WordPressをカスタマイズするときに使うと便利なのが「子テーマ」です。
子テーマとはベースとなるテーマのCSSやPHPファイルを引き継いで、部分的にカスタマイズを反映させるためのテーマのコピーのことだと思うとわかりやすいかと思います。
子テーマを作っておくと
- オリジナルのテーマを壊してしまう心配がない
- 必要な箇所の記述だけを加えればOK
とすごく便利です。
また親テーマのアップデートがあっても、カスタマイズした箇所が子テーマ内に保存されていれば、上書きされることがなく、1から設定し直す必要もありません。
では早速、子テーマを作ってみましょう。
この記事は2015年6月10日の記事を再編集したものです。
子テーマに必要なもの
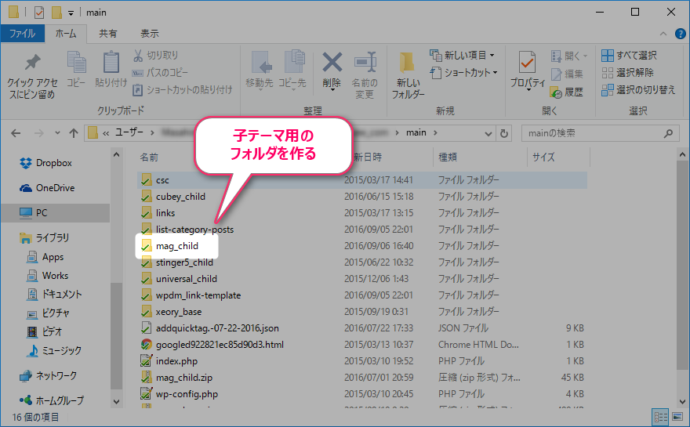
はじめにデスクトップなど、どこでもいいので子テーマ用のフォルダを準備しておきます。
用意が整ったら、あとはWordPressのテーマフォルダへフォルダごと、ごっそりアップロードするので、一旦自分のPCに作成します。
フォルダ名は自由ですが、「MAG_child」などのフォルダ名にしておくと、子テーマであることがわかりやすくなります。
大体は「(親テーマ名)_child」のような名前にするのが定番ですね。
子テーマを作るときに含めるファイルとして、基本的には3種類あります。
- style.css
- functions.php
- テンプレートファイル(header.phpやsingle.phpなど)
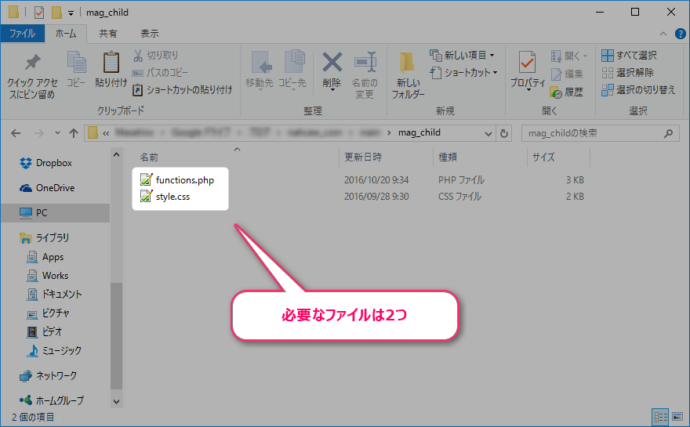
今回はこの内よく使われる「style.css」と「functions.php」の2つを作っておきます。
子テーマとして機能するためにほんとうに必要なファイルは「style.css」だけですが、子テーマのメリットを最大限活かすなら「functions.php」も作っておいたほうがいいですね。
では、1つずつ作っていきます。
「style.css」の作り方
親テーマのデザインを決めているCSS以外に、ボタンやリンクのデザインを追加で設定するときに役立つのが「style.css」です。
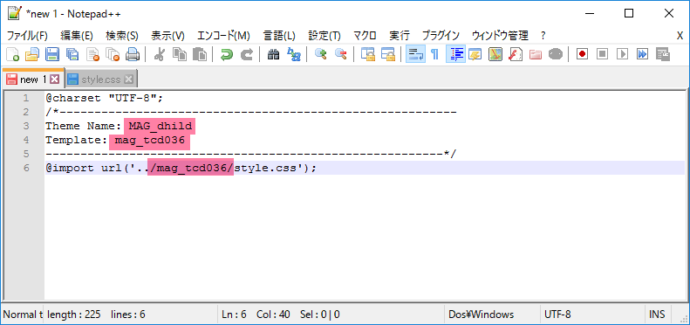
「style.css」は内容が決まっているので、テキストエディタを開いて、以下をコピペしてください。
@charset "UTF-8";
/*---------------------------------------------------------
Theme Name: (子テーマ名)
Template: (親テーマフォルダ名)
---------------------------------------------------------*/
@import url('../(親テーマフォルダ)/style.css');
それぞれ、使用するテーマによって書き換えます。
- Theme name : 子テーマの名前
- Template : 親テーマフォルダ名
- @import~ : 親テーマフォルダ名
TCDテーマのMAGを使用する場合はこうなります。
最後に「style.css」という名前のファイルとして、最初に作った子テーマ用のフォルダへ保存します。
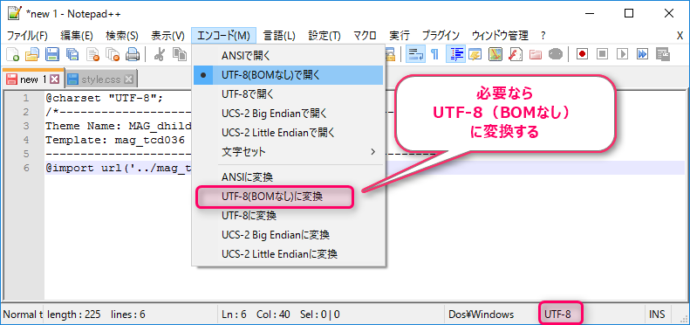
このとき、テキストのエンコードが「UTF-8」になっていることを確認した方がいいですね。
Windowsは標準では「shift-jis」になっているので、テキストエディタの機能で「UTF-8」へ変換しましょう。
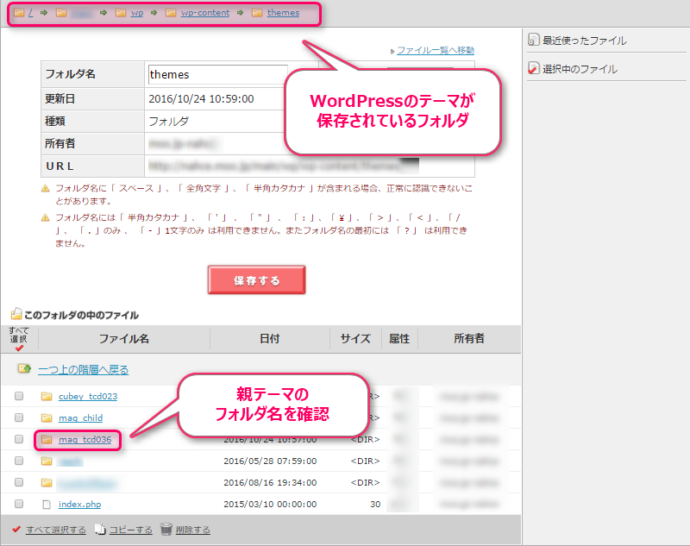
【補足】親テーマのフォルダ名を確認する方法
親テーマのフォルダ名はサーバーのFTPなどを開くと確認できます。
【補足】子テーマの設定について
@charset "UTF-8";はWordPressが作動するように「UTF-8エンコードとして読み込んでね」という指定です。
おまじないみたいなものです。あまり深く考えないでください。
Theme Name: (子テーマ名)
ここは子テーマの名前を自由に決められる部分です。
フォルダ名などは気にせず、好きな名前を付けられます。
Template: (親テーマフォルダ名)
は親テーマのフォルダへリンクするための設定なので、親テーマのフォルダ名をそのまま記載します。
@import url('../(親テーマフォルダ)/style.css');は親テーマのスタイルシートを反映する設定です。
親テーマのフォルダ名をそのまま記載します。
ここまでが、子テーマに必要な部分です。
コメント欄には他にも記載できる設定があるのでフルバージョンを紹介しておきます。
@charset "UTF-8";
/*---------------------------------------------------------
Theme Name: (子テーマ名)
Template: (親テーマフォルダ)
Description: (子テーマの説明)
Author: (作者名)
Author URI: (作者ウェブサイト)
License: GNU General Public License v2 or later (ライセンス)
License URI: http://www.gnu.org/licenses/gpl-2.0.html (ライセンスウェブサイト)
Tags: (タグ)
Version: (バージョン情報)
---------------------------------------------------------*/
@import url('../(親テーマフォルダ名)/style.css');
/* ---------------------------------------------------------
ここから下に追加のCSS設定を記載する
--------------------------------------------------------- */
上記をコピペして使用してもらっても構いません。
【補足】テキストエディタでのエンコード
人の目から見てテキストは普通の文字ですが、テキストを機械(PCやWordPress)に読み込ませるときは、文字コードという暗号のようなもので置き換える必要があります。
このときの文字コードが「Shift-JIS」だったり「UTF-8」だったりといろいろあります。
WordPressでは「UTF-8」という文字コードを使用しないと、文字化けが起こったり、うまく機能しなかったりしてしまうので、エンコードを変更しておく必要があります。
この作業はWindows標準の「メモ帳」ではうまくできないので、私の場合は「Notepad++」というテキストエディタを使用しています。
窓の杜ライブラリ
「functions.php」の作り方
functions.phpはページが表示されたときに自動で実行したい処理を加えたい場合に使います。
フィルターフックとかアクションとか呼ばれているものです。
例えば、WordPressではパスワード保護されているページのタイトルに強制的に「保護中:」と入力されてしまいす。
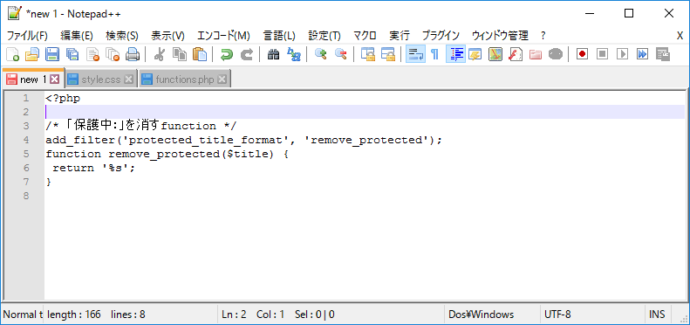
この機能を停止させるには「functions.php」へ以下をコピペします。
<?php
/* 「保護中:」を消すfunction */
add_filter('protected_title_format', 'remove_protected');
function remove_protected($title) {
return '%s';
}
PHPに詳しくない人は無理に利用するのはやめておいたほうがいいので、一応注意だけしておきます。
必要な書式は1行目に
<?php
と書いて置くことだけです。
1行目に書いておけば、その後には必要ありません。
この記載がないと、WordPressがPHPファイルとして読み込めないので必ず書いておきます。
なのでテキストエディタを開いてこうなっていれば機能します。
これを「functions.php」として子テーマ用のフォルダへ保存します。
このときも「UTF-8」エンコードになっているかを確認しておきましょう。
子テーマのアップロード・有効化
ここまでで完成した子テーマには「style.css」と「functions.php」ができています。
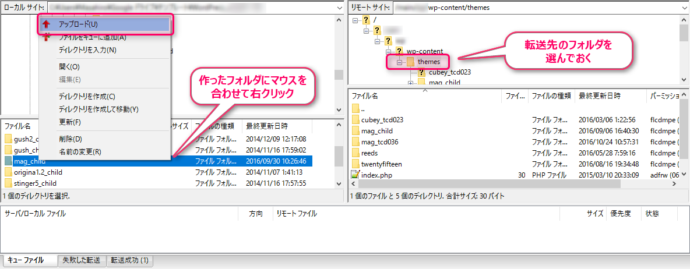
これをFTPソフト(FileZilla)を使ってアップロードします。
サーバーの用意しているブラウザのFTPを使っても問題ありませんし、WordPressの管理画面からアップロードしてもOKです。
ここまで終われば、あとは有効化して、ウィジェットやメニューを設定します。
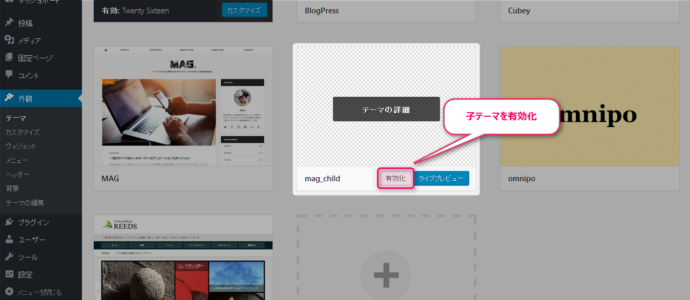
WordPressの管理画面から[外観]→[テーマ]でテーマを有効化します。
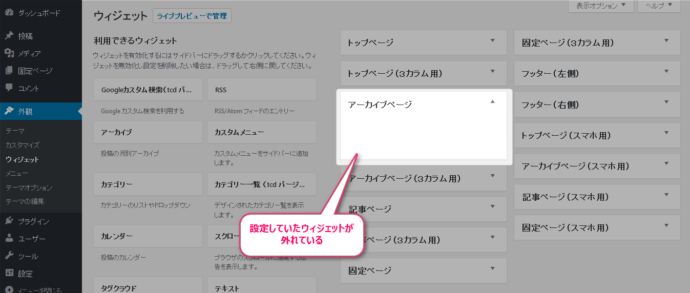
ウィジェットやメニューを確認して、親テーマで使用していた設定を復元します。
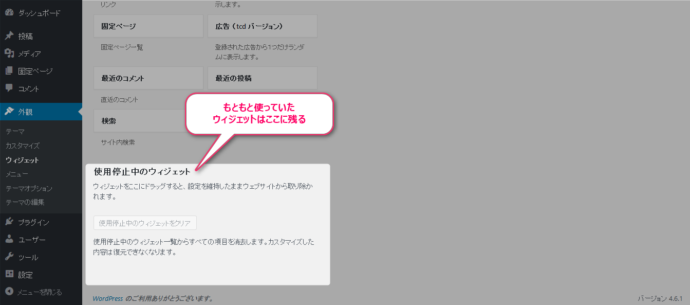
もともと使用していたウィジェットは下の方に保管されていると思います。
ここでは何もないですが、子テーマを有効化するとここに一旦移動することが多いので、ここから元のウィジェットまでドラッグすると復元できます。
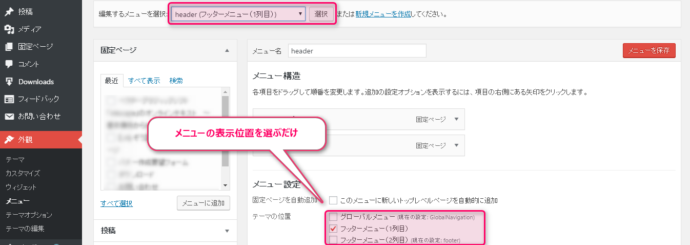
メニューはそのまま残っているものを再度選び直せば、元通りになるはずです。
子テーマの導入は以上になります。
【補足】FTPソフト
自分はFTPソフトの「FileZilla」を使っています。
サーバーの方で用意されているFTPを使ってもいいのですが、いちいちログインしたり、フォルダごとの転送ができないので、FTPソフトのほうが便利だと思います。
FileZilla プロジェクト日本語トップページ – OSDN
使い方はそれほど難しくないので、使いならがら慣れていけると思います。
まとめ
補足情報を色々書いてありますが、作業内容は
- 子テーマ用のフォルダを作る
- 「style.css」を作る
- 「functions.php」を作る
- 子テーマをアップロード・有効化する
- ウィジェット・メニューを復元する
という感じです。
基本的にコピペで作れるようにしてありますので、是非試してみてください。
追伸:
子テーマを作って、もともとのテーマをカスタマイズするというのも、ブログの楽しみ方としてはありだと思います。
でも、ブログ収入とかを考えているなら、コンテンツ作成に力を入れたいところです。
なので、私の場合は「カスタマイズの簡単さ」と「ブログの書きやすさ」が理由でこのテーマを使っています。