配色用のカラーパレットをInkscapeの内部機能で作る方法を紹介します。
基本的にはカラーホイールの考え方で、明度や彩度をコントロールする方法なのですが、知っていると配色の引き出しも広がると思います。
使用機能は
- 矩形ツール
- タイルクローン
の2つです。
では進めていきます。
パレット用の矩形をつくる
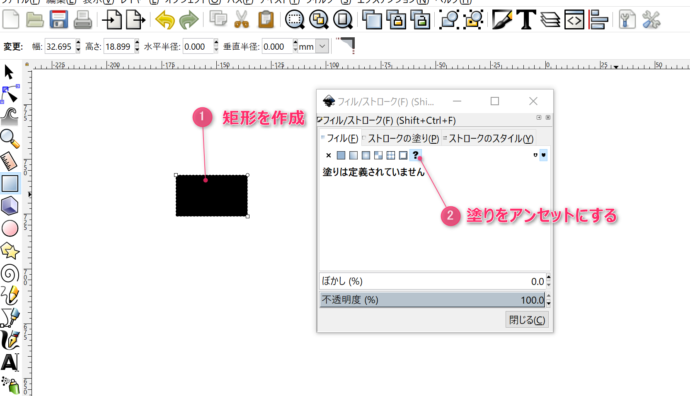
矩形ツールで適当な大きさの矩形を作ります。矩形オブジェクトのフィルを「アンセット」にしておきます。
「アンセット」とは「未定義」という意味で、あとでタイルクローンを使用したときに色の設定がうまくできるようになります。
タイルクローンの設定-タイルの行列数を設定する
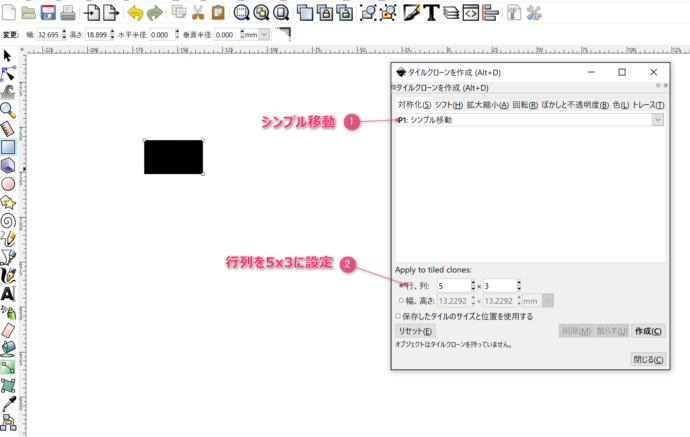
タイルクローンを開いて、ここでは5×3のタイルを設定します。
5行と言うのは一番上の色に対して彩度/明度を5段回で変化させるという意味です。
3列と言うのは一番左上の色に対して色相をあと2つ用意するという意味です。
必要な色の数は使う場面や要件によって変化します。実際にパレットを作るとき、その場面ごとに行列の数を決めたほうが無難ですね。
タイルクローンの設定-色の設定
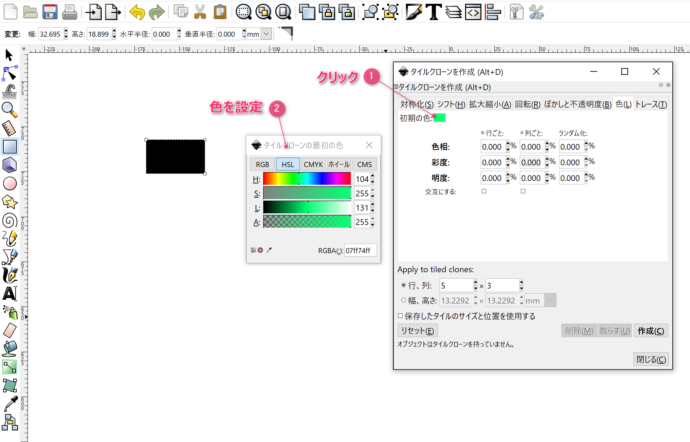
色タブに移動して、左上の初期色を決めます。
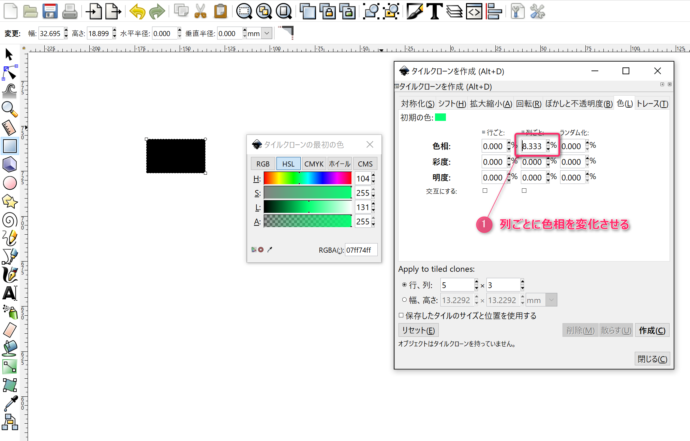
色の変化率を決める
色相の変化率はカラーホイールの感覚で決めましょう。
例えば3色を選ぶとき、ベースカラーに対してカラーホイールの30度単位でずらして決める方法があります。
このときは変化率を「30÷360×100 ≒ 8.33%」という感じで設定します。
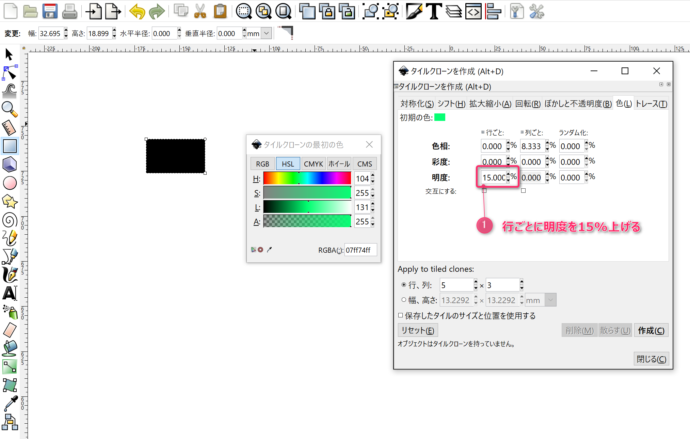
彩度/明度の変化率を決める
彩度、明度どちらでも良いのですが、5つの段階で設定するので10~20%の間を目安に変化させます。
マイナスの数値を指定すると、明度や彩度(色相も)が減る方向にシフトします。
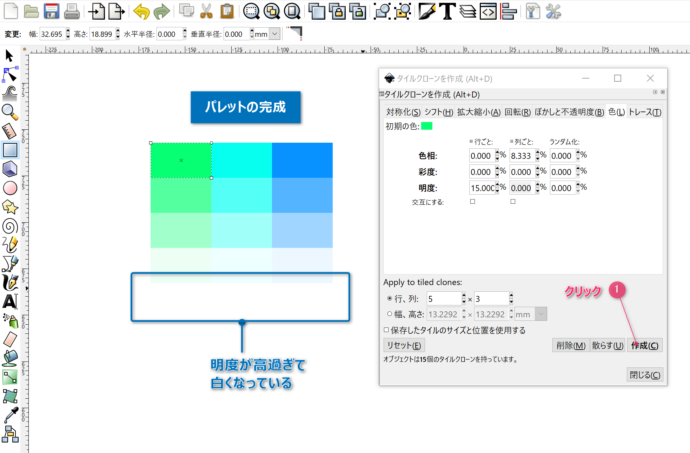
カラーパレットの作成
設定がおわったら「作成」のボタンをクリックすると、パレットが作成されました。
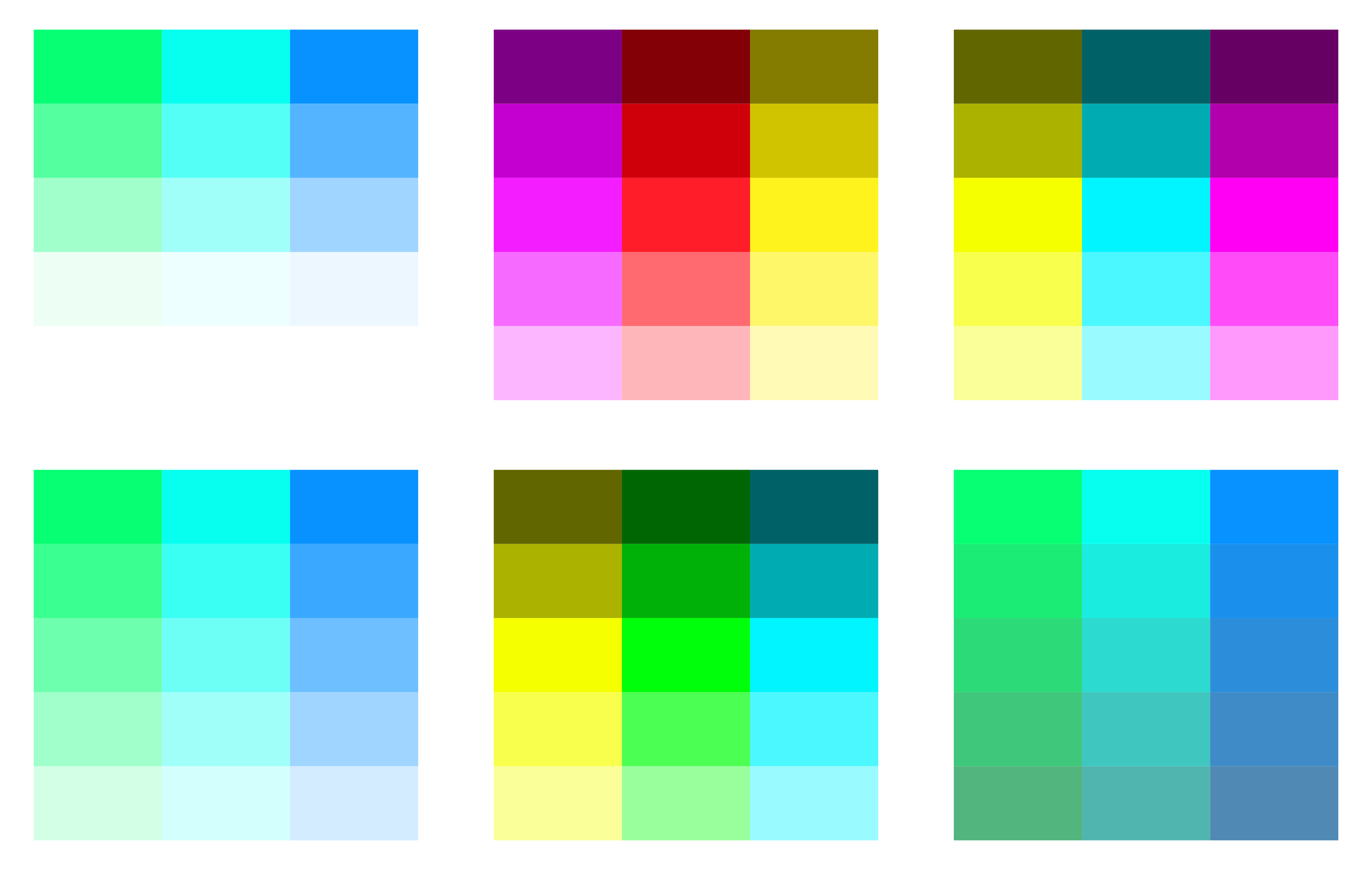
パレットの一部が明るすぎて白くなっていますが、段階的に同じトーンの色が並んでいるのがわかります。
同じ要領でいろいろなパレットを作ることができます。
ではまた。
P.S. 他にもチュートリアル記事を用意しています。ぜひ確認してみてください。
[sitecard subtitle=関連記事 url=”https://nahcew.com/inkscape-online-text/” target=]