導入した後は、<pre class=”prettyprint”></pre>でソースコードを挟むだけで、ハイライト機能が使えるようになります。
2015.10.02追記
現在、当ブログではシンタクスハイライトにgoogle-code-prettifyを利用しておりません。
現在はCrayon Syntax Highlighterを利用しておりますので、以下の例はCrayon Syntax Highlighterによるものに置き換わっております。
例えばこんな感じになります。
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <title>タイトル</title> <meta name="keywords" content="キーワード" /> <meta name="description" content="ディスクリプション" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script> <script src="./js/config.js" type="text/javascript"></script> <script src="./js/jquery.easing.1.3.js"></script> <link rel="stylesheet" href="./styles.css" type="text/css" /> </head>
クラス設定をするだけなので、汎用性が高いので僕は気に入って使っています。
これをWordPressに導入するにはプラグインを使うのが一番簡単で、早いです。
プラグインも幾つかあるのですが、おすすめは「WP Code Prettify」です。
WP Code Prettifyの特徴
WordPressでは記事を書くときにビジュアルエディタを使っている方がほとんどかと思います。
通常はビジュアルエディタを使ってしまうと、HTML文字(<>など)がエスケープされてしまいます。
エスケープされるとソースコードが違った文字で置換されてしまうので、正しいソースコードを表示するには、文章をビジュアルエディタで作成した後に、テキストエディタをつかってソースコードを入力しなければいけません。
これではソースコードを入力する度に相当な手間がかかってしまいます。
WP Code Prettifyはこの手間を一気に省いてくれます。
ビジュアルエディタでエスケープされた文字もエスケープされる前のソースコードに置換してくれてから表示されるので、すべての作業をビジュアルエディタで行うことができます。
WP Code Prettify の導入
導入は通常のプラグインと同じように[プラグイン]→[新規追加]から「WP Code Prettify」を検索して、インストール→有効化で完了です。
WordPress管理画面の[設定]に[WP Code Prettify]が表示されていればOKです。
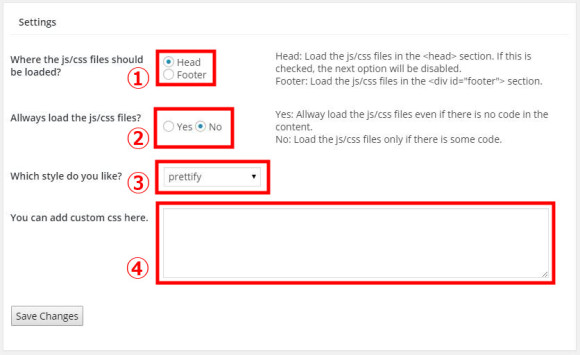
管理画面での設定
①はGoogle-code-prettifyを適応するJSファイルをheaderで読み込むか、footerで読み込むかの設定です。
通常のJSファイルと同様に「header」で問題ないでしょう。
②は常にGoogle-code-prettifyを適応するCSSを読み込むかの設定です。
速度を考えれば「NO」にしておいたほうが無難です。
③はGoogleが用意している基本配色を選択するプルダウンメニューです。
- desert
- doxy
- prettify
- sons-of-obsidian
- sunburst
の5つの中から選べます。
基本の白基調のものは「prettify」ですが、それぞれフォントや基本色が違うので、いろいろ試してお好みのモノを選んでみてください。
④は表示のCSSをカスタマイズするときに、CSSを直接入力します。
行番号の表示や文字サイズ・行間の設定などを行ったりする場所です。
最低限のCSS設定
Google-Code-Prettifyの初期設定では、行番号が5行ごとにしか表示されなかったり、marginやpaddingが小さすぎて行番号が切れてしまったりするので、このあたりの設定をしなければいけません。
最低限のCSSをまず設定する場合は次のCSSをWP Code Prettifyの設定に入力して下さい。
/* * WP-code-prettify 用の設定 */
/* 行番号を付けるときの左padding設定 */
pre.prettyprint.linenums { padding-left: 45px
}
/* 行番号ありの偶数行の設定 */
pre.prettyprint ol.linenums li:nth-child(even) { list-style-type:decimal;
}
/* 行番号ありの奇数行の設定 */
pre.prettyprint ol.linenums li:nth-child(odd) { list-style-type:decimal; background-color: #1a1a1a;
}ここまで実行してあれば後はお好みの設定をCSSに追加してく事になります。
このサイトのCSS設定
まだ未完成ですが、このサイトでは次のCSSを利用しています。
/* * WP-code-prettify 用の設定 */
pre.prettyprint { white-space: pre-wrap; overflow: auto; border-radius: 4px; margin: 0px 0px 10px 0px; padding-left: 45px
}
pre.prettyprint ol.linenums { margin: 0px 0px 0px 0px; padding: 3px 3px 3px 3px;
}
pre.prettyprint ol.linenums li:nth-child(even) { line-height: 18px; font-size: 11px; font-family: 'Source Code Pro', 'Migu 1M', 'monospace'; margin: 0px 0px 0px 0px; list-style-type:decimal;
}
pre.prettyprint ol.linenums li:nth-child(odd) { line-height: 18px; font-size: 11px; font-family: 'Source Code Pro', 'Migu 1M', 'monospace'; margin: 0px 0px 0px 0px; list-style-type:decimal
}