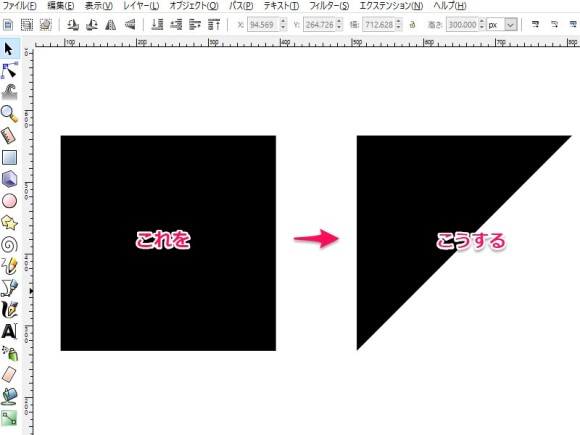
inkscapeには正三角形を作る機能(多角形・星形ツール)はあるのですが、直角三角形を作る機能はありません。
といっても既存の機能で簡単に作れるのでサラッと紹介しておきます。
この方法さえ抑えておけば、あとはいくらでも応用が効きます。
方法としては、矩形ツールで四角形を描いて角の1つを取り除く作業です。

では1つずつ見ていきます。
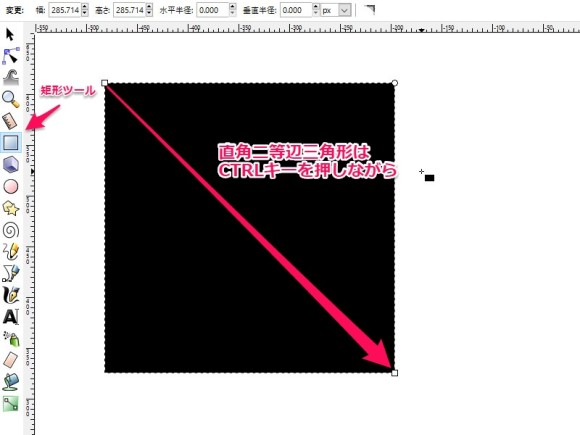
まず、矩形ツールを使って、長方形を描きます。
2辺の長さが同じ、直角二等辺三角形の場合は、CTRLキーを押しながら長方形を作ります。

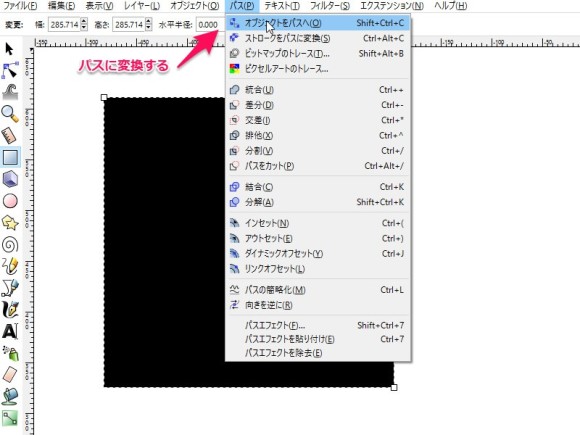
作った長方形はオブジェクトになっているので、このままでは角をなくすことができません。
オブジェクトを選択した状態でパスに変更します。

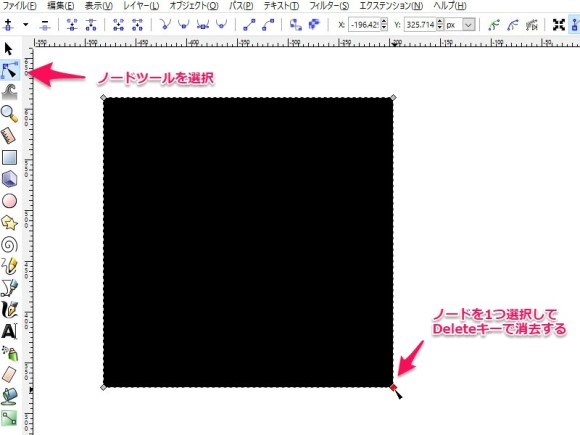
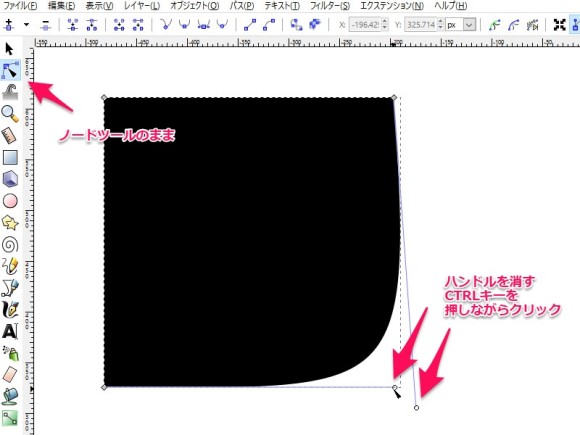
ノードツールに切り替えて、角を1つ取り除きます。
取り除きたい角のノードを選択した状態で、Deleteキーを押します。

元の形がなるべく維持されるようにハンドルが表示されるので、これらを消していきます。
ハンドルにカーソルを合わせて、CTRLキーを押しながらクリックするとハンドルを消すことができます。

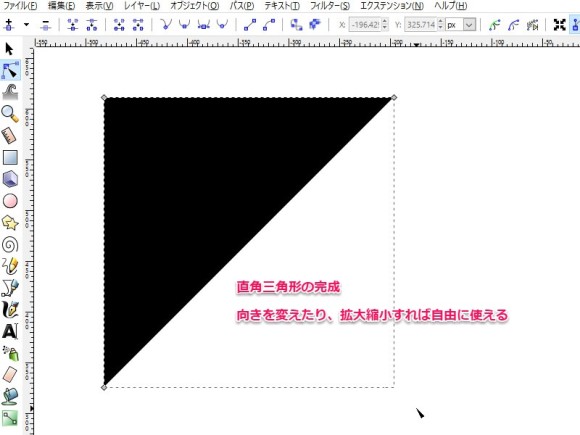
これで出来上がりです。

どうでしょう?すごく簡単じゃないでしょうか?
向きを変えたり、拡大縮小すれば自由に使えます。
変形ツール[CTRL+SHIFT+M]を使うと、かなり細かい指定ができるので、試してみてください。





すごく便利なやり方ですね!参考になりました。ありがとうございます
コメントありがとうございます。
お役に立てたようで嬉しいです。