WordPressのローカル環境とは、サーバーにあるWordPressの本体ファイルやデータベースを自分のPC上に設置して、動作テストができる環境のことをいいます。
ちょっとしたカスタマイズでも、間違ってページが真っ白になってしまうこともあるので、ローカル環境を用意しておくのは重要です。
そんなローカル環境を、面倒な設定なしで、5分でやってしまおうというのが今回の趣旨です。
普通は、ローカルサーバーの設定、データベースの設定など、ローカル環境の構築自体が難しいのですが、基本的にWordPressなどを使っている人なら誰でもできるレベルなので、ぜひ試してみてください。
今回のキーアイテム【Instant WordPress】
【Instant WordPress】とは、WordPress専用のローカル環境を全自動で構築してくれるフリーソフトです。
インストールするだけでローカルサーバーの構築とデータベースの準備が整ってしまうので、何も考えずに実行するだけでOKです。
USBなどにインストールすると、持ち運んでどのPCでも同じように利用できるという優れものでもあります。
今回はこのソフトでローカル環境を構築して、さらに使いやすく環境設定までしてしまおうと思います。
ダウンロードページ
https://instantwp.com/downloads/
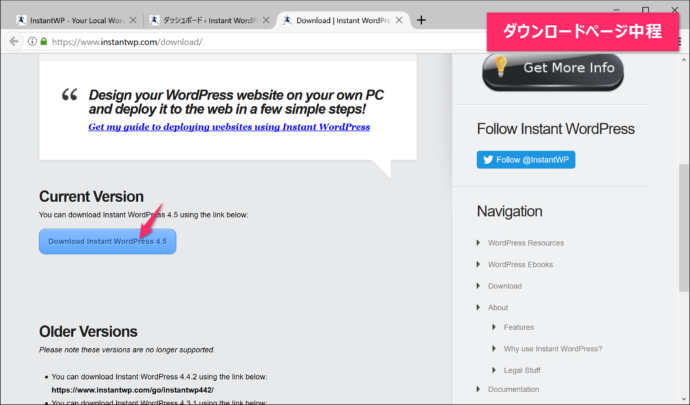
ダウンロードはこちらのページの中ほどにあります。
Current Versionのファイルをダウンロードして保存します。
WordPressのバージョンが「4.5」となっていますが、これはあとで更新して最新バージョンにできるので問題ありません。
インストール手順
ダウンロードしたファイルを実行すると、インストールが開始されます。
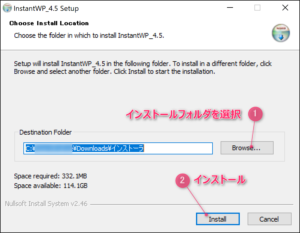
インストールフォルダを選択する画面が表示されます。
[Browse…]のボタンからフォルダを選択することができるので、お好みのフォルダを選択してください。
USBメモリなどの外部フォルダにインストールすると持ち運び可能なローカル環境が作れます。
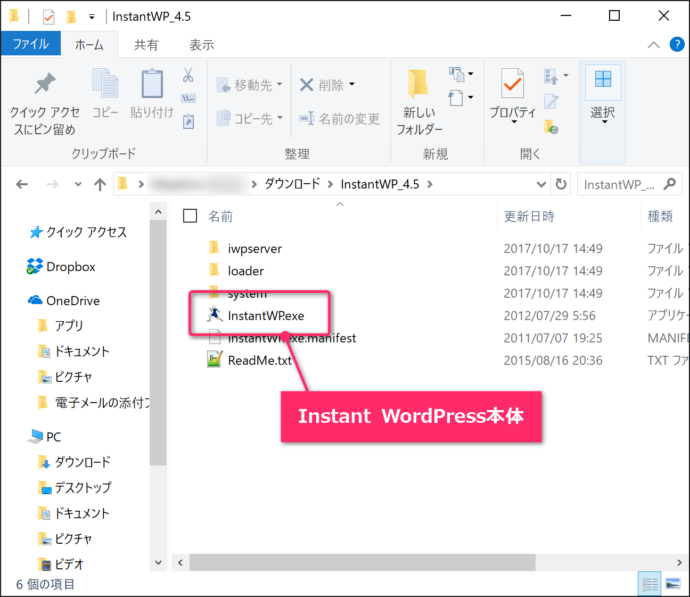
インストールが完了したら、フォルダを開いて中身を確認します。
起動するにはインストールしたフォルダの「InstantWP.exe」を実行します。
毎回フォルダを開くのが面倒であれば、ショートカットをデスクトップに作っておくか、Windowsのスタート画面にピン留めしておくと便利です。
WordPressやデータベースへのログイン
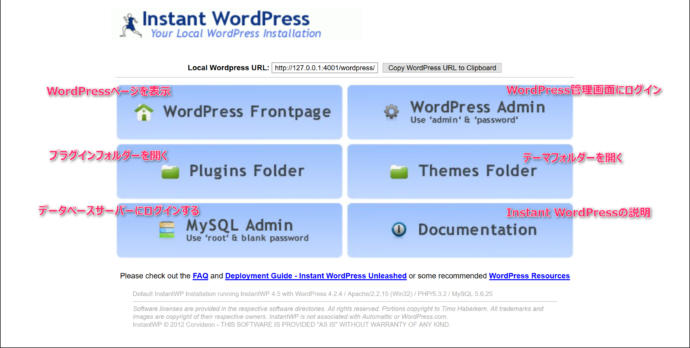
実行して画面が表示されると、パネルが6つの画面が表示されます。使用したい機能をクリックするとそれぞれの機能を使うことができます。
- [WordPress Frontpage] WordPressのローカルサイトを表示する
- [WordPress Admin] WordPressの管理画面を開く
- [Plugins Folder] WordPressのプラグインフォルダーを開く
- [Themes Folder] WordPressのテーマフォルダーを開く
- [MySQL Admin] データベースにアクセスする
- [Documentation] Instant WordPressの使い方ページを読む
WordPress管理画面へログインする
[WordPress Frontpage]をクリックして、WordPressの管理画面にアクセスします。
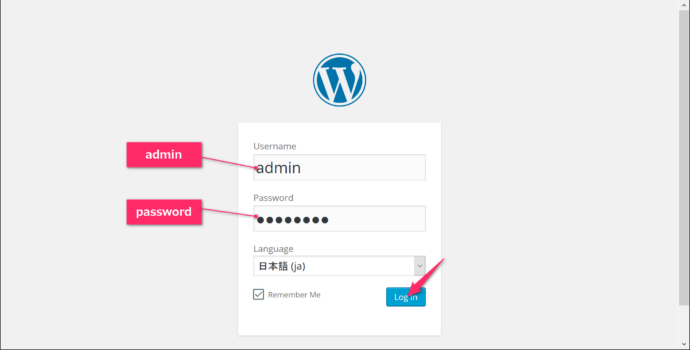
管理画面にログインするするときはIDとpasswordが必要です。Instant WordPressでは予め用意されている「admin」と「password」を利用します。
Languageの欄は「日本語」を選択しておきます。
[Log in]をクリックすると、管理画面にログインすることができます。
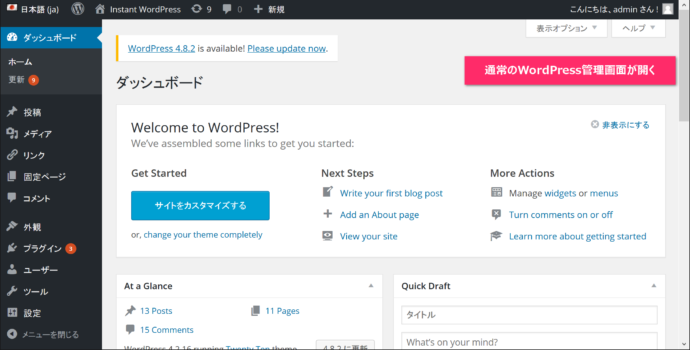
このあとは通常のWordPressと同じ操作で、ローカルにインストールされたWordPressを使用することができます。
データベースへのログイン
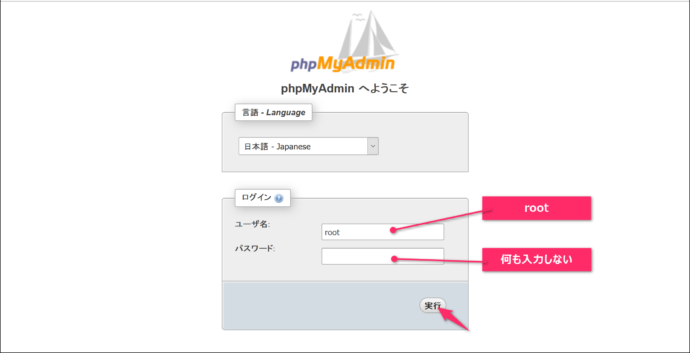
[MySQL Admin]をクリックして、データベースにアクセスします。
ログインIDは「root」、パスワードは何も入力ぜずに[実行]をするとログインすることができます。
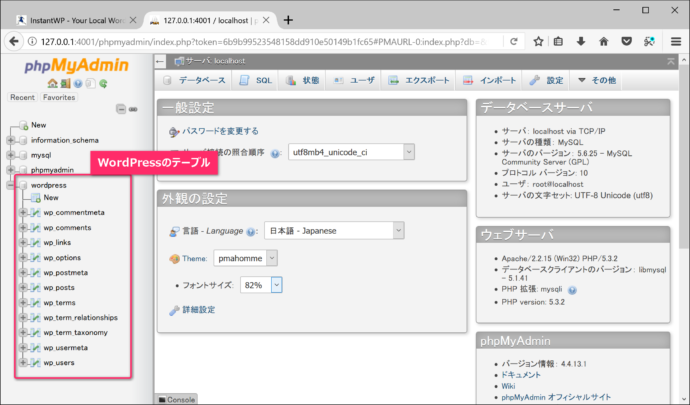
WordPress関連のデータベースは「WordPress」テーブルにまとめられています。
サーバーのデータベースをインポートする場合はこのテーブルにインポートします。
他のテーブルを操作するとInstant WordPress自体が正常に動作しなくなる可能性があるので注意してください。
使用環境を整える
InstantWPには独自の設定がされているので、不要な設定を取り除いて使いやすくしておくことをおすすめします。
設定によっては一旦、InstantWPを終了しなければできないものもあるので、そこはちょっと注意が必要です。
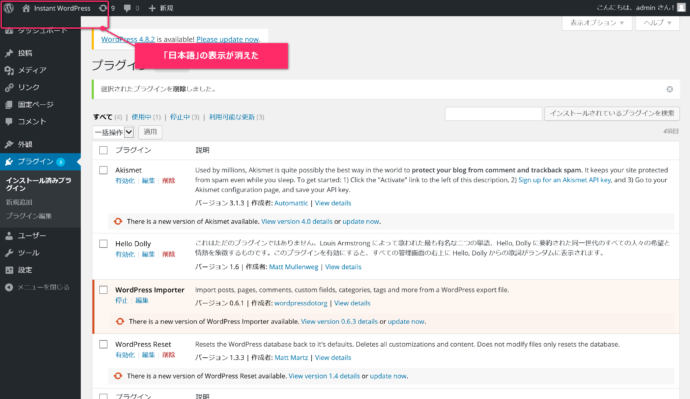
WordPressの言語設定を変更する
InstantWPでは「Native Dashboard」という多言語対応のプラグインが標準でインストールされています。
過去にですが「Native Dashboard」を有効化していて、ローカルのWordPressの動作が不安定になってしまい、管理バーが表示されなくなったこともありました。
日本語はWordPressで標準的にサポートされているので、予め削除しておくことをおすすめします。
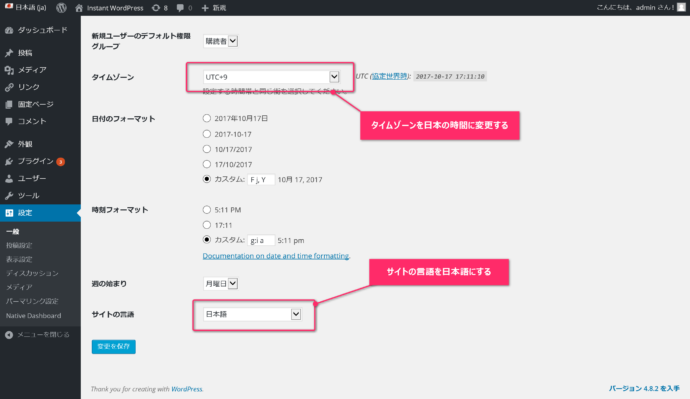
削除する前に、本来の日本語設定をしておきます。
設定の一般設定から「タイプゾーン」を「UTC+9」にして日本の東京の標準時を利用するようにします。
さらに「サイトの言語」を「日本語」に変更しておきます。
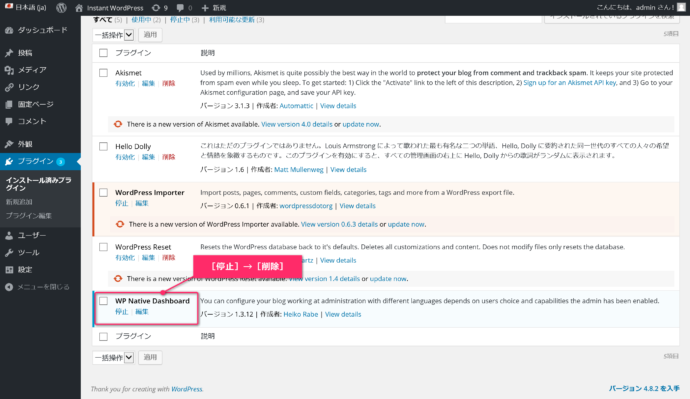
設定を保存したら、次にプラグインを削除します。
プラグインのページで「WP Native Dashboard」を停止して削除します。
これで通常のWordPressと同じ状態になりました。
あとはWordPressのアップデートやプラグインのアップデートなどをすれば、本番環境と同じ状態まで設定できます。
使用するブラウザーを設定する
InstantWordPressからWordPressやデータベースへアクセスしようとすると、インターネットエクスプローラーでサイトが表示されます。
インターネットエクスプローラーはWindowsに標準で搭載されているのですが、ウェブ開発には向いていないので、要素の検証などができる「Chrome」や「Firefox」に変更しておきます。
設定を変更する前にInstantWPを終了しておきましょう。
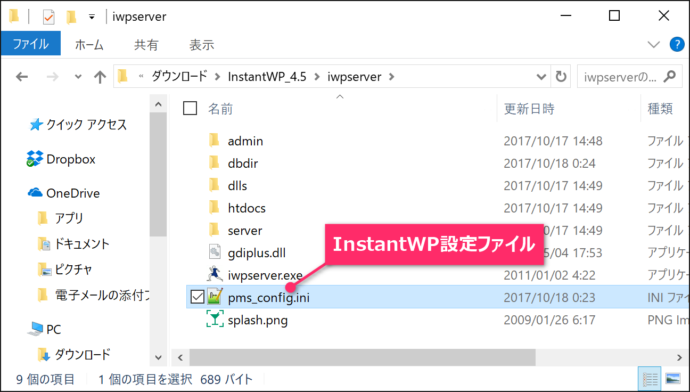
設定を変更するファイルは[InstantWP4.5 > iwpserver > pms_cofig.ini]です。テキストエディタで開きます。
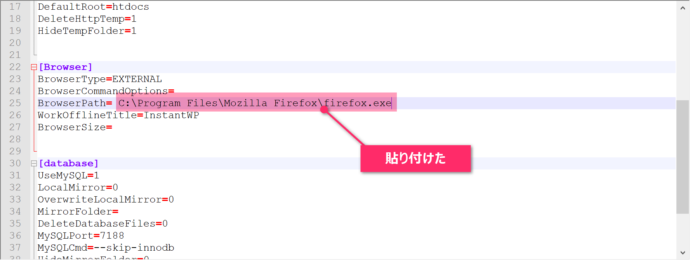
設定箇所は25行目の「BrowserPath= ~」の部分です。初期設定はこれです。
BrowserPath= ../system/InstantWP_GUI.exe
「=」から後ろの部分を、変更したいブラウザのパスに変更すると、InstantWPを表示するブラウザを変更することができます。
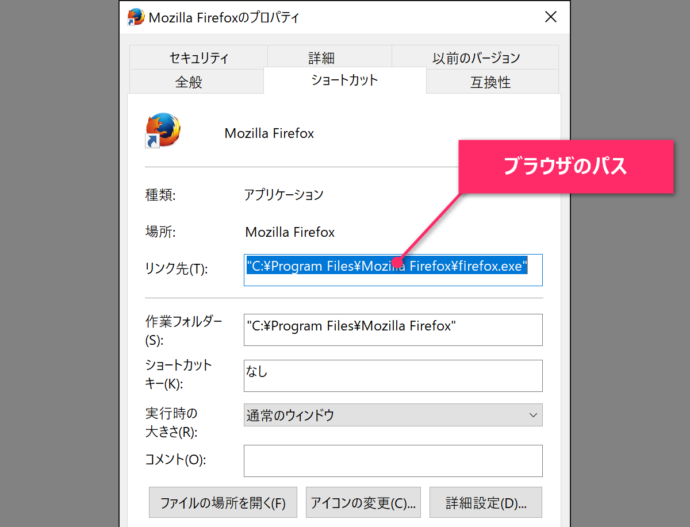
ブラウザのパスを確認するには、ChromeやFirefoxのショートカットからプロパティを開きます。
ショートカットのタブの「リンク先」という項目がブラウザのパスです。
このリンク先をコピーして、先程の「BrowserPath= ~」の「~」の部分に貼り付けます。
BrowserPath= C:\Program Files\Mozilla Firefox\firefox.exe
変更を保存してInstantWPを起動すると、変更したブラウザで表示されるようになります。
<注意点>ブラウザを変更するとInstantWPの終了プロセスが正しく行われず、Apacheサーバー、MysqlのプロセスがPC上に残ってしまいます。
正しい設定方法は現在(2017年10月18日)のところ見つかっておりません。
対応方法としては、ブラウザに「http://127.0.0.1:4001/wordpress/wp-login.php」と「http://127.0.0.1:4001/phpmyadmin/」のショートカットを作成しておく方法が一番かんたんです。
ファイルのアップロード制限の問題
ローカルのWordPressを開いて、テーマファイルなどをアップロードしようとするとアップロード上限に引っかかってしまうことが有ります。
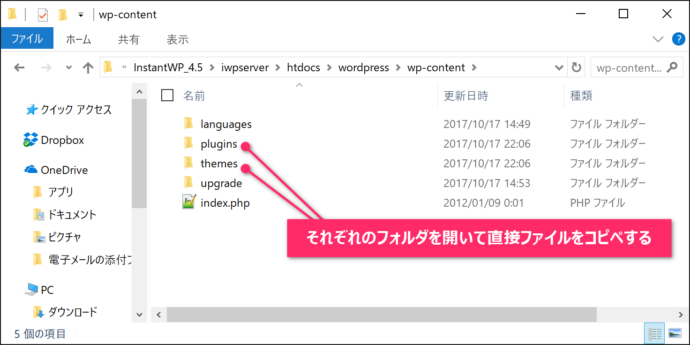
ですが、PCの中にテーマフォルダやプラグインフォルダがあるので、そのフォルダを開いてファイルをコピペすればすべて解決します。
ローカル環境ではブラウザを経由してアップロードしても、結局はPCの中にファイルをコピーしているだけなのです。
あとがき
サーバーの設定やデータベースを設定しなくてよいのは、非エンジニア的にかなりメリットが有ると思います。
実際調べながらやるとまる1日の作業が、このソフトだけで5分位になってしまうので。
あとはWordPressの開発なり、CSSやHTMLのコーディングに専念すればいいということですね。
では今日はこのあたりで。