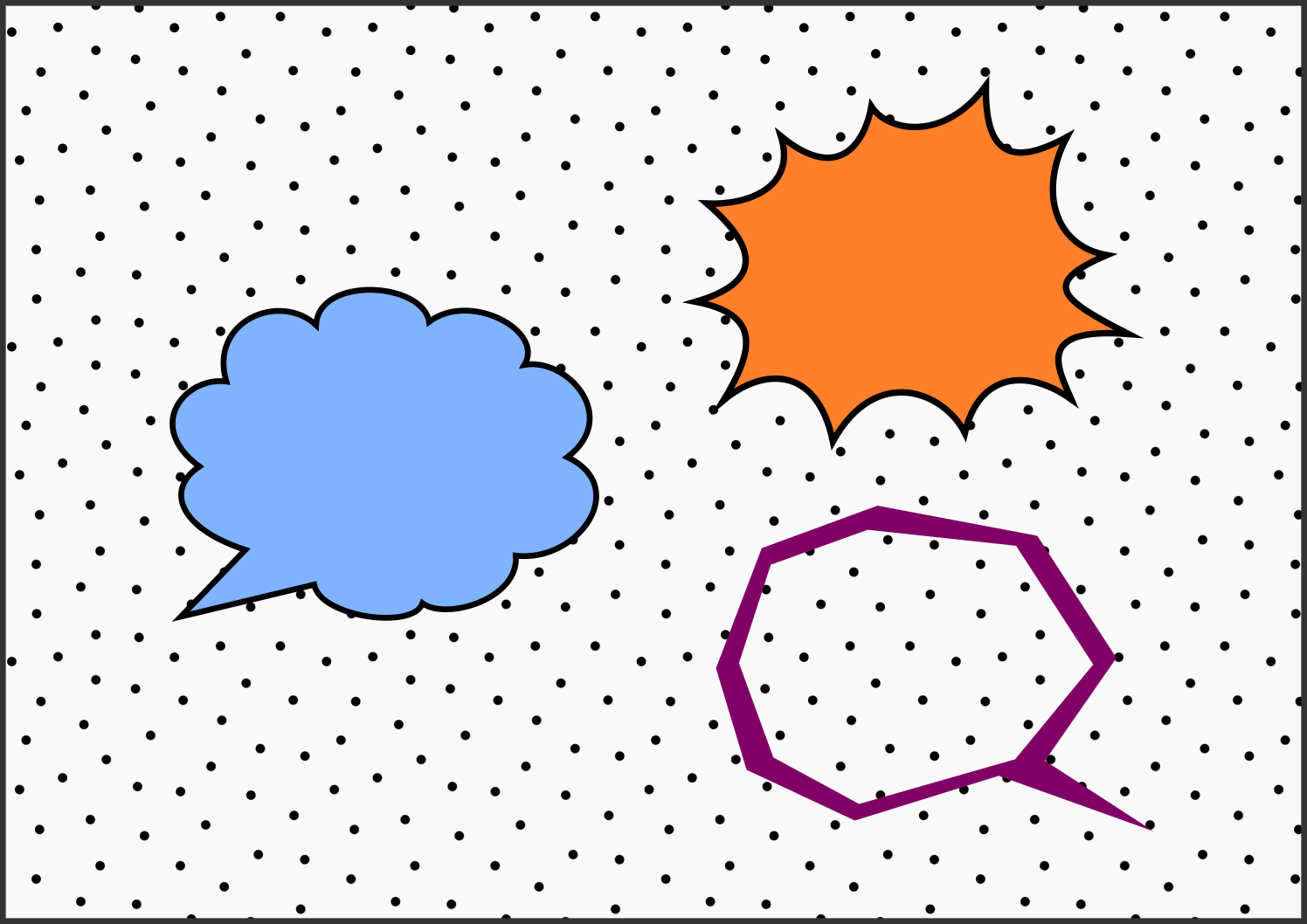
多角形や星型をノードツールで変形させることでいろいろな吹き出しを作ることができます。
ちょっとしたデザインのアクセントとしても使える吹き出しを自作してみましょう。
吹き出しの形を作る
吹き出しの形のパスを作成して、ノードツールで編集していきます。
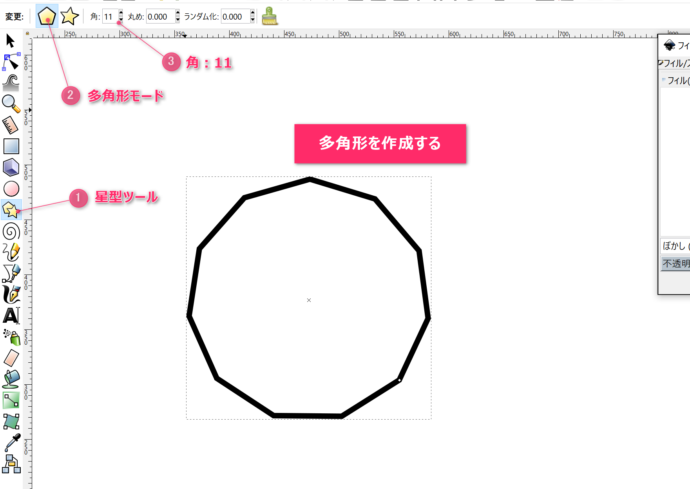
多角形を作成する
星型/多角形ツールを「多角形モード」にして11角形を作成します。
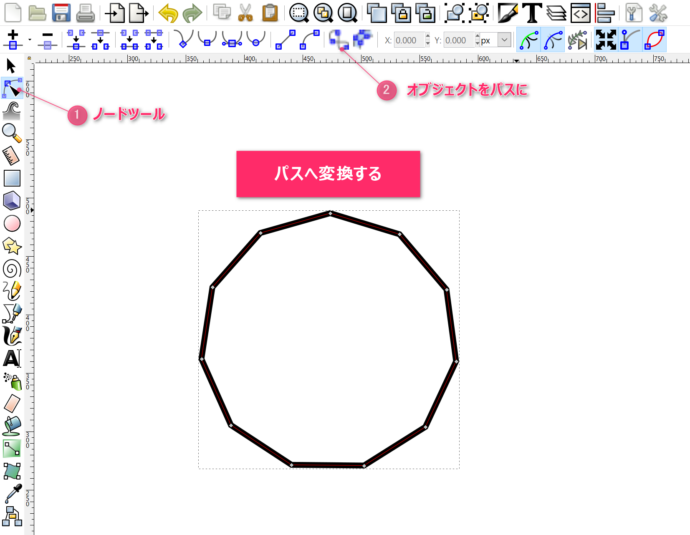
パスへ変換する
ノードツールに切り替えて、作成した多角形をパスへ変換します。
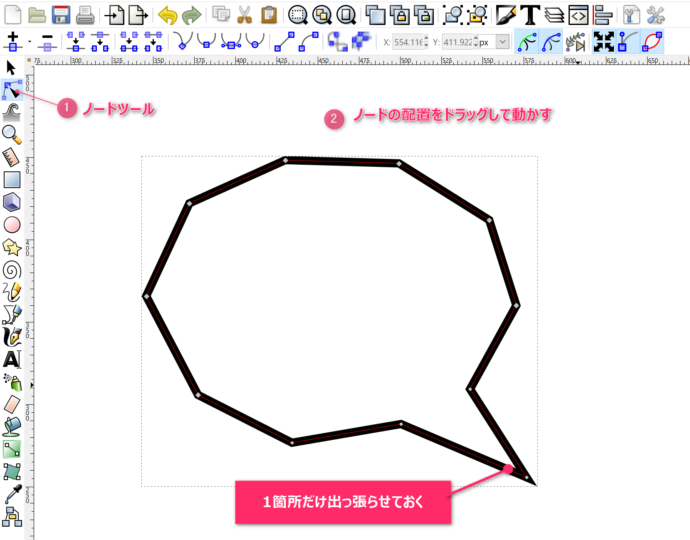
ノードを再配置する
ノードを吹き出しのような形に再配置します。この部分はあとでいくらでも修正できるので、適当で大丈夫です。
セグメントを編集する
吹き出し型のパスをノードツールで編集していきます。ノードツールの編集でいろいろな吹き出しを作ることができます。
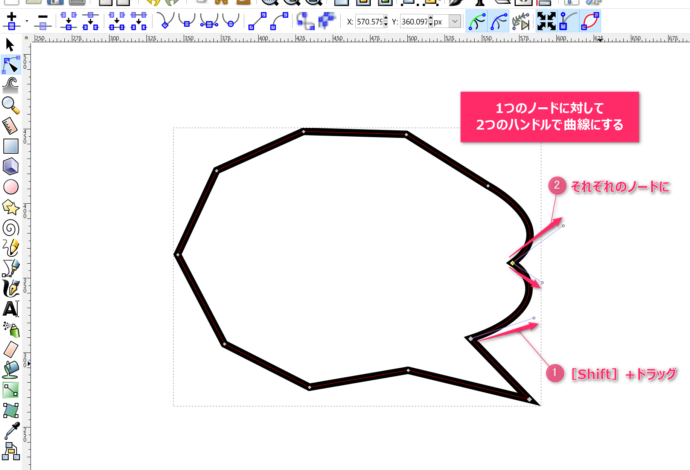
外側にカーブさせる
ノードから[Shift]を押しながドラッグすると、ノードハンドルを伸ばすことができます。
ノードハンドル長さに応じてセグメントがカーブします。
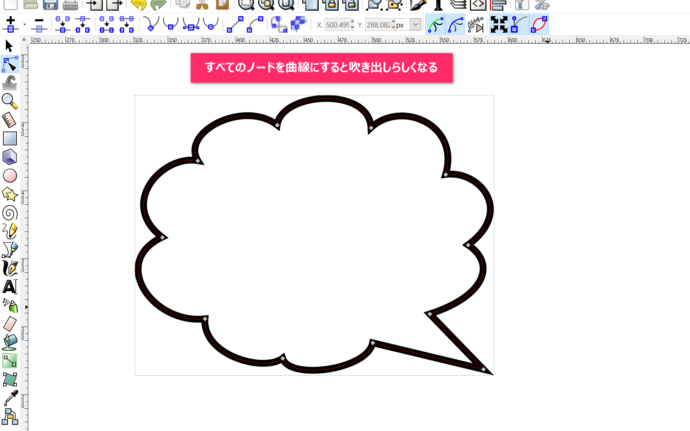
すべてのノードを編集する
すべてのノードに対して同じようにノードハンドルを伸ばすと、雲形の吹き出しが出来上がります。
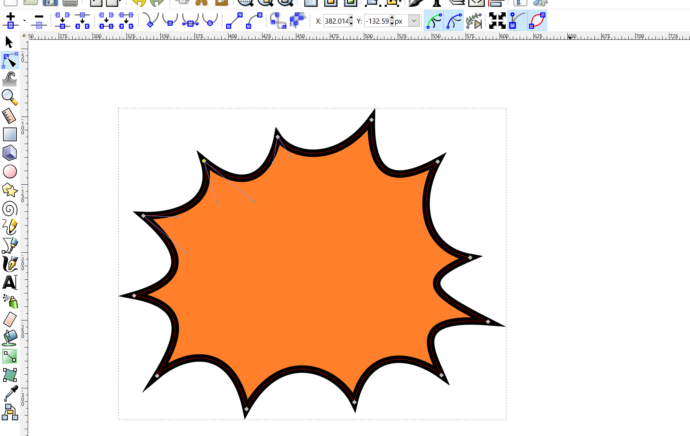
ハンドルを逆向きにする
雲形のときは外側にノードハンドルを引っ張りましたが、内側にハンドルを向けると、ギザギザの吹き出しを作ることができます。
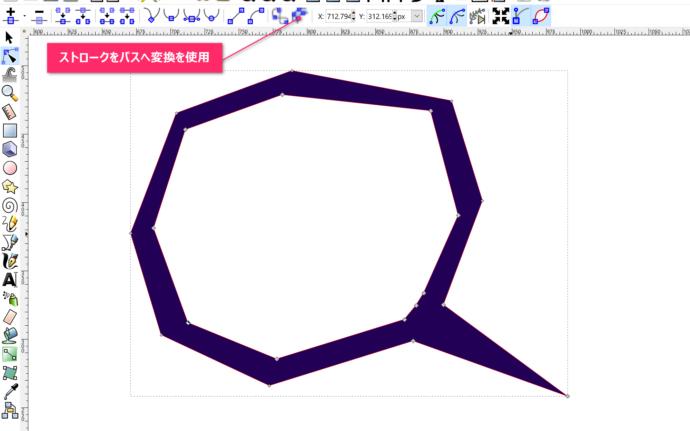
ストロークをパス変換でフィルを利用する
ノードツールに切り替えて「ストロークをパスへ変換」を利用すると、イビツな吹き出しを作ることもできます。
適宜、ノードの位置は変更したり削除/追加したりしています。
あとがき
パスを作るときにペンツールを使ってもいいのですが、オブジェクトをパスへ変換した後にノードツールを使う方法もあります。
時短になりますし、シェイプから違ったひらめきが生まれることもあるので是非試してみてください。
ではまた。
[sitecard subtitle=関連記事 url=”https://nahcew.com/inkscape-online-text/” target=]