シンプルなんだけどどこかおしゃれな画像って目をひきませんか?
画像検索サイトを利用して、商用利用フリーのものを探す方法でもおしゃれな画像を使うことはできるのですが、実はペン入力ができればおしゃれな画像を自分で作ることもできてしまうのです。
ペン入力というと、iPadとかSurfaceとかのタブレット端末がメジャーですね。
これらの端末でInkscapeのカリグラフィツールを使うとできてしまうので、ペン入力のある端末を持っている方はぜひお試しください。
この記事のアウトライン
ドキュメントを用意する
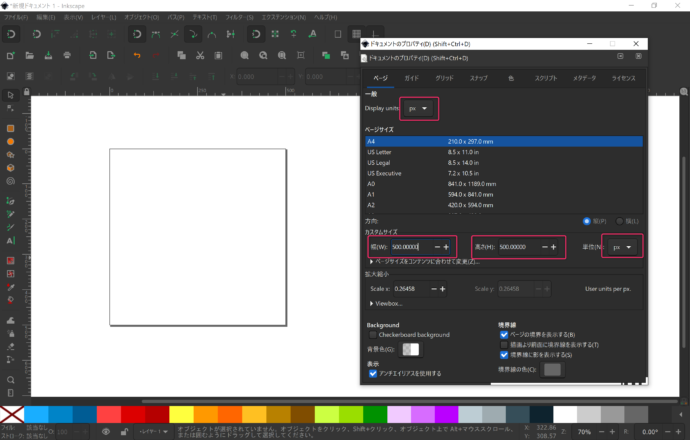
ここでは無難に正方形の500px × 500pxの画像を作りたいと思います。
ドキュメントプロパティの設定で、表示単位、ページの単位を「px」に、ページの高さと幅を「500」に設定します。
背景となる矩形を作る
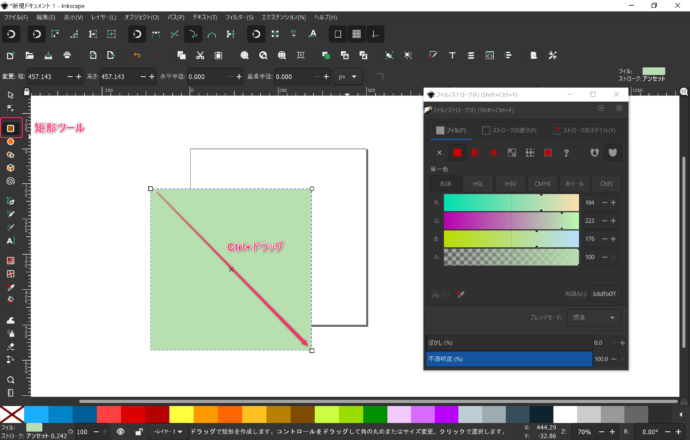
矩形ツールを選択して、Ctrlを押しながらドラッグして、正方形を作ります。
背景色は作りたい画像のイメージに合った色をフィルに設定します。
正方形をページ中央に配置する
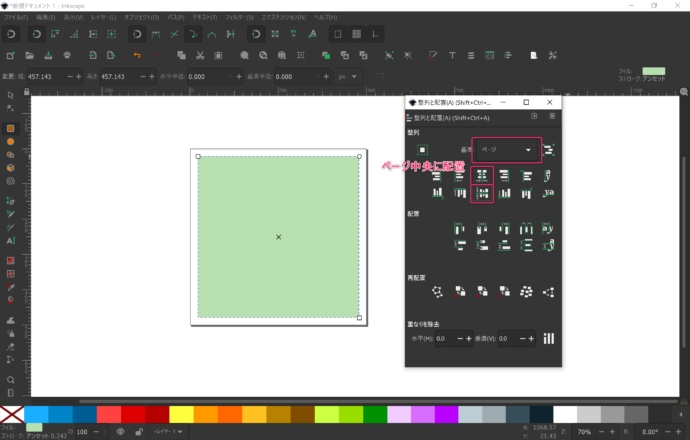
正方形を選択して[Ctrl+Shift+A]で整列と配置を開きます。
基準を「ページ」、水平、垂直方向の中央に整列すると、正方形がページの中央に配置されます。
裏地の白背景を追加する
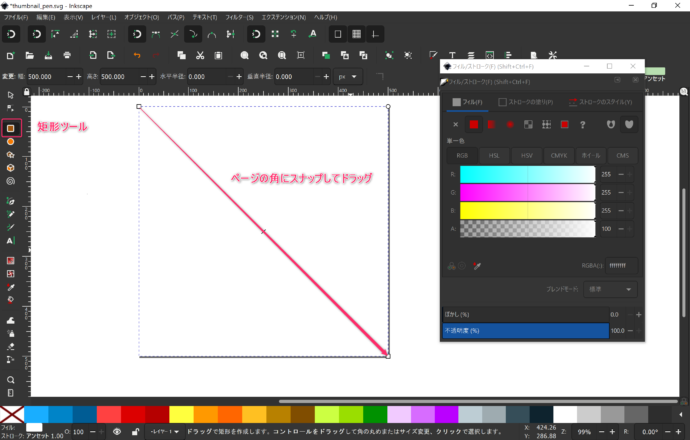
次にフィルが白の矩形をページに合わせて作ります。
ページのスナップを有効にして、ページの角にスナップさせてドラッグします。
対角線上のページの角にスナップさせて、ドラッグを離すと、ページと同じサイズの白い矩形が出来上がります。
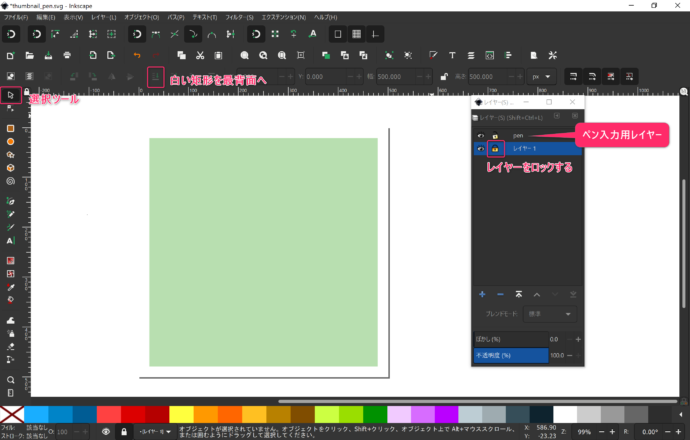
白い背景を最背面に配置・レイヤーをロックする
選択ツールに切り替えて、白い矩形を最背面に移動します。先程作った一回り小さい矩形の下側に配置されます。
レイヤー[Ctrl+Shift+L]を開いてレイヤーをロックします。
ドキュメントの準備の最後にペン入力用のレイヤーを作成ます。
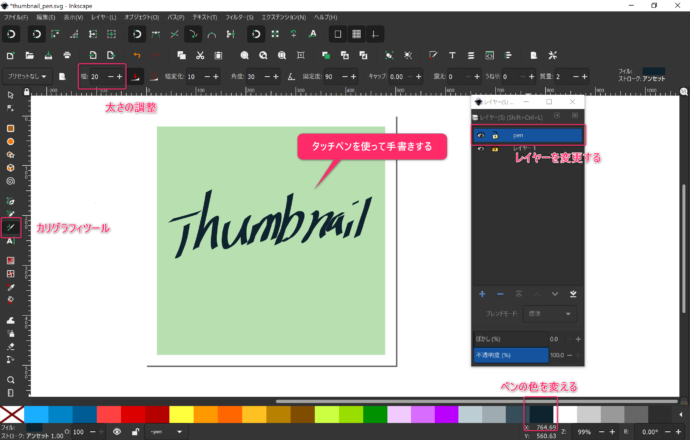
カリグラフィツールで手書きテキストを作る
カリグラフィツールを選択して、ペンの色を変えます。
太さを設定して、手書きで文字を書いてみましょう。
きれいに書くにはコツが居るので、画面をズームしたり移動したりして、書きやすい位置で書いてみてください。
パソコンのスペックによっては、文字が書かれる速度が遅い場合があります。
あと、「i」を下の縦線から書こうとすると、上の点を書きたいときに反応が悪くなることがあります。
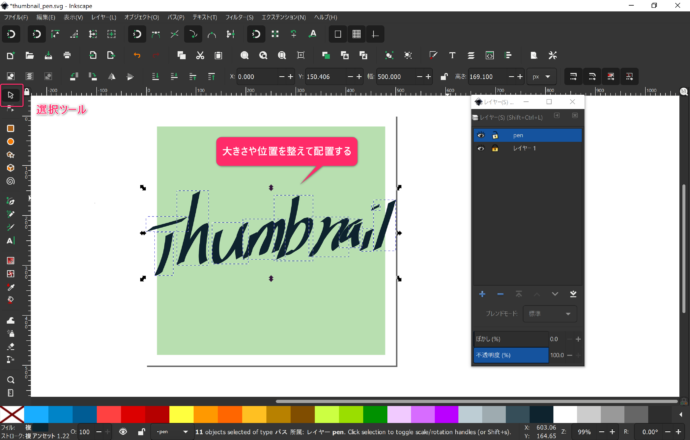
選択ツールに切り替えてカリグラフィで書いたパスをすべて選択します。
バウンディングボックスが表示されるので、大きさを変えたり、位置を調整したりして、体裁を整えましょう。
これで完成です。
いろんなバリエーションを作る
文字を変えたり、テキストを枠からはみ出させたりといろいろなレイアウトを試してみてください。
少しおしゃれな感じで仕上がったら、他の人にもシェアしたりというのも面白いですね。
では今日はこのあたりで。