バナートレースで配色のイメージを知りましょう。
代表的なカラーリングと装飾の付け方を解説しています。
後半では使用素材の候補とオリジナル素材を用意しています。
この記事のアウトライン
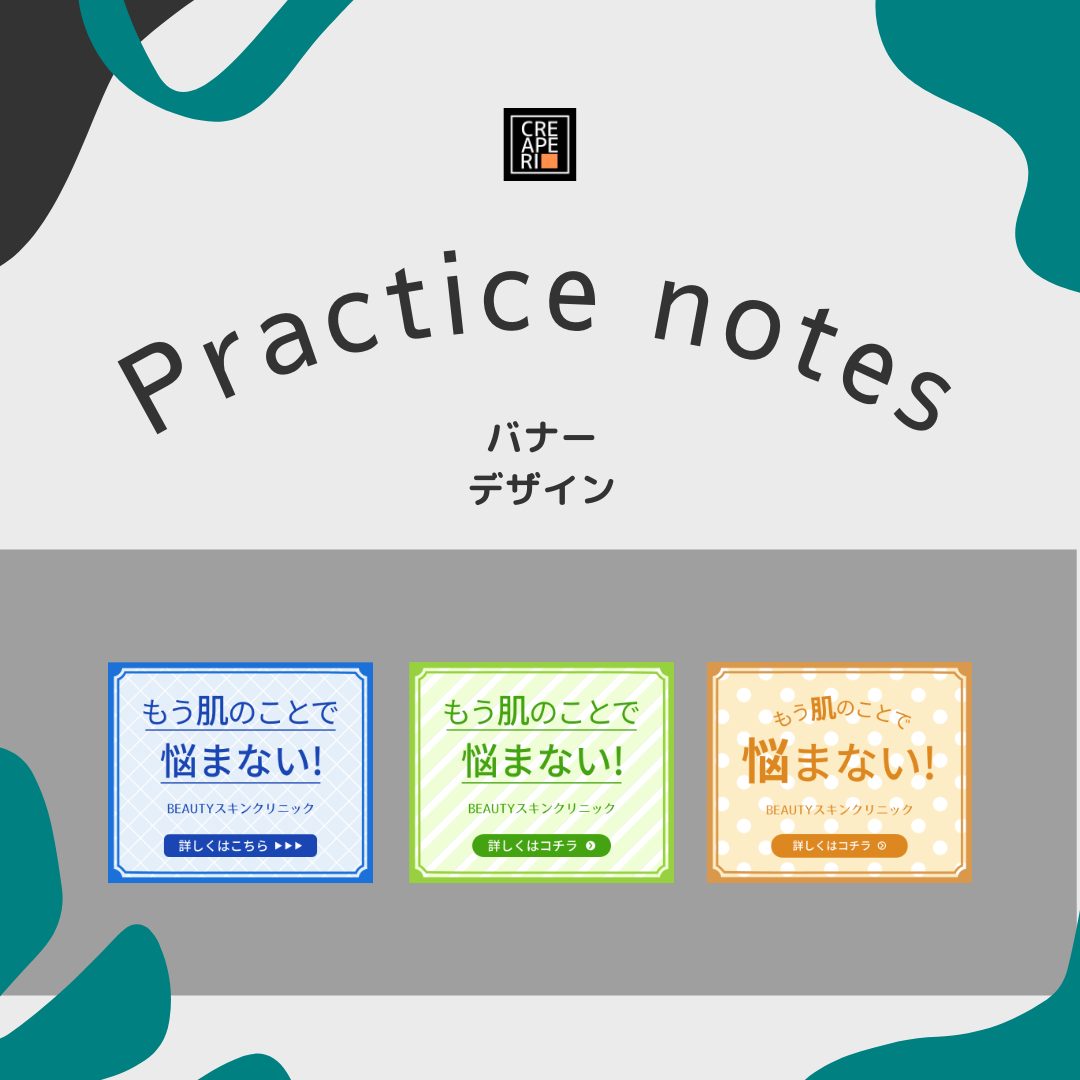
トレースして作成したバナー画像

きちっとした印象を与える青と格子柄の背景の組み合わせバナーです。
青の印象に合うように四角をベースにデザインされています。

親しみを覚える色として使われるオレンジ系の配色です。
親近感を演出するには丸(円)を使った背景やボタンを使用したほうがいいでしょう。

安心感を与える緑の配色。
青とオレンジの中間くらいの中性的な配色に合わせて、ストライプと丸を貴重としたデザインになっています。
素材集めなどの制作準備
サイズ
レクタングルバナー(336×280px)
テキスト
もう肌のことで悩まない(キャッチコピー)
BEAUTYスキンクリニック(クリニック名)
詳しくはこちら(誘導ボタン)