グラフィックソフトの場合、手で描くのとは違って、機能とその結果が結びつかないことがよくあります。
今回紹介する「集中線」もその1つかと思うのですが、実は簡単にできてしまうので、ぜひチャレンジしてみてください。
- 基礎編では集中線を作る流れを
- 応用編では漫画風の集中線を作る方法を
それぞれ動画にしてありますので、読むのが面倒という方は動画をポチッと再生してみてください。
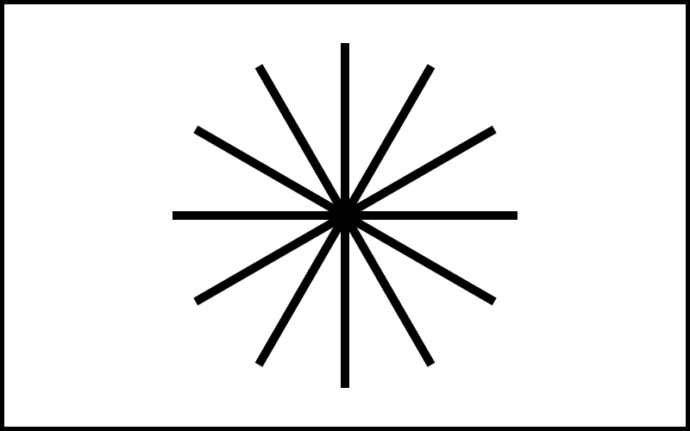
基礎編:シンプルな集中線を作りながら、作業の流れを覚える
シンプルな集中線自体にはセンスとかアートな雰囲気は全くはありません・・・
ですが、集中線を作るためのエッセンスがふんだんに盛り込まれております。
まずは動画からどうぞ。
動画:タイルクローンで集中線を作る方法【inkscape short clip】
この動画は1分15秒で見ることができます。
今回はタイルクローンの機能を使います。
タイルクローンの一番シンプルな使い方をすると、1つのオブジェクトを左上から右下方向に、タイルを敷き詰めるように並べることができます。
「タイルクローン」というだけあって、このような機能なのですが・・・
今回はこの機能を上下左右の移動をさせないで、固定位置で回転させるためだけに使います。
では順番に。
オリジナルの線を作る
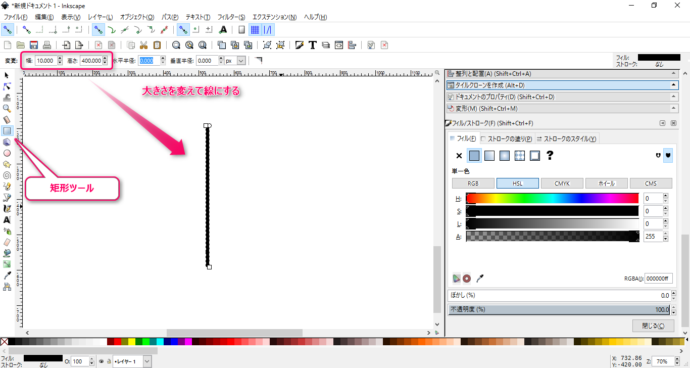
矩形ツールを使って、細長い矩形を作ります。
大きさを変えるときはツールコントロールバーの「高さ」「幅」で自由に変更できます。
もちろんマウスで矩形のハンドルを直接動かしてもOKです。
タイルクローンで集中線にする
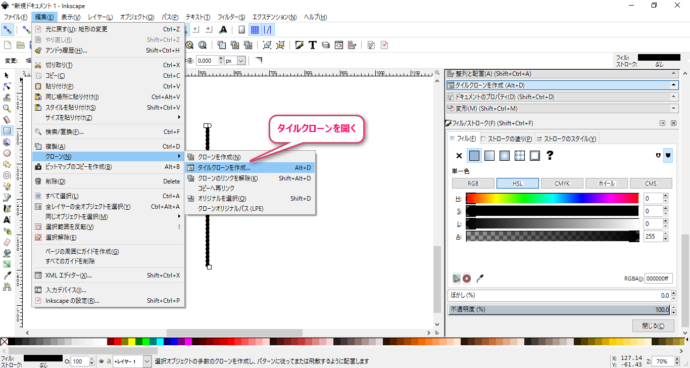
[編集]→[クローン]→[タイルクローンを作成…]
からタイルクローンのダイアログを開きます。
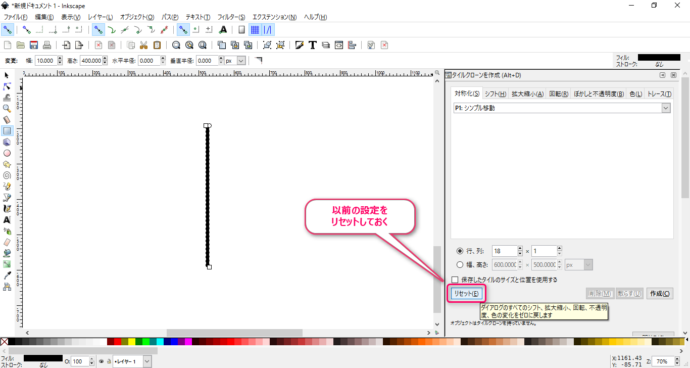
まずは設定をリセット
前の設定が残っているとうまくいかないことがあるので、一度リセットしておきましょう。
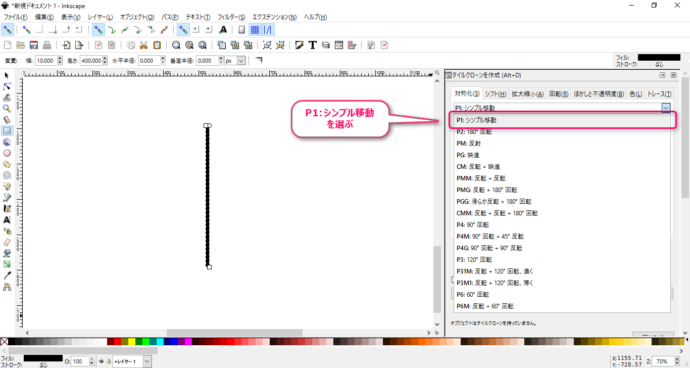
対称化の設定
「対称化」の設定は「P1:シンプル移動」を選びます。
他に回転とか反転とかありますが、今回は使用しません。
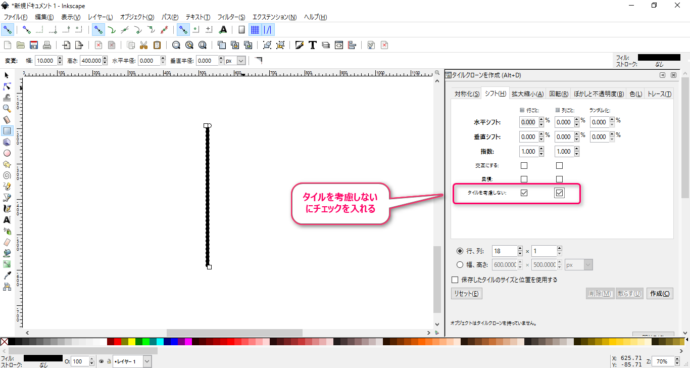
シフトの設定
「シフト」の設定は「タイルを考慮しない」にチェックを入れるだけです。
普通なら右下方向に向かってタイルのようにクローンが作られます。
このチェックを入れることで、オブジェクトの中心から全く移動せずにクローンを作ることができます。
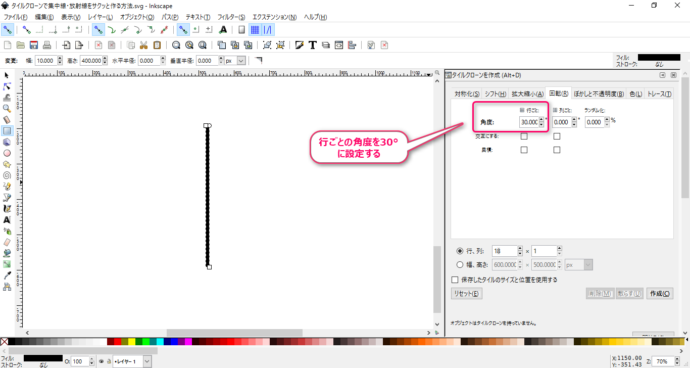
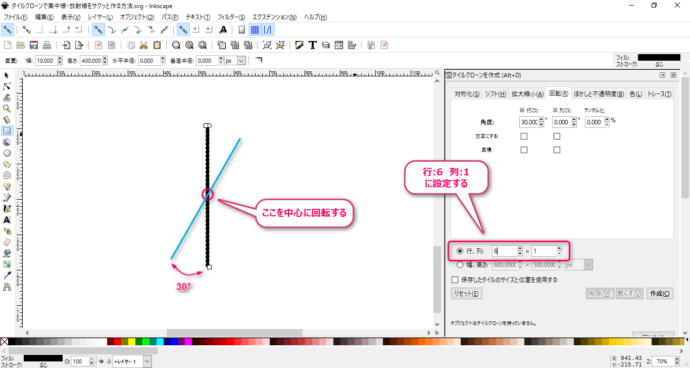
回転の設定
今回の集中線は12本の線で作るつもりなので、「360÷12=30」で30°にしておきます。
特別な意味はありません。
行だけを設定している理由は、
「行ごとの回転だけを考えたほうがわかりやすい!」
という言う単純なものです。
行列の数の設定
行の数は6、列の数は1にしておきます。
回転は行ごとに30°、オブジェクトの中心を基点に回転するので、行のみ6本の線をクローンにすればOKという計算です。
本当は12本ですが、線の中心が回転するので、半分の6本で集中線になります。
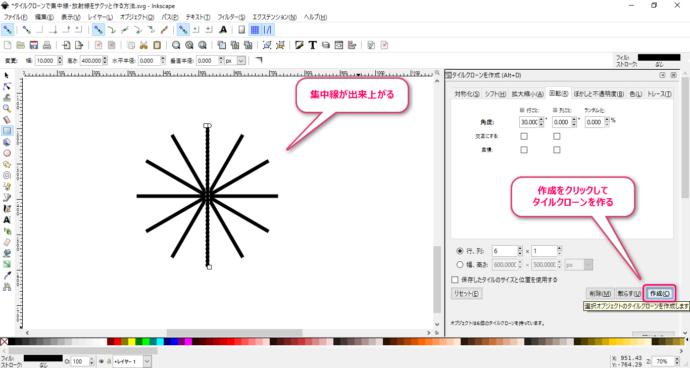
最後に「作成」をクリックして出来上がりです。
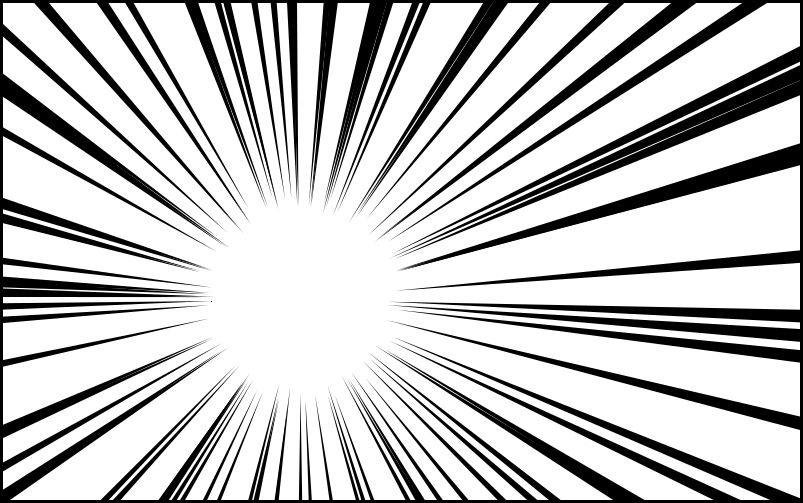
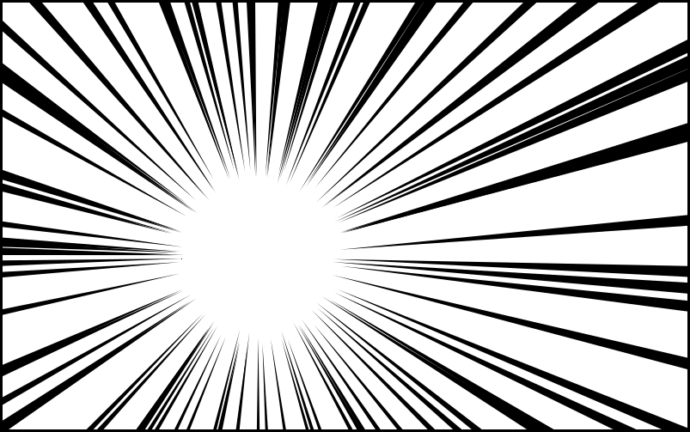
応用編:漫画風の集中線を作る方法
ここまでは集中線を作るための最低限の方法と基礎知識的な部分でしたが、漫画の1コマ的な感じで、こんなものも作れます。
実は・・・
- オブジェクトの形を変えたり
- 回転中心をずらしたり
- 回転の角度をランダムにしたり
いろいろな方法でバリエーションを増やすことができます。
このあたりを解説した動画を作りましたので、一連の動きはこちらを参考にしてみてください。
動画:漫画風の集中線の作り方【inkscape short clip】
この動画は 4分45秒 で視聴できます。
ポイントは
- オリジナルの線(オブジェクト)の縦横の中央が、クローンを作るときの回転中心になっていること
- ずらす角度の計算と本数によって集中線のイメージが大きく変わること
の2つです。
基本的なところは一緒なので、違うところを中心に進めていきます。
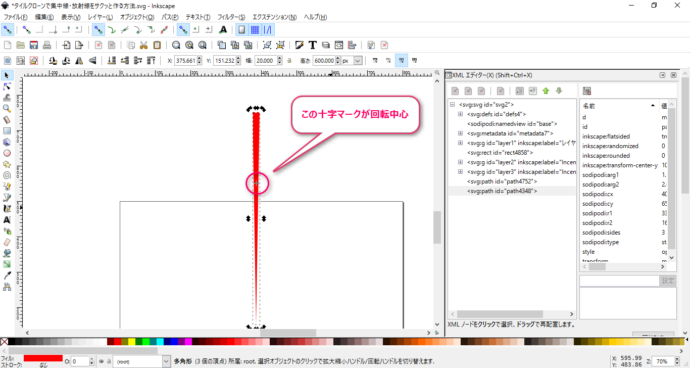
回転中心を設定する
どんなオブジェクトにも「回転中心」というのがあります。
選択ツールでオブジェクトを2回クリックして、回転状態にすると中心位置(十字マーク)を見ることができます。
タイルクローンで回転を設定するとき、この回転中心が基準になっているので、これをずらしてやれば・・・
という発想です。
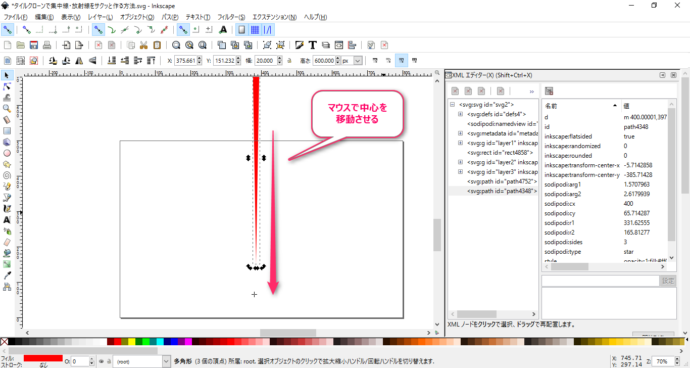
回転中心の移動
回転中心をマウスで移動させることもできるのですが・・・
くさび型の先端の延長線上からずれてしまうのが問題になります。
回転中心がズレるとクローンで複製・回転させたときに、くさび型が変な方向を向いてしまうので。
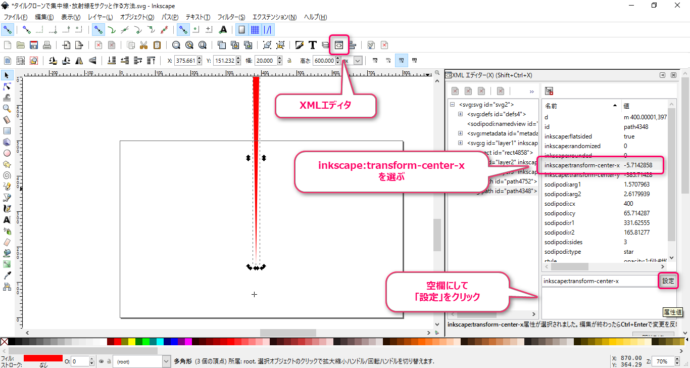
この対処法が「XMLエディタ」での修正です。
XMLエディタ?大丈夫です。たった2箇所いじるだけなので。
左右のズレをなくすためにはXMLエディタの「inkscape:transform-center-x」の値を空欄にして「設定」を押します。
x軸は横方向の意味で、「回転中心をデフォルトの位置から横方向にどのくらい移動させるか」を決定しています。
この数値を空欄にすると、左右の真ん中に回転中心が戻るという原理です。
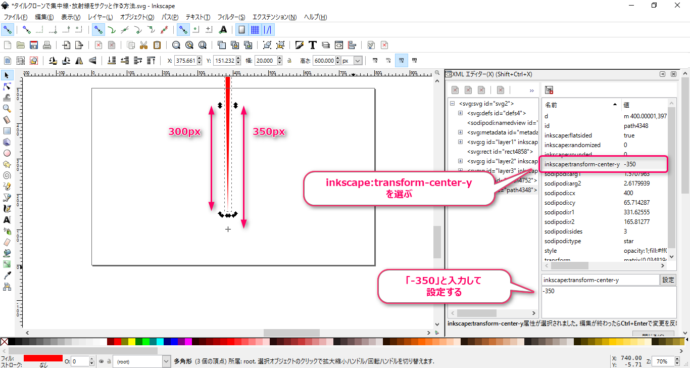
同じ要領で縦方向の位置を指定することができます。
縦方向は「~-y」の値です。
意外と単純ですよね。
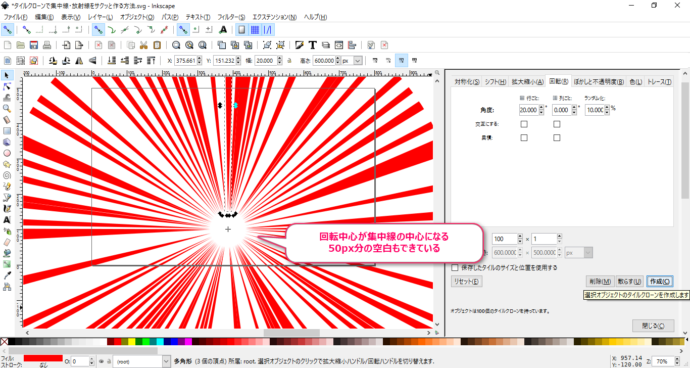
オブジェクト自体の縦方向の大きさが「600px」なので、くさび型の先端から「50px」離れたところに回転中心を置くには「-350」とすればOKです。
下方向にはマイナスの数字を入れます。
とりあえずここまでで回転中心の位置合わせが終わりました。
「計算めんどくさー」
って方はとりあえず、横方向の「inkscape:transform-center-x」の値を消すだけでもいいと思います。
数字ではなく感性で作り上げるというのも大事です。多分。。。
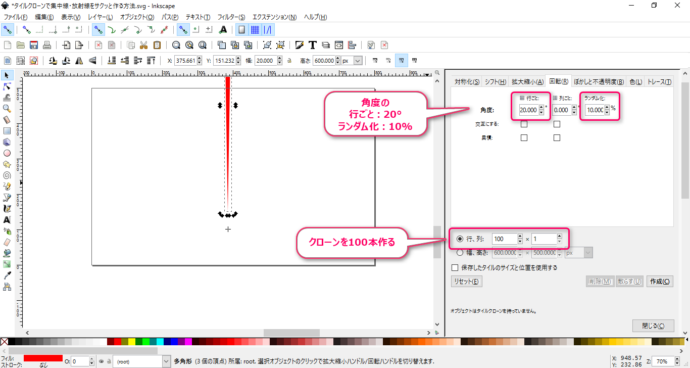
タイルクローンをつくる
基本的なことは一緒ですが・・・
回転の角度にランダム化を設定しています。
ランダム化すると、くさび型が集中している部分と分散している部分ができます。
これが漫画風の集中線のポイントでもあります。
クローンを作成すると回転中心を基準に集中線が出来上がります。
空白が小さすぎるときは、一旦クローンを削除して、回転中心の設定を変えてやり直しをしてみてください。
集中線の切り出し(トリミング)
最後に切り出して、漫画の1コマ風な集中線を完成させます。
ちょっとだけ下ごしらえを
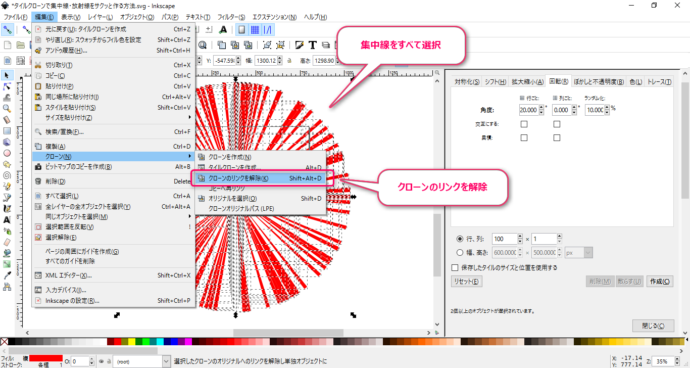
このままだと扱いが面倒になるので、クローンをオブジェクトへ変換します。
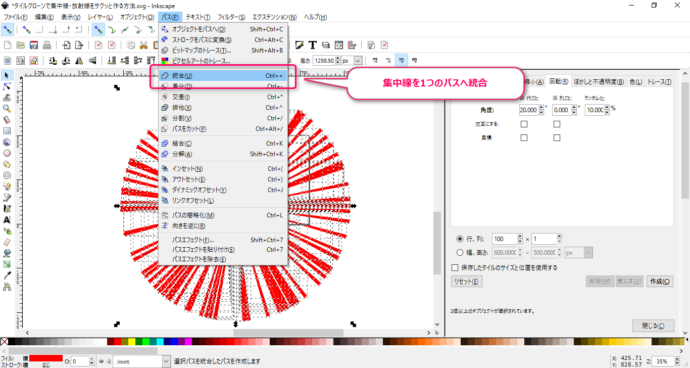
さらに1つのパスへ統合しておきます。
集中線を動かしたり、色を変えたりするとき、いちいち全部の線を選ぶ必要がなくなります。
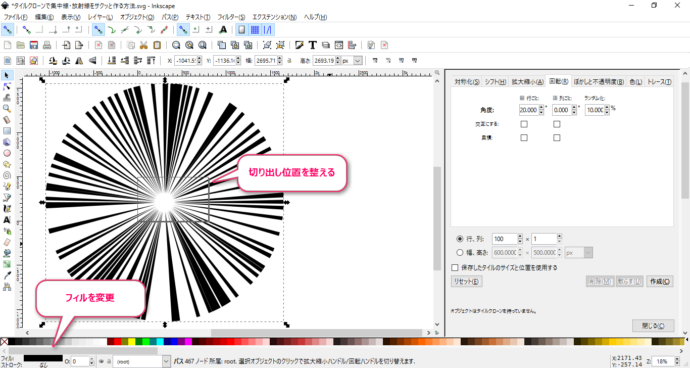
位置合わせ
切り出し位置がページの部分になるように移動させます。
あと、こっそり(?)色も変えておきました。
漫画といえばモノクロが基本ですので。
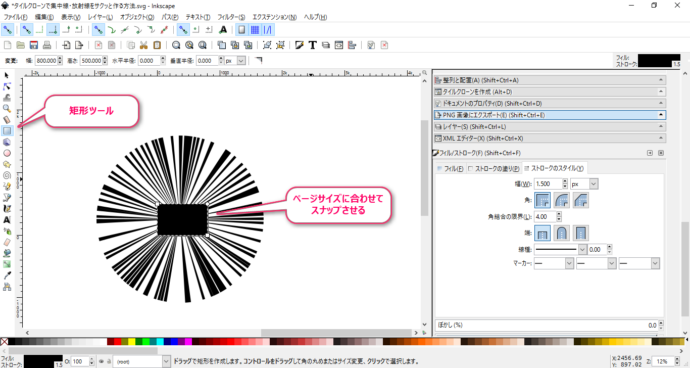
矩形でトリミングする
ページの境界にスナップさせるように矩形を作ります。
フィルは必ず設定しておいてください。
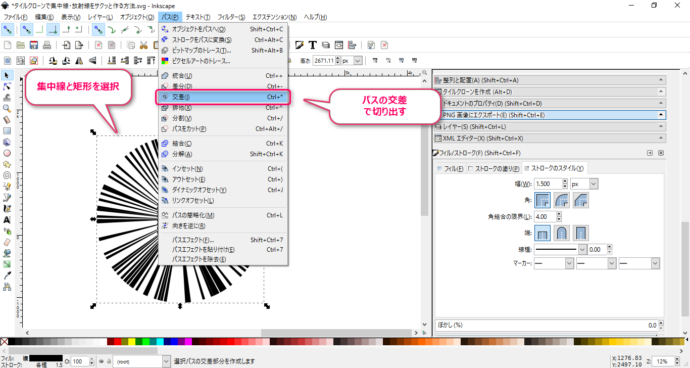
集中線と矩形の重なっている部分だけが切り出されますので。
集中線と矩形を選択して、パスの「交差」で切り出します。
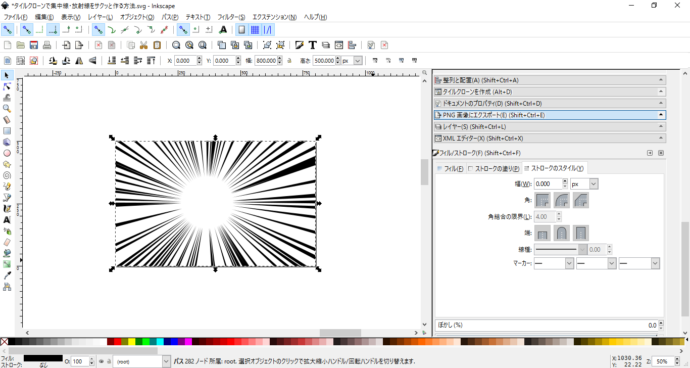
黒い矩形に重なったところだけが切り出されて、完成です。
お疲れさまでした。
あとがき
個人的には集中線って使い所が多いように思います。
「じゃじゃーん!」っていう雰囲気が出て、グラフィック自体に迫力が生まれますからね。
こういうちょっとした素材とかをつかってアイキャッチを作るというのも面白いと思うんですよね。
このブログだと「MAG」というテーマを使っているのですが、このテーマは記事一覧のサムネイルが大きく表示されるのです。
なので意外と面白いかもしれないと思ったのですが・・・・
統一感が損なわれるので、やるなら統一感を崩さずに、程々にやったほうが良さそうということがわかりました・・・実はあまりは気にしてませんけど(笑)
では今回はこのあたりで。