今回は、基本表示以外でYARPPを利用したい場合のカスタムテンプレートを利用する方法を説明します。
基本的な使い方はこちらの記事を参照ください。
⇒ WordPress:関連記事を表示するプラグインYet Another Related Posts Plugin(YARPP)
YARPPテンプレートの雛形を作って表示してみる
デフォルトでYARPPが利用しているテンプレートは、プラグインフォルダ内にあります。
この中から雛形として利用するテンプレートをコピーして使います。
正確な保存場所は、WordPressインストールフォルダの /wp-content/plugins/yet-another-related-posts-plugin/yarpp-templates/ です。
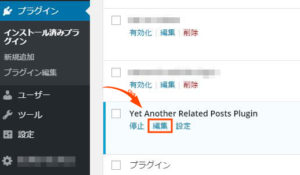
FTPソフトでダウンロードしてもOKですが、WordPressのプラグイン編集画面から閲覧することができます。
プラグインに含まれている全てのファイルが表示されるので、その中から一番シンプルな「yarpp-template-example.php」を選びます。
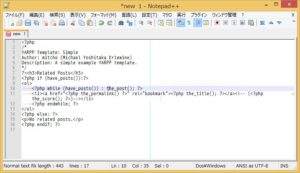
エディタ内にテンプレートが表示されるので、全て選択(Ctrl+A)して、コピー(Ctrl+C)します。
これをUTF-8エンコーディングが利用できるテキストエディタに貼り付けます(Ctrl+V)。
一旦これを「yarpp-template-base.php」というファイル名で保存し、YARPPで利用してみます。
ファイル名は必ず「yarpp-template-***.php」にしてください。
最初の部分がないとYARPPテンプレートファイルとして認識されなくなってしまいます。
YARPPでこのテンプレートファイル利用するには、FTPソフトなどを使って、現在利用しているテーマフォルダのルートにアップロードします。
ルートとは通常のテーマならheader.phpやsingle.phpなどがあるテーマフォルダの一番上の階層です。
アップロードが終わったら、YARPPの設定ページを開き、次のように設定します。
記事を表示するとシンプルな関連記事が記事下に表示されます。
YARPPテンプレートの編集方法
YARPPテンプレートはコメント部分にテンプレートの名称や作者を、本文に関連記事として表示する内容を記述していきます。
コメント部分は
<?php /* YARPP Template: テンプレート名 Author: 作者名 Description: 簡単な説明 */ ?>
と言う構成です。
テンプレート名、作者名、説明はプラグイン設定画面で表示されるので、特にテンプレート名はわかりやすいものにします。
YARPPのコアは
<?php if (have_posts()):?> <ol> <?php while (have_posts()) : the_post(); ?> <li><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a><!-- (<?php the_score(); ?>)--></li> <?php endwhile; ?> </ol> <?php else: ?> <p>No related posts.</p> <?php endif; ?>
この部分です。
have_posts() が普通は投稿記事があるかどうかを返すところ、YARPPテンプレート内では関連記事があるかどうかを返すという点が違うくらいで、その他は一般的なWordPress関数が利用できます。
単に、サムネイルを表示したり、見た目を変えたいのであれば、12行目の <li>~</li> タグ内を編集すればOKです。
サムネイルを表示したければ、the_post_thumbnail() を使って、次のようにサムネイル画像を取得します。
<?php if(has_post_thumbnail()) : ?>
<?php the_post_thumbnail(
array(100, 100),
array('alt'=>$title, 'title'=>$title));
?>
<?php else : ?>
<img src="<?php echo plugins_url() . '/' . 'yet-another-related-posts-plugin/images/default.png' ?>"
alt="no thumbnail"
title="no thumbnail"/>
<?php endif; ?>
タグ内に、独自のクラスを挿入して、CSSで編集するという方法もあります。
関連記事をカスタマイズする方法は大雑把にこんなところです。