Inkscapeをインストールした状態でそのまま使用すると、アイコンがすべて表示されないなどの使いにくい部分があります。
またver1.0系以降は高解像度ディスプレイ対応となり、設定の項目が変化しました。
そこで、今回はInkscapeを初めて使うときに、これだけは見ておいた方がいい設定項目をまとめました。
ちょっとしたことなのですが、インターフェースをの調整をしておくと作業は格段に楽になりますので、チェックしてみてください。
Inkscapeの設定画面を開く(ver0.9、1.2系共通)

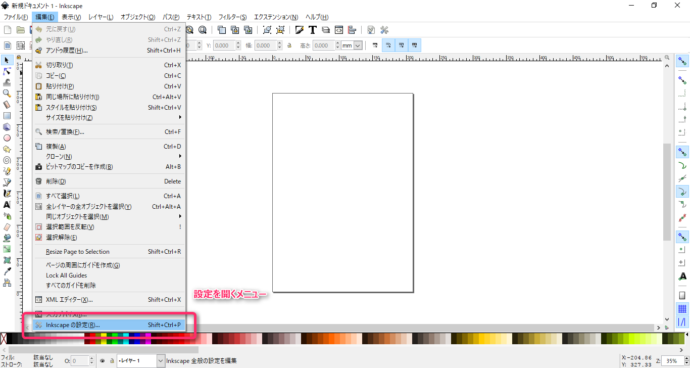
編集メニューから「Inkscapeの設定」をクリックして設定画面を開きます。

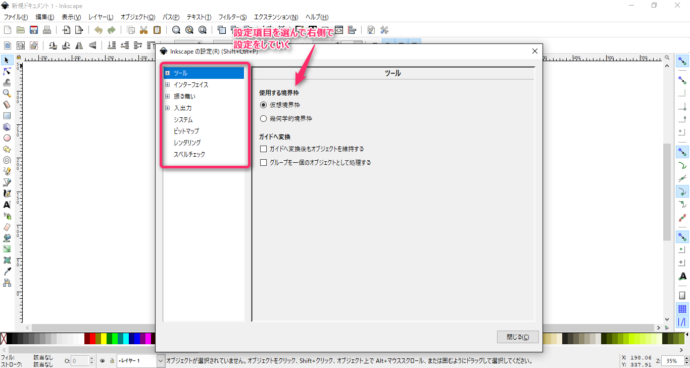
設定ウィンドウの左側に設定項目が表示されます。設定項目を選ぶと右側で設定できるようになります。
ツーバーなどのアイコンサイズを設定する(1.2系)
ツールバーのアイコンやフォントの設定で0.9系と1.2系で大きく異なるのは高解像度モニタに対応したかどうかです。
0.9系まではアイコンサイズはピクセル単位で決まっていたので、モニタの解像度が高くなると、表示が崩れて使いにくい傾向がありました。
その点が1.2系では改善しているので、そのあたりも含めてお伝えしていきます。
参考までに、0.9系の内容は次の項目で扱っています。
テーマ、アイコンの設定箇所

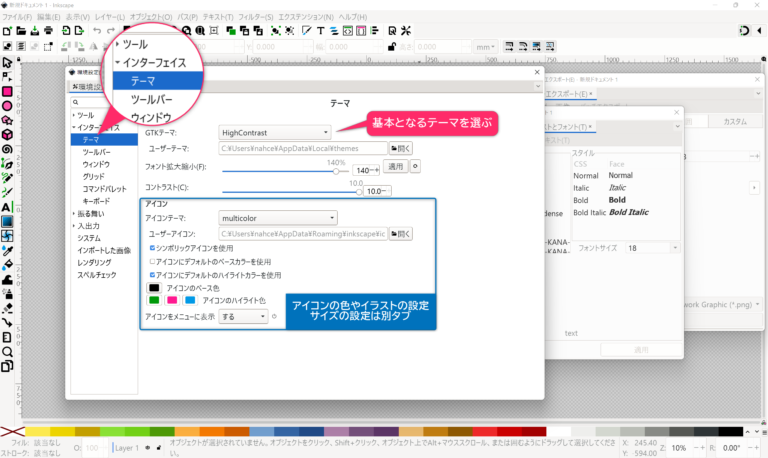
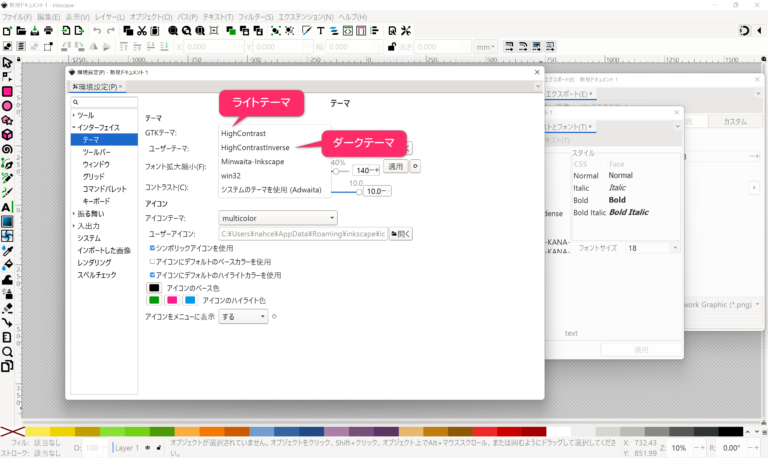
[インターフェース]>[テーマ]からテーマの変更などを行うことができます。
アイコンのサイズは別のところで設定するのですが、色やコントラストなどはここで設定します。
テーマを選ぶ

テーマは初期値で5つあります。
一番シンプルなものは「High Contrast」で白系のテーマです。
ダークテーマが良い場合は「High Contrast inverse」を選択して下さい。
アイコンの色やコントラスト、シンプルなアイコンを利用するかどうかなども、ここで設定します。
変更した瞬間から変化が見られるので、家訓しながら設定してみてください。
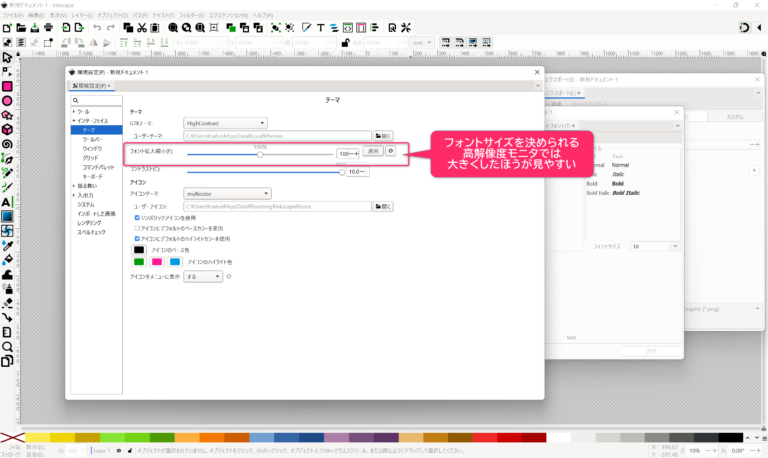
フォントサイズの変更

テーマとセットでメニューなどのフォントサイズを変更することできます。
高解像度モニタだと、小さくなりすぎたりするので、ここで読みやすい大きさに変更しましょう。
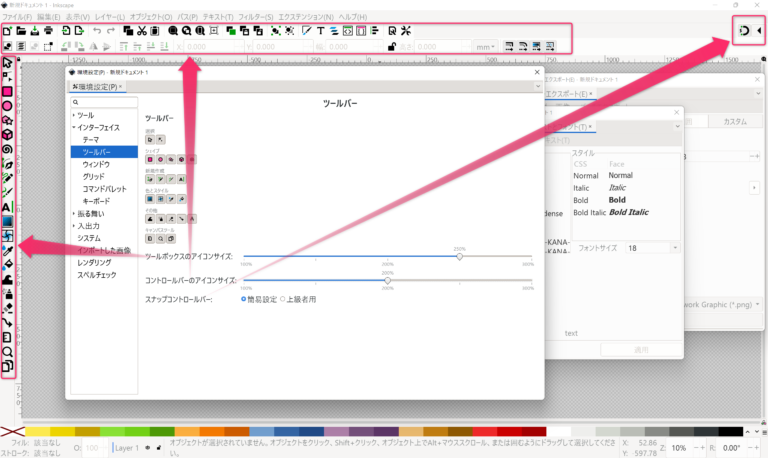
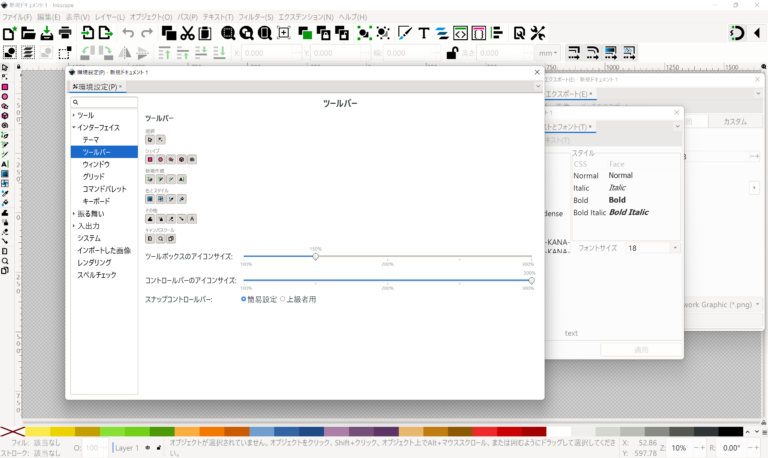
アイコンサイズの変更
アイコンサイズの変更は[インターフェース>ツールバー]の項目から設定します。

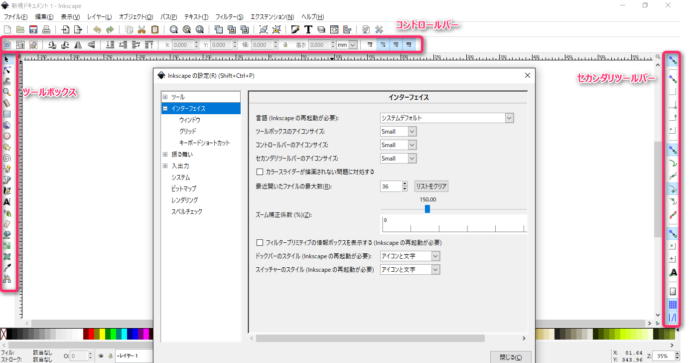
ツールボックスのアイコンサイズは画面左のアイコンのサイズ、コントロールバーのアイコンサイズは画面上方のアイコンサイズを設定する項目です。
スナップコントロールバーについてはver1.2から簡易版と上級者用の変更ができるようになりました。

ツールなどのアイコンのサイズを設定する(0.9系)
1.0系とは仕組みそのものが違っているので、あまり融通の聞く変更はできません。
特別な理由がない限りは最新バージョンを利用したほうがいいと思います。

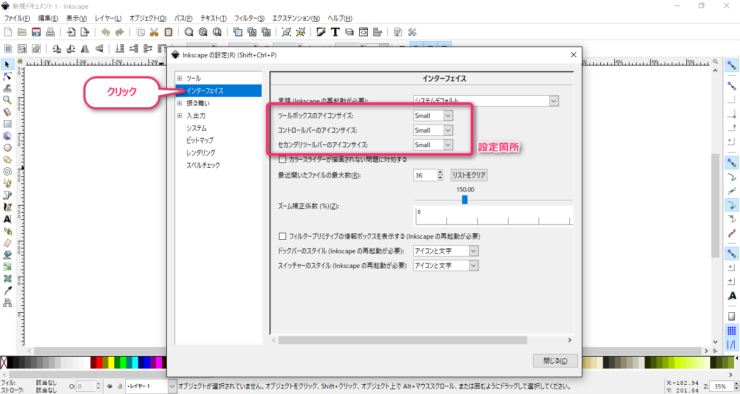
「インターフェース」をクリックすると、アイコンサイズの変更箇所が右側に表示されます。

それぞれ変更される箇所はこの部分です。
「セカンダリツールバー」は「スナップコントロールバー」を指しています。

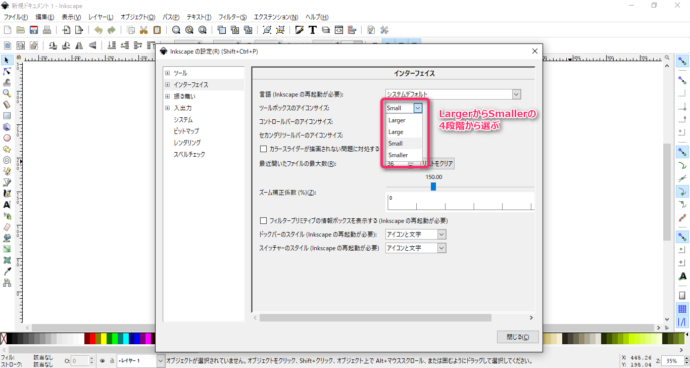
それぞれのプルダウンを開くと、「Larger」「Large」「Small」「Smaller」の4つのサイズが選べるようになっています。
画面の解像度によってどのサイズが適切なのかが変わってくるので、使用しているPCの表示を確認しながら変更してください。
この変更はInkscapeを再起動すると反映します。
少し面倒ですが、アイコンサイズを変更してから一度Inkscapeを閉じて再度立ち上げてください。
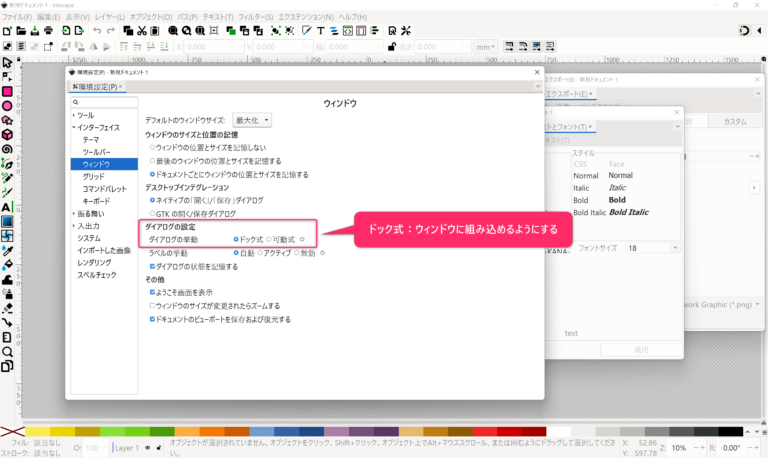
ダイアログをドックに格納できるようにする(ver0.9、1.2系共通)

[インターフェース>ウィンドウ]の設定から、タイアログの設定を「ドック式」にしておくと、ダイアログをウィンドウに格納したり、1つのウィンドウにまとめたりすることができます。(標準でこの設定になっていると思います)
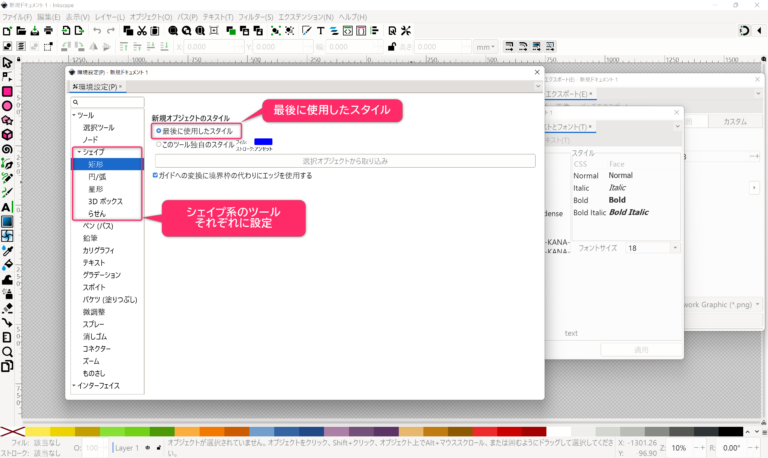
シェイプツールのフィルとストロークを引き継ぐ(ver0.9、1.2系共通)

最後に使用したスタイルをそのまま使って、新たなオブジェクトを作成するように設定します。
「最後に使用したスタイル」にライジをボタンを合わせレバOKです。
これをシェイプ系ツールそれぞれに適応しておきます。
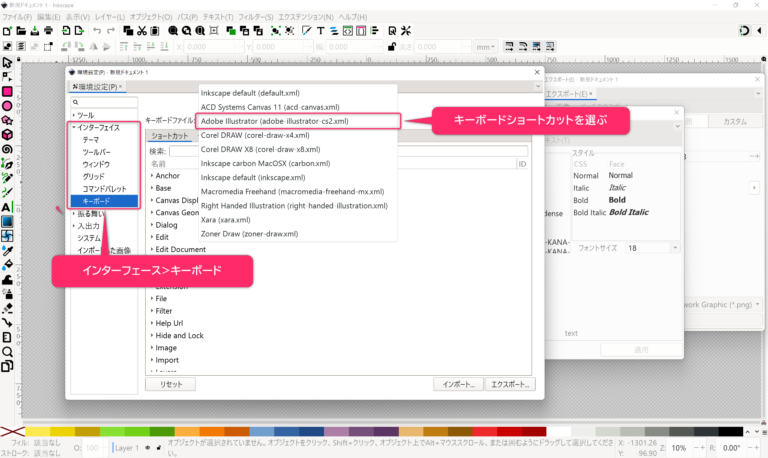
ショートカットキーをAdobeIllustrator風にする(ver0.9、1.2系共通)

Inkscapeの標準ショートカットではなく、AdobeIllustratorやCoralDrawなど他のソフトに近い操作を行いたい人のいるかと思います。
そういう場合は、こちらでキーボードショートカットの変更をしてみてください。
Illustrator用のショートカットに切り替えてみたところ、完全に同じになるわけではないのですが、ある程度近い操作感になりました。
おわりに
Inkscapeが正式バージョンをリリースしてから2年ほど経つでしょうか?
基本的な操作は変わらずに、複数ページに対応したりと、改良が重ねられているで、今後ユーザーも増えていくと思います。
そのような方にもInkscapeの良さを知ってもらえるように、他にも便利な設定があればご紹介していきます。
こちらでもInkscapeの操作関連の記事をまとめているので、ぜひチェックしてみてください。