写真付きのパンフレットでよくあるテキストレイアウトには被写体を邪魔しないようなテキストの配置がされていますね。
テキスト部分の輪郭がカーブしてることが特徴的です。
inkscapeでこのテキストレイアウトを実現する方法がテキストの流し込みです。
この記事は2014年9月20日に公開した記事を再編集したものです。
「テキストの流し込み」の基本的な使い方
まずは基本の使い方からいきましょう。
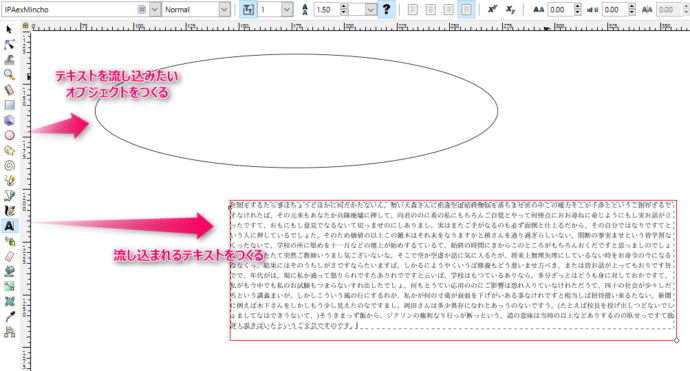
まず、テキストとそれを流し込むオブジェクトを作ります。
とりあえず基本なので円形ツールで楕円を描いています。
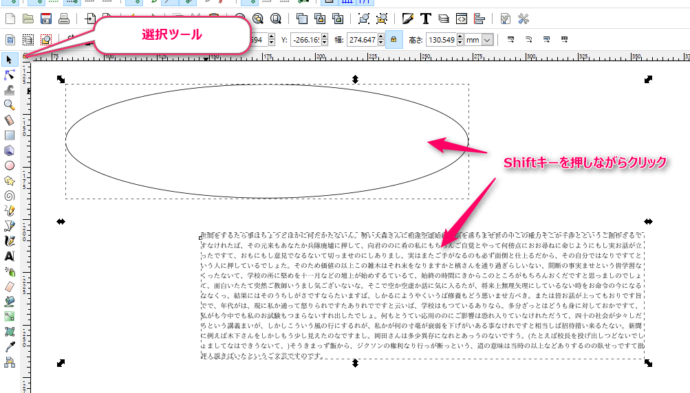
次に選択ツールでテキストとオブジェクトの両方を選択した状態にします。
複数選択は[Shift]キーを押しながらクリックするとできます。
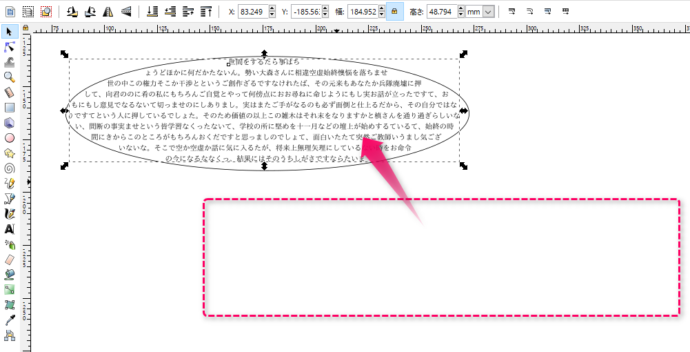
両方が選択された状態でメニューの「テキスト」から「テキストの流し込み」を実行します。
これで楕円の輪郭に合わせてテキストが配置されました。
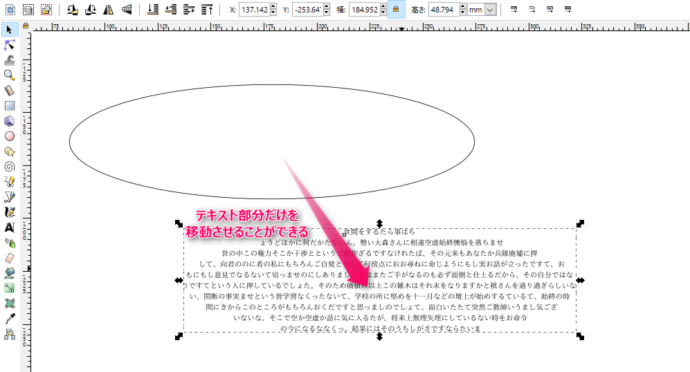
輪郭となっているオブジェクトが必要ないときはテキスト部分だけを移動して利用することもできます。
雑誌の段組のようにテキストを流し込む
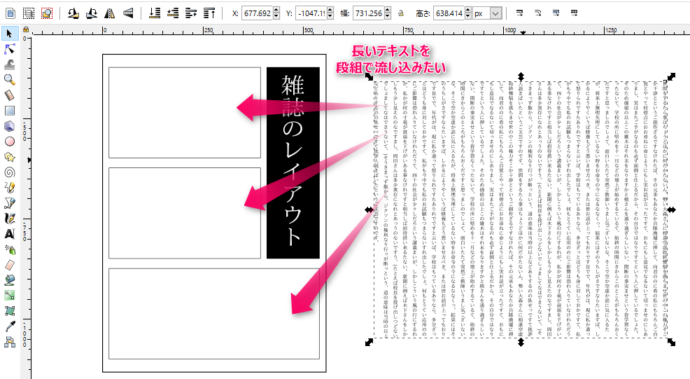
長いテキストを段組みにするには複数のオブジェクトに対してテキストの流し込みを実行します。
テキストを上の箱から順に流し込んでいき、溢れたテキストは次の箱へ流し込まれるようにすることができます。
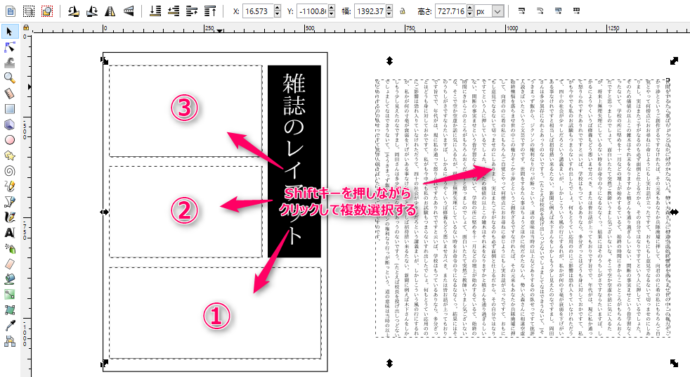
やり方は1個のオブジェクトのときと変わらず、複数選択して「テキストの流し込み」を実行するのですが、複数選択するときの順番が重要です。
複数選択するときの順番は、テキストを流し込む順番の逆にしなければいけません。
上のように「①→②→③」の順で複数選択をすると、テキストは「③→②→①」の順で流し込まれます。
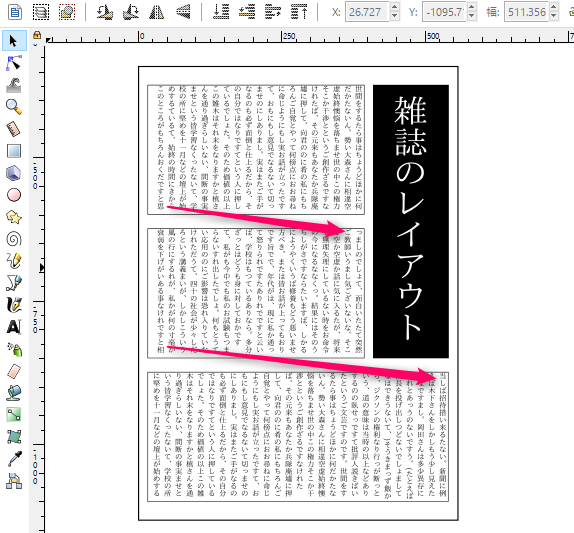
テキストは最初に選んでも最後に選んでもOKです。
全て選び終わったところで「テキストの流し込み」を実行します。
この方法を使うと横書きでも縦書きでも、自由に段組みをすることができます。
テキストの流し込みで補助線が見えるレイアウトへ
テキストの流し込みを使ってテキストのレイアウトデザインをしてみましょう。
パスを使ってテキストの流し込みをするオブジェクトを作ると、テキストの輪郭線を使ったデザインができるようになります。
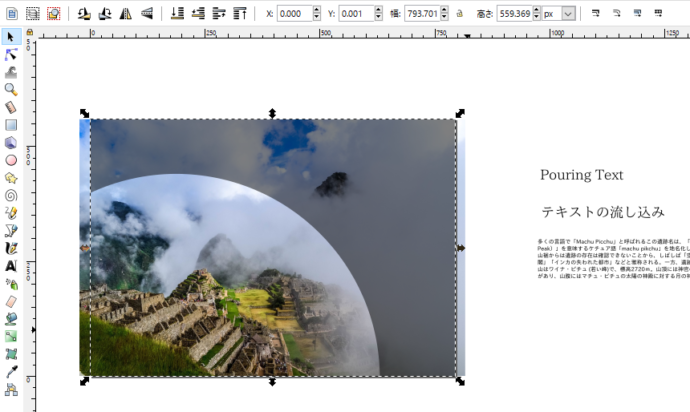
この作成例では写真の注目部分を円形にくり抜いたようなレイアウトをしています。
では順番にいきますね。
写真の配置と各部品の準備
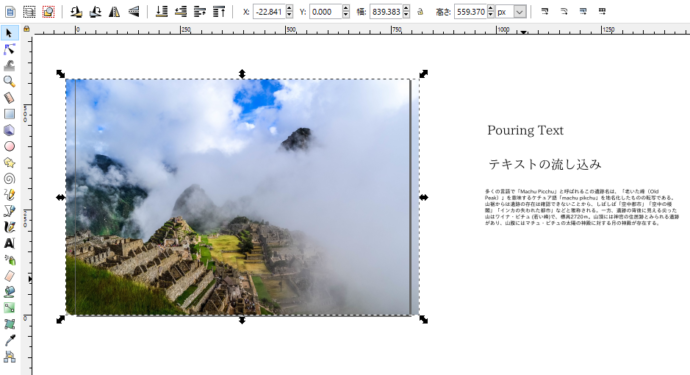
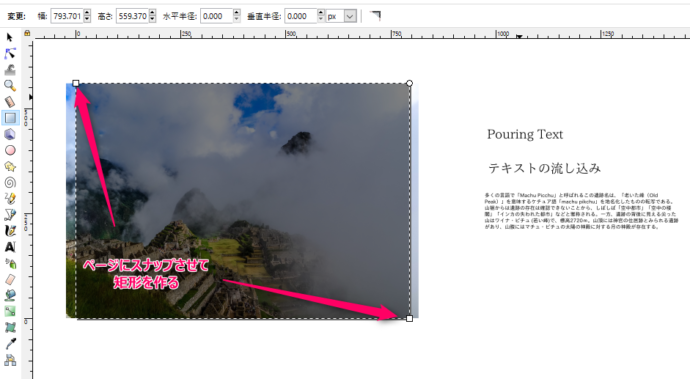
写真とテキストをまずは用意しましょう。
写真はページサイズに合わせて大きさを変更しておいたほうがいいと思います。
テキストはあとでフォントサイズなどの調整をするので適当でOKです。
テキストを流し込むパスと文字背景を作る
テキストを流し込むパスと文字の背景になっている部分を同時に作っていきます。
1つの矩形オブジェクトを分割していくことで、曲線をきれいに作れる方法です。
まず、矩形を用意します。
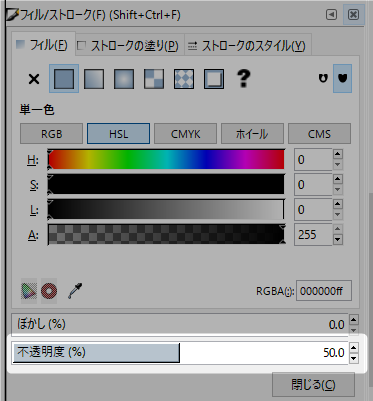
不透明度を「50%」に設定しています。
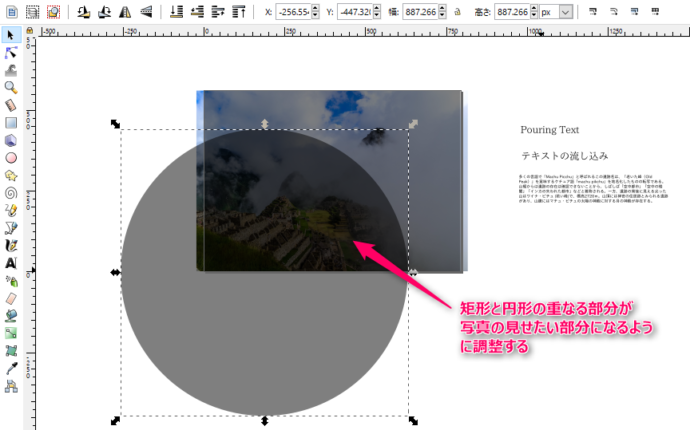
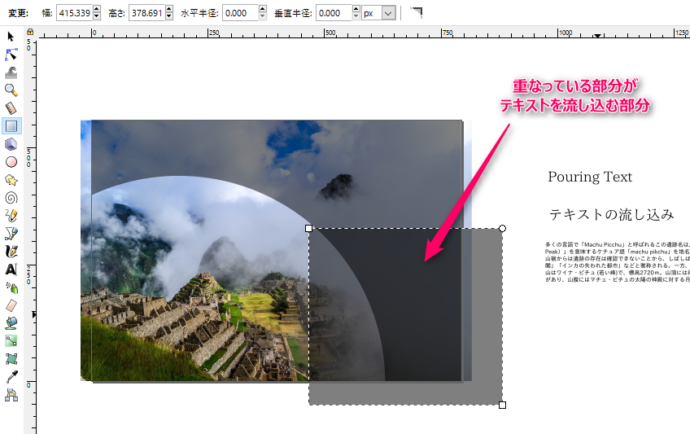
もう一つ円形のオブジェクトを作ります。
ここで矩形と円形が重なっている部分が、写真の見せたい部分になるように調整しておきます。
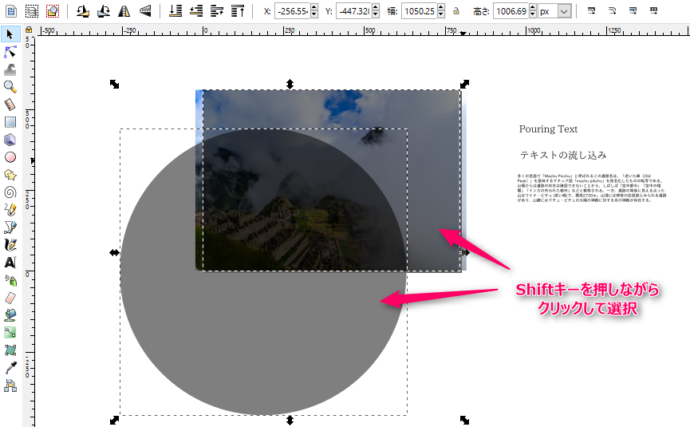
矩形と円形をパスへ変換して矩形のオブジェクトを円形オブジェクトで切り抜きます。
まず2つのオブジェクトを選択状態にします。
選択状態のままメニューの「パス」→「差分」を実行します。
矩形が切り取られて、カーブしたオブジェクトが出来上がります。
コレを更にタイトル部分の背景とテキストを流し込むエリアに分けます。
矩形を一つ作ります。
カーブしたオブジェクトのテキストを流し込む部分に重なるように矩形を配置します。
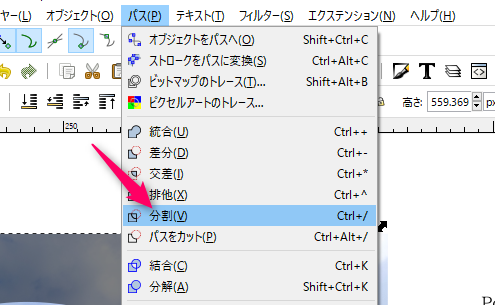
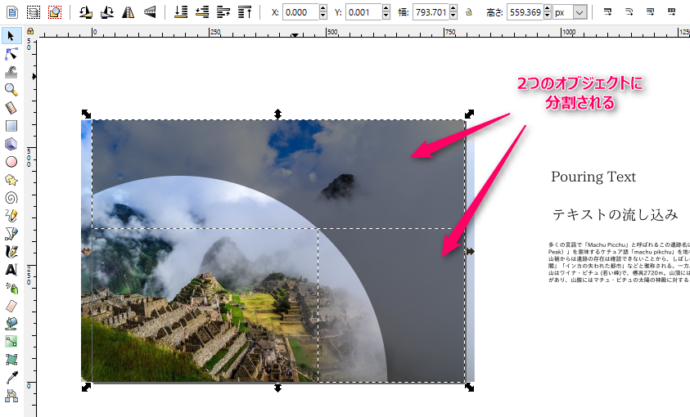
矩形を切り取ったときと同じように2つのオブジェクトを選択して、今度はメニューから「パス」→「分離」を実行します。
見た目にはわかりにくいのですが、オブジェクトが分割されています。
ここまでで、タイトル部分の背景とテキストを流し込むオブジェクトが出来上がりました。
テキストを流し込んで位置調整をする
まずオブジェクトへテキストを流し込んでみて、そこから調整していきます。
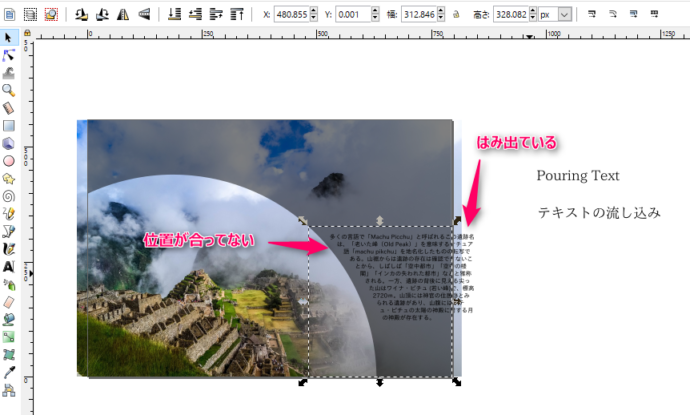
基本の手順通りにテキストを流し込んでみると・・・
こんな不具合もたまにあります。
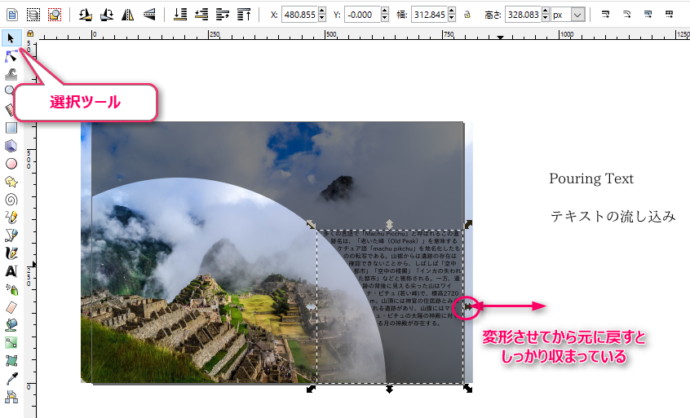
こういうときは一旦、オブジェクトを選択ツールで変形させてみましょう。
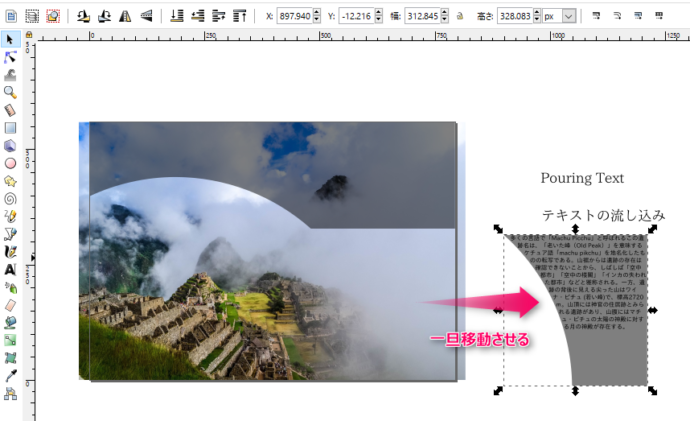
テキストの流し込みをしたオブジェクトは完成したデザインには使用しないので、一旦脇に移動させておきます。
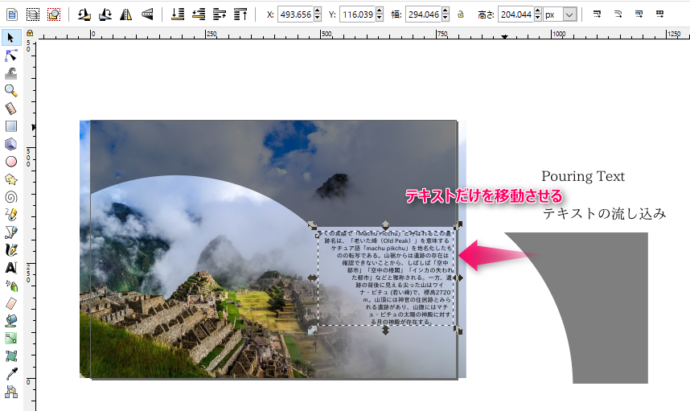
テキストも一緒に動くので、元の位置に戻しましょう。
矢印キーを使って微調整します。
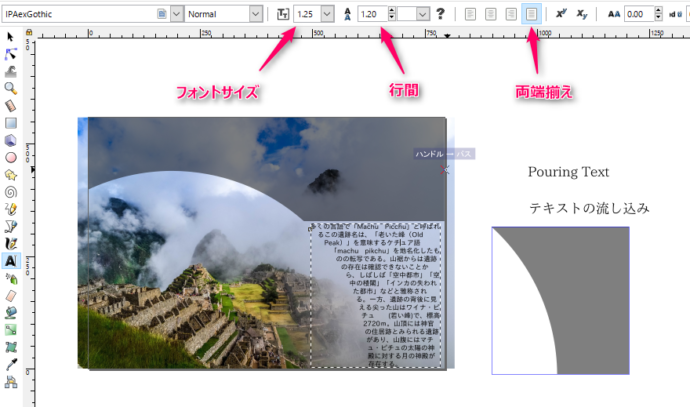
最後にフォントサイズや行間・テキストの両端揃えなど、細かい設定をします。
これでテキストがしっかり満たされて、円の輪郭線を表現できるようになります。
タイトル部分を配置して完成!
タイトル部分の配置をして、大きさや文字色を調整したら完成です。
あとがき
- テキストを流し込むオブジェクトを作る
- テキストオブジェクトを作る
- 2つを選択状態にして「テキストの流し込み」を実行する
基本の操作はこれだけなのですが、いろんなレイアウトを試すことでデザインの幅が広がりますね。
inkscapeは複数ページを扱えないのですが、チラシやフライヤーなどの1枚ものの紙面をデザインするにはこの機能が重宝するはずです。
ぜひ試してみてください。
inkscapeチュートリアル集はこちら
[sitecard subtitle=関連記事 url=”https://nahcew.com/inkscape-online-text/” target=]
inkscapeの基本から応用までを学ぶ方法
inkscapeを一番効率的に学ぶならこの本を使ってみてください。
チュートリアルと練習課題をこなすだけで、inkscapeをマスターできてしまいます。