このブログでもテーマの変更をしたことがあるのですが、テーマを変更するとHタグなどの表示が変わったりしますね。
そうすると、手作業でh2タグをh3タグに変換したり、リデザインしたCSSのクラスをタグの中に書き込んだりという作業が発生します。
これってすごく効率悪いですよね。
だいぶ前になりますが、私の場合は「Stinger」という有名なフリーテーマから「CUBEY」というTCDの有料テーマに変えたとき、まさにこの状態でした。
だったら使えるツールでもっと効率のいい方法を!
と思って調べた結果、「Search Regex」というプラグインと正規表現の組み合わせを使う方法にたどり着きました。
今回やりたいこと
StingerやGashでは、記事タイトルに「H1タグ」、記事内で「H2~6タグ」となっています。
TCDシリーズはブログタイトルに「H1タグ」、記事タイトルに「H2タグ」、記事内で「H3~6タグ」という構成です。
つまり、「Stinger ⇔ TCD」や「Gash ⇔ TCD」などの乗り換えをしたとき、記事タイトルのHタグと記事内のHタグの階層が同じになってしまうことがあります。
するとデザインも崩れたりするので、全部のhタグを変更しておく必要に迫られます。
そこで
<h2>ヘッドライン</h2>
のようなヘッドラインの開始タグと終了タグを
<h3>ヘッドライン</h3>
のようにセットで置き換えていきます。
必要なら
<h3 class="customh3">ヘッドライン</h3>
のようにスタイルの設定も追加します。
「Search Regex」の普通の検索・置換でこれをやろうとすると、「ヘッドライン」の部分が一つ一つ違う文字列になっているのでうまく行きません。
この問題を解決してくれるのが、今回の「Search Regex」と「正規表現」の組み合わせです。
では順番にいきましょう。
「Search Regex」プラグインについて
テキストエディタ(メモ帳)やオフィスソフト(Word)の一括置換機能は使ったことがあると思います。
例えば「明日」を「翌日」に置き換える、のような「単語を別の単語で置き換える」というのが一般的ですね。
この機能をWordPressの記事全文に対して使えるプラグインが「Search Regex」です。
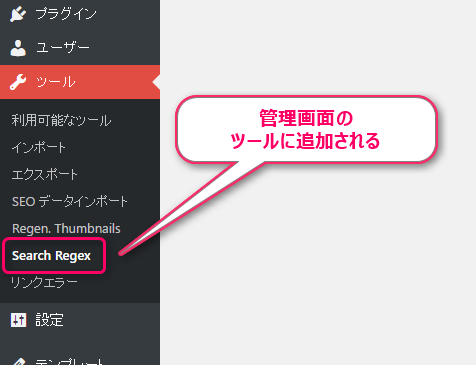
インストール・有効化すると管理画面の[ツール]から使えるようになります。
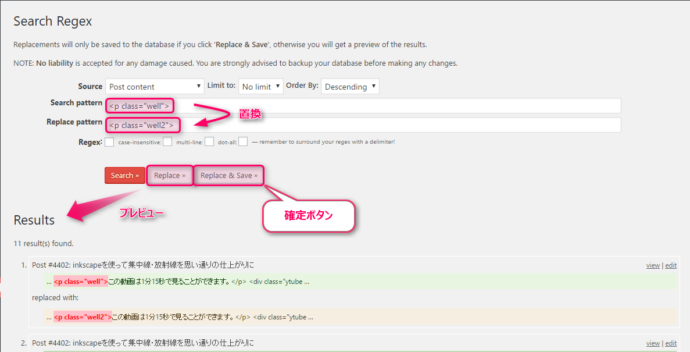
使い方はいたって簡単です。
「Search pattern」に検索したい文字列、「Replace pattern」に置換後の文字列を入力します。
「Replace」ボタンを押すとプレビュー表示されて、「Replace & Save」ボタンで置換を確定します。
確定した後に作業の取り消しができないので、プレビューでしっかり確認さえしておけば問題ありません。
通常の検索・置換ならこの機能だけでできるのですが、今回は正規表現を使います。
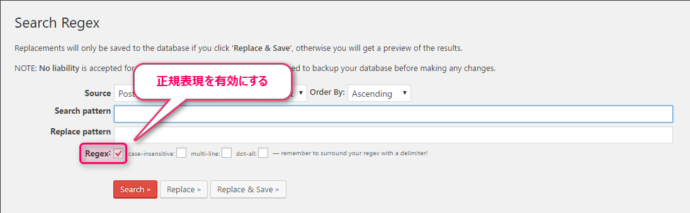
このプラグインで正規表現を使うには「Regex:」のところにチェックを入れるだけです。
あとはこの後の正規表現をコピペして検索・置換すれば開始タグと終了タグを同時に置換できます。
「Search Regex」の詳しい使い方はこちら↓
[sitecard subtitle=関連記事 url=”https://nahcew.com/search-regex-wp/” target=]
コピペで対応!正規表現がわからなくても大丈夫
正規表現とか固い言葉を出すと引かれちゃいそうですが、基本的なことだけ話しておくと
- パターンにマッチする単語や文章を検索するための文字列の表し方
- 「”aで始まる3文字の文字列” → ”a..”」という感じで文字のパターンを書き表す
- 「h1~h3の見出しタグを探したい → ”<[hH][1-3].*?>”」ということもできる
という感じです。
わかっていると便利かもしれませんが、1冊の本が書けるくらいのボリュームなので割愛!
説明はこちらに譲ります↓
正規表現とは
「正規表現」とは、「検索」や「置換」で指定する文字列をパターン表現する方法で、プログラミング言語やテキストエディタなどで利用できます。
正規表現には、「パターンを表現するための記号=メタ文字」が多数用意されており、それらを組み合わせることで、「aから始まる英単語」「3桁の数字」「行頭の2文字」といった柔軟な文字列を指定することができます。
今回はとりあえず「これを使っておけば間違いないよー」というテンプレを作ってあるので、使ってみてください。
検索用の正規表現(h2見出しの開始から終了までを探す)
[<h2>(((?!</h2>).)*?)</h2>]
見出しに使われている語句は様々なので、ワイルドカード(.*?:最短一致)になるようにしてあります。
ただ、ワイルドカードだと終了タグも含んだワイルドカードになってしまうこともあるので、(?!</h2>).)を入れて終了タグを含まないワイルドカードとしています。
両端の”[]”も忘れずに入力してくださいね。
置換用の正規表現(h3見出しに置き換える)
<h3>$1</h3>
「$1」という表現は検索でヒットした部分を引用するときに使います。
今回の場合はh2タグの中身をそのまま引用するようにしてあります。
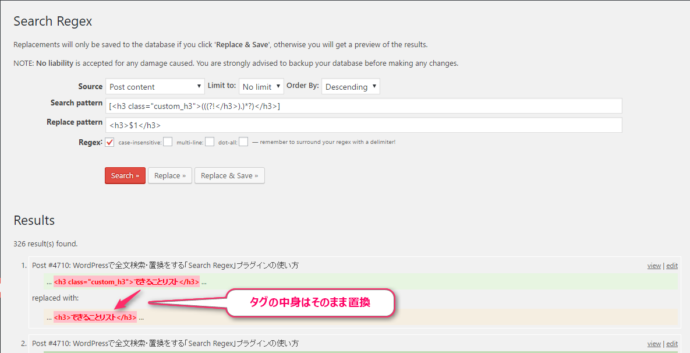
この検索をしてみるとこんな感じになります。
このブログではテンプレート通りだと検索にヒットしないので、テンプレートをクラス付きに書き換えています。
検索用正規表現
[<h3 class="custom_h3">(((?!</h3>).)*?)</h3>]
置換用正規表現
<h3>$1</h3>
タグの中身がそのままで、タグの文字列だけが書き換わっています。
同じようにして、「h2→h3」や「クラスの除去・追加」もできるので、テーマを変更したときなどに使ってみてください。
あとがき
今回使用している正規表現は
- 任意の文字列最長: (.*)
- 任意の文字列最短: (.*?)
- 特定文字列を除外した任意の文字: ((?!hoge).)
の3つくらいです。
正規表現もちょっと知っているだけで作業効率を上げることができるので、必要な箇所だけ勉強しておくというのもありですね。
ではまた。