AdSenseにモバイル用のページ単位の広告という機能が追加されてしばらく経ちましたが、導入しているブログをあまり見かけないですね。
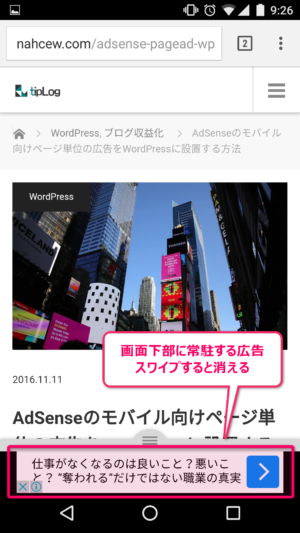
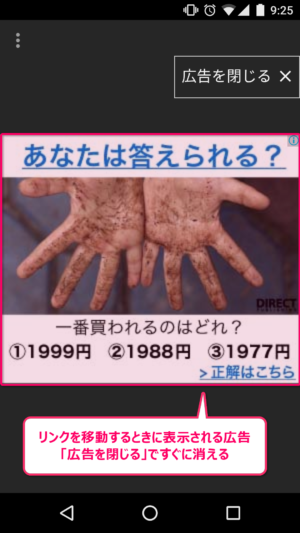
↓こういうやつです。
理由は色々あるかと思いますが、WordPressでの導入方法がわからないからという理由で諦めている人もいるかと思います。
私自身、最初はよくわかっていない状態だったので、導入を見送っていたのですが、安全に導入する方法を見つけたのでご紹介しておきます。
この方法ではテンプレートファイル(header.phpなど)を直接編集する必要はありませんし、子テーマを使っていればコピペで完了しますので、ぜひ試してみてください。
下準備 ~子テーマの導入~
今回は子テーマの「functions.php」にページ単位広告を読み込ませる設定をコピペするので、先に子テーマを作って準備をしておきます。
- 子テーマを作ってある
- 子テーマ内に「functions.php」がある
という方は読み飛ばしてOKです。
子テーマの作り方
子テーマに含まれているファイルは基本的に「style.css」と「function.php」の2つです。
どちらもテキストエディタでファイルを作った後に、WordPressのテーマフォルダへ追加します。
Windowsを使っていると「メモ帳」が標準のテキストエディタですが、WordPressとは相性が悪いので「TeraPad」や「Notepad++」などがおすすめです。
子テーマの詳しい作り方は以前に紹介しているので、こちらを参考にしてください。
[sitecard subtitle=関連記事 url=”https://nahcew.com/wordpress-general-child-theme/” target=]
↑ 子テーマのテンプレートを用意しているのでちょっと書き換えるだけで子テーマが作れます。
[sitecard subtitle=関連記事 url=”https://nahcew.com/wordpress-child-theme/” target=]
↑ こちらは基本的な作り方を紹介しています。
「functions.php」に広告用の設定を追加する
子テーマの「functions.php」へ広告を挿入するテンプレを追加しておきます。
今回はWordPressのページが読み込まれたときに自動で挿入されるように「アクション」という機能を追加する方法です。
子テーマの「functions.php」を開いて、以下をコピペします。
// Googleadsense ページ単位の広告を表示するアクション
add_action('wp_head', 'adsense_page_ad');
function adsense_page_ad(){
$ad_code = <<<EOT
★ここにコードを貼り付ける★
EOT;
echo $ad_code;
};
コピペしたら、あとでコードを追加できるように、開いたままにしておきます。
ページ単位の広告コードを取得する
先程の子テーマ「functions.php」に加える広告コードをAdSenseから取得します。
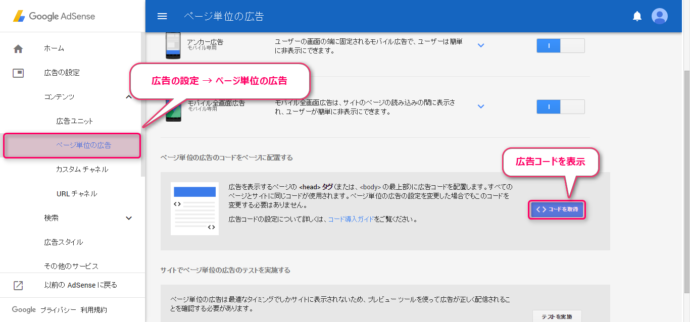
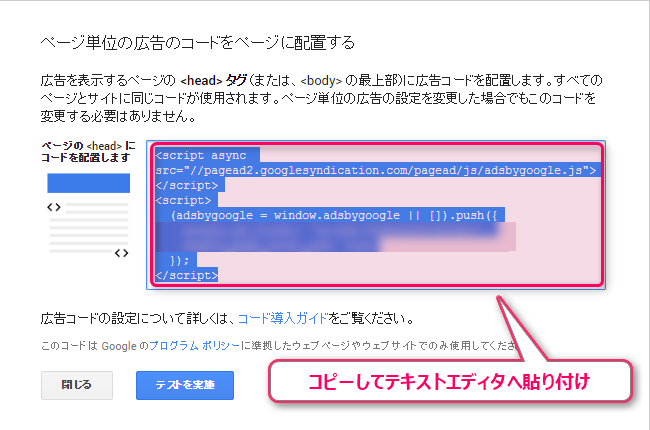
AdSenseにアクセスして、ページ単位の広告のコードを表示させます。
表示されたコードをコピーして、「functions.php」の該当箇所へ貼り付けます。
「functions.php」はこうなります。
// Googleadsense ページ単位の広告を表示するアクション
add_action('wp_head', 'adsense_page_ad');
function adsense_page_ad(){
$ad_code = <<<EOT
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "あなたのアドセンスID",
enable_page_level_ads: true
});
</script>
EOT;
echo $ad_code;
};
これを保存して、子テーマとしてアップロードし直すと、ページ単位広告が表示されるようになります。
ちょっとだけ解説:WordPressのアクションの追加
add_action('wp_head', 'adsense_page_ad');
今回使っているこの「add_action」という関数を使うと
「WordPressがやってる処理に追加して別の処理もしてね!」
という命令ができてしまいます。
アドセンスコードを追加した今回の場合は、WordPressの標準機能で「wp_head」という処理がされたときに、一緒に「adsense_page_ad」も実行するように書かれています。
「wp_head」は全てのページでヘッダーが読み込まれるときに使われるので、そのとき一緒にアドセンスコードも表示されることになります。
これで広告コードが表示されるという仕組みです。
今回の方法はアドセンスに限らず、色んな方法で使いまわせるので、覚えておくと便利かと思います。
まとめ
今回の手順は3ステップでとっても簡単です。
- 子テーマの準備
- 「function.php」にテンプレのコピペ
- AdSenseのコードを取得して貼り付け
子テーマがある人にとっては2ステップで3分もあれば終わってしまいます。
AdSenseのページ単位コードを使ってみたい方はぜひお試しください。
親テーマの「functions.php」にはいろいろな設定が書かれていたりするので、間違えずに子テーマの方を編集してくださいね。
間違って重要な設定を消してしまうと、復元がかなり面倒になるので。
では今回はこのあたりで。