基本も忘れかけていたのでちょっとずつメモしていこうと思います。
私自身リキッドレイアウトやレスポンシブ対応など、ちゃんと勉強したことがありませんでした。
ですから、HTMLとCSSは読めば分かる程度の知識しかありません。
同じレベルの人には調度よい難易度?かもしれません。
主流となっている左リキッド右固定のレイアウト
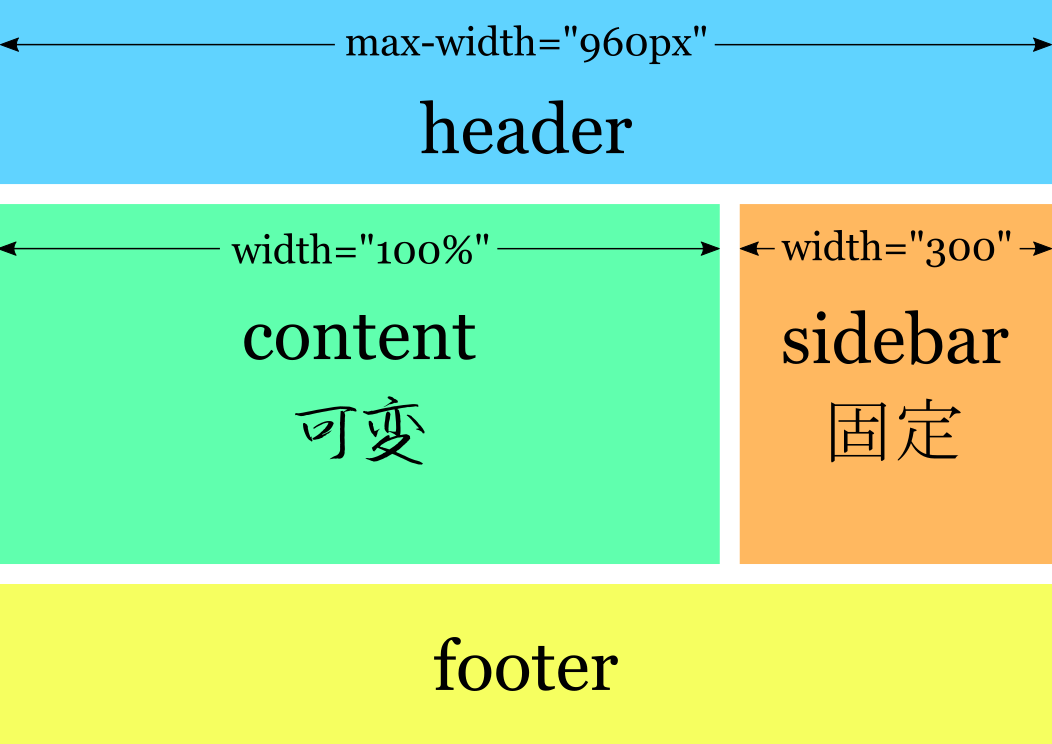
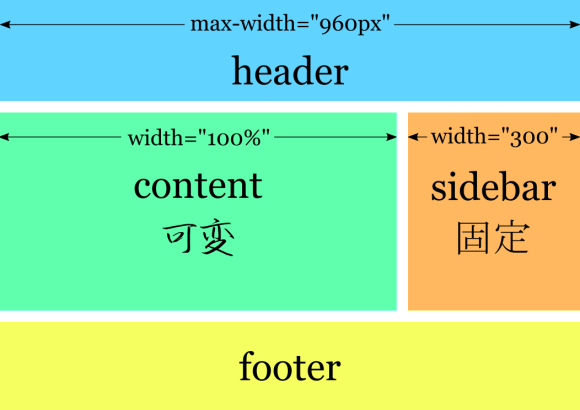
今回作るのはこういうイメージのレイアウトです。
基本的にはこのレイアウトが画面の中央に来るように配置したいわけです。
最大横幅を960pxに維持したまま、すべての要素が中央に表示されるようにします。
あとは画面サイズに合わせてcontent部分が横に伸び縮みするリキッドレイアウトを実現すればOKということです。
最終的にはレスポンシブにも対応できるように設定します。
スクリーンサイズが小さいときにsidebarがcontentの下に来る状態がレスポンシブ対応です。
webのレイアウトを制御するときはdivタグにレイアウト用のCSSクラスを設定すると思います。
ここでも同様の方法で実装していきます。
まずは結論から。
HTMLサンプル
まずは以下のHTMLを「sample.html」として保存しておきます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="style.css" media="all" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container" style="">
<header class="header" style="">
<p>ここはヘッダーです</p>
<p>サイトの名前や画像を配置したり、グローバルメニューを設置します。</p>
</header>
<!-- header class="header" -->
<div class="wrapper" style="">
<div class="content" style="">
<p>ここはコンテンツです</p>
<p>記事本文やサムネイル画像など、メインになるコンテンツを配置します</p>
<p>幅は可変(リキッド)</p>
</div>
<!-- div class="content" -->
</div>
<!-- div class="wrapper" -->
<div class="sidebar">
<p>ここはサイドバーです</p>
<p>カテゴリーやタグ、アーカイブなどを配置します</p>
<p>幅は300pxで常時固定</p>
</div>
<!-- div class="sidebar" -->
<footer class="footer" style="">
<p>ここはフッターです</p>
<p>コピーライト表示などをします</p>
</footer>
<!-- footer class="footer" -->
</div>
</body>
</html>
HTML内で外部ファイルとしてCSSを読み込む場合は<head>~</head> の内側に
<link href="style.css" media="all" rel="stylesheet" type="text/css">
と書いておく必要があるので、すでに挿入してあります。
CSSサンプル
「sample.html」と同じフォルダに以下の内容でCSSファイルを用意します。
ここでは「style.css」として保存します。
.container {
margin: 0px auto;
max-width: 960px;
}
.header {}
.wrapper {
width: 100%;
float: left;
margin: 0px -300px 0px 0px;
}
.content {
margin-right: 310px;
}
.sidebar {
width: 300px;
float: right;
margin-left: -300px;
}
.footer {
clear: both;
}
@media (max-width: 720px) {
.wrapper, .content, .sidebar {
float: none;
margin: 0px;
width: auto;
}
}
表示サンプル
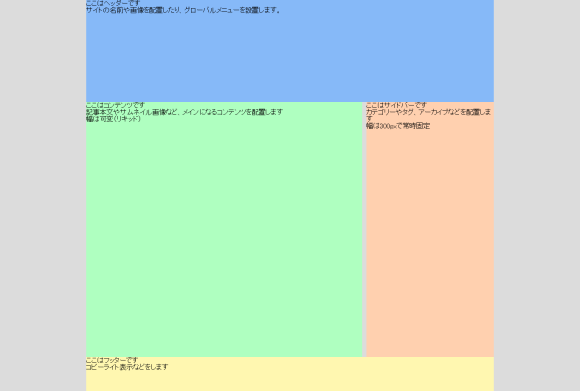
サンプルコードの「sample.html」をブラウザで表示するとこんなページが開きます。
レイアウトがわかりやすいようにheightプロパティを適宜設定し、背景色を設定しています。
全体の表示幅を設定して中央寄せにするCSS設定
設定は「.container」に記載しています。
.container {
margin: 0px auto;
max-width: 960px;
}
「.container」はページ内のすべての要素を含むようにHTMLで定義しています。
まず「max-width」を設定して、横幅の最大値を設定しておきます。
この指定方法では、ディスプレイが960pxより小さいとき、ディスプレイのサイズに合わせて横幅が縮小されます。
あまりに横長だと記事自体も読みづらくなってしまうので、今回は960pxです。
肝心の中央寄せですが、marginの左右を「auto」にすることで実現します。
画面に合わせてcontainerの左右に自動で同じ幅のmarginが設定されます。
これによって全体が中央に寄せになります。
横幅の適切な設定についてはこんな記事があるので参考にしても良いと思います。
左リキッド・右固定のレイアウトをするCSS設定
設定されているCSSはこちらです。
.wrapper {
width: 100%;
float: left;
margin-right: -300px;
}
.content {
margin-right: 310px;
}
.sidebar {
width: 300px;
float: right;
}
HTML上で「.wrapper」は「.content」を囲むように設定されています。
「float: left;」によって、「.content」のエリアを左寄せにしています。
「.content」のエリアの右側に「.sidebar」のエリアが入り込むための余白を310px残しておきます。
「.sidebar」のエリアは「float: right;」によって右寄せになり、「.wrapper」と「.content」の余白部分にすっぽり収まるようになります。
「.wrapper」の「width: 100%;」の指定がないとcontent部分がうまく表示されなくなってしまうので、必ず指定が必要です。
ここで言う「width: 100%;」は「.container」の幅に対して100%です。
「margin-right: -300px;」はsidebarを右側にはめ込むための外余白(margin)の設定です。
sidebarの幅の分だけマイナスの余白を取ることで、sidebarが下側に回りこまず、横に表示できます。
floatを解除してfooterを横幅100%で表示するCSS設定
最後に回りこみの設定を解除してfooterを「.container」に合わせて表示する必要があります。
CSSはこちらです。
.footer {
clear: both;
}
headerエリアはもともと回りこみがなしだったので問題ありませんでした。
footer部分はそうは行かず、ひとつ前の要素の回り込みが反映されてしまいます。
これを解除するのが「clear: both;」です。
これで最初の構図通りのレイアウトが完成します。
レスポンシブ対応のためのCSS設定
今回はスクリーンサイズが720pxを下回った場合に1カラムのレイアウトになるように設定しました。
@media (max-width: 720px) {
.wrapper, .content, .sidebar {
float: none;
margin: 0px;
width: auto;
}
}
「@media」はメディアクエリと呼ばれる、ウィンドウサイズに合わせて表示を変化させる分岐点のようなものです。
「(max-width: 720px)」は条件分岐で、今回は画面幅が720pxまでは「@media {}」の中身を読み込むという指定です。
つまり、画面サイズが720を下回っているときに、メディアクエリの中のCSSが適応されるということです。
上記の設定では、float・marginを全て解除して、画面の最大幅で表示するという設定です。
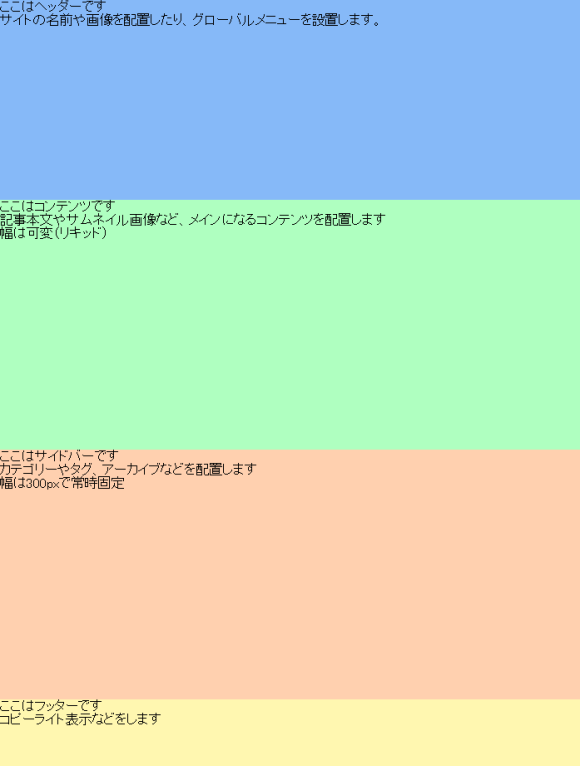
表示はこうなります。
簡単なメモ書き程度でしたが、すべてご理解いただけたでしょうか?
今後はこれをベースにパンくずリストや画像のフルード化などを設定していこうと思います。
ではまた。