GIMPでフォトレタッチをするときの基本は選択範囲を作ることです。
選択範囲に対してフィルターを適用したり、拡大縮小したり、変形させたりと、いたるところで選択範囲が重要になります。
ですが、はじめのうちは選択範囲を思い通りに作れずに、悪戦苦闘することになると思います。
GIMPは高機能だからこそ、初心者にとっては操作が複雑に感じられる ということなのですが・・・
そこで今回は複雑な機能の中でも、これだけは抑えておいてほしい選択範囲の作り方を3パターン紹介していきます。
ここで紹介する方法をマスターしておけばほとんど困ることはないでしょう。
境界線・色味を自動判別させて選択範囲をつくる方法
この方法はほとんど自動で選択範囲を作ることができるのが特徴です。
髪の毛などの複雑な造形のものを選択するときによく使用されます。
機能としては「ファジー選択」もしくは「色域選択」を使います。
ファジー選択は境界線を自動判別する選択方法
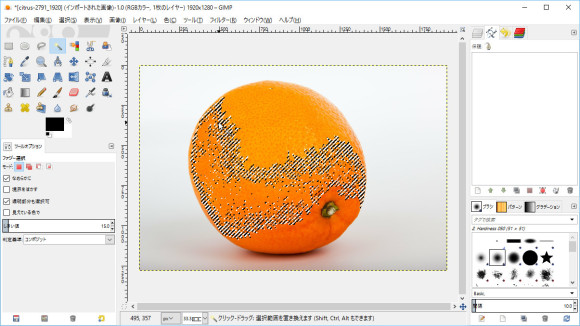
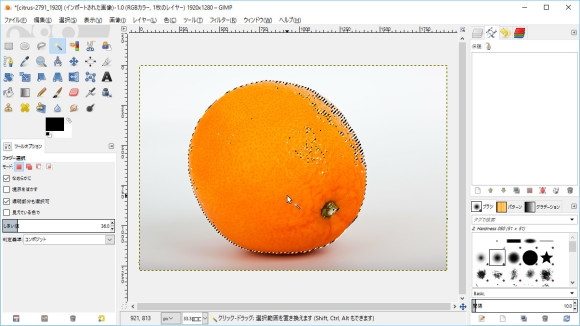
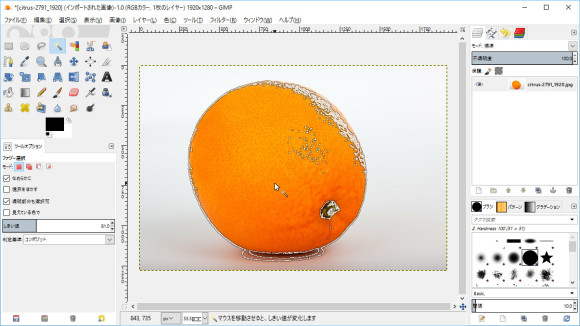
ファジー選択の場合は境界線を自動で判別するので、切り取りたい範囲の内側をクリックすると選択範囲が作成されます。
オレンジをすべて選択しようとしましたが、しきい値が低かったので境界線が途中で切れてしまいました。
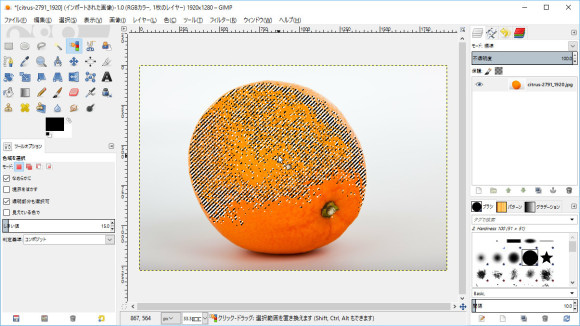
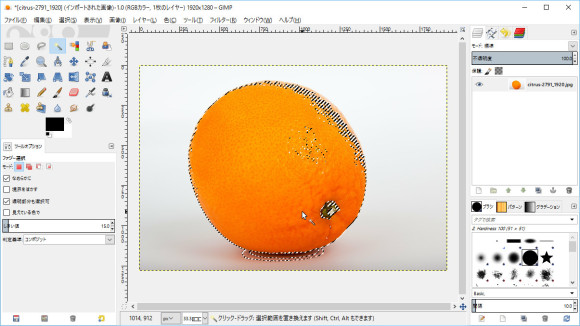
この場合はツールオプションのしきい値を上げていくことで範囲を拡大できます。
しきい値を上げると選択範囲を広く、下げると狭くなります。
しかしこれではオレンジを綺麗に選択範囲に収めることができません。
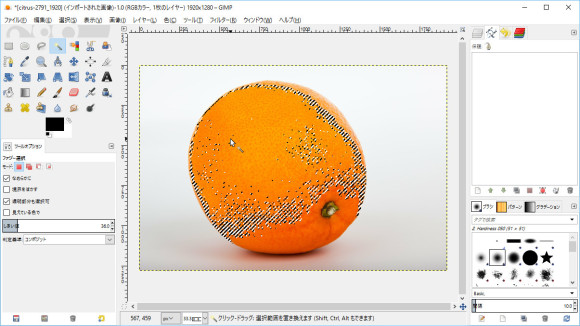
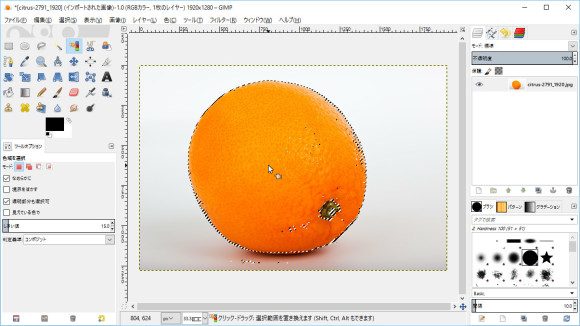
その場合は[SHIFT]キーを押しながらクリックして、選択範囲を追加していきます。
ある程度綺麗に見えるようになるまで、[SHIFT]キーを押しながらクリックを繰り返します。
もし失敗しても、履歴から復元できるので問題ありません。
色域選択は同じ色の箇所を選択範囲にする方法
色域選択もファジー選択に似た方法です。
異なる点は境界線ではなく、1枚のレイヤーの中で同じ色を識別して選択範囲とする点です。
使い方はファジー選択とほとんど同じです。
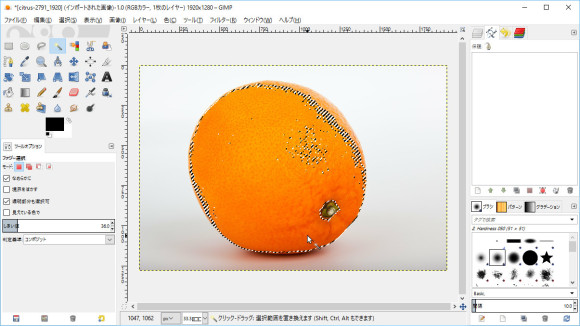
選択したい色の箇所をクリックすると選択範囲が作成されます。
オレンジ全体を含ませたいときは、同じように[SHIFT]キーを押しながら選択範囲を追加していきます。
これも失敗したときは「履歴」からもとに戻すことができます。
1回ずつ確認しながらやってみてください。
ドラッグすると選択範囲を拡大縮小できる
ファジー選択・色域選択では手動でしきい値を動かさなくても、選択範囲を作りながらしきい値を変えることができます。
1回クリックしただけだと設定されたしきい値で選択範囲が作られるのですが、
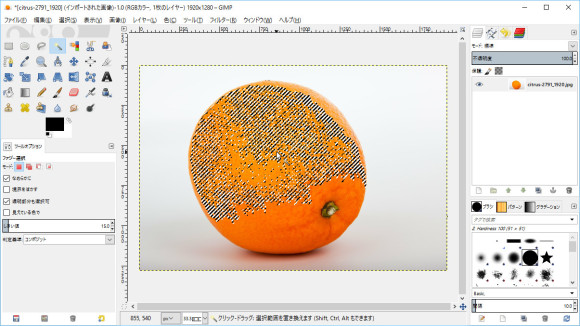
クリックしたところから手を離さずに上下方向にドラッグするとしきい値が変動して、選択範囲を拡大縮小することができます。
上方向がしきい値を下げる(縮小)、下方向がしきい値を上げる(拡大)になっています。
クリックしている指を離すと選択範囲が確定します。
今回は輪郭のくっきりした対象物でしたが、髪の毛などの細部の細かいトレースをしたいときに有効な方法の一つです。
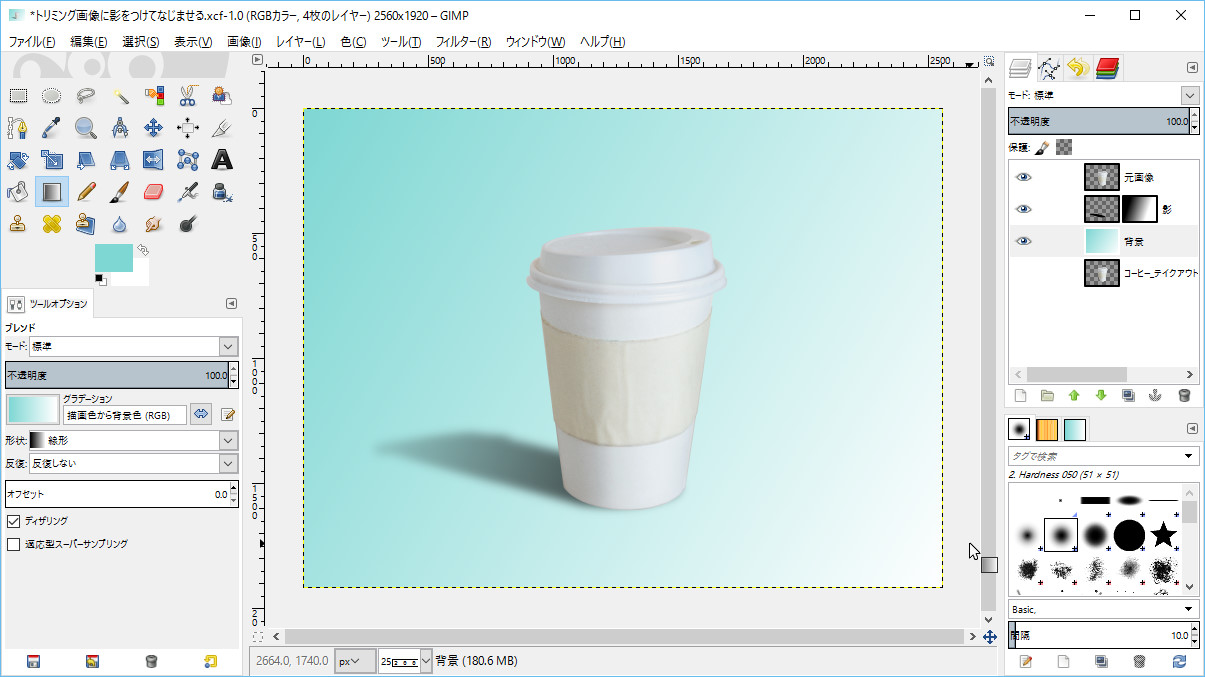
ブラシでなぞって選択範囲をつくる方法
これはブラシを使ってなぞった部分を選択範囲にする方法です。
一部分だけ光があたって明るくなっている表現をするときなどによく使う方法です。
機能としては「クイックマスクモード」と「ブラシ」を使います。
クイックマスクは背景色で描画した部分を選択範囲にする方法
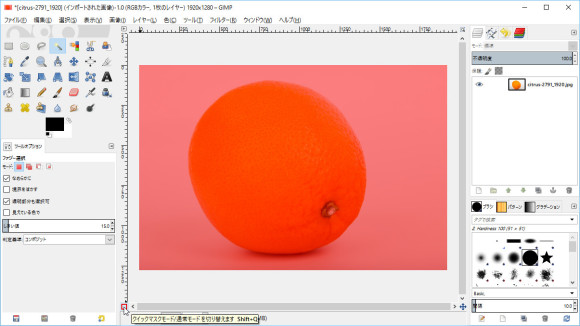
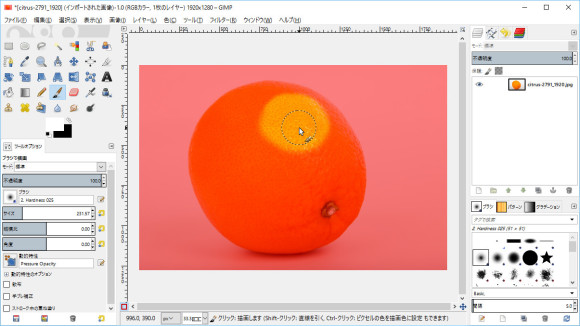
画像をレイヤーとして開いて、クイックマスクをかけると全体が赤くなります。
クイックマスクは画像領域の左下のボタンでかけることができます。
クイックマスクモードでは赤くなっている部分が選択範囲ではないことを表しています。
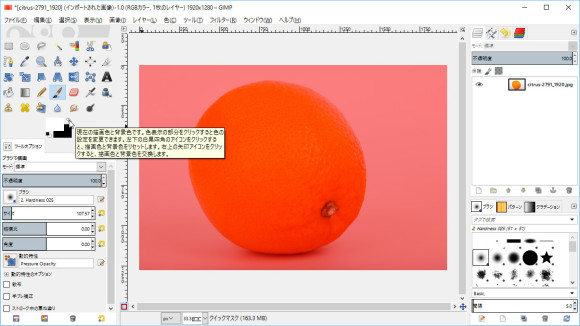
ブラシを使って選択範囲を作成するには、ブラシの描画色と背景色を入れ替えておきます。
背景色と描画色がわからなくならないようにデフォルトの白黒の状態にしておくと良いです。
ブラシツールに切り替えて、選択範囲にしたい部分をなぞっていきます。
背景色でブラシをかけると元のレイヤーの色が浮かび上がってきます。
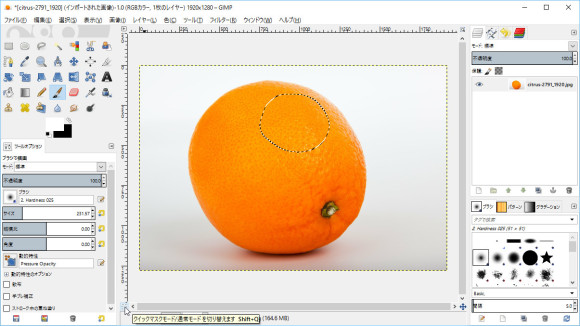
クイックマスクを解除すると、浮かび上がている部分が選択範囲となります。
球体をイメージしてこの箇所だけを光があっているようにするときはこの方法が一番最適です。
クイックマスクにはぼかしたブラシも有効になる
上記のクイックマスクで作成した選択範囲はぼかしたブラシを使用しています。
この場合はブラシのぼかしの入っている部分も選択範囲に含まれています。
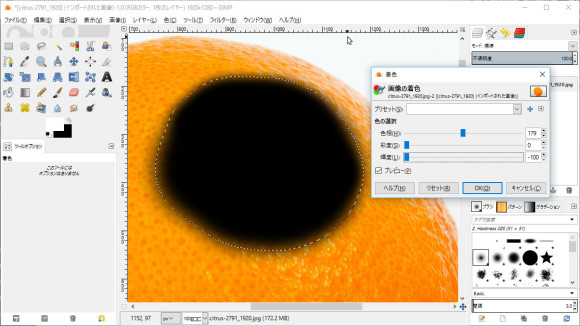
着色をしてみるとよくわかります。
腐ったオレンジみたいで申し訳ないです。(汗)
選択範囲の外側のぼかされた部分にも着色がされているのがわかります。
逆にぼかしのないブラシを使えば、くっきりとした選択範囲を作ることもできます。
ぼかしたブラシで光の加減を表現したり、ファジー選択ではうまくトレースできなかった部分の調整をするときなどにとても便利な機能です。
パスを作って選択範囲をつくる方法
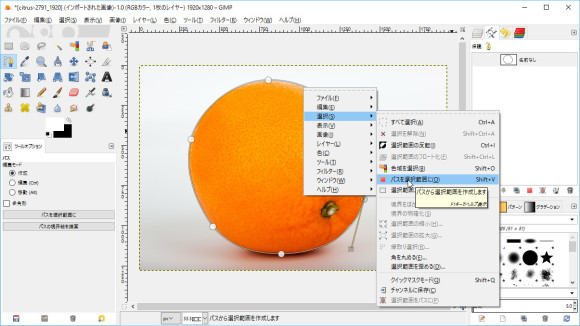
最後に王道中の王道、パス操作による選択範囲の作成です。
対象物の輪郭をトレースするときなどに使用する方法です。
機能としては「パスツール」を使います。
パスを使うと対象物をトレースする選択範囲を自由に作れる
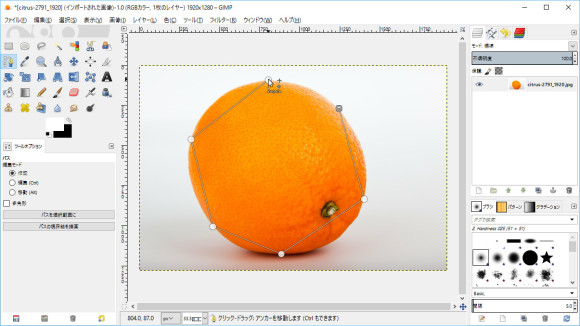
パスを作るときは、はじめにアンカーと呼ばれる丸い点を配置していきます。
パスツールを選んで、アンカーを置きたい箇所でクリックします。
アンカーを対象物を囲うように連続して配置していきます。
アンカーを置くときは、対象物の角や丸みのある部分の頂点に来るように置きます。
直線で囲っているように見えますが、あとで曲線を設定して調節するので今はこの状態で問題ありません。
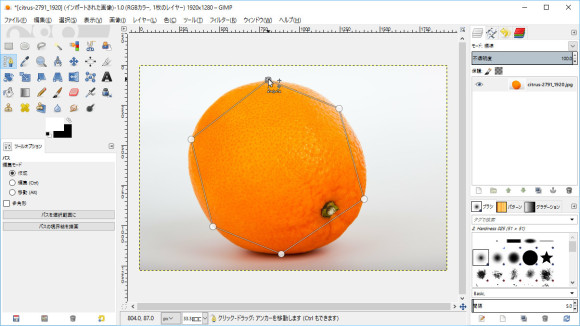
最後に最初のアンカーと最後のアンカーをつなぎます。
アンカーをつなげるときは[Ctrl]キーを押しながら最初のアンカーをクリックします。
この状態ではカクカクなので、曲線を設定していきます。
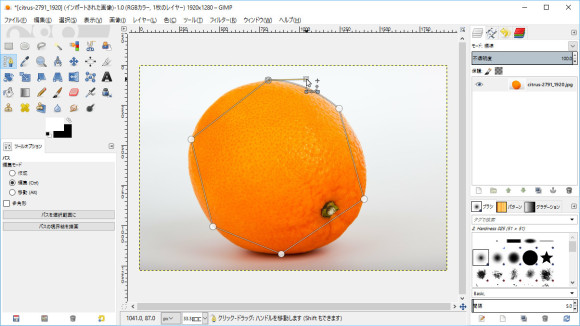
曲線を設定するときはアンカーを選択した状態で[Ctrl]を押しながら、ハンドルと呼ばれる四角い点を引っ張ります(ドラッグします)。
直線がカーブするので対象物の輪郭に合わせてハンドルの位置を調節します。
これをすべてのアンカーに対して行います。
ハンドルは1つのアンカーから前後のアンカーに向かって2本伸ばすことができます。
この2本を同じ長さで対称的に伸ばすときは、ハンドルをドラッグした状態で[Shift]キーを押しながら動かします。
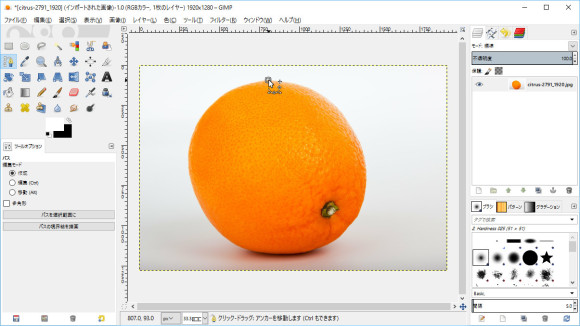
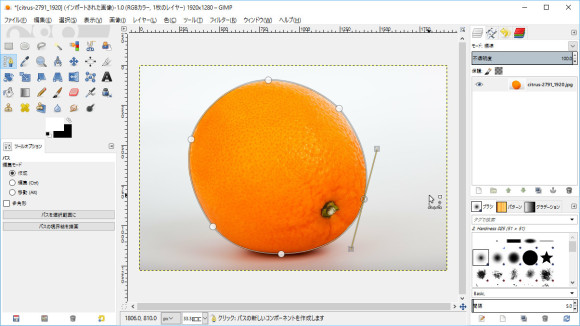
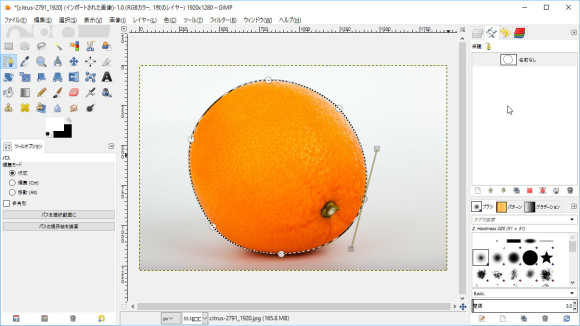
輪郭に合わせてパスを配置することができたら、これを選択範囲として設定します。
選択範囲が作成されます。
あとがき
以上で3つのパターンを紹介しました。
選択範囲の作成はGIMPの基本でありながら、グラフィックデザインにおいては極意に近いものです。
これらの方法を単体で使うことは少なく、組み合わせて適切な選択範囲をつくることが要求される場面のほうが多いと思います。
何度も練習しておくことをおすすめします。