以前、問い合わせがあったinkscapeで「フチ文字」を作る方法を紹介します。
文字の周りを縁取るので「フチ文字」と言われています。「囲み文字」とは意味が違うので、調べるときは「フチ文字」で検索をしましょう。
inkscapeでは「フチ文字」の作り方は2つあります。最終的に出来上がるものが違うので、完成図から自分が使いたい方で作成してみてください。では始めていきます。
この記事のアウトライン
フィル/ストロークを使った「フチ文字」
テキストツールで作成した文字のストロークを設定することで簡単に縁文字を作ることができます。
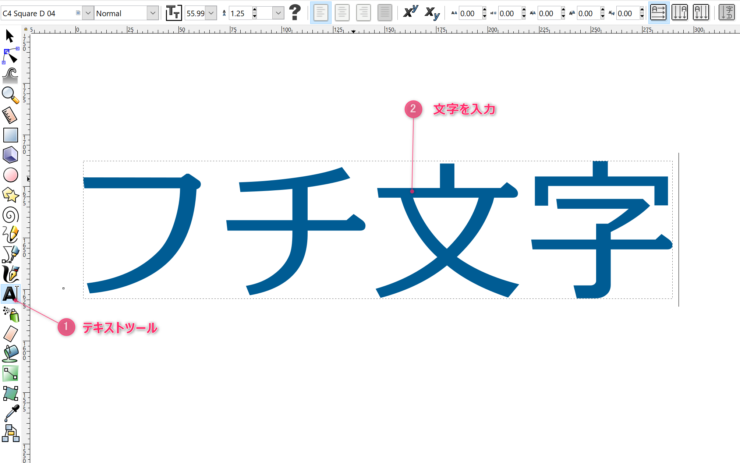
テキストの作成

テキストツールで文字を入力します。
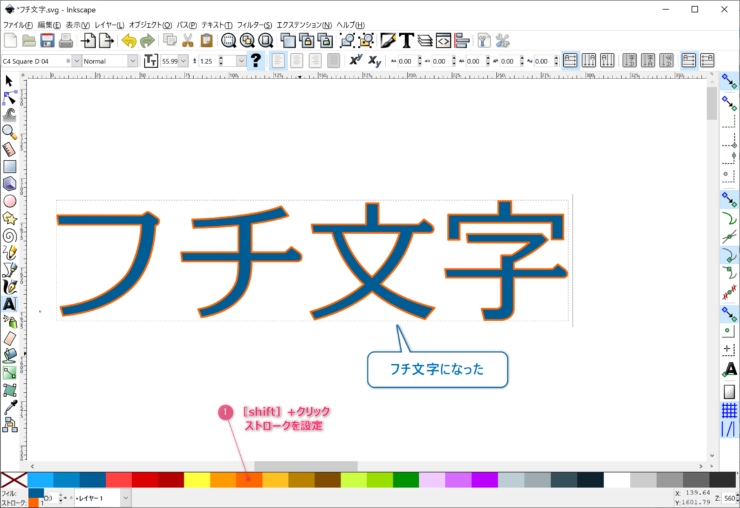
ストロークを設定

[shift]を押しながら、カラーパレットの色をクリックしてストロークを追加します。
ここまででフチ文字が作成できました。
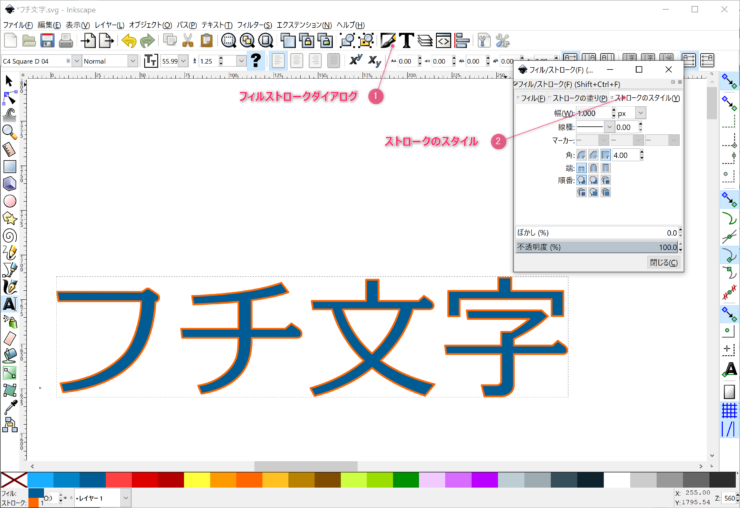
ストロークのスタイルを開く

ストローク幅を調整します。
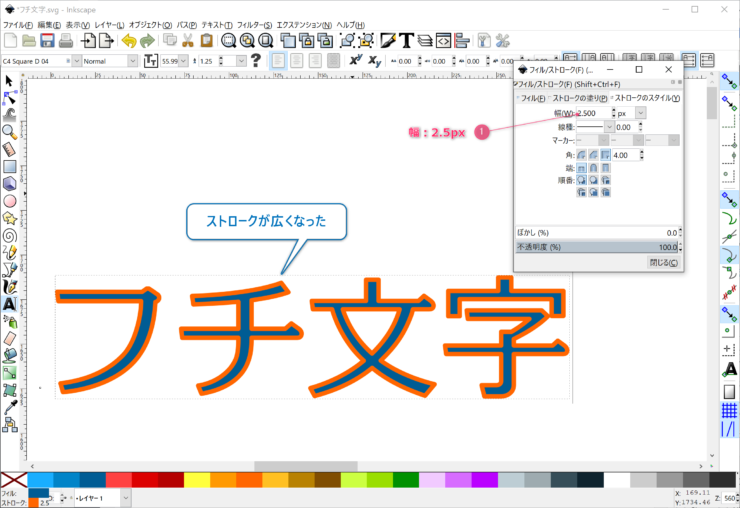
ストローク幅を広くする

「幅:2.5px」に変更して縁取りを広くしました。
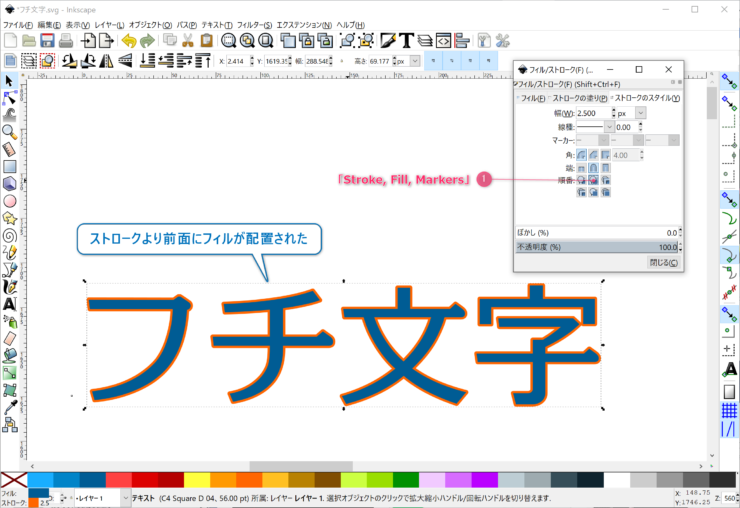
重なりを変更

フィルとストロークの重なり方を選択します。
「Stroke, Fill, Markers」をクリックしてストロークの上にフィルが配置されるようにしました。
パスのオフセットを使った「フチ文字」
テキストをパスへ変換し、オフセットを使って膨張させたものを「フチ」として使う方法です。
あとから変更が難しいのですが、ストロークの設定だけではできなかったフチ文字が作れます。
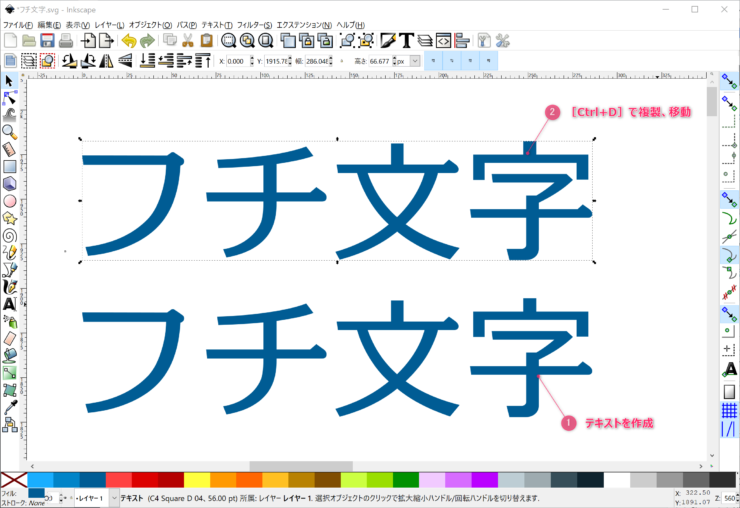
テキストを2つ用意する

テキストを作成し、コピーして、全く同じテキストを2つ用意します。
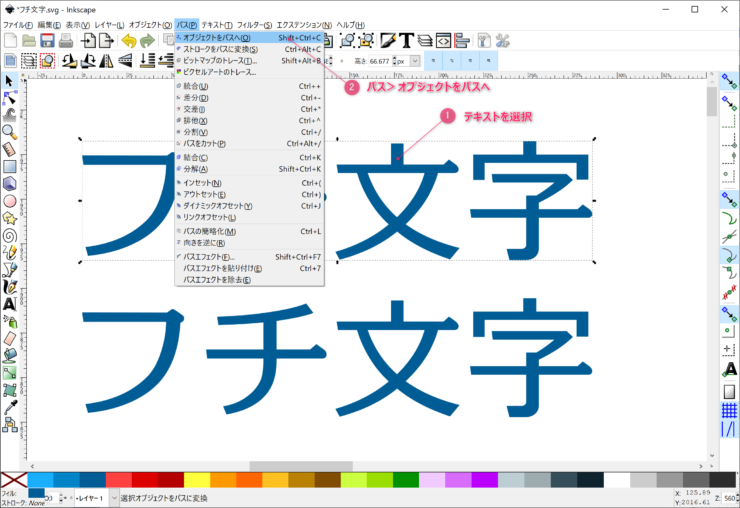
テキストをパスへ

片方のテキストを選択し、[パス]メニューから[オブジェクトをパスへ]を実行して、テキストをパスへ変換します。
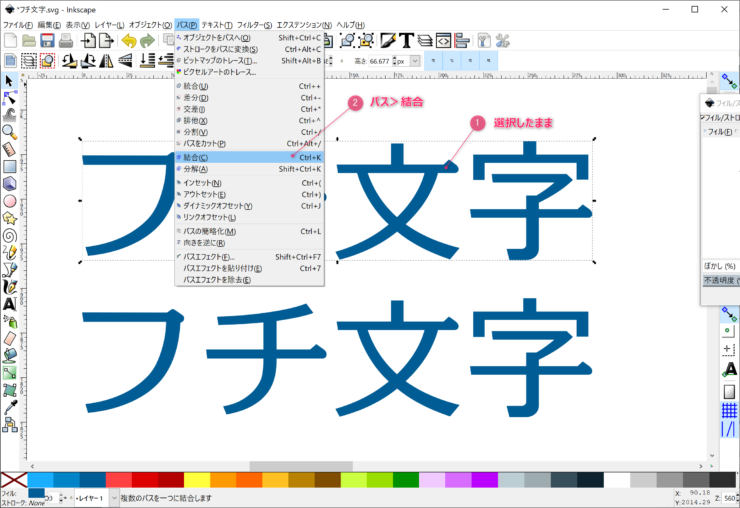
パスを結合

テキストをパスへ変換すると、1文字ずつのパスがグループ化された状態になります。
このままでは1つのパスとしてテキストを扱えないので、[パス]メニューから[結合]を実行して、1つのパスに結合します。
ダイナミックオフセットを設定

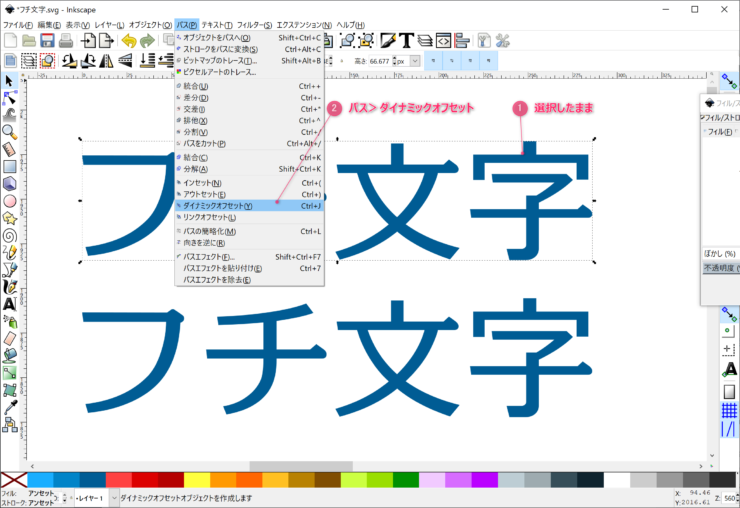
更に選択したまま、[パス]メニューから[ダイナミックオフセット]を設定します。
設定されると、オフセット用のハンドルが表示されます。
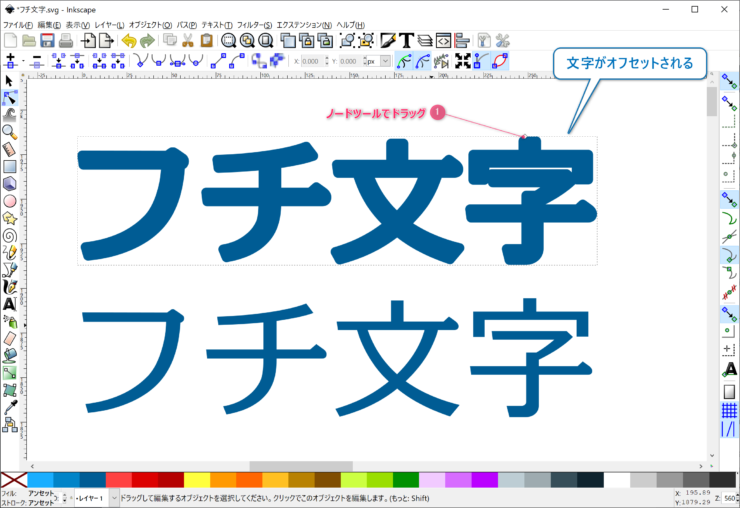
オフセットする

ハンドルをドラッグすると、テキストがオフセットされます。
中心をあわせて重ねる

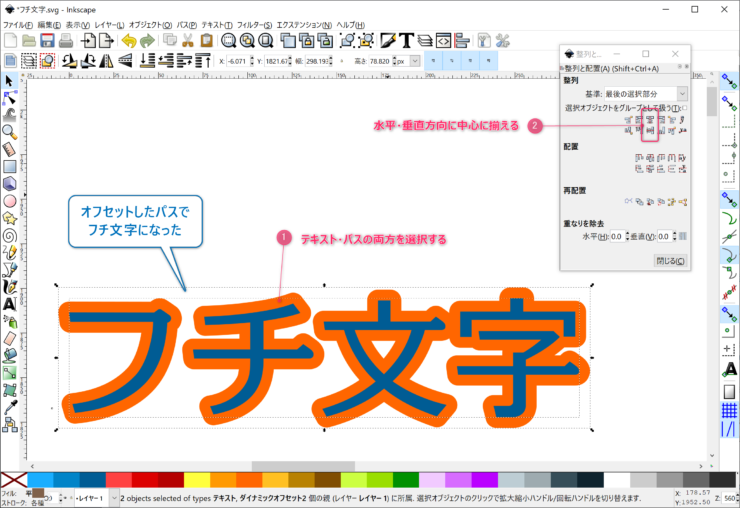
オフセットしたパスに色を付け、テキストとパスを両方選択します。
[整列と配置]を開き、水平垂直の中心を合わせます。
これでフチ文字が完成しました。
2重の「フチ文字」の作り方
オフセットとストロークを利用すると、2重縁取りをすることができます。
組み合わせることでフチ文字の色々なバリエーションを作ることができます。
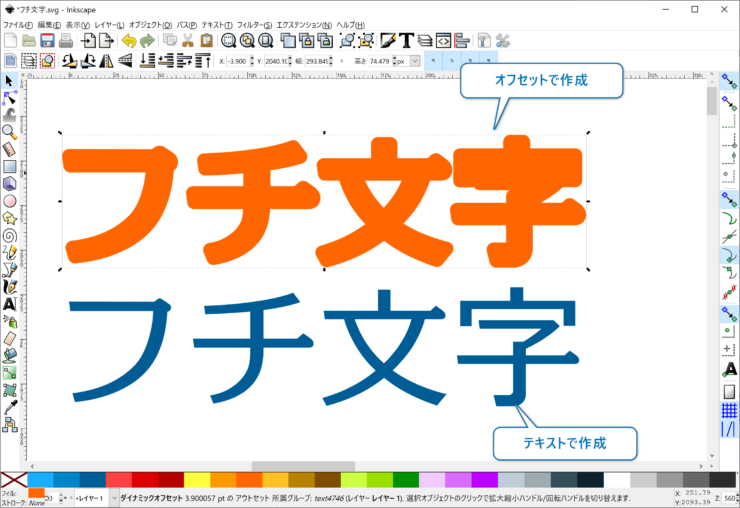
テキストとパスを準備をする

オフセットで作ったパス、テキストの2つを用意します。
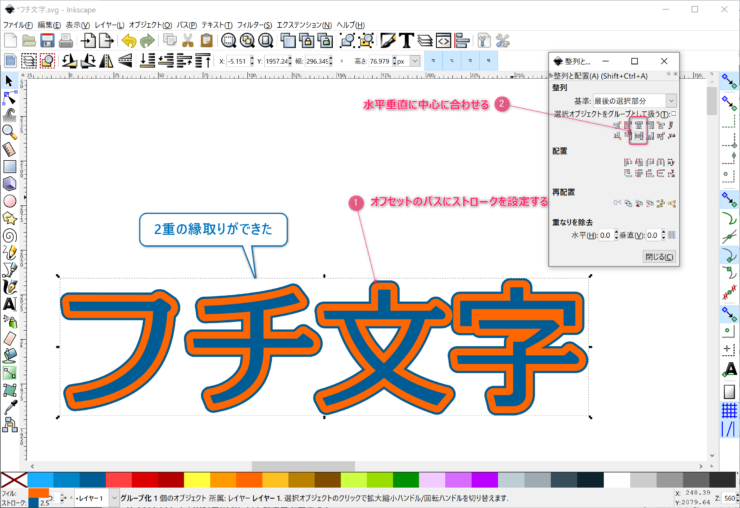
オフセットにストロークをつける

オフセットしたパスにストロークを設定します。
水平垂直に中央揃えをすると、2重の縁取りができます。
おわりに
ストロークやオフセットを使うと様々な縁取りができます。
テキストに限らず、いろいろなオブジェクトで同じように縁取りができるので、ぜひお試しください。
このブログでは他にもInkscapeのテクニックを紹介しています。
役立つものもが見つかると思うので、チェック⇩してみてください。






