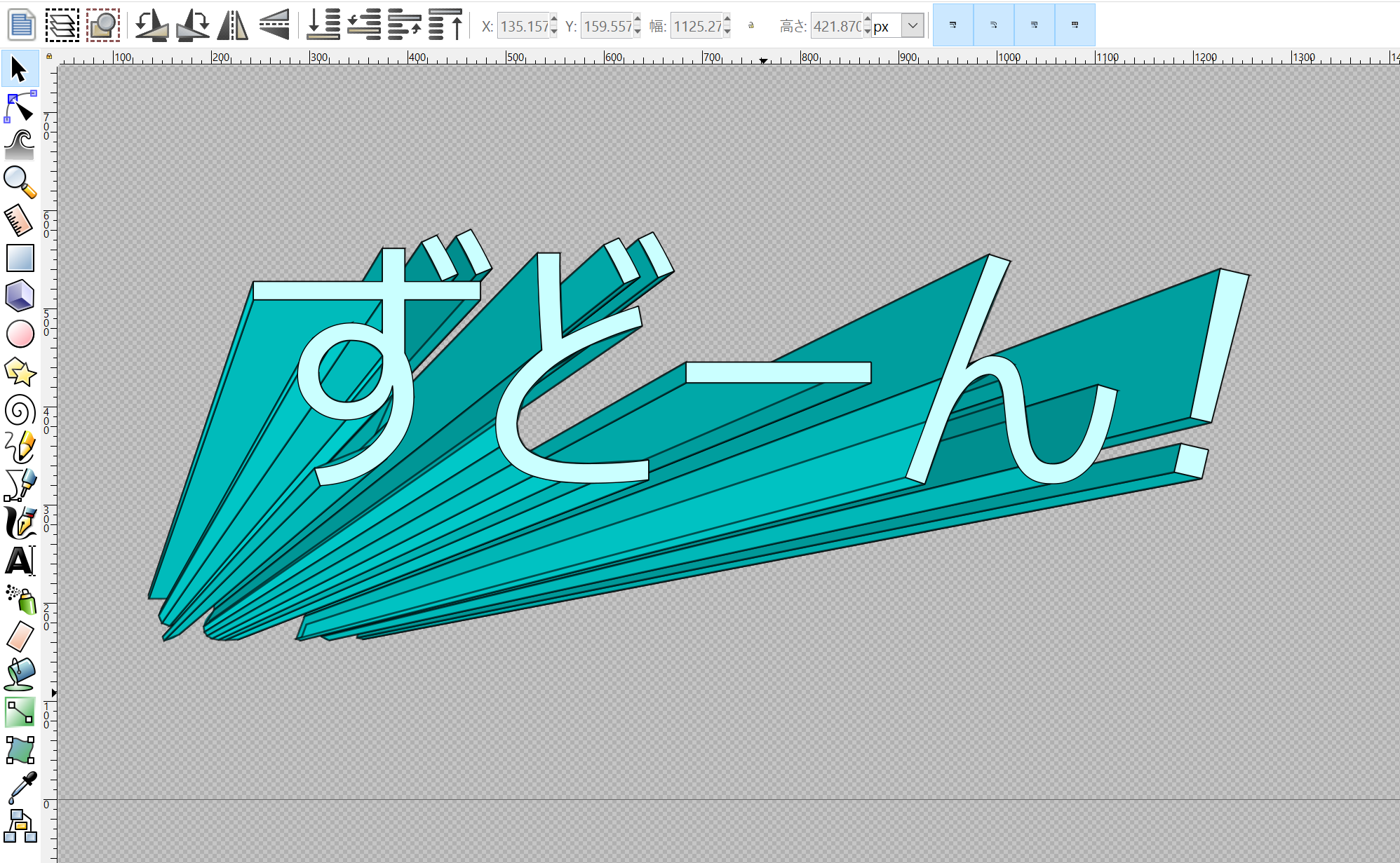
飛び出てくるようなテキストのロゴを作る方法をまとめてみました。
今回紹介するのは単にベベルで浮き上がらせるだけではなく、すどーん!とインパクトのあるテキストロゴを作る方法です。
大きな流れとしては、テキストオブジェクトを2つ作成して、押し出しをパースのように見せることで、文字を飛び出させたように見せるのが今回のロゴ作成チュートリアルの概要です。
では進めていきます。
テキストオブジェクトを2つ作る
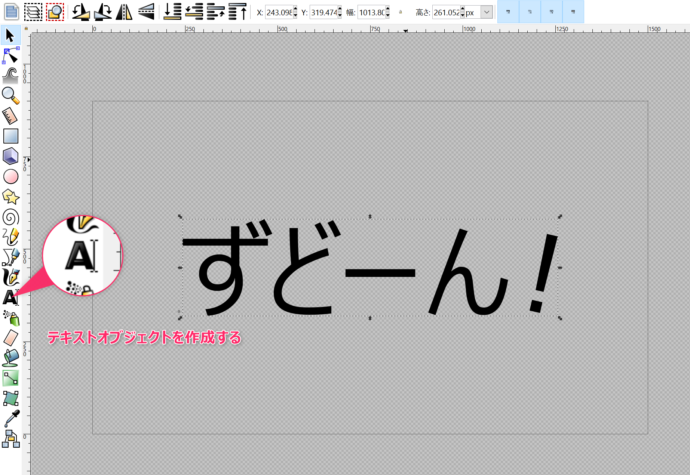
まずはロゴにしたいテキストを1つ用意します。ちょっと遊び心を入れてビックリマークはテキストツールで傾けてみました。
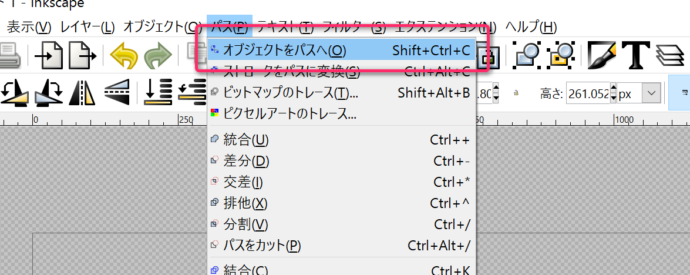
これをパスへ変換します。(これ重要!!)
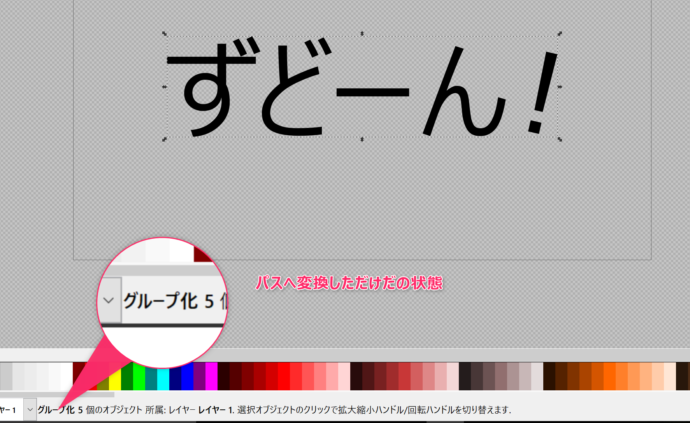
テキストをパスへ変換すると1文字ずつがグループ化された1つのグループオブジェクトになります。
このグループ化を解除して1つの結合パスに変換します。(これも重要!!)
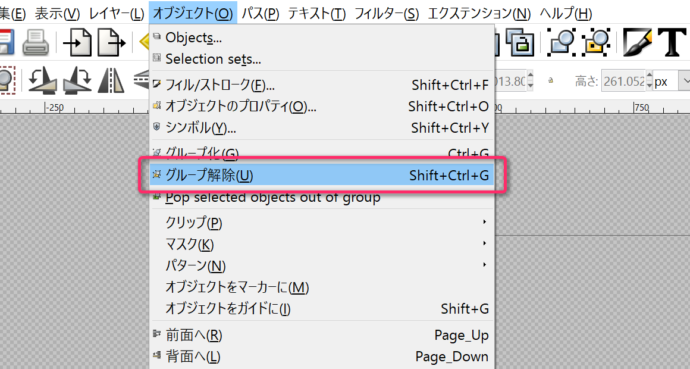
グループ化解除は[Ctrl]+[Shift]+[G]ですね。キーボード操作が苦手な方は[オブジェクト]メニューからグループ化を解除します。
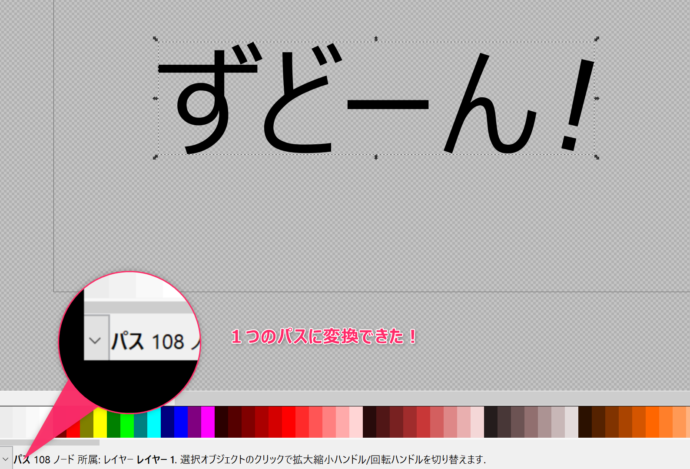
これでバラバラのパスになります。
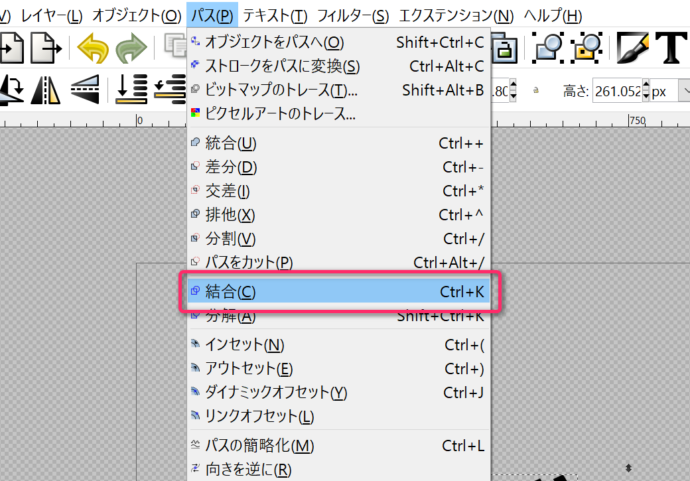
グループ化解除された全部のパスをそのまま[パス]メニューから[結合]させます。
これで1つのパスとして機能するようになるので、エクステンションの[押し出し]も使えるようになります。
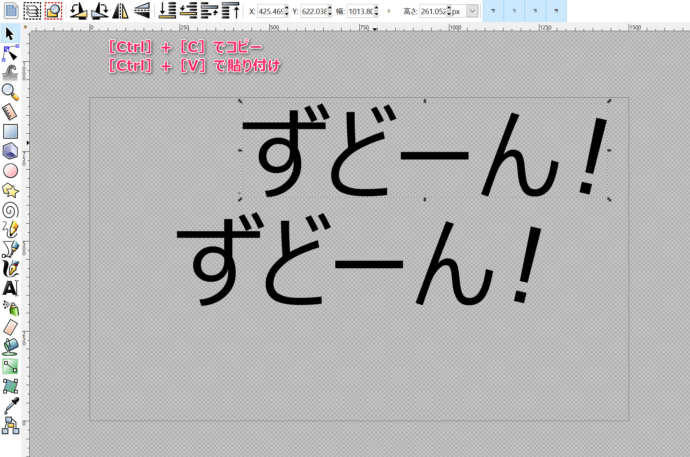
複製してテキストを2つにします。
お決まりのショートカットキーですね。[Ctrl]+[C]でコピー、[Ctrl]+[V]で貼り付けです。
最後に片方のパスを小さくして飛び出す原点の位置に配置します。
小さい方のパスから大きい方のパスへ飛び出すようなイメージです。
ここまでで第一段階終了です。
エクステンションの[押し出し]を使う
2つのテキストのパスを使って飛び出したようなオブジェクトを作ります。[押し出し]を使うときに必要なのが2つのパスなので、今まではこの2つのパスを作ることをしていました。ここからは2つのパスを使って飛び出しているように見せかけるための処理をします。
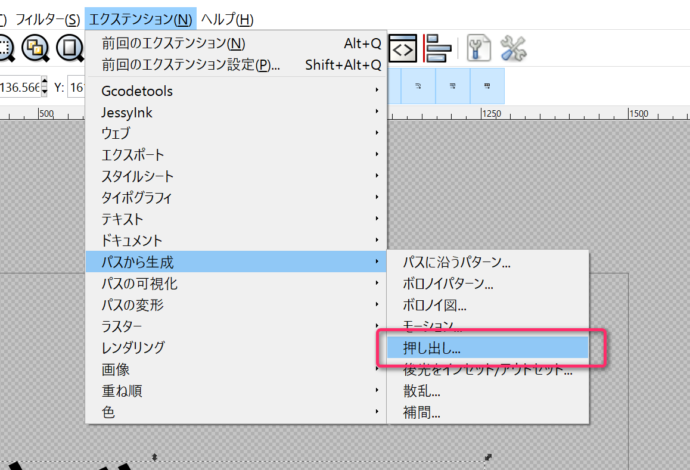
ここまでに作った2つのパスを複数選択した状態にして、[エクステンション]メニューから[パスから生成]→[押し出し]を実行します。
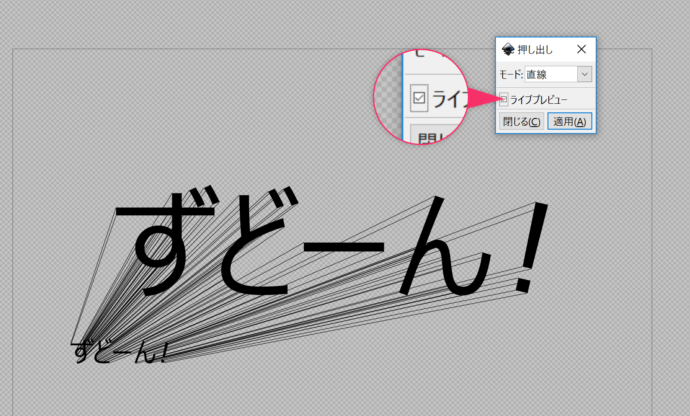
[押し出し]のダイアログが表示されます。プレビューにチェックを入れるとどのように押し出されるかを見ることができます。
モードが[直線]の場合、テキストを作っているパスのノード同士が結ばれています。これでも押し出せれているよう見えるのですが、線が引かれるだけで立体感が少ない印象です。
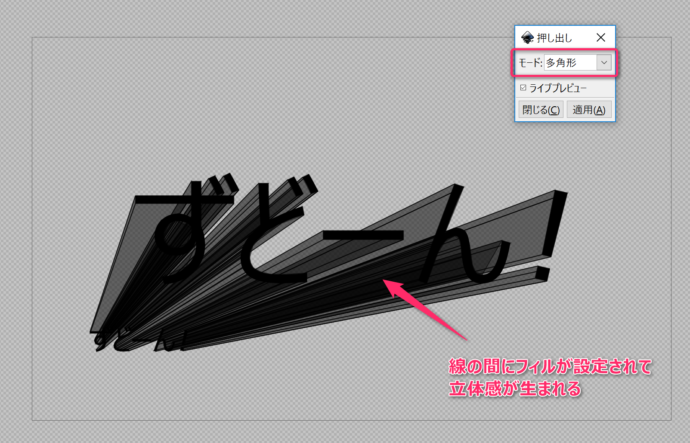
立体感が出るようにするには、モードを[多角形]に変更します。
最後に[適用]をクリックして確定します。ここまででエクステンションを使用した編集は終了です。
再スタックで前面配置を調整して立体的に見せる
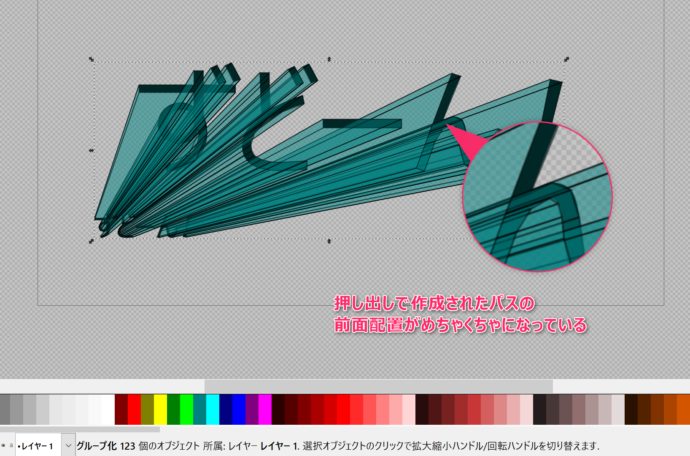
フィルを変更してよく見ると前面と背面の関係がおかしくなっていることがわかります。ここからは前面配置を変更して矛盾の少ない状態にしていきます。
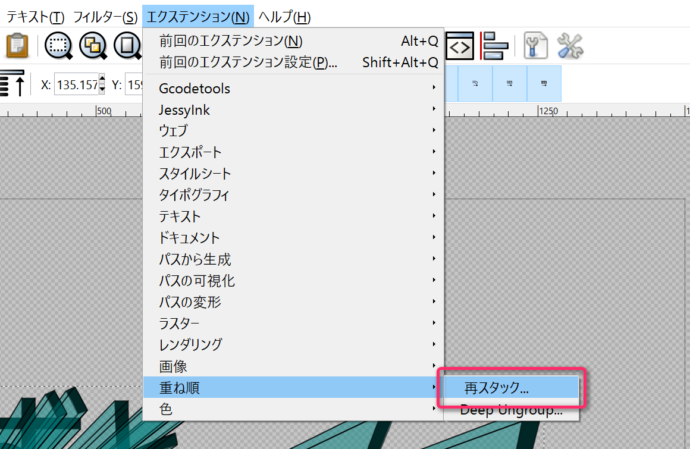
押し出しで作られたパスは一つ一つが独立したパスでグループ化されているので、エクステンションの[再スタック]を使用して前面配置を自動で再配置することができます。
再スタックの設定は少し複雑なのですが、感覚をつかめてしまえばそれほど難しくありません。
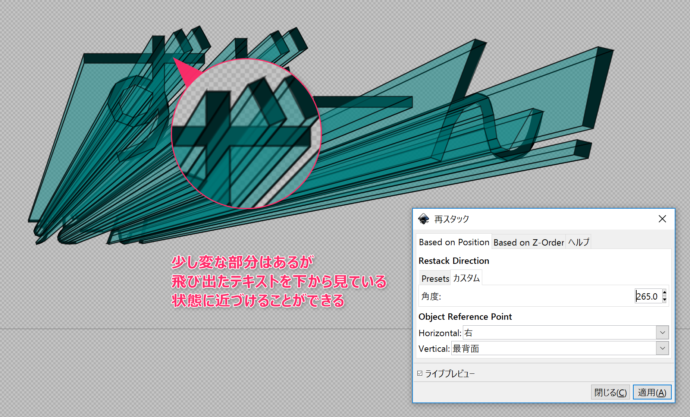
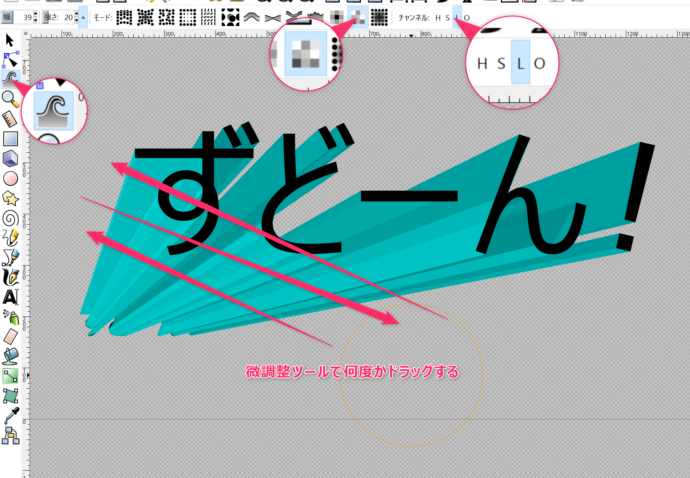
角度は飛び出ている方向と逆方向にします。時計の2時方向(30°)にテキストが飛び出ているなら8時方向(210°)の角度を入力するということです。(角度を図るときは定規ツールなど使いましょう)プレビューを確認して適用すると、前後配置が変わります。
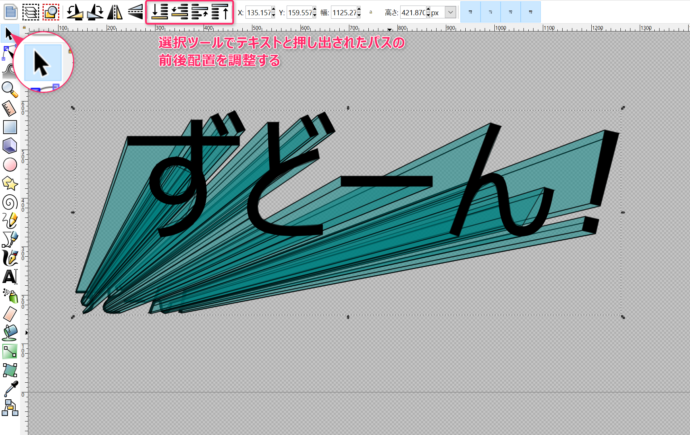
最後にもとからあるテキストとの前後配置を調整します。
完成が見えてきましたね。
細かくパスごとの前後配置を修正することはできますが、かなり骨が折れる作業だと思います。試してみるとわかるかと思いますが・・・。そこで今回は色を変えてごまかすことにします。
色を微調整して完成
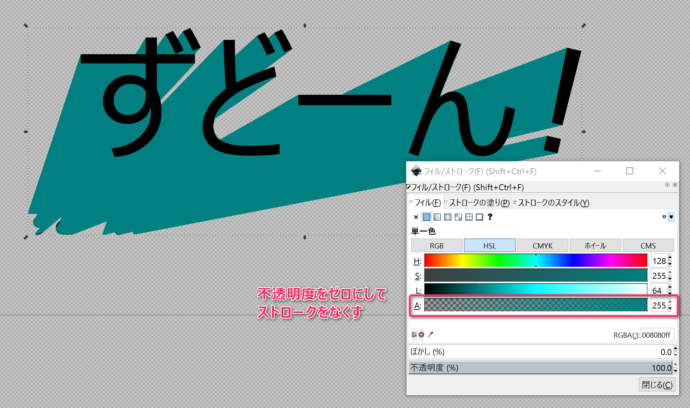
まずは押し出されたパスのフィルとストロークを変更しておきます。
微調整ツールに切り替えて、フィルの明度を変動させます。
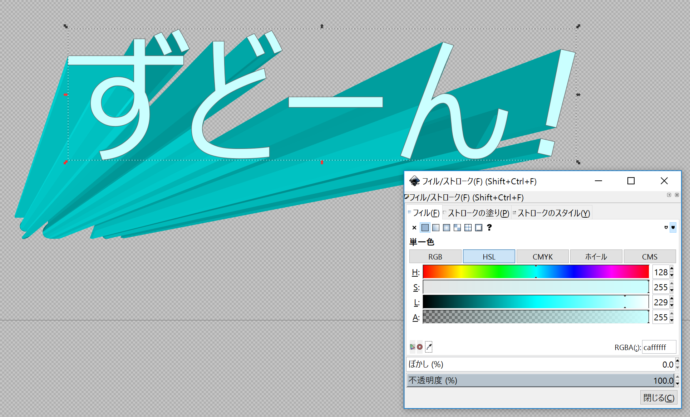
最後に文字色を整えて完成です。
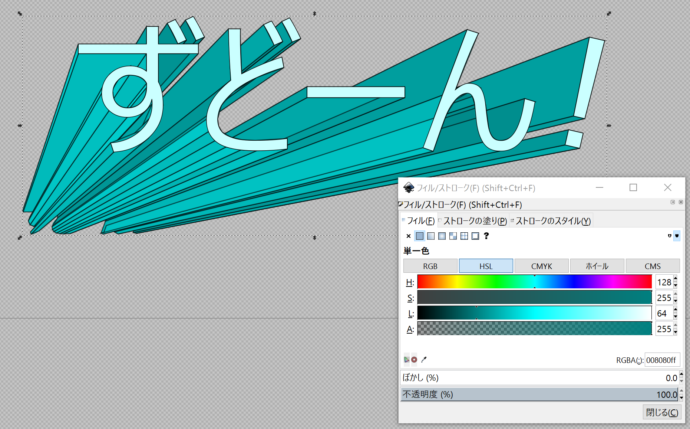
インパクトに欠けるのでストロークを設定してみたバージョンがこちらです。
あとがき
パスの操作をじっくり時間をかけることで、もう少しリアルな感じに仕上げることもできます。あとは塗りを個別にグラデーションで設定していくとかもいいと思います。
いずれにしても結構骨の折れる作業になるので、練習がてら少し試してみる程度でやってみるといいと思います。
ではまた。