inkscapeは無料だけど使い方がよくわからないという声を聞きます。
そこで今回はテキストツールの基本操作を紹介します。
まずはデモ映像を見たほうが、イメージが湧きやすいと思います。
この記事は2016年6月に編集・修正をいたしました。
テキストツールデモ映像
テキストを入力する
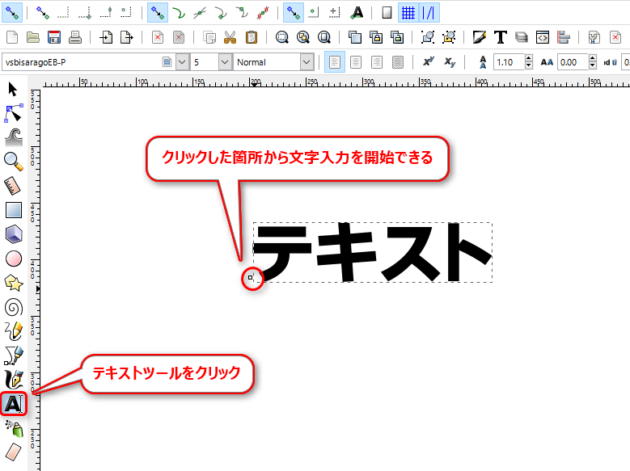
テキストツールを選んで、クリックしたところからテキスト入力ができます。
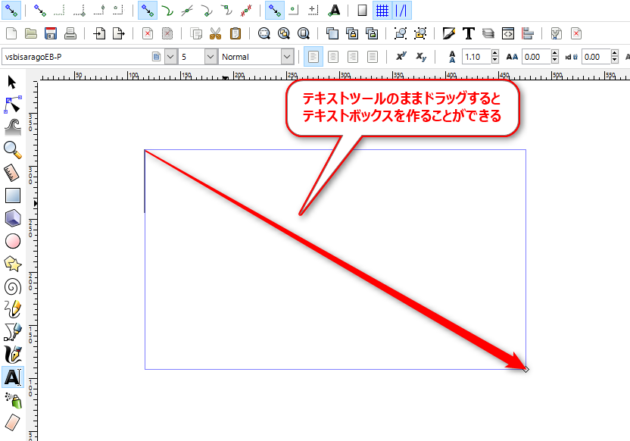
テキストツールのまま、マウスでクリック&ドラッグすると、テキストボックスを作ることができます。
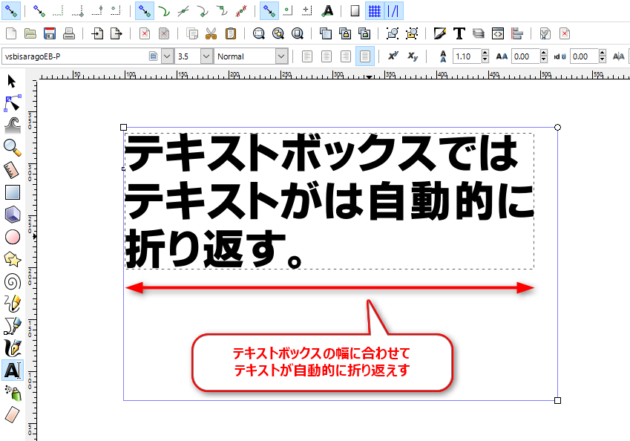
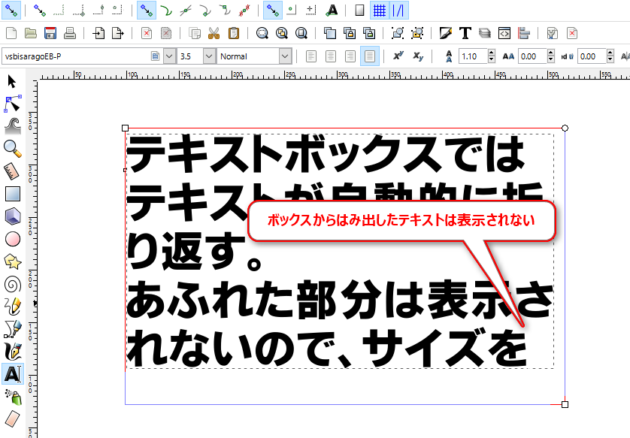
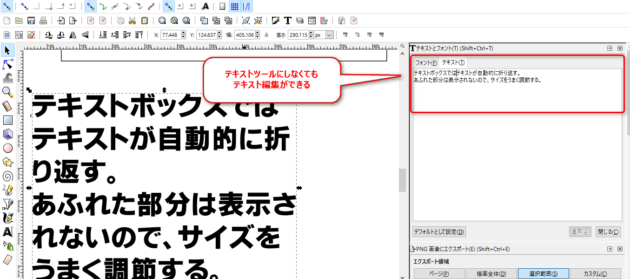
そのまま文字入力をすると、ボックスに収まるように、自動的に折り返すテキストが作れます。
テキストボックスに収まりきらない文字は表示されなくなってしまいます。
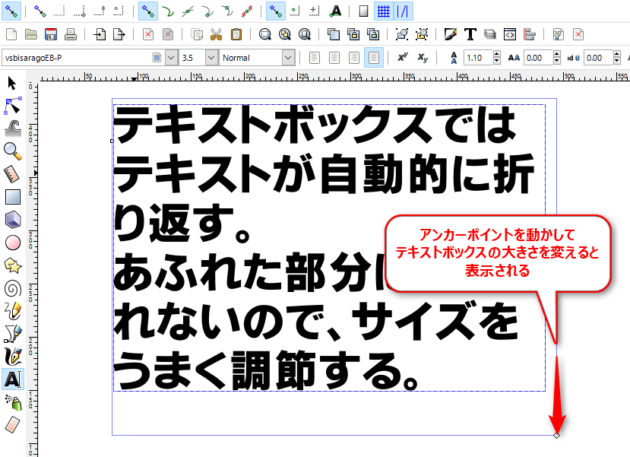
テキストボックスの大きさを変えると表示されるようになります。
右下、もしくは左上のアンカーポイントを動かすと、テキストボックスのサイズを変更できます。
文字組みをする
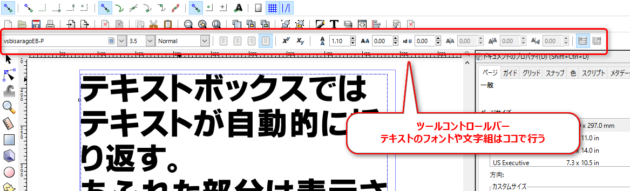
字間・行間などの設定はツールコントロールバーから行います。
ツールコントロールバーは現在選択中のツールによって内容が変わります。
テキストツールを使用しているときはこのツールバーが表示されるようになっています。
では、文字組を始めていきます。
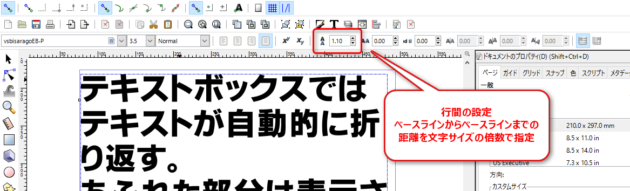
行間を設定する
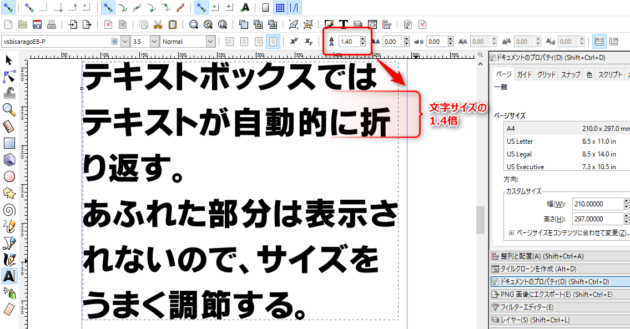
行間を変更すると、テキストに緊張感をもたせたり、柔らかい印象を持たせたたりすることができます。
設定箇所はこちらです。
数値を直接入力してもOKですし、上下のボタンで変更してもOKです。
1.4倍では行間がしっかり開いていて、柔らかい印象を与えます。
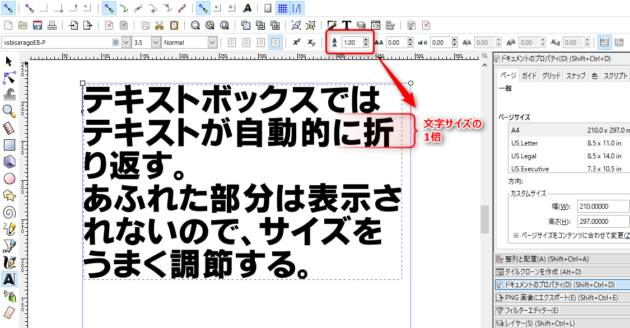
1倍では文字が敷き詰まった状態で、新聞のような硬い印象を与えます。
読みにくさも出てくるので、まずは適度な行間を決めましょう。
フォントを変えることでも違ったイメージを持たせることができるので、明朝体や隷書体でも同じように比較してみてください。
文字間隔を設定する
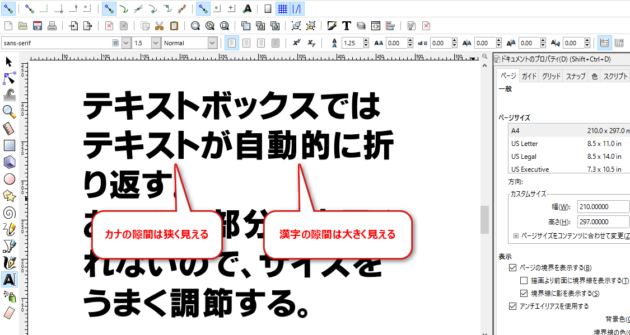
フォント自体でも文字間隔の調整はされているのですが、自分のイメージするものとマッチしない場合もあります。
- カタカナの小さい「ツ」とその両隣が開きすぎている
- 漢字の文字の間隔が開きすぎている
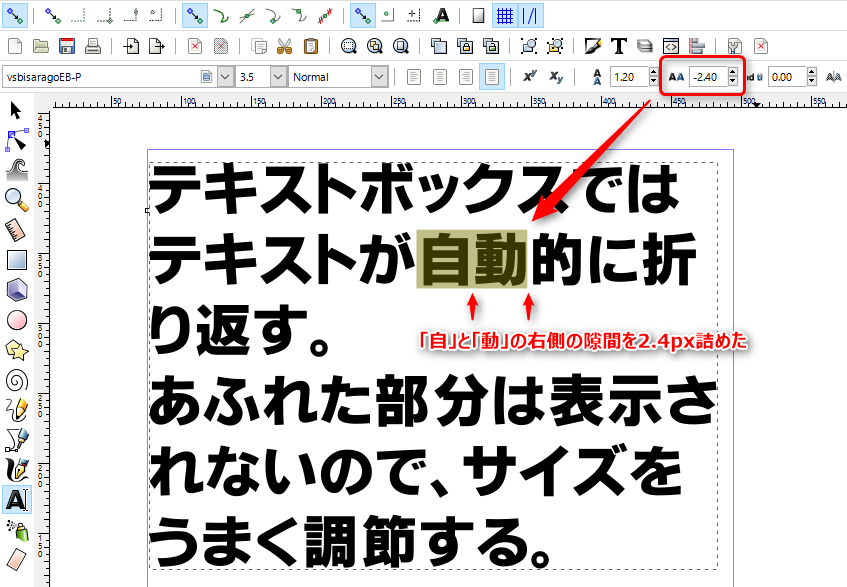
- 句読点の右側の隙間が開きすぎている
これらは文字間隔を調整することで解決します。
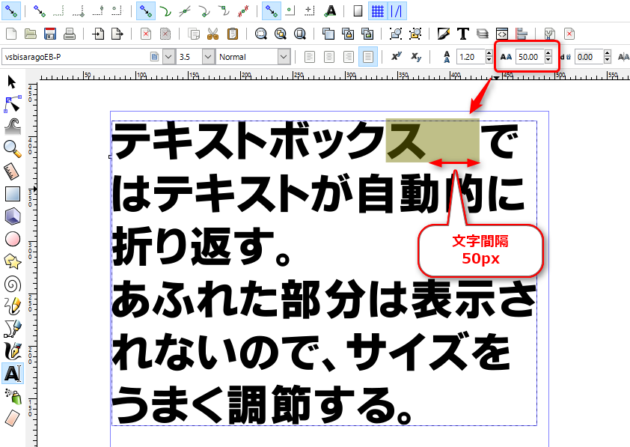
現在使用しているフォントで気になる箇所を調整してみます。
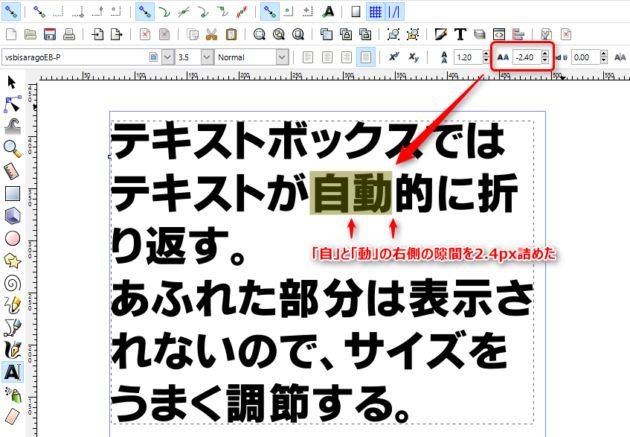
inkscapeでは選択した文字の右側の間隔をピクセル単位で調整できます。
同じ要領で必要な箇所を選択して、文字間隔を調整します。
比べると、違いがわかります。
詰めたことで、漢字の重厚感が強調されます。
四角いフォルムの文字が並ぶと、どうしても文字間隔に違和感が出やすいので、これを使って直してみるのも一つの方法です。
テキストの共通設定を変える
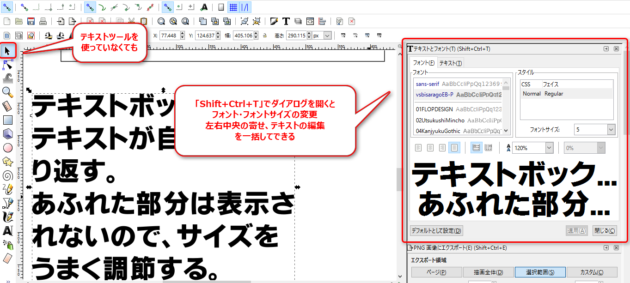
テキストのフォントやサイズ、右寄せ左寄せなどを変えるときにはコントロールバーよりも「テキストとフォント」ダイアログを使った方が簡単です。
ダイアログのフォントタブではツールコントロールバーのフォントやフォントサイズの設定と左右中央寄せの設定ができます。
選択ツールを使っているときでも変更可能なので、レイアウトなどをするときに重宝します。
タブをテキストに変更すると、テキスト編集をすることができます。
あまり知られていない機能なのですが、使いはじめるとツールコントロールバーでフォントを選ぶよりらくだと思います。
終わりに
テキストツールはどんなデザインでも登場するツールです。
ここでは紹介しきれなかったのですが、文字を部分的に回転させたり、1文字だけベースラインを変えたりといったこともできます。
使い始めればなんてこともないツールですが、機能を知らなかったことで損をしていたなんてこともあるので、いろいろ試して見てください。
P.S
今回はあまり触れていないのですが、フォントの形状によってもデザインの印象は大きく変わります。
良質なフリーフォントがいくつも紹介されていますが、ずっとフリーフォントを使い続けるわけにも行きません。
ライセンスのことも毎回調べなくてはいけないので、そういうことを考えるとフォントを購入することも検討した方がいいと思います。
普通は1書体を商用利用しようとすると、1万円以上はかかるのですが、フォントパックを利用することでコストを大きく下げることができます。
オススメのパックはFONT×FAN HYBRIDです。
日本語の基本書体(ゴシックや明朝・ポップ書体)や隷書体などの毛筆系フォント、欧文や数字のポップに最適な書体もそろっています。
さらに個性的なクリエイターズフォントなどの特殊フォントも入って商用利用可能なのでお得感しか無いです。
たくさんありすぎて、全部を使い切れるとは思えないのですが、C4フォントやセイビフォントが揃っているので、単体で購入するよりは遥かにお得です。
フォントのバリエーションを増やすために購入してみても良いかと思います。
初回特典:映画字幕で使用されている「シネマフォント」収録
収録フォント:12526
日本語フォント:800
TYPE C4フォント・セイビフォントなど、合計94ブランドのフォントが収録されています。