なぜか、ExcelとかPowerPointでPOPを作る人とかもいるくらい、パソコンスキルが低い会社なので、こんな簡単なPOPでも結構好評でした。
そのままのデータがほしい方はこちらからどうぞ。
- 内容
- 「冷えてます。」POPデータ PNG形式
- 「冷えてます。」POPデータ PDF形式
- ライセンス

この 作品 は クリエイティブ・コモンズ 表示 – 非営利 – 改変禁止 4.0 国際 ライセンスの下に提供されています。
水が揺らめいているイメージの背景に、白抜き青枠の文字を加えて、全体的に清涼感のある雰囲気に作りました。
このPOPはinkcapeの操作が分かれば、3ステップくらいで簡単に作れます。
ここから作り方を説明していきますので、是非試してみてください。
POPサイズの設定とドキュメント設定
まず作成するPOPのサイズを決めます。
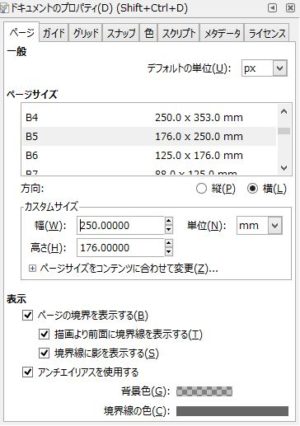
inkscapeを起動して、[Ctrl+Shift+D]をすると、ドキュメントのプロパティが表示されます。
ここでPOPサイズを決めます。
今回はB5を横置きにした用紙サイズです。
他のサイズでもここで設定するだけでできるので、印刷環境や用紙サイズによってここを変えてください。
横置きの場合はサイズを選んだ右下にある「横」を選択してください。
画像作成が少しやりやすくなるので、下側にある「描画より前面に境界線を表示する」にチェックを入れておいてください。
背景の作成
今回のPOPデータは特殊な効果は使いませんが、編集の効率化のために、背景レイヤーと文字レイヤーを設定しておきます。
レイヤーの操作は[Shift+Ctrl+L]でレイヤーのダイアログを表示させて行います。
画面の用に背景レイヤーと文字レイヤーを作ります。
背景は背景レイヤーを選択してから作っていきます。
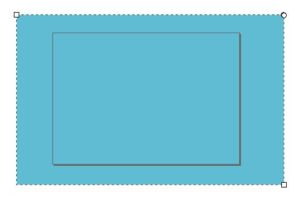
左側のツールバーから矩形ツールを選んで、背景のベース色を作ります。
このベース色の上に水が揺らめいているイメージの線を追加していきます。
ペンツールをスピロパスモードにして線を書いていきます。
一番簡単に線を書く方法は、1本の線を作成してから、コピーペーストで何本も複製することです。
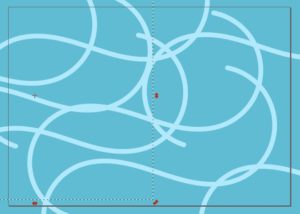
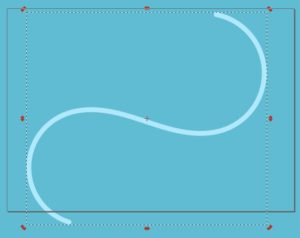
まず1本だけ線を作ります。
実際に描画されるのは黒いラインで、赤いラインはパスのアウトラインで実際には描画されません。
次にラインの太さと色を変更します。
太さの色の変更には[Shift+Ctrl+F]で、フィルストロークダイアログを表示します。
先にラインの太さを決めたほうが、色を変えたときの間隔がわかりやすいと思います。
ラインの太さは「ストロークのスタイル」タブをクリックして、B5サイズなら幅を10px、端を丸(真ん中)に設定すると、冒頭の完成例と同じ形になります。
次に線の色を「ストロークの塗り」タブから変更します。
基本は青系の淡い色に設定すると背景とのバランスが取れると思います。
出来上がったラインの大きさと傾きを少し調整します。
選択ツールで選択した状態で、もう一度ラインをクリックすると傾きを変更できます。

これで雛形完成です。
複製して適当に並べていきます。
ラインを選択した状態で[Ctrl+C]でコピーして、配置したい箇所にマウスを移動して[Ctrl+V]で貼り付けていきます。
あとは細かな位置の微調整をすれば、背景画像は完成です。
文字を配置する
始めにレイヤーで作成した「文字」レイヤーを選択して、文字ツールを選択します。
先ほどのフィルストローク設定が残っていると表示がおかしくなるので、一旦、黒のフィルのみにします。
 |  |
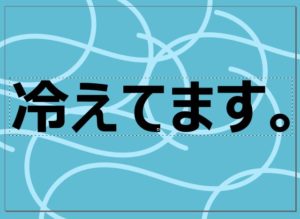
この状態で文字入力を開始します。
適当な場所でクリックするとテキスト入力ができるので、文字入力をします。
大きさとフィルストロークを設定していきます。
まずは大きさをページサイズに合わせておきます。
文字ツールのまま、上のコントロールバーを使います。
フォントサイズを144くらいに設定すると、このくらいのサイズになります。

次にフィルストロークを設定して、完成となります。
フィルは白、ストロークは濃い青で設定すると、コントラストが効いて読みやすくなります。
ストローク幅は7pxに設定しています。
画像としてエクスポートする
出来上がったデータをページに合わせてPNG画像または、PDFファイルとして出力します。
おそらく、PDFファイルとしてファイルとして出力した方が、取り扱いが簡単ではないかと思います。
PDFエクスポート
エクスポートする場合は、[ファイル]から[名前をつけて保存]を選択します。
保存先を尋ねられるので、保存したいフォルダを選択して、お好きな名前を入力してください。
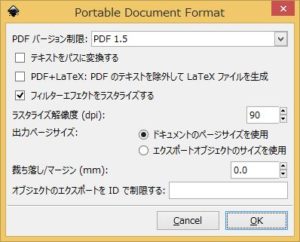
「ファイルの種類」を「portable document format(*.PDF)」に変更して、[保存]をクリックします。
このときPDFファイルの設定ウィンドウが開くのですが、そのままの状態で[OK]をクリックします。
出力したPDFファイルを開いて、文字の斜体が解除されていたりしたら、「テキストをパスに変換する」のところにチェックを入れてみてください。
PNG画像エクスポート
inkscapeでは一般的な画像ファイルへの出力はPNG画像のみで、JPEG画像に出力することはできません。
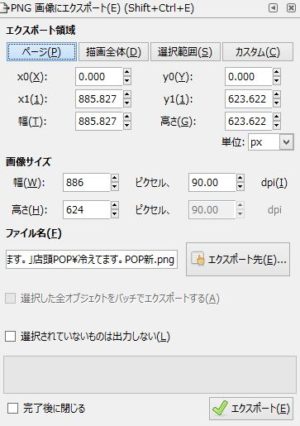
PNG出力するには[Shift+Ctrl+E]でエクスポートダイアログを開きます。
エクスポート領域は「ページ」、画像サイズはそのままに、ファイル名のエクスポート先をクリックして保存先を選びます。
すべて終わったら、右下の[エクスポート]をクリックして出力完了です。
これで、inkscapeでの「冷えてます。」POP作成の一連の流れは終了です。
inkscapeは結構高機能なフリーソフトなのですが、あまり日の目を見ないようで少し残念です。
これを機にユーザーが増えて、adobe製品に並ぶようなソフトになる日を待ち望んでいます。