特別なフォントを使わなくても、パス操作を使うことでポップな書体を作ることができます。
ポップ書体を購入して使うというのも選択肢としてありますが、アルファベットなど簡単なものなら2、3分でできるので、試してみてください。
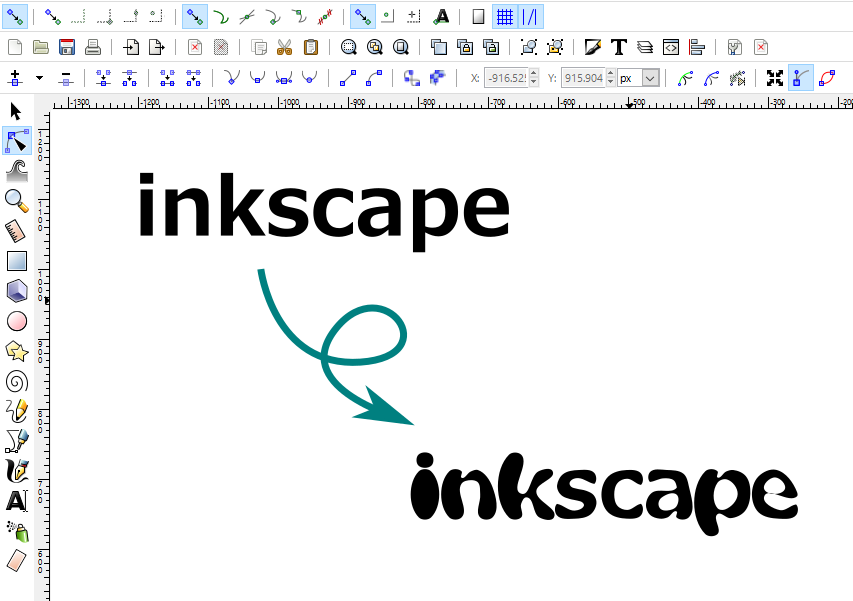
今回は「inkscape」という文字をポップな書体に変えてみます。
この記事は2014年11月4日の記事を再編集したものです。
テキストオブジェクトを作る
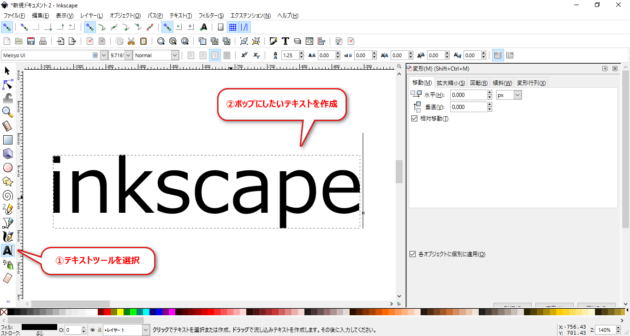
形状をポップにしたい文字列をテキストツールで作成します。
テキストツールで普通に書いてOKです。
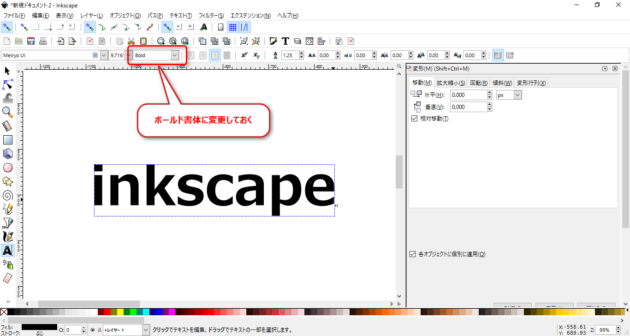
「レギュラー書体」だと細すぎたりするので、「ボールド書体」で書くことをおすすめします。
オブジェクトをパスへ変更
テキストツールで文字を書くとテキストオブジェクトとして作られるので、このままでは形状を変化させられません。
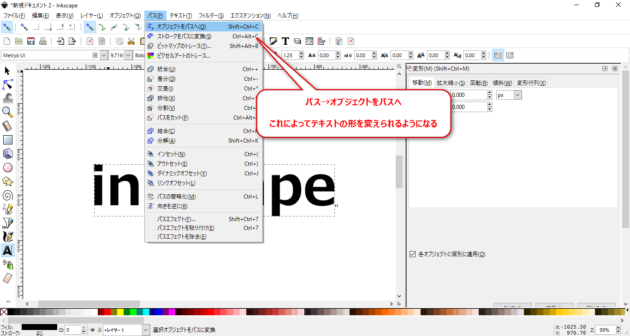
そこでテキストをパスに変換します。
見た目の変化はありませんが、これでテキストオブジェクトとしての機能はなくなり、パスとして扱うことができるようになります。
ノードツールで選択した時のアクションが違うはずなので、試してみてください。
パスの形状を変化させる
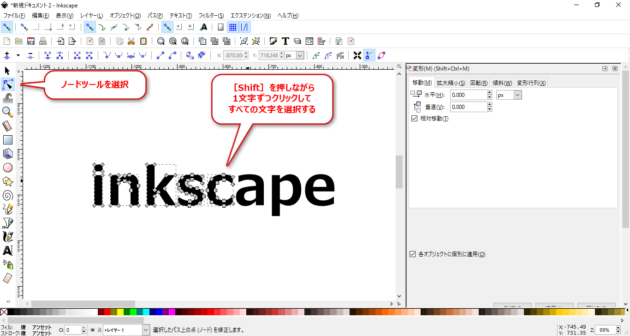
ノードツールを使ってパスの形状を変化させます。
全てのパスを一気に変化させるために[Shift]キーを押しながらすべての文字を選択します。
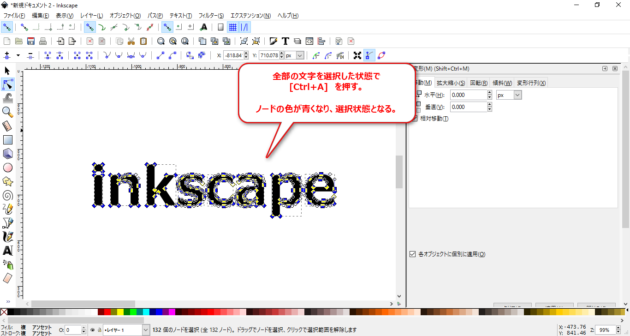
最後の文字まで選択したら、パスを作っているノードを[Ctrl+A]で全て選択します。
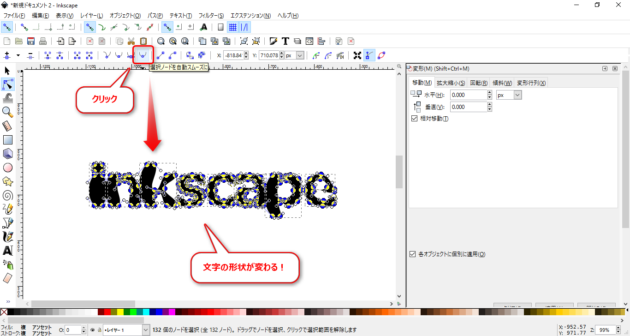
最後に形状を変化させます。
ノードが全部青くなっている状態で、ツールコントロールバーから「選択ノードを自動スムーズに」をクリックします。
文字の形状が変わっているのがわかると思います。
選択を解除するとよく見えます。
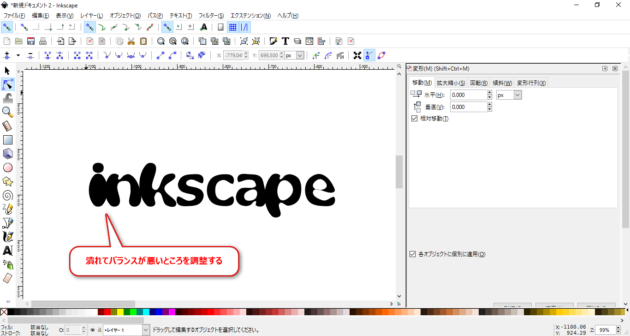
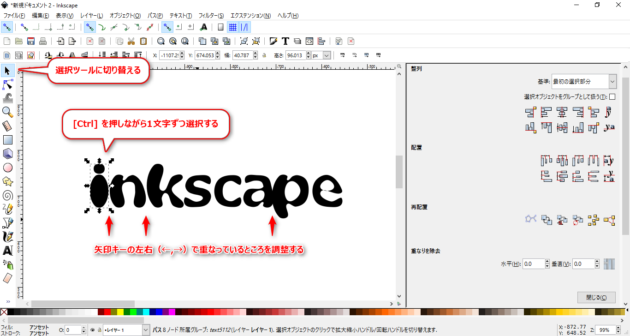
微調整する
少しアンバランスなところを調整していきます。
文字間隔の調整をしてバランスを取ります。
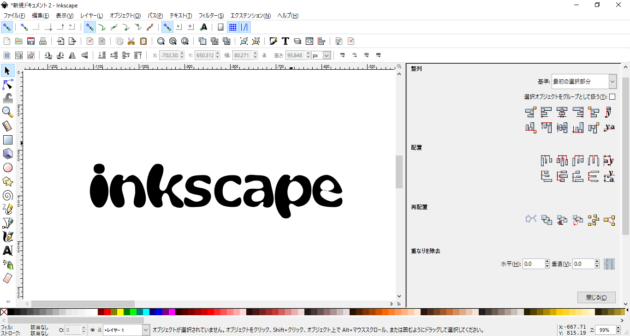
これで完成しました。
バランスが取れて、さっきよりも不自然さが消えていると思います。
あとはエクスポートして画像として使うこともできます。
ぜひお試しください。
では今回はこのあたりで。