今回はよく検索されている、inkscapeで矢印を作るための基本チュートリアルを紹介します。
GIMPのようにエクステンションを使わなくても基本機能だけで矢印を作ることができます。
では順番にどうぞ。
この記事のアウトライン
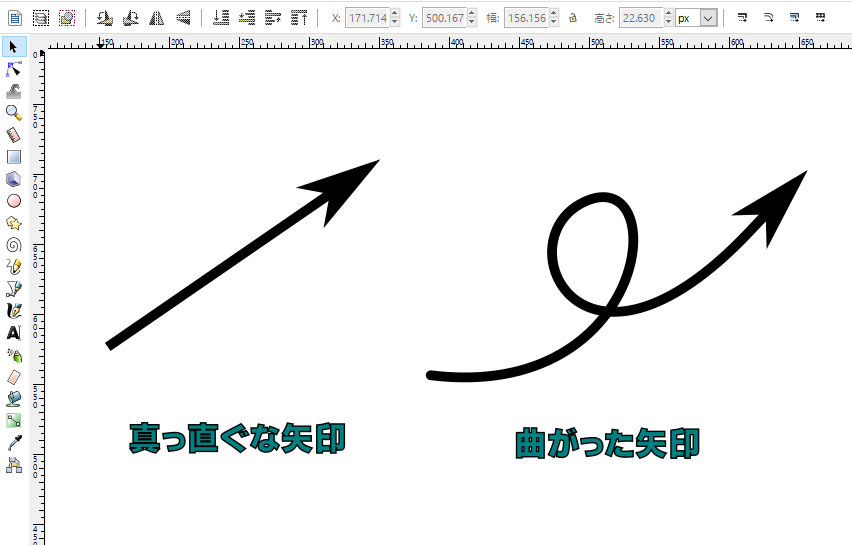
真っ直ぐな直線の矢印の描き方
まずはinkscapeが標準で用意している機能だけでシンプルな矢印を作ってみましょう。
直線に矢がついた、いたって普通の矢印を描いていきます。
標準機能ではこの方法が基準になるので、まずは基本からサクッと理解しておきましょう。
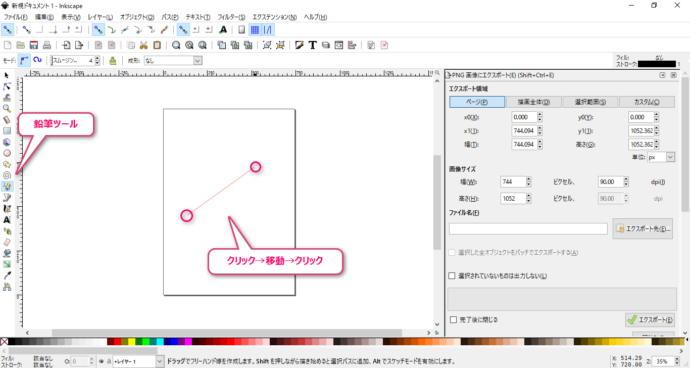
直線を引く

鉛筆ツールで直線を引きます。
矢印の開始位置でクリックして、終点(矢印の矢)の位置でクリックして直線にします。
ドラッグ(クリックしたまま移動)すると手書きの線になってしまうので注意しましょう。
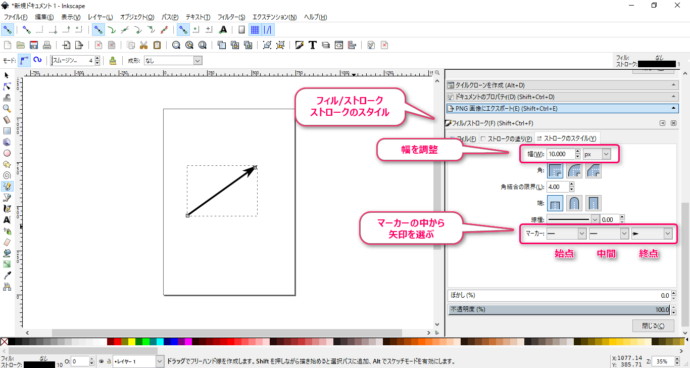
ストローク(線)のスタイルで矢印にする

[Shift+Ctrl+F]で「フィルストーク」の設定を開いて、「ストロークのスタイル」というタブに移動します。
線が細すぎて見えないので、線の幅を調整しておきます。
つぎにマーカーというプルダウンメニューから矢印を選びます。
マーカーはそれぞれ、直線の始点、中間点、終点に対応しています。
矢印を作ってから色を変えたり、大きさを変えたりという変更もできます。
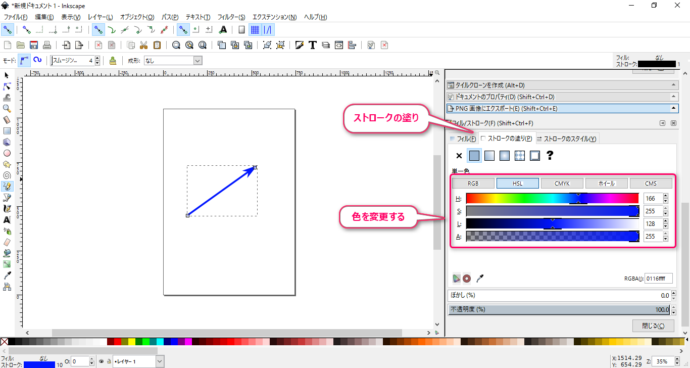
ストロークの塗りから色を変える

「ストロークの塗り」のタブに移動して、色を変更すると、線と矢印の部分の色が変わります。
グラデーションやパターンで塗りつぶすこともできます。
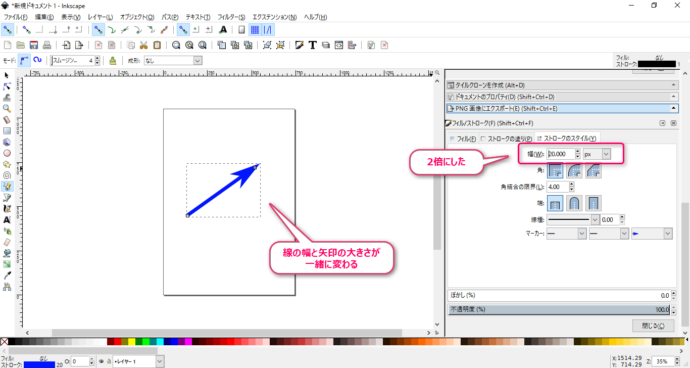
ストロークの幅を変えると矢の大きさも変わる

ストローク幅を変化させると、マーカーで設定した矢の部分の大きさも一緒に変わります。
曲がったシンプルな矢印の描き方
直線の矢印の描き方で使った直線を、ベジェ曲線にするだけで、曲がった矢印もカンタンに作ることができます。
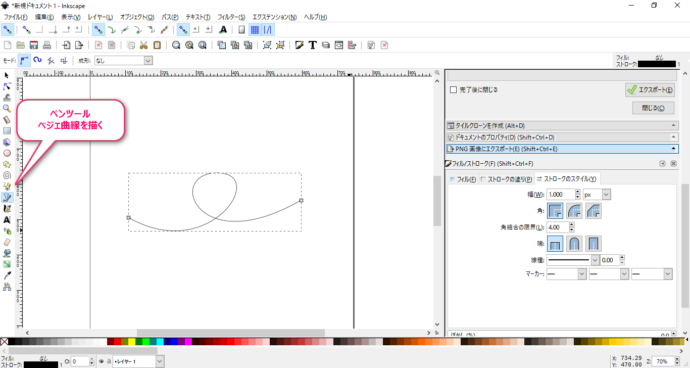
曲線を作る

ペンツールでベジェ曲線を作ります。
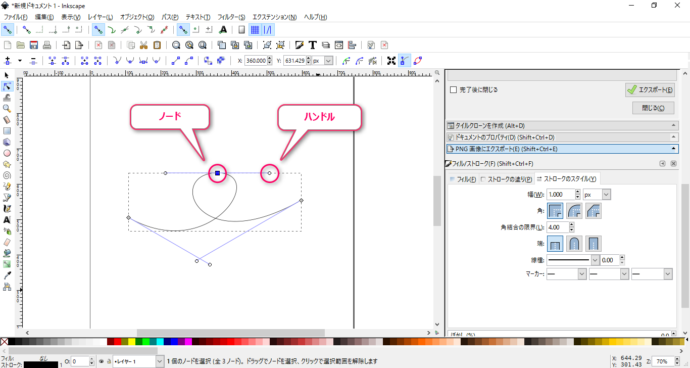
ベジェ曲線のノードとハンドル

ベジェ曲線ではノードとハンドルの位置で曲線が大きく変わります。
曲線は後でも編集できますが、参考までに今回の配置を載せておきます。
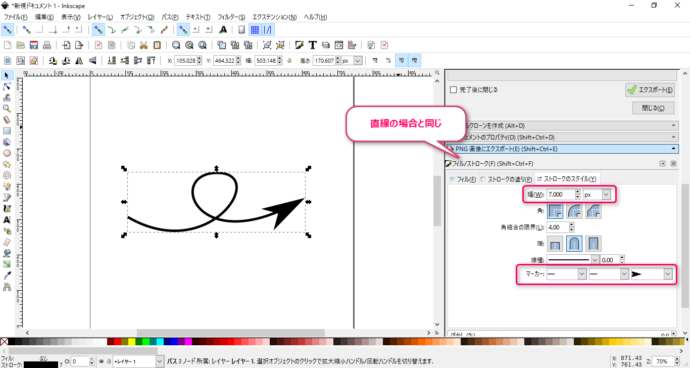
ストロークとマーカーを設定する

直線の場合と同じように、幅とマーカーを設定すると矢印になります。
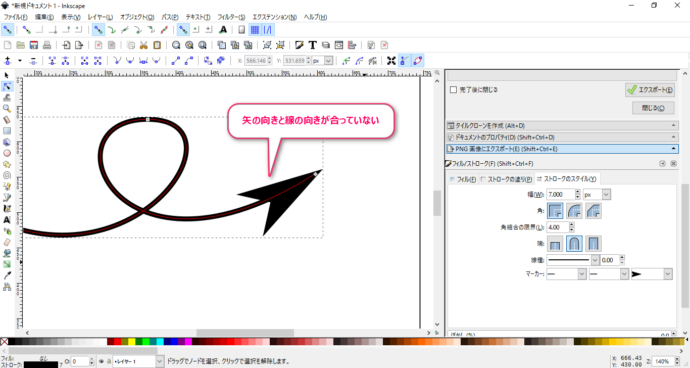
矢の向きと曲線を合わせる

矢の向きが曲線の向きと合わなくなることがあります。
ハンドルの向きが矢の向きに影響してしまうのでこのようなことが起こります。
これを修正してみます。
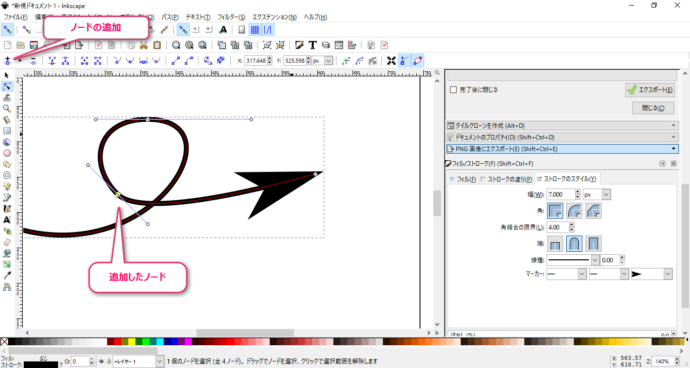
ノードを追加する

ノードの追加は、すでにある2つのノードの間に1つだけノードを追加する機能です。
ノードツールのツールコントロールバーに表示されています。
ノードの調整

2つの中間位置くらいに新しいノードが追加されます。
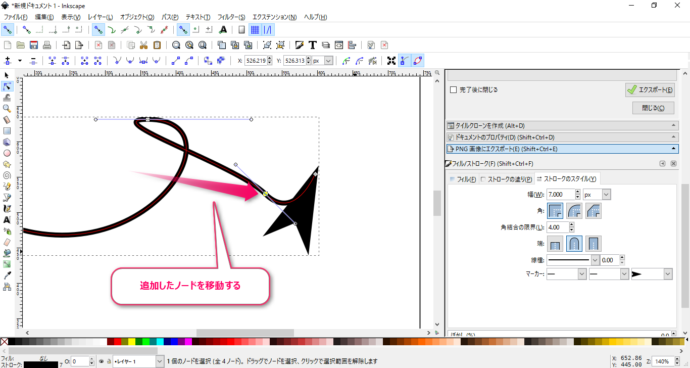
追加したノードを矢の部分近くに移動します。
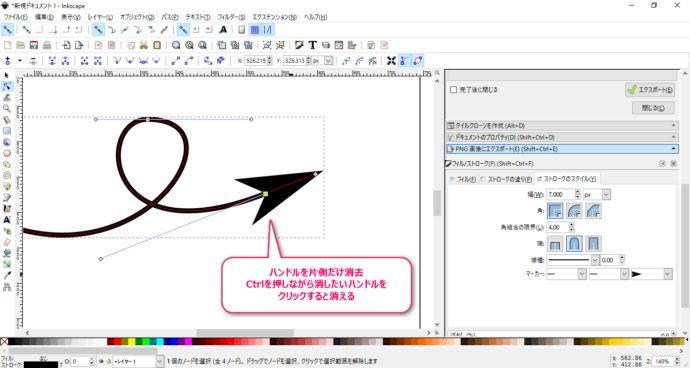
ハンドルの修正

追加したノードから伸びているハンドルの矢の側にある方を削除します。
[Ctrl]キーを押しながら対象のハンドルをクリックすると、ハンドルは消えます。
もう片方のハンドルは元の曲線に近くなるように伸ばしておきます。

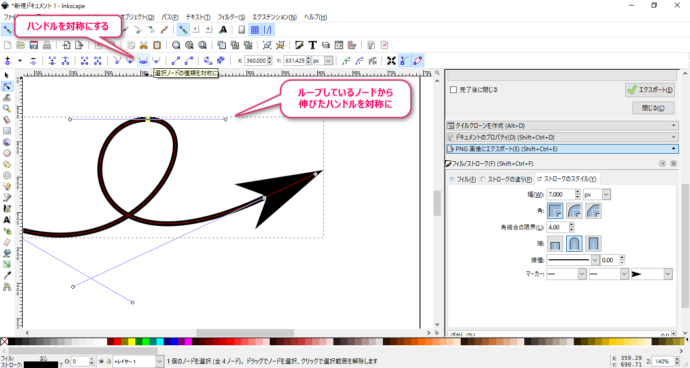
最後にノードの追加で崩れたループしている部分を修正します。
ループの箇所にあるノードを選んで「対称にする」機能で修正します。
これできれいな矢印になりました。
もちろん色を変えたり、線幅を変えたりして直線のときと同じように修正することができます。
あとがき
inkscapeはパスの操作がやりやすいので、曲線を作ることもカンタンです。
さらにベクターグラフィックなので、後からの編集もカンタンです。
今回のようにパス操作ができれば、いくらでも素材づくりはできるので、ぜひ練習してみてください。
このブログでは他にもInkscapeのテクニックを紹介しているので、参考にしてみてください。