CSSはホームページやブログのデザインを設定しますが、IDでもclassでもCSS上は全く同じようにビジュアルを設定できてしまいます。
ですが、この2つには明確に違いがあるので、正しく使い分ける必要があります。
CSSでidとclassを使う方法
まずはidとclassの使い方をおさらいしてみます。
idを使う場合、HTMLタグではこのように書きます。
<span id="tomato">この部分はtomatoの設定に従います<span>
CSSではidを指定するときは#(シャープ)を使って、次のように記載します。
#tomato {
font-size: 48px;
}
では次にclassを使用したパターンです。
HTMLではidの部分をclassに変えるだけです。
<span class="water">この部分はwaterに従います<span>
CSSは.(ドット)を使って書きます。
.water {
font-size: 48px;
}
idとclassの違う点
HTMLでもCSSでも、記載上はほとんど変わりませんが、idとclassには重要な違いがあります。
それはこの2点です。
- idはリンクとしても機能するが、classは機能しない
- CSSではclassよりもidが優先される
詳しく見ていきます。
idはリンクとしても機能するが、classは機能しない
このブログの記事ページヘのリンクは
https://nahcew.com/web-production/use-id-class-in-css/
ですが、HTMLでidが設定されているときに限って、記事内のidを指定してリンクを貼ることができます。
https://nahcew.com/web-production/use-id-class-in-css/#idclass (「idclass」というidが設定されている)
このリンクをクリックすると、指定のidの箇所へ自動でスクロールされたページが開きます。
この機能はclassにはありません。
CSS的にはidもclassも大差ないのですが、HTML的には大きな違いです。
これが理由で、1つのHTMLファイル内で同じidは1回しか使えません。
逆に、1つのHTMLファイル内でclassは何度でも使えます。
CSSではclassよりもidが優先される
2つ目のこの違いは有名ですね。
1つのHTMLタグにidとclassの両方が設定されていて、スタイル設定が重複している場合はidの設定が優先されるということです。
<span id="tomato" class="water">このテキストは赤で表示されます<span>
これに次のCSSを設定します。
#tomato {
font-size: 48px;
color: red;
}
.water {
font-size: 24px;
color: blue;
}
この場合、1つのspanタグにidとclassが設定されているので、「#tomato」のスタイルが優先されます。
スタイルとしてはフォントサイズが48pxで赤いテキストが表示されることになります。
idとclassの使い分けはこうする
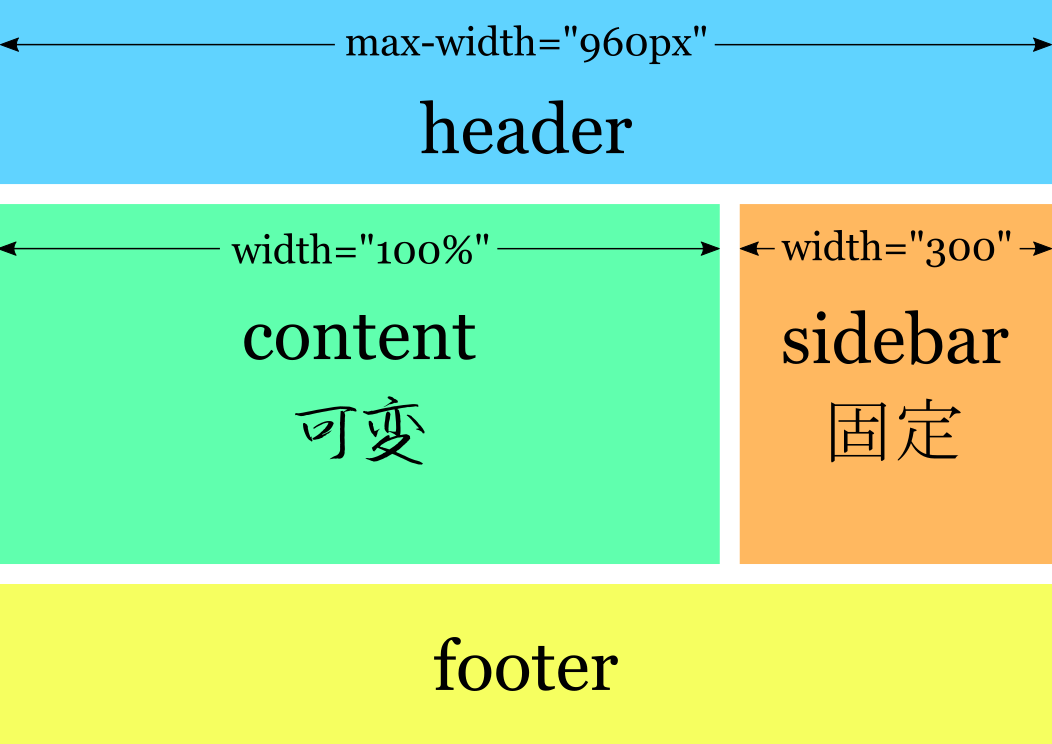
よく使われている方法に、ページのヘッダー・フッター・メインカラム・サイドバーなどのレイアウト関連のdivタグにidを設定する方法があります。
この方法では、それ以外のスタイルはすべてclassを設定します。
<body>
<div id="container" style="">
<header id="header" style="">
<p>ここはヘッダーです</p>
<p>サイトの名前や画像を配置したり、グローバルメニューを設置します。</p>
</header>
<div id="wrapper" style="">
<div id="main" style="">
<p>ここはコンテンツです</p>
<p>記事本文やサムネイル画像など、メインになるコンテンツを配置します</p>
<p>幅は可変(リキッド)</p>
</div>
</div>
<div id="sidebar">
<p>ここはサイドバーです</p>
<p>カテゴリーやタグ、アーカイブなどを配置します</p>
</div>
<footer id="footer" style="">
<p>ここはフッターです</p>
<p>コピーライト表示などをします</p>
</footer>
</div>
</body>
#container {
max-width: 960px;
margin: 0px auto;
}
#header {
height: 240px;
}
#wrapper {
width: 100%;
float: left;
margin-right: -300px;
}
#content {
margin-right: 310px;
height: 600px;
}
#sidebar {
width: 300px;
float: right;
margin-left: -300px;
height: 600px;
}
#footer {
clear: both;
height: 80px;
}
/* それ以外はすべてclassで設定する */
.header-title {
font-size: 3em;
}
...etc
ヘッダーなどのレイアウト関連のdivは1ページに1度しか表示されないので、この方法は理にかなっています。
それ以外では、CSSはすべてclassで記載するという方法もあります。
この方法ではidをHTMLのマークアップ専用に利用するので、CSSの設定とHTMLのマークアップが完全に分離できます。
<body>
<div id="container" class="container" style="">
<header id="header" class="header" style="">
<p>ここはヘッダーです</p>
<p>サイトの名前や画像を配置したり、グローバルメニューを設置します。</p>
</header>
<div id="wrapper" class="wrapper" style="">
<div id="main" class="main" style="">
<p>ここはコンテンツです</p>
<p>記事本文やサムネイル画像など、メインになるコンテンツを配置します</p>
</div>
</div>
<div id="sidebar" class="sidebar">
<p>ここはサイドバーです</p>
<p>カテゴリーやタグ、アーカイブなどを配置します</p>
</div>
<footer id="footer" class="footer" style="">
<p>ここはフッターです</p>
<p>コピーライト表示などをします</p>
</footer>
</div>
</body>
.container {
max-width: 960px;
margin: 0px auto;
}
.header {
height: 240px;
}
.wrapper {
width: 100%;
float: left;
}
.content {
margin-right: 310px;
height: 600px;
}
.sidebar {
width: 300px;
float: right;
margin-left: -300px;
height: 600px;
}
.footer {
clear: both;
height: 80px;
}
HTMLタグのうち、ページに1つしか設置しないものにはidをつけ、それ以外にはidをつけないようにします。
classは必要なタグに全て挿入します。
1つのタグ内にidとclassを設定することになりますが、CSSではclassだけを使うので比較的わかりやすい記述になります。
おすすめは2つ目に紹介したCSSをclassのみで構成するパターンです。
後になって、idの書き方を変えたいと思ったときにHTMLだけを編集すればいいので、メンテナンスが比較的簡単です。
JavaScriptなどのカスタムをしようとしたときに、idをすべて書きなおすはめになったら泣きたくなりますから。。。
普段、あまりCSSに馴染みのない人だったら、はじめはいろいろ試してみるというのもありです。
CSSの記述方法や優先度は、実際に設定してみないと理解できない部分も多いので。
では今日はここまでです。