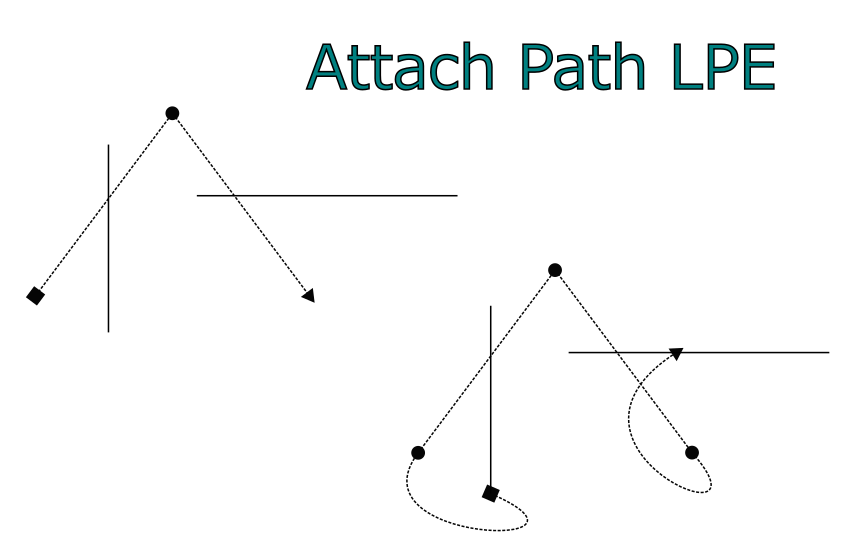
Attach Pathのエフェクトでは、オープンパスの始点と終点を別のパスへ結ぶことができます。
パスエフェクトをかけるだけでは機能せず、別のパスへリンクすることで機能するようになるパスエフェクトです。
この機能はInkscape 0.92.1で実装されました。イラストの補完などに使えそうな機能です。
オープンパスを3つ用意する
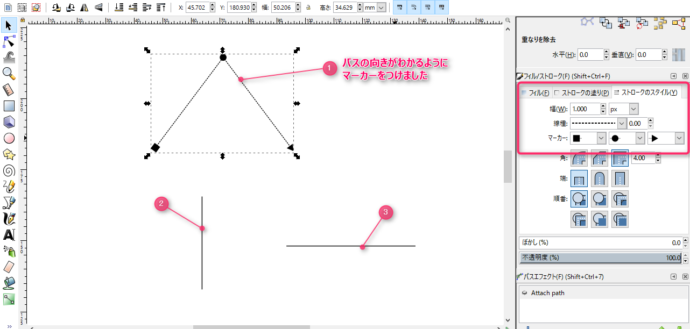
ペンツールを使って適当なオープンパスを3つ作ります。
パスエフェクトを適応するパスだけにストロークとマーカーをつけてあります。これによってパスエフェクトの挙動がわかりやすくなります。
基本となるパスにパスエフェクトを設定する
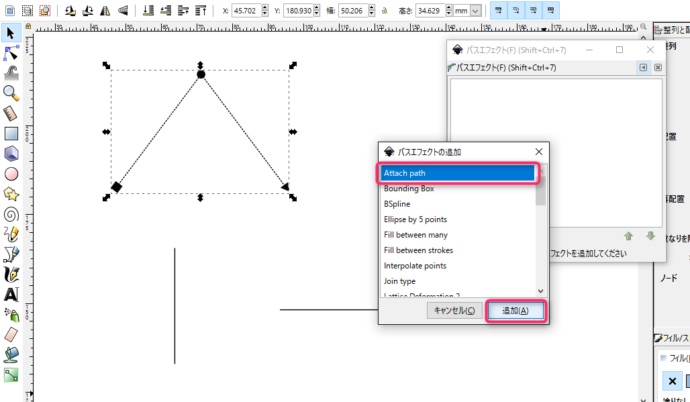
パスメニューからパスエフェクトダイアログを開いて、「AttachPath」のエフェクトをかけます。
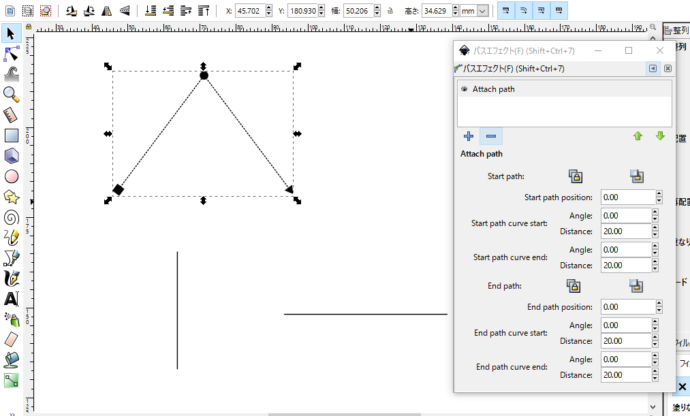
パスエフェクトを適用しただけではパスに変化はありません。このあと別のパスへリンクすることで機能するようになります。
パスへリンクしてパス同士を繋げる
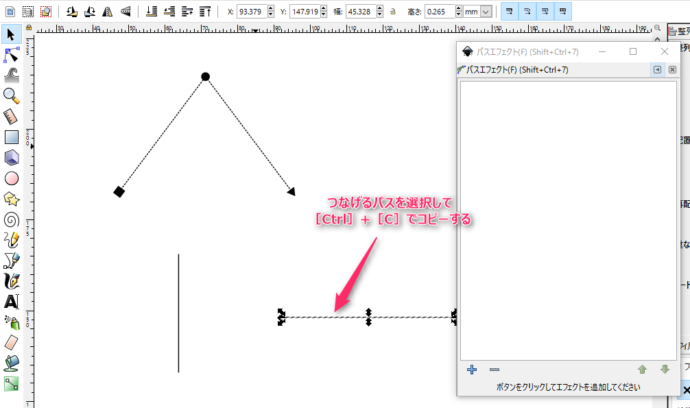
リンク先のパスを選択して[Ctrl]+[C]でコピーします。
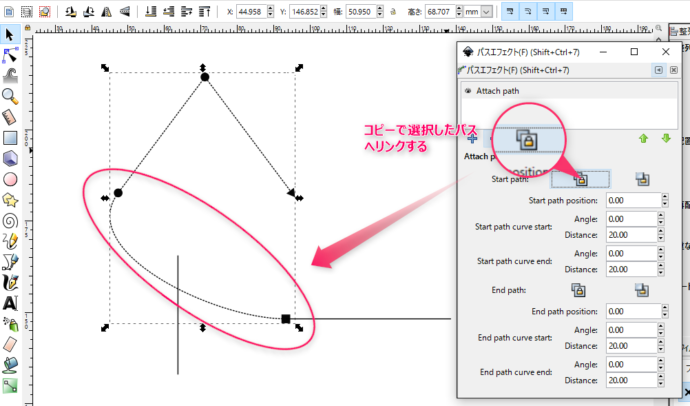
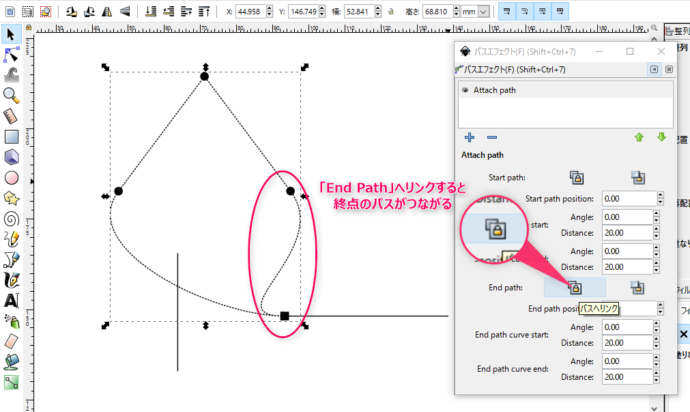
「Start Path」の方にリンクすると開始点がリンクしたパスの開始点まで延長されます。
Attach Pathの編集をする
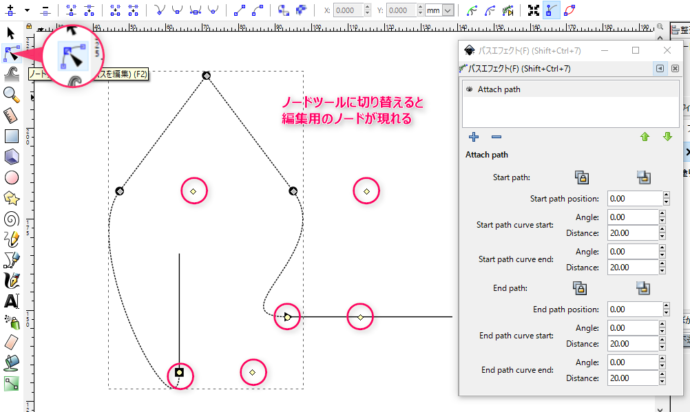
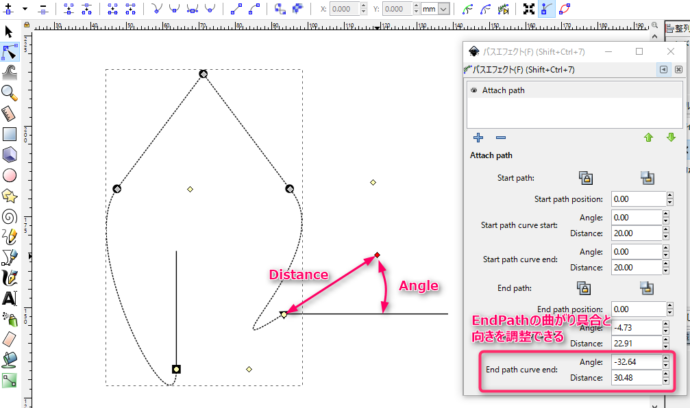
ノードツールに切り替えるとパスエフェクト編集用のノードが表示されます。画面上は6つの編集用ノードが有りますが、それぞれ対応しているノードが違うので注意してください。実際に動かしてみます。
基準となるノードからの距離と角度を設定することができます。ベジェ曲線のハンドル用な役割を果たしています。
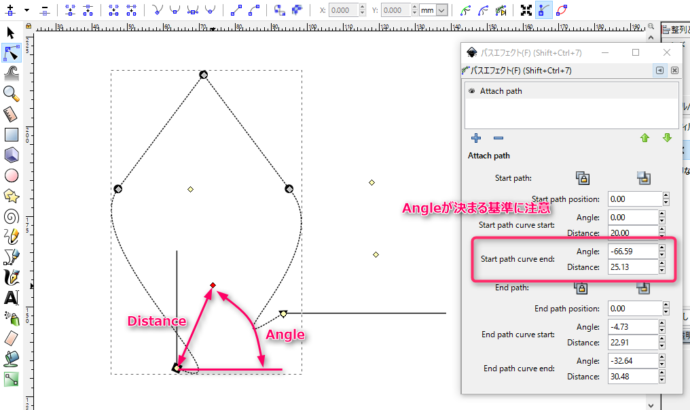
垂直方向のパスへリンクしている部分を編集すると、Angleの値が不思議に感じられると思います。
Angleの値は水平方向に対して決まるのですが、実際のパスの進入角度は、リンクしているパスの向きを基準にAngleの値が反映されて決まります。(かなりわかりにくいので実際に操作しながら確認して見ください)
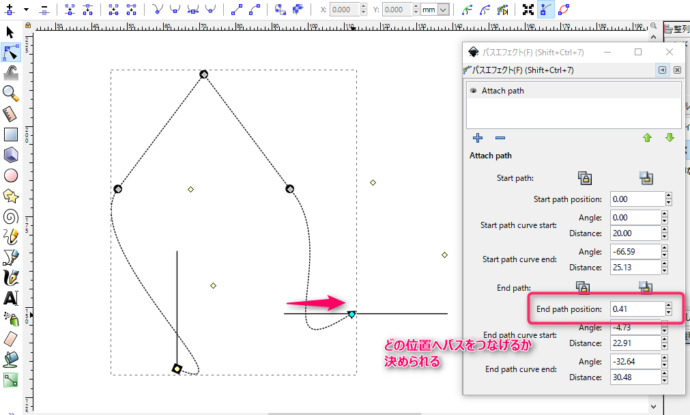
リンク先のパスのどの位置へリンクするかを決めることもできます。数値はパスの長さに対する割合になっています。
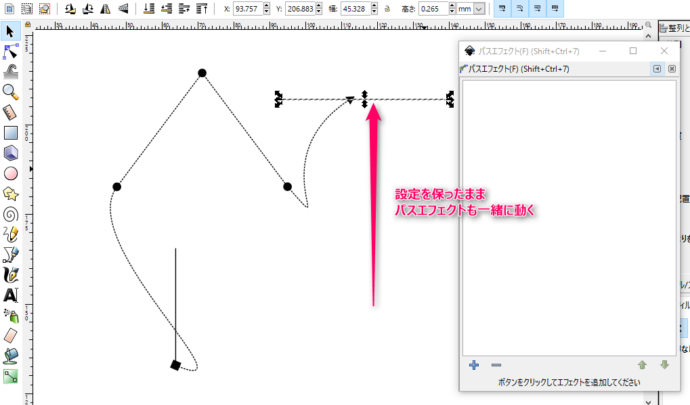
選択ツールに切り替えて、リンク先のパスを動かすと、設定が維持されたままパスエフェクトが変形します。