作りたいアイコンやロゴがあるときに、なかなかアイデアが浮かばないということもあるかと思います。
そういうときはアイコンやロゴにしたい対象物をよく観察して、特徴となる部分を探してみるのが結構有効です。
対象物が近くにないときはフォトストックサービスなどの写真を参考にするというのもありですね。
特徴を見つけ出せたら、あとはシェイプ系のツールで形を作っていくだけなので、実は一番重要な部分でもあります。
今回はこの工程をinkscapeの操作と一緒にまとめていきます。
アイコンの元になる実物を観察しよう
今回は「時計」をアイコンにしてみます。
「時計くらい見なくても作れるよー」って言われそうですが、僕の場合は画力とか一切ないので実物の観察から始めます。
実際何も見ないで作るとこうなります。
「なんとなく時計?」って感じで、特徴を捉えきれて無いことがわかると思います。
我ながら下手くそです(笑)
そこで、実際の写真を見てからどんな特徴があるのかを確認します。
単純にGoogleの画像検索でもいいですし、写真素材の配布サイトとかでもいいと思います。
個人的に参考にしているのは、
の2つくらいですね。
画像として利用するわけではないので、著作権とかは基本気にしていません。
写真をトレースして利用するのであれば、ライセンスは確認した方がいいですね。
アイコン作成では「特徴=共通部分」
わかりやすいようにオーソドックスな目覚まし時計の画像を拾ってきました。
実物の写真を見ると時計の特徴としては
- 円の形をしている
- 長針と短針がある
- 時刻を表す目盛りがある
このあたりが大事そうです。 あと、
- 目覚まし時計か?
- 壁掛け時計か?
- 腕時計か?
の違いもありますね。
目覚まし時計ならベルと足が、腕時計なら手首に巻くベルト部分が大事そうです。
実際にはいろんな画像を見比べて、共通部分を取り出していく作業です。
この共通部分というのが、アイコンを「時計」として認識するための最低限の図形になります。
図形に落としこむ方法(inkscapeで作業しました)
時計の特徴をつかめたところで、基本図形に落とし込んでいきます。
はじめに、上で話した3つの特徴をそのままパーツとして作っていきます。
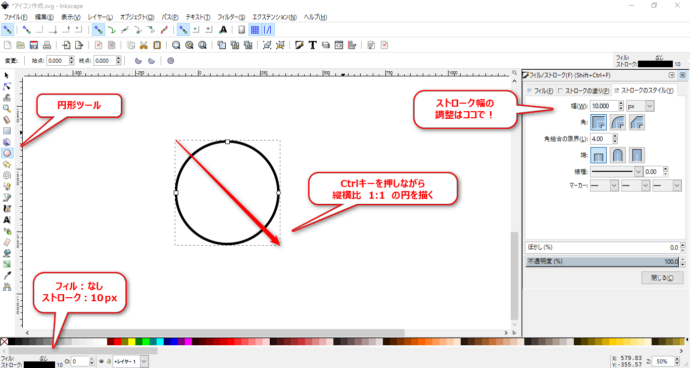
円形オブジェクトは円形ツールを使ってそのまま作ればOKです。
フィルを無くして、ストロークのみにします。
あとは正円にするために[Ctrl]キーを押しながら円を作るのがポイントです。
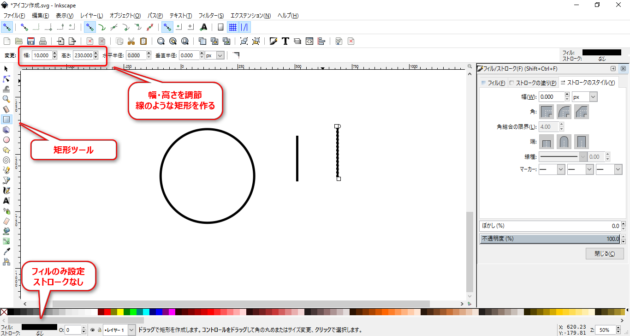
短針と長針は矩形ツールを使いましょう。
矩形と言っても、細長くすれば線を作ることができるので、これを利用します。
フィルだけを設定して矩形を作って、その後に大きさの調整をします。
幅は同じにして、高さを変化させれば短針と長針を作れますね。
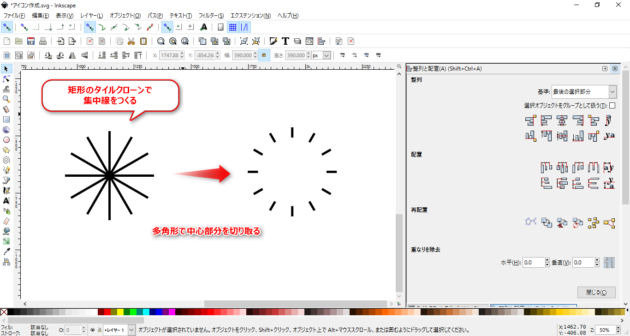
目盛り部分は矩形ツール・タイルクローンを使って作ったものを多角形ツールで切り抜いて作ります。
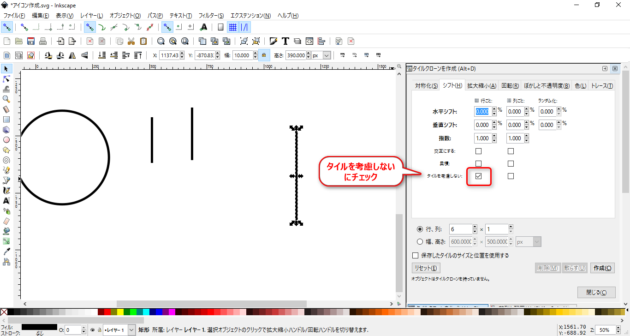
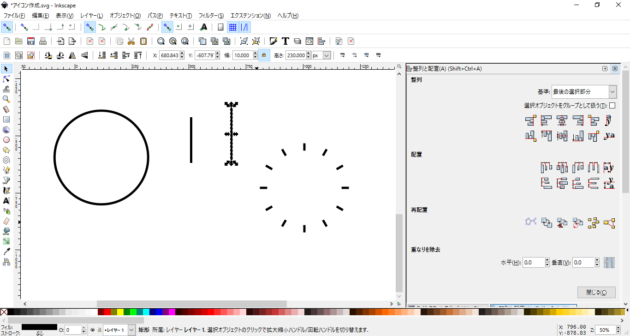
まずは矩形からタイルクローンで集中線を作ります。
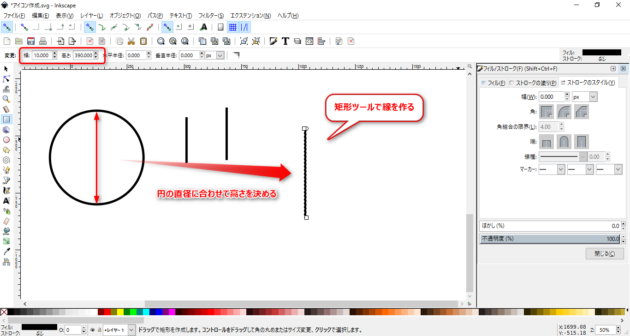
矩形の大きさは円の大きさに合わせておきます。
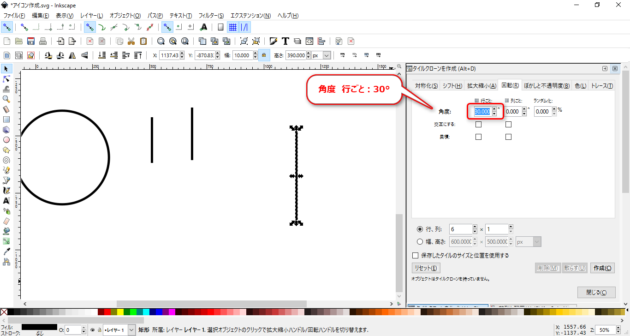
この矩形を回転させるようにタイルを作ります。
目盛りの線は12本が等間隔に並んでいるので、30度(360÷12)ずつ回転するように設定すればOKです。
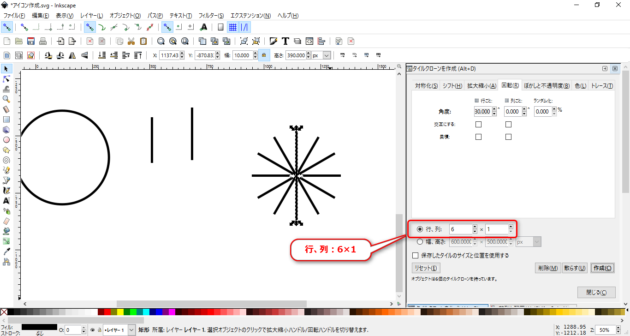
最後に「行、列」の数を設定して、作成します。
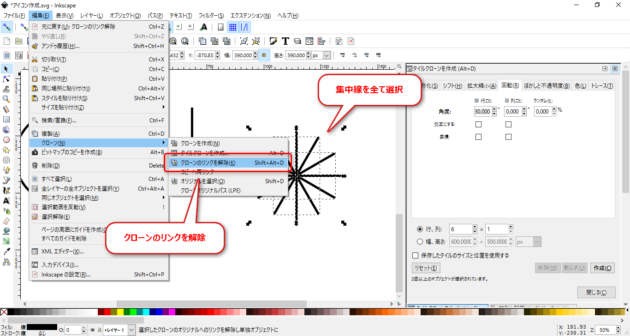
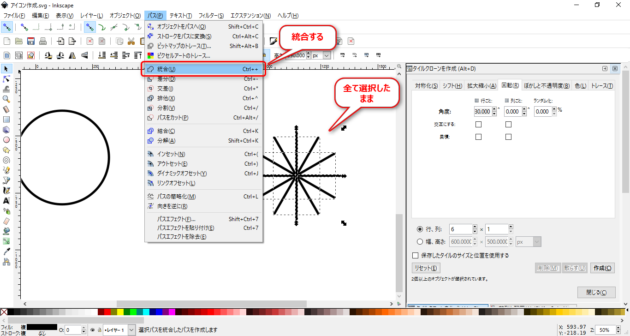
出来上がったクローンをオリジナルから切り離して、全てを1つのパスに統合しておきます。
統合は切り抜きをするときに必要なので、ココで忘れずにやっておくといいと思います。
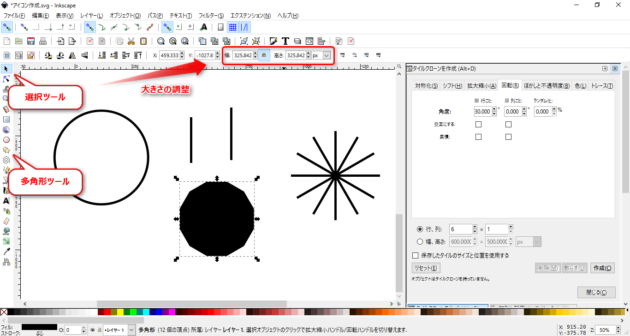
中心線の真ん中を切り取るための多角形を作ります。
Ctrlキーを押しながら多角形を作ると、角度がロックされて、ちょうど良い多角形が作れます。
大きさは選択ツールで変えることができます。
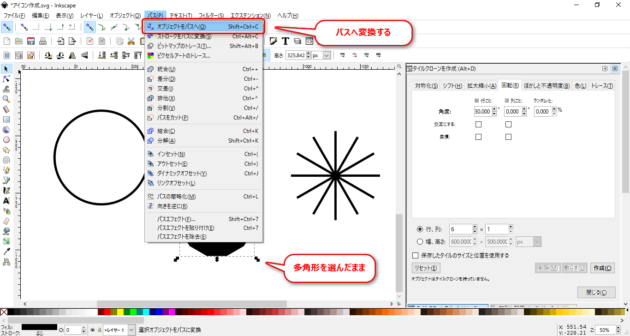
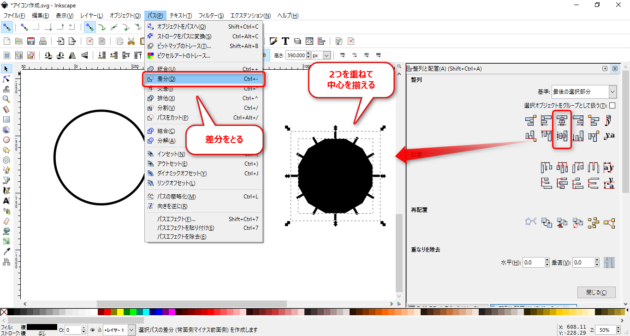
多角形をパスへ変換し、集中線と重ねてパスの差分をとると目盛り版の部分が作れます。
中心を揃えるところも忘れずにやっておきます。
アイコンの場合は対称性も重要だったりしますので。
これで全てのパーツが完成しました。
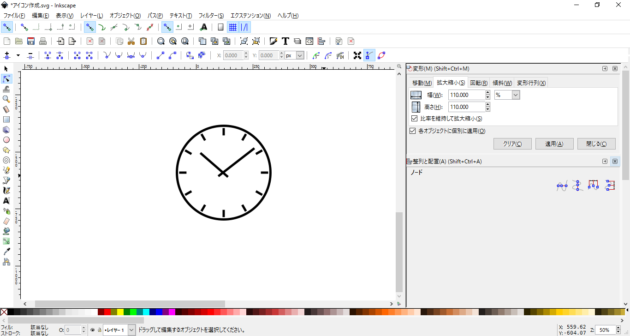
パーツを調整しながら組み合わせていくと、時計のアイコンになります。
アイコンとしては線が細いのが気になりますが、はじめに作った適当なアイコンよりはよっぽど時計らしく出来上がりました。
長針・短針は選択ツールで回転させています。
針の長さも円のおおきに合わせて変更しました。
円と目盛り版の位置は「整列と配列」機能の「中心に合わせる」で調整しています。
あとがき
この方法なら、ネット上の画像をもとにアイコンを作成することができるので、現物が近くになくても問題ありません。
あとはソフトの練習にもなるので、いろいろなアイコンを作ってみるというのもいいと思います。
その他のチュートリアルはこちら↓にありますので、参考にしてみてください。
[sitecard subtitle=関連記事 url=”https://nahcew.com/inkscape-online-text/” target=]