positionを使うとfloatやmarginを駆使してレイアウトを設定するより簡単に設定できてしまうのですが、1つ難しいところがありますね。
そう。
【position: absolute;】で配置を設定するときの基準がわかりにくいのです。
大体は疑似要素(after、before)と一緒に使われていたりするので、結構理解に苦しむ部分です。
今回はそんな【position: absolute;】の基本的なことを2つのポイントでまとめていこうと思います。
重要なのはコレ!2つの視点から考える
自分自身が独学でCSSを学んでいるので、いろいろ試してみたんですが、気をつけてみておくと理解が深まる部分はこれ↓です。
【position: absolute;】を指定した要素の基準になる位置はどこなのか?
「ナンノコッチャ?」って感じで、あまりイメージがわかないかもしれないですね。
ここから順番にやっていくんですが、注意して見てほしいのは「親要素」と「揃え位置」です。
この考え方さえあれば、基本的にどんなものでも理解できると思います。
念のため【position】関連のCSS設定で必要な部分をまとめておいたので、不安な人は一度見ておいてくださいね。
使用例
.box { position: absolute; top: 100px; left: 200px;
}| 【position: ~;】で設定できる値 | 組み合わせて使う位置指定のプロパティ | ||
|---|---|---|---|
| static | デフォルト(位置指定無効) 親要素の左上を基準にした通常の配置 | top: ~px; left: ~px; | 基準位置から「~px」の位置に配置する |
| relative | 相対配置 通常の位置から相対的な位置に配置する | bottom: ~px; right: ~px; | 基準位置から「~px」の位置に配置する absolute・fixedでは基準が異なる |
| absolute | 絶対配置 親要素を基準に配置する | z-index: 1; | 重なりの順番を決める 数字が大きい方が前面に配置される |
| fixed | 固定配置 ウィンドウを基準に配置する | ||
- 【position:static;】はデフォルトなので、あえて使うことはありません。
- 【position:~;】を使っていないときは、常に【position:static;】になっていると思っておけばOKです。
- ただし、位置指定のプロパティは【position:static;】以外を設定すると有効になります。
- 「~px」の部分は「~em」とか「~%」とか、基準になっている単位を好きなように使えます。
本当に基本的なことはこのくらいだと思います。
では、ここから【position: absolute;】を設定していきます。
何もしていないときの配置
まずは何も設定しない状態を確認しておきましょう。
ここに書き足して配置を確認していきますので少し目を通しておいてくださいね
CSS
.frame-large { background: gray; width: 500px; height: 300px;
}
.frame-small { background: skyblue; width: 300px; height: 200px;
}
.box { background: orange; width: 50px; height: 50px;
}HTML
<div class="frame-large"> <div class="frame-small"> <div class="box"></div> </div> </div>
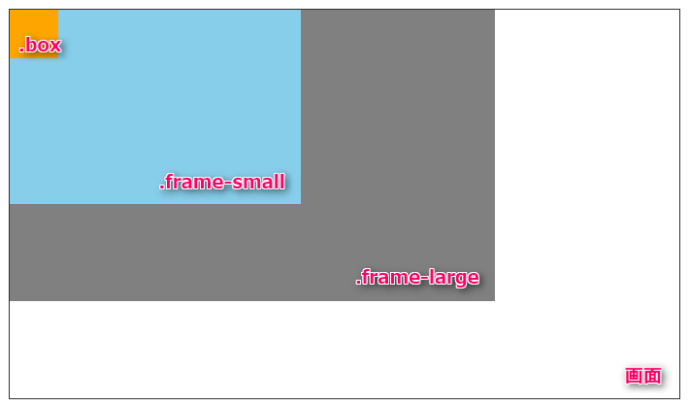
大きな枠(.frame-large)の中に小さな枠(.frame-small)を置いて、その中に要素(.box)を配置しようとすると、普通はこういう感じになります。
(「画面」は便宜上設定している枠ですので、実際のブラウザ表示とは違っているかも知れません。)
ここからCSSに【position】関連の設定を追加していきます。
親要素はどれ?
まず最初のポイント親要素ですね。
親要素の概念を理解するために、はじめに「.box」だけに【position: absolute;】と【right: 100px;】を設定して、表示を確認してみます。
知っている人は知っていることなのですが、まあ何も考えずにやってみると、こう↓なります。
CSS
.frame-large { background: gray; width: 500px; height: 300px;
}
.frame-small { background: skyblue; width: 300px; height: 200px;
}
.box { position: absolute; right: 100px; background: orange; width: 50px; height: 50px;
}HTML
<div class="frame-large"> <div class="frame-small"> <div class="box"></div> </div> </div>
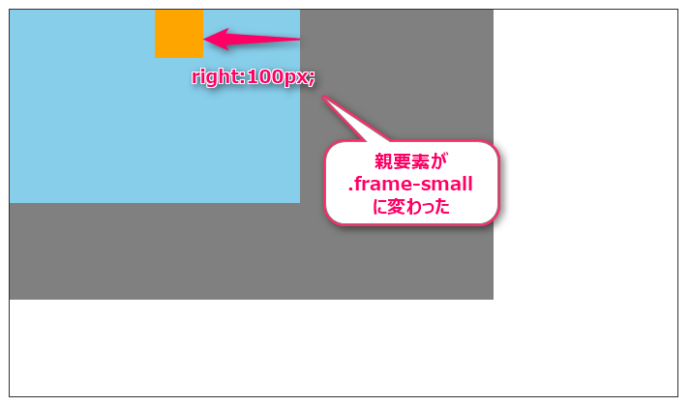
「青い箱(.frame-small)の右から100px移動する」と思った人もいるかもしれません。
実はこの場合、ページの一番外側を構成する要素(<body>~</body>)が基準になって配置されてしまいます。
原則として【absolute】を設定するときは基準になる親要素が必要になるのですが、今回はそれが【<body>~</body>】になっているということなんです。
じゃあどうすれば基準になる親要素を変えられるのか?
というと、基準にしたい親要素に【position: relative;】を設定してあげればいいのです。
つまりこういうこと↓です。
【absolute】の基準にしたい枠に【relative】を設定する
青い箱(.frame-small)を基準に配置したいときは、そのクラスに【position:relative;】だけを追加します。
CSS
.frame-large { background: gray; width: 500px; height: 300px;
}
.frame-small { position: relative; background: skyblue; width: 300px; height: 200px;
}
.box { position: absolute; right: 100px; background: orange; width: 50px; height: 50px;
}HTML
<div class="frame-large"> <div class="frame-small"> <div class="box"></div> </div> </div>
【absolute】で意図したところに配置するためには、基準になる親要素を明確にするために【position:relative;】を設定します。
もともとのCSSのルールでは
【absolute】が基準とする親要素 =【static】以外が設定されている親要素
となっているので【relative】を使っています。
【position:relative;】は【top:~px;】などの他の設定を書き込まなければ、通常の配置(static)と何ら変わらないので、こういう方法が使われるというわけです。
【position: relative;】をどこに設定するかによって親要素を決められる
同じようにグレーの箱(.frame-large)だけに【position:relative;】を設定して、青い箱(.frame-small)を親要素として無視することもできます。
CSS
.frame-large { position: relative; background: gray; width: 500px; height: 300px;
}
.frame-small { background: skyblue; width: 300px; height: 200px;
}
.box { position: absolute; right: 100px; background: orange; width: 50px; height: 50px;
}HTML
<div class="frame-large"> <div class="frame-small"> <div class="box"></div> </div> </div>
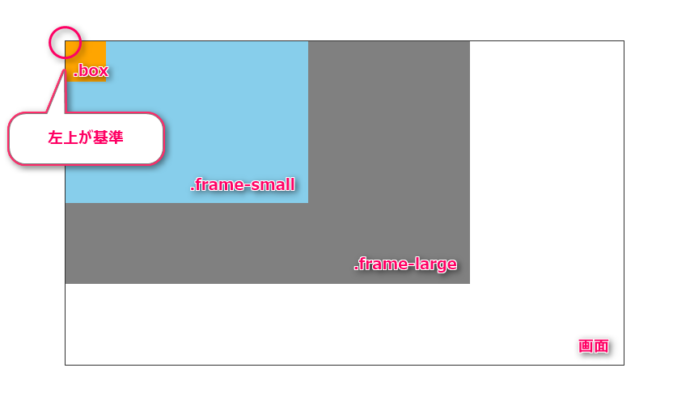
青い箱(.frame-small)には【position】が設定されていないので、基準になる親要素ではなくなっているということですね。
まずここまでが親要素についての概念です。
ここからはもう一つのポイントの基準になる位置についてお話します。
absolute と relative の基準になる位置はどう違う?
WEBページの配置を考えるとき、それぞれの要素の基準は左上になりますよね。
これは【relative】の場合でも考え方は同じなのですが、【absolute】を設定するとちょっと違った考え方をしなければならないのです。
まずは【relative】の設定を確認してみましょう。
【relative】でのtop・left指定
CSS
.frame-small { margin: 100px auto; /* 表示位置調整 */ background: skyblue; width: 300px; height: 200px;
}
.box { position: relative; top: 100px; left: 50px; background: orange; width: 50px; height: 50px;
}HTML
<div class="frame-small"> <div class="box"></div> </div>
 「表示位置調整」の部分は気にしないでください。あと、グレーの箱はここでは紛らわしいので消しておきました。
「表示位置調整」の部分は気にしないでください。あと、グレーの箱はここでは紛らわしいので消しておきました。
これは至って普通で、もともとあった位置からtopとleftで指定した分だけ、左上を基準として移動しています。
これを【absolute】に変えてみます。
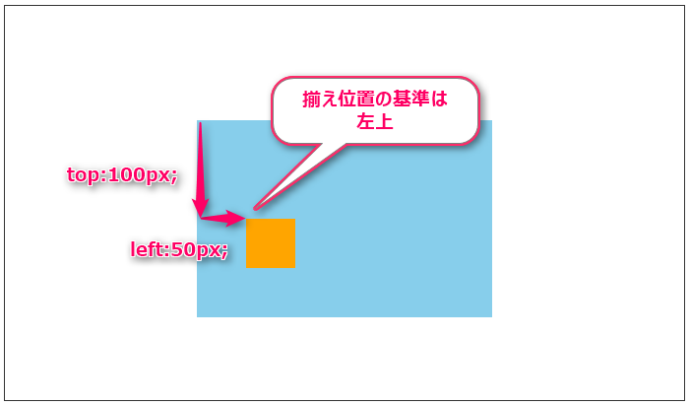
【absolute】のtop・left指定
CSS
.frame-small { position: relative; /* 親要素の指定 */ margin: 100px auto; background: skyblue; width: 300px; height: 200px;
}
.box { position: absolute; top: 100px; left: 50px; background: orange; width: 50px; height: 50px;
}HTML
<div class="frame-small"> <div class="box"></div> </div>
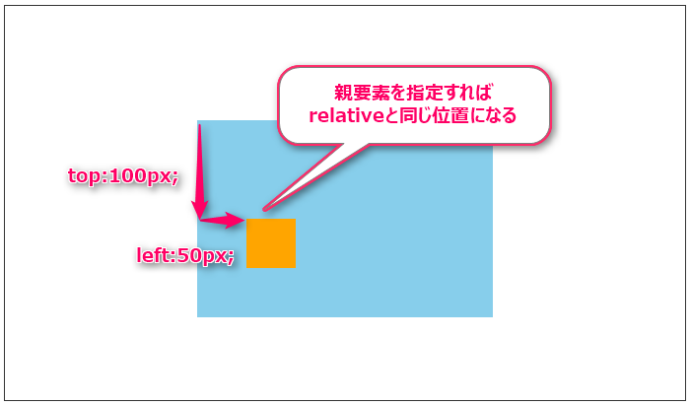
relativeとくらべても全く同じ位置に配置されているのがわかります。
relativeの場合は親要素に【relative】を指定する必要はないのですが、absoluteの場合は必要になります。
では今度はrightとbottomを使ってみます。
【relative】のbottom・right指定
CSS
.frame-small { margin: 100px auto; background: skyblue; width: 300px; height: 200px;
}
.box { position: relative; bottom: 100px; right: 50px; background: orange; width: 50px; height: 50px;
}HTML
<div class="frame-small"> <div class="box"></div> </div>
【relative】の場合は常に左上の位置が基準になっています。
では今度は【absolute】で同じことをしてみます。
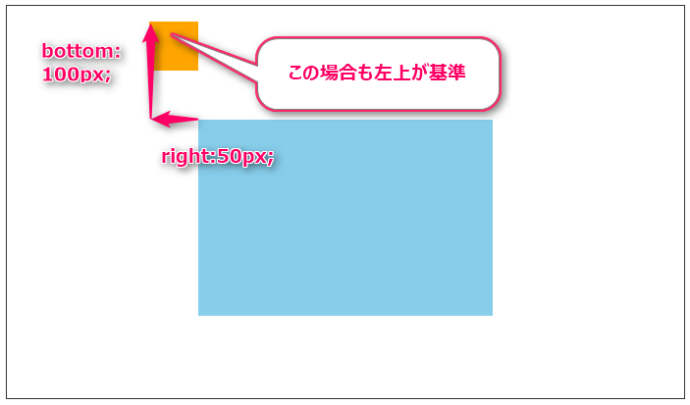
【absolute】のbottom・right指定
CSS
.frame-small { position: relative; margin: 100px auto; background: skyblue; width: 300px; height: 200px;
}
.box { position: absolute; bottom: 100px; right: 50px; background: orange; width: 50px; height: 50px;
}HTML
<div class="frame-small"> <div class="box"></div> </div>
これがちょっと混乱を招くのですが、【absolute】でbottomとrightを指定すると、基準の位置が変わってしまうのです。
この仕様のお陰で便利な部分もあるのですが、それはまた今度にしましょう。
【position: absolute;】のまとめ
最後にポイントをまとめておきますね。
- 配置する要素の基準にしたい親要素に【position:relative;】を追加する
- top、leftでの配置は要素の左上を基準に考える(relativeと同じ)
- bottom、rightでの配置は要素の右下を基準に考える
この原理さえわかってしまえば、ヘッドラインやリストなどのデザインに幅をもたせることができます。