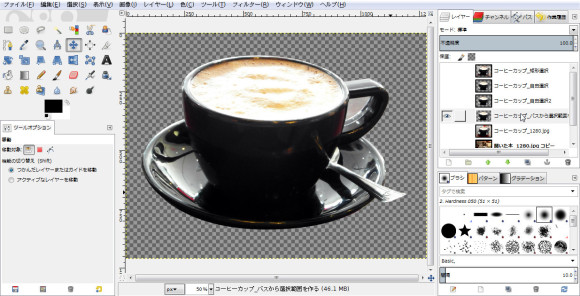
背景がすべて消去されて、透明であることを表す市松模様になります。

これでトリミングは完成です。
すべての素材を同じようにトリミングしてからコラージュを作成していきます。
コラージュの作成
後ほど更新します。