会話風吹き出しのデザインは一見難しそうに見えるのですが、要点さえ抑えてしまえば誰でも簡単に作ることができます。
例えば・・・
- ブログの中で会話してるみたいな吹き出しが作りたいんだよね。
- うんうん!LINEみたいな会話調のブログって読みやすいよね。
- CSSでできるみたいなんだけど、結構難しそうなんだよね・・・
- それが、実はそんなに難しくないんだ。
- そーなの?「after」とかでてきてよくわかんなくなっちゃうんだ。
- なるほどね。基礎知識無しでいきなりは難しいかもね。
「::after」とか疑似要素って言うんだけど、そのあたりも含めて一緒に作りながら見ていこうか!
こんな感じの会話もサクッと作れてしまうのです。
更に今回の目標はWordPressのビジュアルエディタでも簡単に使えるように作ってみました。
会話風吹き出しを構成する3つの要素
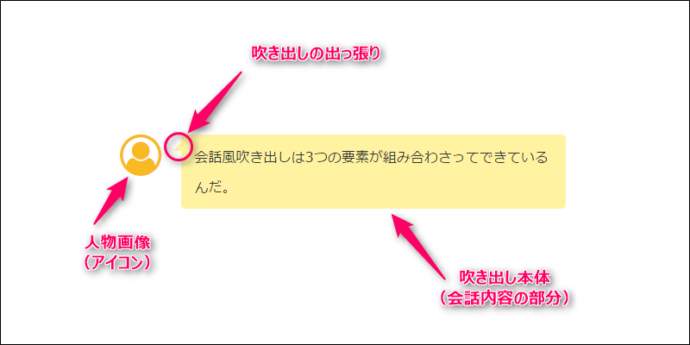
会話風吹き出しは3つの要素で構成されています。
- 吹き出し本体(会話内容の部分)
- 吹き出しの出っ張り
- 人物画像(またはアイコン画像)
この3つをCSSで個別に作って配置を調整すると、会話しているような吹き出しを作れてしまうということです。
で、それぞれどのようにCSSを作るのかというと、リスト(olやul)の「li」要素と疑似要素の「before」「after」を使うことで、1つの要素として作ります。
| 役割 | CSS |
|---|---|
| 吹き出し本体(会話部分) | リストの要素【li】 |
| 人物画像(アイコン画像) | 擬似要素【li::before】 |
| 吹き出しの出っ張り | 疑似要素【li::after】 |
では順番に進めていきますね。
会話風CSSデザインのための準備
今回は1から作るというテーマなので、まずはCSSを設定する準備とデザインを確認する準備をしておきます。
「準備」と言ってもプレビュー用の記事の用意とCSSを設定するための子テーマの用意なので、すぐに終わりますね。
サクッと進めていきましょう。
プレビュー用の記事を準備する
CSSのスタイルをプレビューできるようにWordPressのテキストエディタにこのHTMLを貼り付けておきます。
<ol class="talk"> <li>会話リスト開始。左側からの発言。</li> <li>そのレスポンス。右側からの発言。</li> <li>左側の人の発言</li> <li>・・・続いていく</li> </ol>
プレビュー用の記事の用意はこれだけでOKです。
CSSを更新するたびにプレビュー用の記事で「プレビュー」ボタンを押すと、CSSの変更を確認することができるようになりました。
CSS設定のための子テーマを準備する
CSSの設定を追加するときは子テーマを使うことになります。
子テーマのテンプレートを用意していますので、まだ子テーマを使っていない方はこちらをどうぞ。
[sitecard subtitle=関連記事 url=”https://nahcew.com/wordpress-general-child-theme/” target=]
子テーマを自作したい方はココ↓でチェックしてくださいね。
[sitecard subtitle=関連記事 url=”https://nahcew.com/wordpress-child-theme/” target=]
ここまでで準備完了です。
吹き出しを作るCSS
吹き出しをデザインしていく順番は
- 共通設定
- 文字エリア(吹き出し本体)
- 出っ張り部分
- 画像・アイコン部分
という感じになります。
途中に色の設定をする箇所があったりするので、そのあたりはブログの雰囲気に合わせて変更してみてください。
では進めていきます。
共通設定
今回はリストを使ってデザインしていくので、リスト全体の表示幅やリストのマークを消すためのCSSが必要になります。
その設定がこのCSSです。
.talk { /* olまたはulに指定するクラス */ list-style-type: none; /* リストの頭出しマークをなくす */ margin: 0 auto 2em; /* 前後のmargin設定と中央配置 */ width: 90%; /* 横幅を通常より狭くする場合 */
}このままコピペして使うこともできますし、表示幅を変更して使うこともできます。
吹き出し本体の部分を設定するCSS
本体部分は会話のテキストを表示する部分です。
色を付けたり、角を丸めたりしていますがテキストの枠になる部分なので過度な装飾は辞めておいたほうがいいと思います。
.talk li:nth-child(odd){ /* 奇数番目の要素 左からの吹き出し */ padding: .5em 1em; /* 枠と文字の間隔 */ border-radius:5px; /* 角の丸め */ background: #fff3a2; /* お好きな色を設定してください */ margin: .5em 25% .5em 15%; /* 吹き出しの位置調整 */ position: relative; /* before、after の準備 */
}
.talk li:nth-child(even){ /* 偶数番目の要素 右からの吹き出し */ padding: .5em 1em; /* 枠と文字の間隔 */ border-radius:5px; /* 角の丸め */ background: #abeaef; /* お好きな色を設定してください */ margin: .5em 15% .5em 25%; /* 吹き出しの位置調整 */ position: relative; /* before、after の準備 */
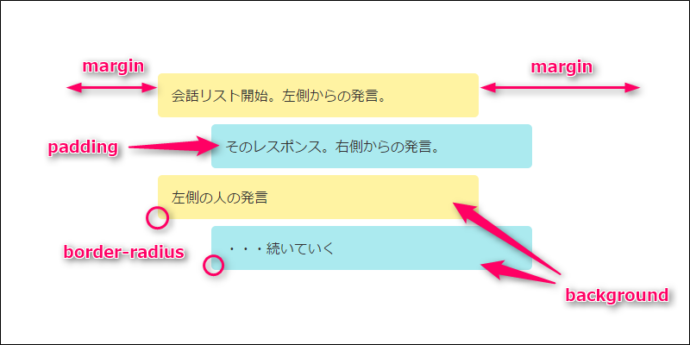
}ここまでのCSSで先程のプレビューを一度確認しておきます。
背景色と枠があるだけでも会話風吹き出しに近づいているのがわかりますね。
吹き出しの出っ張り部分を設定するCSS
出っ張り部分は吹き出しっぽく見せるために欠かせない要素です。
リストのafter疑似要素で作っていきます。
.talk li:nth-child(odd)::after { /* 奇数番目の要素 左側からの吹き出し */ position: absolute; /* 出っ張りの出力位置調整 */ right: 100%; top: 10%; content: " "; /* 三角形を作る */ height: 0; width: 0; border-bottom:10px solid #fff3a2; border-left:10px solid transparent;
}
.talk li:nth-child(even)::after { /* 偶数番目の要素 右側からの吹き出し */ position: absolute; /* 出っ張りの出力位置調整 */ left: 100%; top: 10%; content: " "; /* 三角形を作る */ height: 0; width: 0; border-bottom:10px solid #abeaef; border-right:10px solid transparent;
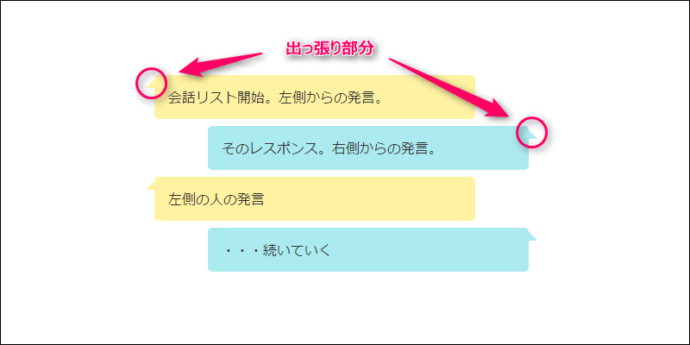
}出っ張り部分をプレビューするとこうなっています。
一見すると複雑なCSSに見えるのですが、やっていることはafter疑似要素のborderプロパティで擬似的に三角形を作っているだけなのです。
よくわからないときはコピペしておけばOKですね。
色は吹き出し本体と同じ色にしておくことをお忘れないように。
人物画像(アイコン画像)を設定するCSS【その1】
最後にbefore疑似要素とウェブフォントの組み合わせでアイコン画像を設定します。
.talk li:nth-child(odd):before { /* 奇数番目の要素 */ position: absolute; /* アイコンの出力位置調整 */ right: 105%; top: 0%; font-family:'FontAwesome'; /* アイコンを表示する */ font-size: 3em; line-height: 1; content: "\f2be"; color: #f9b923;
}
.talk li:nth-child(even):before { /* 偶数番目の要素 */ position: absolute; /* アイコンの出力位置調整 */ left: 105%; top: 0%; font-family:'FontAwesome'; /* アイコンを表示する */ font-size: 3em; line-height: 1; content: "\f2be"; color: #3498db;
}プレビューしてみると冒頭の会話風の吹き出しが完成しています。
ここではFontAwesomeというサービスを利用して、ウェブフォントをアイコンとして使っています。
使い方はこちらの記事で詳しく解説しています。
[sitecard subtitle=関連記事 url=”https://nahcew.com/fontawesome-wp/” target=]
人物画像(アイコン画像)を設定するCSS【その2】
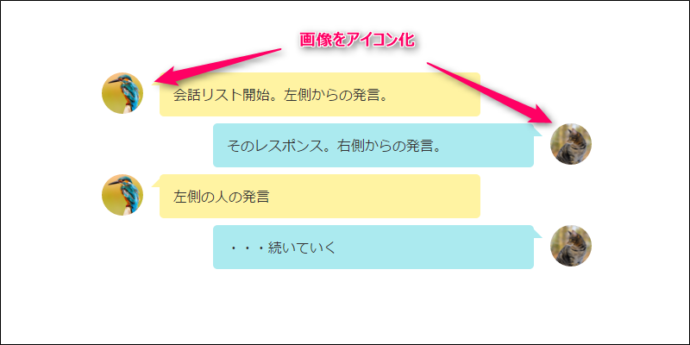
画像をアイコンとして使いたい場合はこっちのCSSを利用してください。
.talk li:nth-child(odd)::before { /* 奇数番目の要素 */ position: absolute; /* アイコンの出力位置調整 */ right: 105%; top: 0%; content: " "; /* アイコン画像の設定 */ width: 1em; height: 1em; background: url( 画像のURL ); background-size: cover; border-radius: 50%;
}
.talk li:nth-child(even)::before { /* 偶数番目の要素 */ position: absolute; /* アイコンの出力位置調整 */ left: 105%; top: 0%; content: " "; /* アイコン画像の設定 */ width: 1em; height: 1em; background: url( 画像のURL ); background-size: cover; border-radius: 50%;
}ちょっとだけ違いますが、アイコンフォントを使う場合と仕組みは一緒です。
画像を指定するとこんな表示になります。
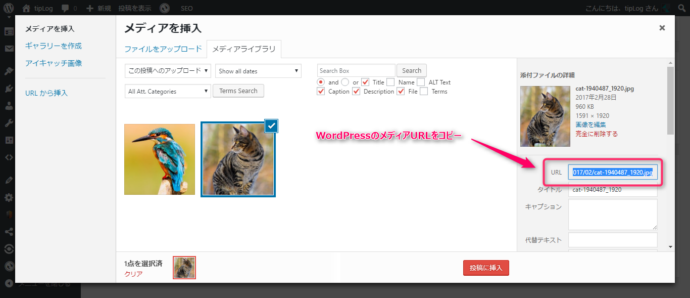
画像はご自分のサーバーにアップロードして、その画像のURLをそのまま記入します。
WordPressでアップロードするならこの部分が画像のURLになります。
これで一通りの設定ができました。
作ったCSSをWordPressで使う方法
今回はリストの要素として会話風吹き出しを作りました。
その理由というのもWordPressで簡単に使えるようにするためです。
普通はテキストエディタ側で
<ol class="talk">
のようにスタイルを指定しないといけないのですが、記事中に定形のタグを挿入する「Add Quicktag」というプラグインを使って簡単に使えるようにしたかったのです。
その方法だけ少し説明しておきますね。
「AddQuicktag」をインストールして設定を開きます。
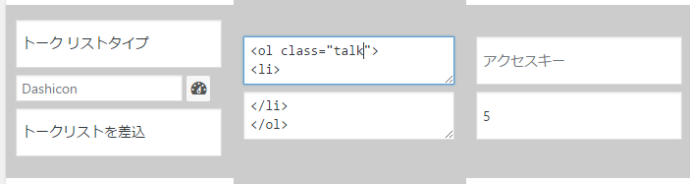
ここに1つ設定を追加します。
この1つを追加して保存しておきます。
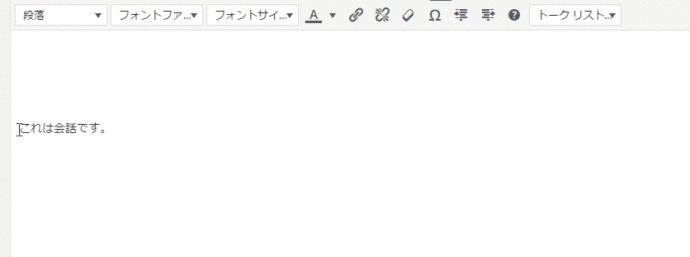
ビジュアルエディタに戻って、吹き出し会話をしたい部分でQuicktagからスタイルを選ぶと・・・
こんな風に会話のやり取りをリストの奇数偶数の番号でやり取りできるようになります。
WordPressサイトで会話風の吹き出しを使うなら一番簡単な方法だと思います。
ぜひ試してみてください。
あとがき
この会話風の吹き出しはこのブログで使っているMAGというテーマに最適化されているので、他のテーマで使うにはちょっとカスタマイズが必要になるかと思います。
画像サイズや吹き出しのサイズをうまく調整してみると思い通りの吹き出しが作れると思います。
今回の設定を全部まとめたCSSをダウンロードできるようにしておいたので、よろしければ使ってやってください。
あと、position関連の設定についてはこちらでも解説しているのでご参考までにどうぞ。
[sitecard subtitle=関連記事 url=”https://nahcew.com/css-position-absolute/” target=]