もともとTCDテーマの購入は検討していたのですが、「CUBEY」「BlogPress」のどっちを買おうか迷っていた時期がありました。
デザインがかっこよくて、センスのあるWordPressサイトを一瞬で作ることができるので、視覚に訴えるブログを作るならTCDテーマと決めていたのですが、何を買ったらいいのか?がわからなかったのです。
なにせ、どっちのテーマが一番しっくり来るのか?管理画面の使いやすさは?など全くわからなかったので。
最終的には「どちらも使って試してみよう!」となり、購入してみました。
今日はその2つの違いを紹介しようと思います。
「BlogPress」は現在販売されておりません。
後継のTCDテーマに「MAG」というブログテンプレートが販売されています。
レイアウトを重視する?
最近のブログでは、左側にメインカラム、右側にサイドバーを置く形式が主流です。
無料テーマで有名な「Stinger」や「Gush」「Simplicity」もこの方式をとっています。
ではCUBEYとBlogPressはどうなっているのでしょうか?
CUBEYは左サイドバー・右メインで固定
CUBEYは左側に固定されたサイドバーで、テーマを直接書き換えないとこれを変更することはできません。
どうしても「右サイドバーじゃないと嫌だ」というかたは購入を控えたほうがいいでしょう。
自分のイメージしているブログのイメージに合致するのであれば、CUBEYはとてもおすすめです。
画面上部のナビゲーションメニューは、固定表示させることができ、カテゴリーやタグへのアクセスが直ぐにできるようになっています。
またおすすめ記事を表示させることもできるので、初めてブログに訪れた人にサイトの回遊を促す設計がされています。
別のブログですが、少しポップなイメージデザインが小気味良いので、お気に入りで利用しています。
BlogPressは左右カラムの入れ替えが可能で、3カラムもできる
こちらは、サイドバーのカスタマイズが割と自由にできます。
サイドバーを左にすることもできますし、サイドバーを右側に2本置くこともできます。
2本置いたときは一つをナビゲーション用のサイドバー、もう一つを固定表示広告用のサイドバーにすることもできます。
初めてブログを作る方には、ある程度カスタムして使い倒せるテーマとして、BlogPressをおすすめします。
比較的初期のTCDテーマなので利用者も多く、カスタム記事もたくさん探すことができると思います。
⇒ 「BlogPress」の詳細を見てみる
【小休止】右サイドバーが流行っている理由
本当に右サイドの方が優れているかは賛否両論あります。
私、個人としては読みやすさと広告収益性が優れているのが、右サイドバーだと思います。
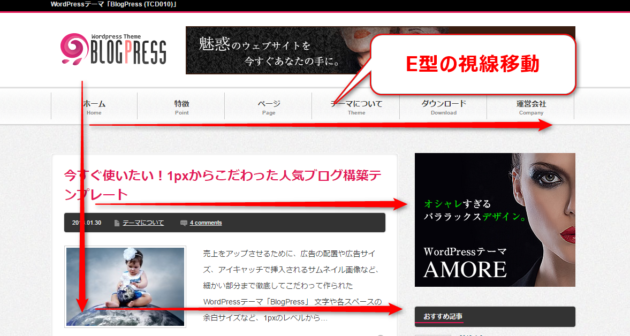
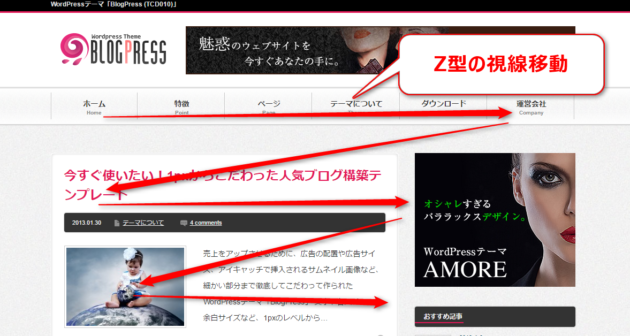
というのも、人の視線の移動パターンがE型もしくはZ型と言われています。


広告は普通はスルーされてしまうのですが、視線が止まる位置に広告を表示すると、自然に視線が行きます。
そのため、右カラムの方がサイドバー広告として適していると言えます。
読みやすさの面では、ページ全体の一番左側から記事を読む方が自然な視線移動ができるので疲れないなーと感じています。
というわけで、右サイドバーが主流になっている理由を勝手に考察してみました。
読みやすさやカラムの配置で迷っているのであれば、カラム配置をある程度カスタマイズできるBlogPressをおすすめします。
⇒ 「BlogPress」の詳細を見てみる
ウィジェットを重視する?
サイドバーのウィジェットをどう管理するかは人によっていろいろです。
例えば、トップページとアーカイブページで違うサイドバーの構成にしたいなど細かな要望があるかもしれません。
そういう場合は、圧倒的にCUBEYがおすすめです。
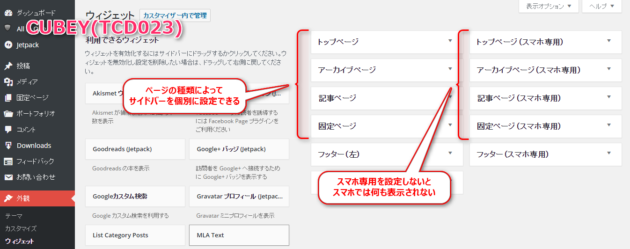
CUBEYのウィジェット管理画面はカスタマイズ性が抜群
PC用の表示・スマホ用の表示でそれぞれ、表示するサイドバーウィジェットを選ぶことができるのはもちろん。
記事一覧が並ぶトップページ、記事本文を読んでいるときの記事ページ、カテゴリーやタグのアーカイブページ、固定ページなど用途に合わせてウィジェットをカスタマイズすることができます。
カスタマイズ性は抜群なのですが、1つだけ注意が必要です。
PC用ページの全てに同じウィジェットを配置したい場合は、全てのウィジェットに同じ設定を繰り返さないといけないのです。
つまり、同じウィジェットを4回設定する必要があります。
私の場合は、サイドバーは全てのページで同じものを使いたいと思っているので、この点だけは煩わしく感じてしまいます。
ただ、うまく使い分ければ、表示内容に合わせて広告を表示したり、おすすめ記事を最大限アピールできるので、ページ回遊を誘発させるには素晴らしい機能です。
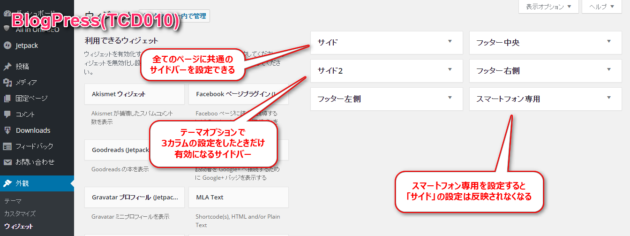
BlogPressはわかりやすく、管理がしやすい
BlogPressの一番いいところはブログ初心者にもわかりやすいウィジェット設定ができるところです。
サイドバーの使い分けはPCとスマホのみで、スマホの設定をしていない場合は全て同じウィジェットを配置することができます。
とりあえず、必要そうなものをサイバーに並べておいて、アクセスが増えてきてからカスタムするという使い方が簡単にできます。
これは初めてブログを立ち上げる人にとって、非常に使いやすい機能です。
CUBEYはカスタマイズ性が高いのですが、利用者の熟練度も試されてしまいます。
その点BlogPressは誰にでもおすすめしやすいテーマです。
⇒ 「BlogPress」の詳細を見てみる
広告配置スペースを重視する?
記事中に広告を置いて収益化したいブロガーには、広告スペースは重要な要素です。
たくさんあると広告だらけのブログという印象を与えますし、少なすぎると逆に収益が下がるということも有ります。
広告の見せ方や配置スペースを重視したいのであれば、広告配置が細かく設定されたCUBEYがおすすめです。
CUBEYの広告スペース
一番特徴的なのは、記事一覧の中にバナー表示をいれこむことができる機能です。
これはテーマオプションで設定します。
記事一覧の上部・中部・下部の3箇所に、別々の広告を表示することができます。
もちろん広告コードだけではなく、画像とリンクに分けて登録することもできます。
ブログ内のおすすめ記事にリンクさせることもできるので、他にはない記事配置のブログを運営することができます。
その他、ヘッダー・フッター・記事下の2種類など、あらゆる箇所にバナーを差し込めるように設計されています。
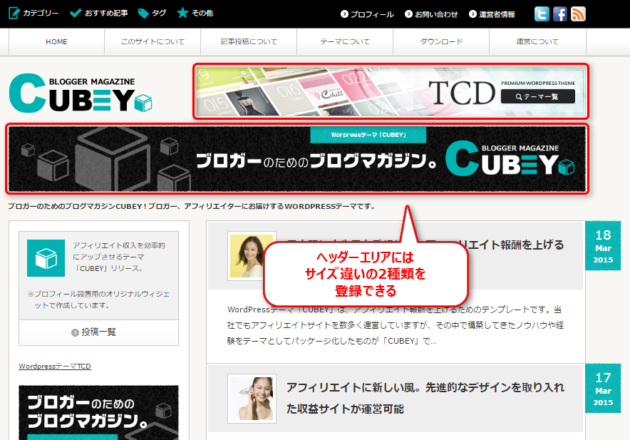
ヘッダーエリアは2箇所の設定が可能
例えば、右上バナーにはメルマガ登録の誘導バナーをせっちして、下の大きなバナーにはブログのイメージバナーを挿入することもできます。
大きなバナーが不要なら登録しなければOKです。
その場合は右上のバナーのみ表示することができます。
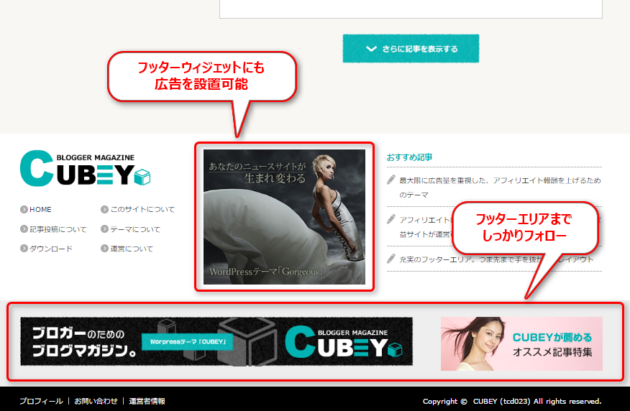
フッターエリアはフッターウィジェットとバナーエリアがある
ウィジェットエリアにはサイドバーに登録するときと同じ要領で広告を掲載できます。
さらにその下には、フッターバナーの登録ができ、最後まで取りこぼしのない広告配置ができます。
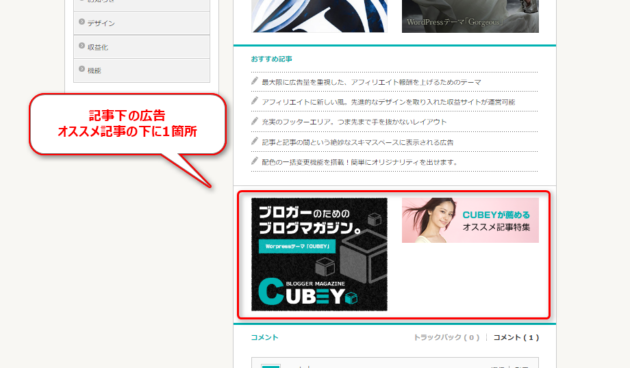
記事下広告は関連記事下とおすすめ記事下の2箇所
この位置に挿入される広告が、実は一番クリック率が高いです。
記事を読み終わって、次の情報を探しているときに目に飛び込むので、こういった事実があるのかもしれません。
デモサイトではTCDのバナー広告が掲載されていますが、関連記事の下をAdSenseなどのクリック型広告に変更してもいいと思います。
CUBEYの広告配置へのこだわりは本当にすごいです。
BlogPressの広告スペース
CUBEYと似ているところもあるのですが、広告らしい位置に広告表示をしてくれるのが、BlogPressです。
ヘッダー広告はロゴの横に1つ
ヘッダー広告は基本の横幅728pxのバナー広告を挿入できるように、テーマオプションが設定できます。
この辺りはCUBEYと同じですね。
サイドバー広告は、テキストウィジェットを使っていれこむことができます。
追跡型の広告はテーマオプションで広告の設定をした後に、ウィジェットの設定で「広告バナー」という名前のウィジェットを設置すれば表示できます。
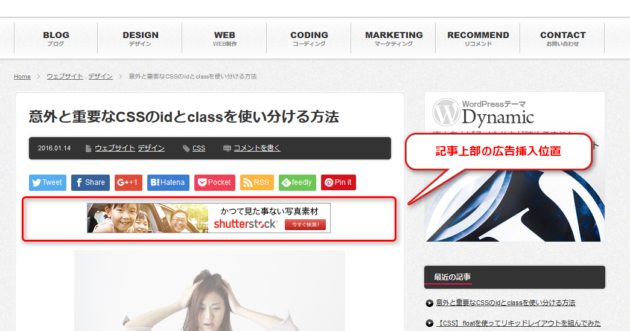
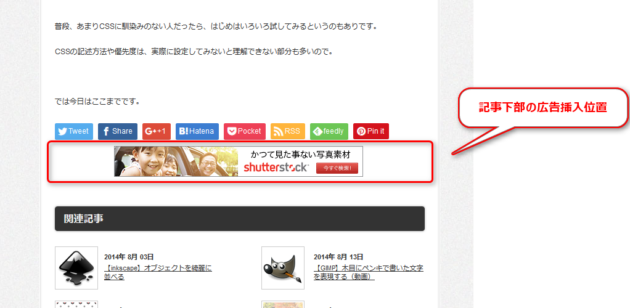
記事上部・記事下部の広告が設定できる
CUBEYでは広告位置が記事下に2箇所でした。
BlogPressでは記事の冒頭(ソーシャルアイコンの下)と記事の終わった直後に挿入される設定になっています。
どんなブログでも使い回しのできる広告配置になっています。
ですが、CUBEYと比べるとやはり広告に見えてしまうなーというのが少し残念です。
広告の設定はテーマオプションから行います。
上部だけ・下部だけという配置も可能です。
個人的には下部だけ設定のほうが、記事を読むときにストレスになりにくいかな?と思っています。
⇒ 「BlogPress」の詳細を見てみる
まとめ
CUBEY(TCD023)
- こだわりを持って運営するブロガー用の機能満載
- 記事一覧内の広告・記事下部の広告・追跡型広告・ヘッダー広告・フッター広告の設定ができる
- サイドバーは、トップページ・記事ページ・アーカイブページ・固定ページで別々に設定できるので、内容に合わせて表示を変えられる。
BlogPress(TCD010)
- どんなブログにも対応できる初心者でも使い易い操作性
- 追跡型広告・記事本文内の広告挿入ができる
- サイドバーはすべてのページで共通なので、配置を変更するなどの管理がし易い
デモページを確認する
TCDテーマはどのテーマでもデザイン性が高く、SEO対策も取られています。
その中でテーマごとに細かなコンセプトが有ります。
BlogPressは誰でも使いやすい汎用的なテンプレートという感じですが、CUBEYはブロガー用に最適化された広告配置を実現したテンプレートです。
他のテーマにも色々なコンセプトが有ります。
もし可能であれば、色々なテーマを使用してみて、どんな場面で使いやすいのか?を考えてもいいと思います。
他のテーマはこちらから見れます。 → 用途に合わせて選ぶTCDテーマ