inkscapeを勉強し始めたとき、ドットパターンをinkscapeで作る方法をネット上で探したのですが、ほとんど見つかりませんでした。
結構、ニーズはありそうなのですが、あまり情報がないのがinkscapeの良くないところです。
良いソフトだと思っているので、情報が増えて普及すれば開発ももっと盛んになると思うのですが・・・
という無駄話は置いておいて、自分なりにドットパターンを作る手順をまとめてみたので、ご参考までにどうぞ。
この記事のアウトライン
パターンの考え方について
パターンについては以前の記事でも紹介しています。
パターン自体の作り方がわからないという方は、はじめにこちらを読むことをおすすめします。
[sitecard subtitle=関連記事 url=”https://nahcew.com/inkscape-make-pattern/” target=]
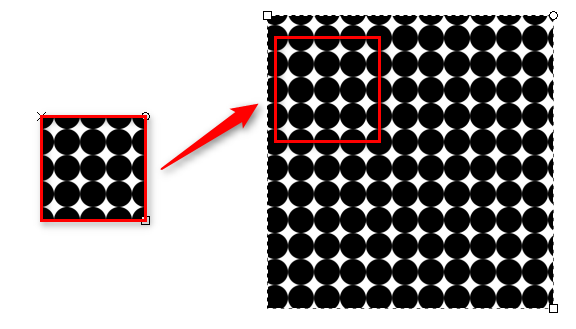
継ぎ目が綺麗に繋がるドットパターンでは、パターン化する正方形の輪郭線にかかる円が上下左右に繋がるように設定することがポイントです。
これをシームレス(継ぎ目のない)パターンと言います。
基本的にパターンと呼ばれているものはシームレスなものが多いです。
どうせならガタガタのパターンより、継ぎ目が見えないスムーズなパターンの方がいいですよね?
ここでは継ぎ目のないドットパターンを紹介していきます。
基本的なドットパターン作成手順
まずはドットの元を作ります。
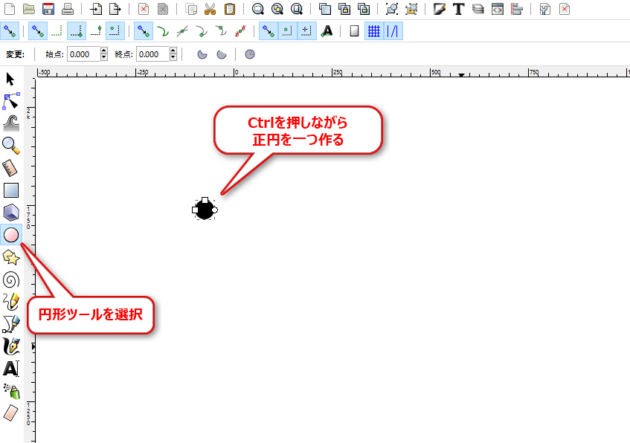
Ctrlキーを押しながら円形ツールで描画すると、縦横比が整数比の円を描くことができます。
これを利用して、正円を1つ作ります。
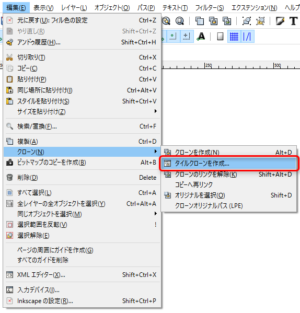
これをタイルクローンで縦横方向に一気に複製します。
タイルクローンは[編集]メニューの中にあります。
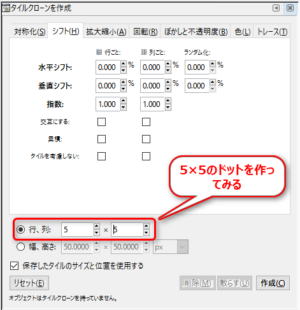
ダイアログが開いたら、パターンを作っていきます。
最初は「シンプル移動」というパターンに設定されていると思います。
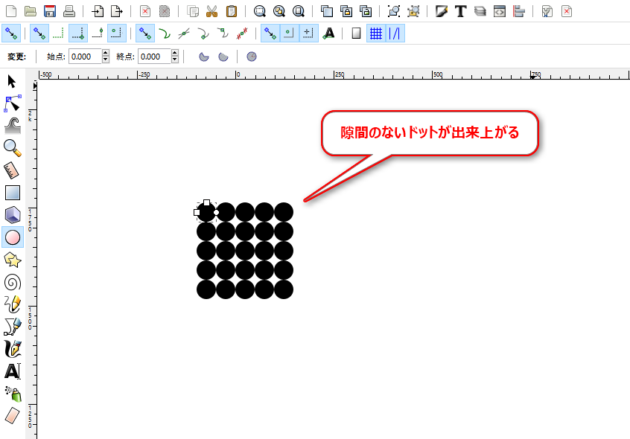
ここではそのままの設定で、行と列の個数だけ変更して[作成]をクリックします。
シンプル移動では元のオブジェクトが隙間なくタイルのように並ぶのが特徴です。
設定によっては隙間を作ったり、拡大縮小することもできます。
タイルクローンについてはまた別の機会に。
ドットをシームレスパターンにする
上で作ったドットのタイルをシームレスなパターンとして登録していきます。
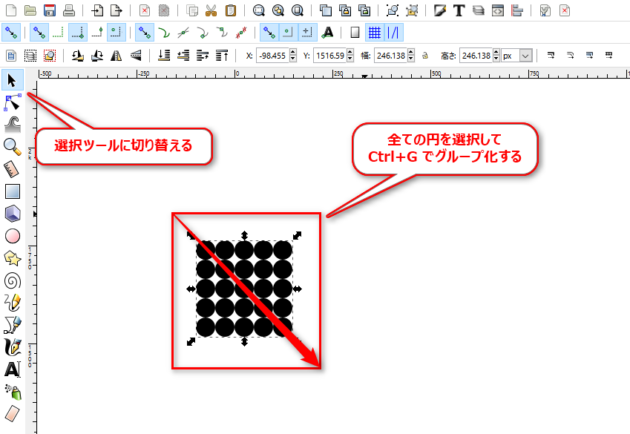
まずは出来上がったドットを作業が進めやすいようにグループ化しておきます。
選択ツールに切り替えて、全てのドットが入るようにドラッグすると選択できます。
この状態で[Ctrl+G]でグループ化します。
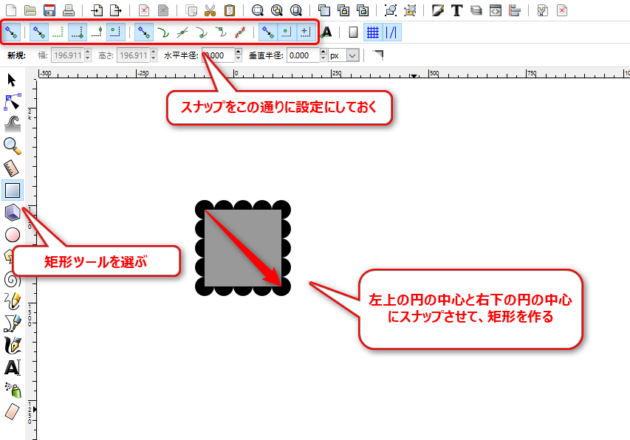
これをパターンとして切り抜くために正方形のオブジェクトを用意します。
矩形ツールを選択して、スナップの設定をします。
スナップの設定は、上の画像を参考にしてください。
オブジェクトの角がオブジェクトの中心にスナップするように設定できればOKです。
一番左上のドットの中心にスナップさせて矩形を作り、右下の角が一番右下のドットの中心に来るように調整します。
ドットのグループをこの正方形で切り抜くと、パターンとして利用できる状態になります。
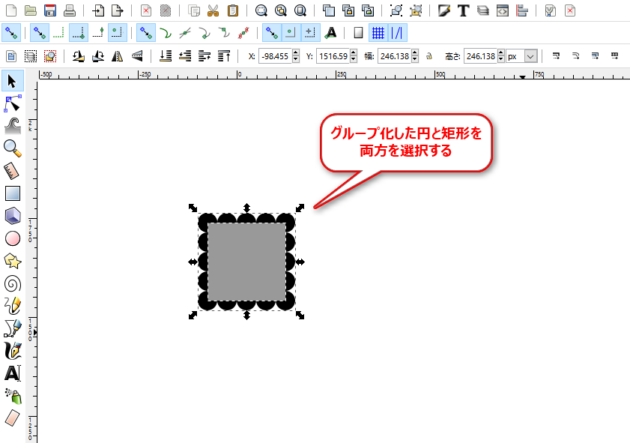
矩形がドットの前面にあることを確認して、ドットと矩形を両方選択します。
この状態でクリップ機能を使って切り抜きます。
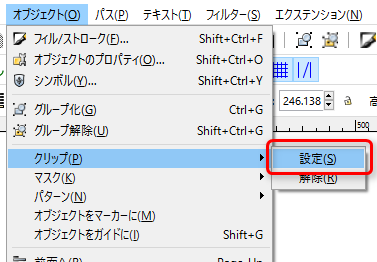
[オブジェクト]→[クリップ]→[設定]
でクリップ機能を使うことができます。
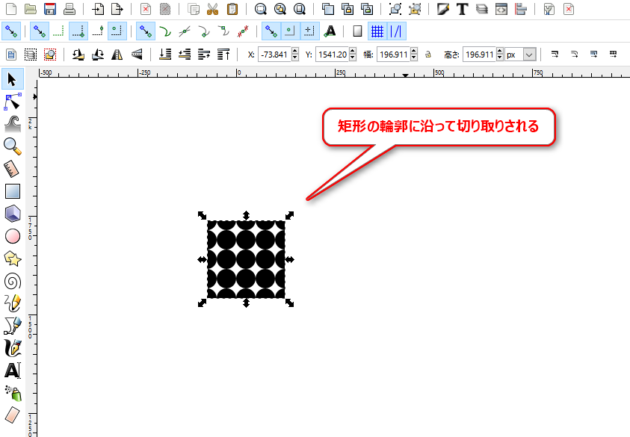
クリップするとこうなります。
矩形にそって、背面にあったドットのグループが切り取られます。
これをパターンとして登録します。
[オブジェクト]→[パターン]→[オブジェクトをパターンに]
でパターンにすることができます。
見た目は変わりませんが、これでパターンとして使えるようになります。
パターンを使ってみる
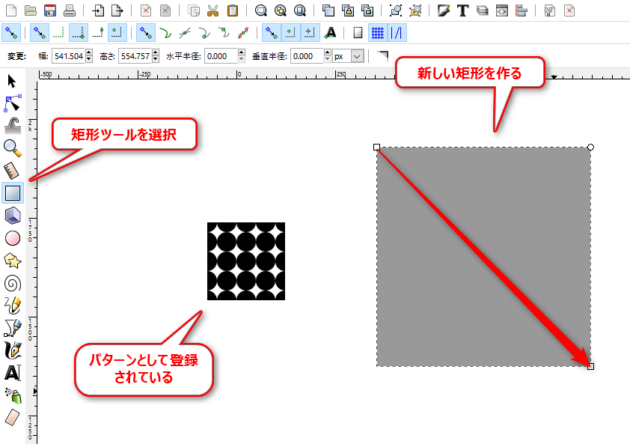
新しいオブジェクトを作ってパターンを利用してみます。
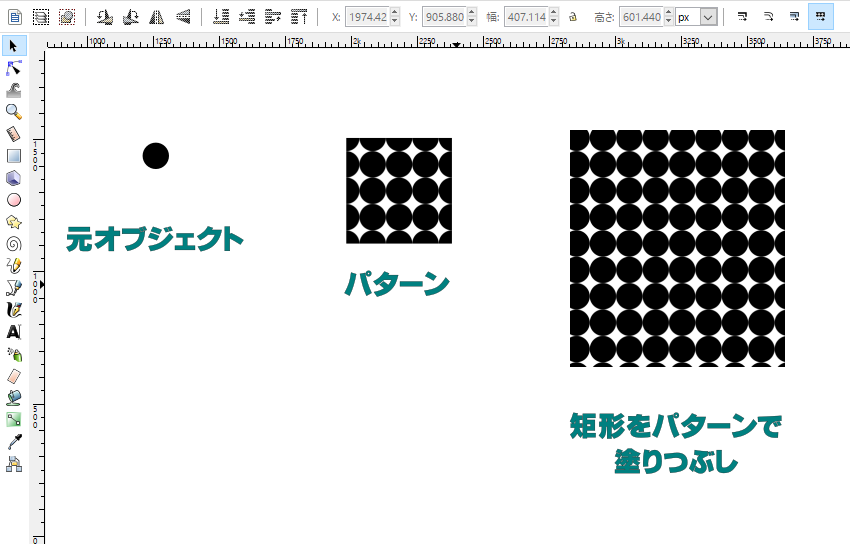
パターンとして登録されているオブジェクトはいじらずに、新たに矩形ツールでオブジェクトを作ります。
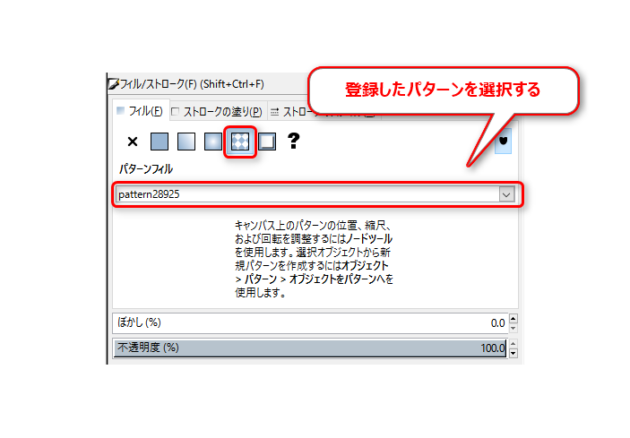
フィルストロークの設定を開いて、フィルの設定でパターンを選択します。
登録したパターンは「pattern-*****」という名前になっているので、これを選びます。
フィルが作成したパターンとして利用されます。
この手順でパターンを作成すれば、基本的にはどんなパターンでも作ることができます。
タイルクローンを調整して複雑なパターンを作るときも、基本的な手順は同じです。
いろいろ試してみてもいいと思います。
あとがき
この方法、実はillustratorの参考書籍を元ネタに作っています。
パターンだけではなくて、いろんなネタとしても活用できるので、inkscapeの勉強をしたいのであれば1冊持っていても損はないと思います。
実際、illustratorとinkscapeがどのくらい違うか?みたいなこともわかるので、おすすめの勉強方法です。
inkscapeのチュートリアルをまとめました
inkscapeの操作やチュートリアルを勉強できるページを作りました。
[sitecard subtitle=関連記事 url=”https://nahcew.com/inkscape-online-text/” target=]
これからどんどん追加予定なのでブックマークしておくと便利です。