inkscapeを使うと簡単にパターン素材を作ることができます。
いわゆるシームレス(継ぎ目のない)パターンを作る方法のチュートリアルです。
ドットパターン・ストライプ・チェック柄など、好きなモノを作って下さい。
この記事のアウトライン
パターンとは
唐草模様やストライプなどの絵柄は、1つの絵柄を繰り返し使うことで表現されています。
このときの元となる1つの絵柄をパターンといいます。
アパレルデザイン関連の書籍や記事ではパターンを原型などと呼ぶこともあります。
グラフィック系のパターンの利用はウェブサイトの背景画像や商品のパッケージ、飾りテープなどの装飾用の小物によく使われています。
パターンの概念
この縦のストライプは1つのパターンを繰り返し並べたものです。
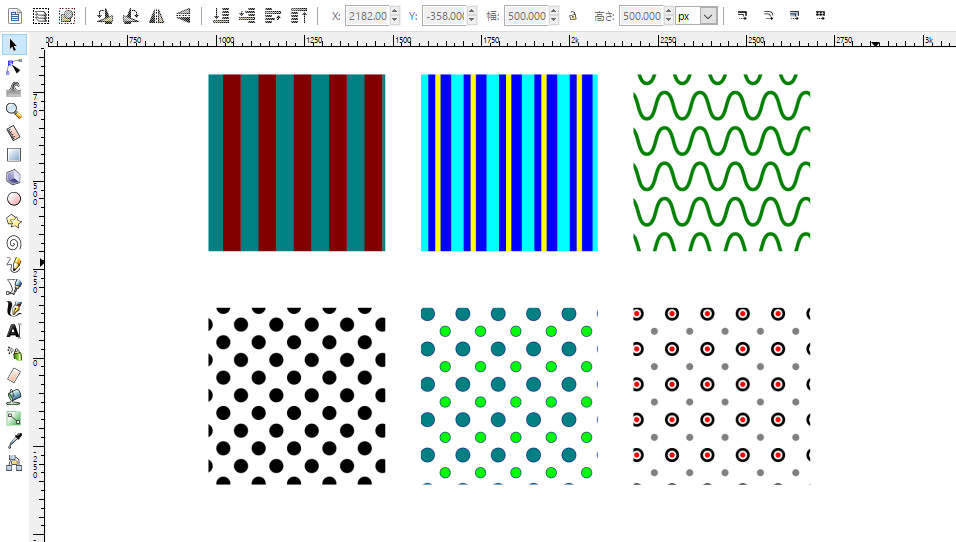
パターンのいろいろ
ストライプはパターンを変えるだけで色々なものが作れます。
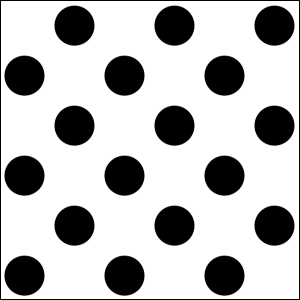
波線やドットでパターンを作ることもできます。
繰り返しされても継ぎ目が見えないようなパターンを作成することがポイントです。
inkscapeでパターンを作る方法
inkscapeではパターンを作成してオブジェクトのフィルとして設定する方法があります。
これを使えば作成したパターンをどんな形のオブジェクトにも適応することができます。
では、作り方の解説をしていきます。
パターンのエリアを設定する
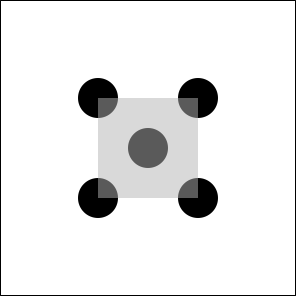
パターンにするエリアを矩形(長方形)ツールで作成します。

サイズ:100px × 100px
フィル:グレー30%
不透明度:50%
で作成すると以下の作業がやりやすいと思います。
オブジェクトを配置する
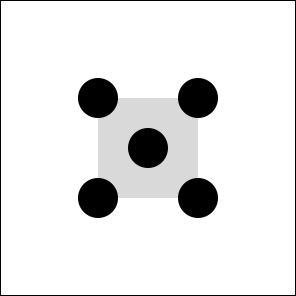
パターンのエリアにオブジェクトを配置し、パターンに変換したいオブジェクトを全てグループ化します。
オブジェクトを配置するときは、スナップ機能を有効にして、パターンのエリアの中心やエッジ(角)にスナップさせると簡単に配置できます。
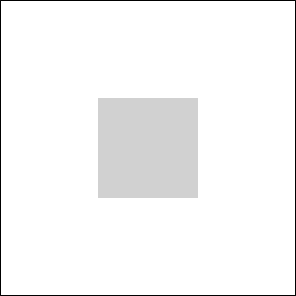
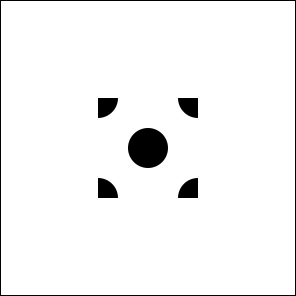
オブジェクトをクリップして切り抜く
パターンのエリアとして配置している長方形オブジェクトを最前面へ移動します。

移動するときは選択ツールでオブジェクトを選択して、[オブジェクト]→[最前面へ]で移動できます。
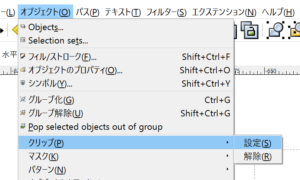
パターンのエリアを使って、下側にあるパターンを構成しているオブジェクトグループを、クリップ機能で切り抜きます。

パターンを構成しているオブジェクトグループと、パターンのエリアとして配置している長方形オブジェクトを複数選択して、[オブジェクト]→[クリップ]→[設定]をすると切り抜きができます。
パターンに登録する
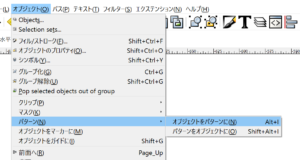
切り取られたオブジェクトを選択した状態で、[オブジェクト]→[パターン]→[オブジェクトをパターンに]をすると、パターンとして登録されます。
長方形を新たに作成して、フィルをパターンに変更し、「pattern****」を選択すると、パターンを利用することができます。

まとめ
ストライプを作るときはドットの代わりに、長方形ツールで細長い長方形をいくつか組み合わせることでできます。
波線の場合はペンツール(ベジェ曲線ツール)で波線をつくり、クリップ機能で切り取れば同じように作ることができます。
色々なパターンを作成してみてください。
感想や質問などのコメントをお待ちしております。
[sitecard subtitle=関連記事 url=”https://nahcew.com/inkscape-online-text/” target=]