GIMPではこの機能は「新聞印刷」と言うフィルターで表現できます。
今回はこの機能を使ってサムネイルのようなロゴを作るチュートリアルを紹介します。
ハーフトーンロゴのレイアウトを決定
ロゴを作る場合ははじめにレイアウトを決めます。
その準備段階がこの工程です。
新規に画像を作成します。
大きさは作りたいロゴのサイズに合わせて決めて下さい。
ハーフトーン自体はどんな画像でも作れますが、ここでは文字レイヤーを使って説明します。
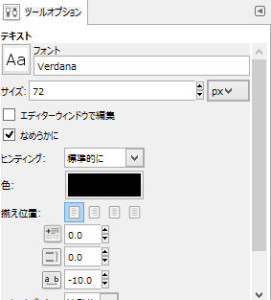
文字レイヤーを作成します。
適当なフォントを選択して、文字の大きさを決めます。
はじめに1つだけ文字レイヤーを作成します。
ロゴを作る場合は、この状態が完成形のレイアウトになります。
文字を加工するための準備
GIMPのテキストレイヤーはそのままではフィルターなどを適応できないようになっているので、ここで一旦準備をしておきます。
Photoshopで言うところの「ラスタライズ」です。
作業としては「文字を画像データに変換」と「アルファチャンネルの削除」です。
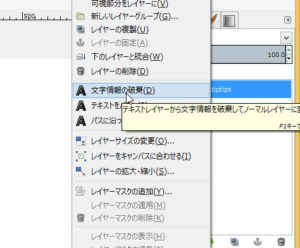
まず、文字を画像データとして変換します。
テキストレイヤーを選択して右クリックして「文字情報の破棄」を行います。
これによって文字を画像として扱うことができ、通常のレイヤーのようにフィルターを適応できるようになります。
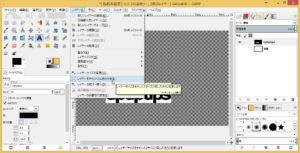
テキストから通常のレイヤーにすると、そのレイヤーがテキストの範囲だけのレイヤーになっているので、キャンバスサイズに合わせる必要があります。
キャバすサイズに合わせるには、メニューバーから[レイヤー]→[キャンバスサイズに合わせる]を選択します。
これでレイヤーの範囲がキャンバスのサイズと同じになります。
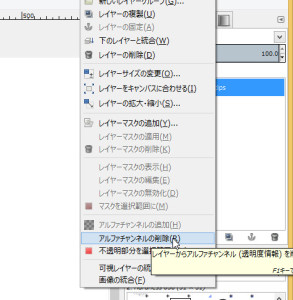
次にこのレイヤーには透明部分(アルファチャンネル)が存在するので、フィルターを適応するために削除しておきます。
この手順が必要ない場合もあるので、作りたいロゴに合わせて行って下さい。
アルファチャンネルを削除するにはレイヤーを選択して右クリックし、[アルファチャンネルの削除]をクリックします。
これによって透明だった部分が白く塗りつぶされます。(背景レイヤーを非表示にしているとよくわかる)
これでフィルターを適応する準備は完了です。
ぼかしとハーフトーンの適応
出来上がったレイヤーにフィルターを適応していきます。
はじめにぼかしを入れて、次にハーフトーンにしていきます。
ぼかしを入れるのはハーフトーンにしたときにドットに強弱をつけるためです。
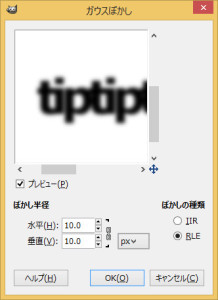
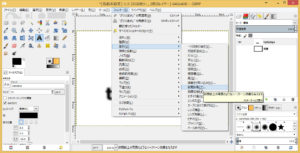
ぼかしはメニューから[フィルター]→[ぼかし]→[ガウスぼかし]を選択します。
ダイアログが表示されるのでプレビューを参考にぼかし半径を調節します。
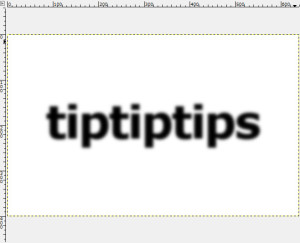
こんなもんかなと思うところで[OK]を押して「ぼかし」を適応します。
ここから「ハーフトーン」を適応していきます。
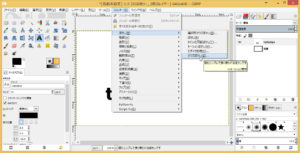
ハーフトーンはメニューから[フィルター]→[変形]→[新聞印刷]を選択します。
GIMPでは「新聞印刷」がハーフトーンに該当します。
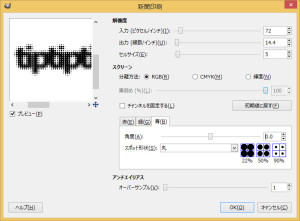
ダイアログが表示されるので、細かな設定をします。
色々試せばいろいろなハーフトーンを作れるのですが、今回は以下の設定でやってみてください。
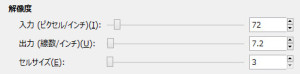
解像度はドットにする最小単位などの大きさを決めるパラメータです。
今回の場合は、文字の大きさにもよりますが、以上の設定で行いました。
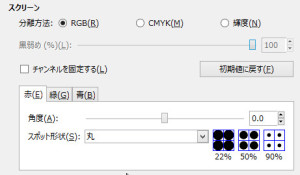
スクリーンとは色を分離させるときの設定です。
今回は一旦黒のハーフトーンを適応してから別の方法で色を分離させるので、分離方法はRBGにします。
赤、緑、青のタブがあり、角度の項目があります。
このタブをそれぞれ、「角度=0.0」に設定しておきます。
これによって黒いドットを作ることができます。
アンチエイリアスとはドットの滑らかさと考えて下さい。
低い値ほど荒いドットになり、高い値ほどなめらかなドットになります。
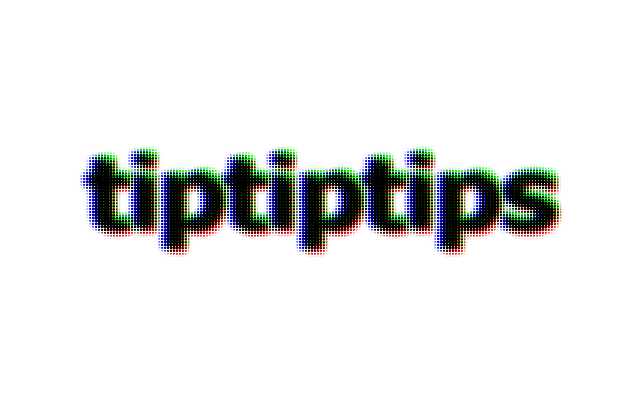
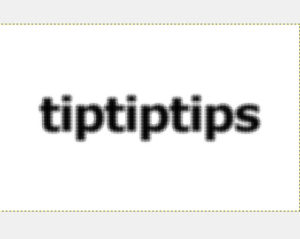
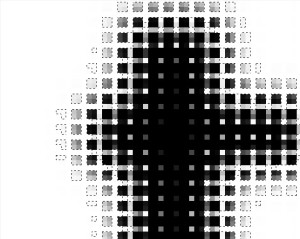
こうして出来上がるのがこれです。
プレビューを見ながらいろいろ試してみると好みのハーフトーンを作ることもできます。
レイヤーの複製と着色
出来上がったハーフトーンのレイヤーをコピーして、それぞれ別の色にして重ねると色を分離したようなロゴを作ることができます。
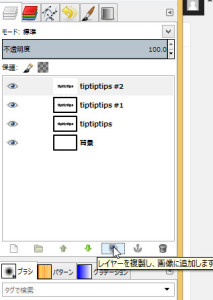
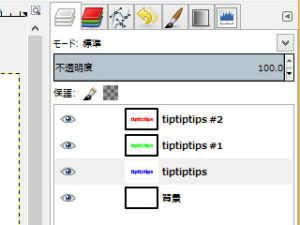
はじめにレイヤーを2枚コピーします。
これを1つずつ別の色にします。
色の選び方はお任せしますが、ここではRBGの原色を使っていきます。
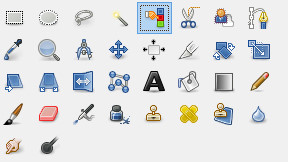
まず、[色域選択]ツールを選択します。
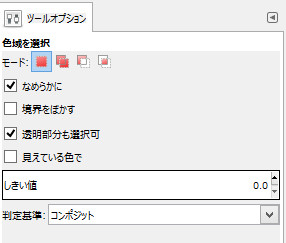
ツールオプションを以下の設定にして白い部分をクリックします。
[色域選択]ツールはクリックした場所の色と同じ色を持つ部分を選択範囲とするツールです。
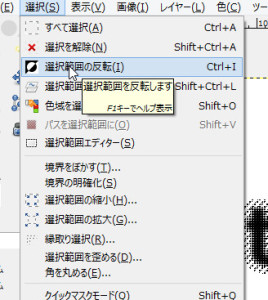
この状態で白い部分をクリックするとハーフトーン化されていない部分が全て選択されるので、選択範囲を反転させてハーフトーンになっている部分を選択します。
選択範囲が文字のドットの部分のみになっていることを確認して下さい。
3枚のレイヤーに色を付けていきます。
色をつけると言うよりは色のバランスをRBGの原色に整えていきます。
1枚目は赤、2枚目は青、3枚目は緑になるように色レベルを調整します。
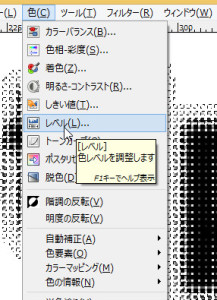
色を調整するレイヤーを選択して、メニューから[色]→[レベル]を選択します。
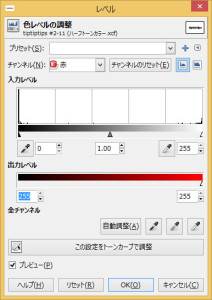
ダイアログが表示されるので、プレビューを確認しながら設定をします。
この設定は選択範囲の黒い部分を赤にするための設定です。
チャンネルを「赤」にして、出力レベルの左側を「255」に設定すると、選択範囲の黒い部分が赤で置き換えられます。
プレビューを確認して「OK」をクリックします。
これと同じように2枚目は青を、3枚目は緑を適応していきます。
上のレイヤーが写っていてプレビューが確認できないときがあるので、レベルの変更が済んでいるレイヤーを非表示にしておくと混乱しません。
これで着色が終了です。[Ctrl+Shift+A]で選択範囲を解除しておきます。
レイヤーモードの変更とレイヤーのずらし
最後にレイヤーのモードを変えて、少しずらすことで色を分離した雰囲気を出します。
複製したレイヤーのモードが「標準」になっていると下のレイヤーが映らず、色を重ねることができません。
まず、ハーフトーンにした3枚のレイヤーモードを変えていきます。
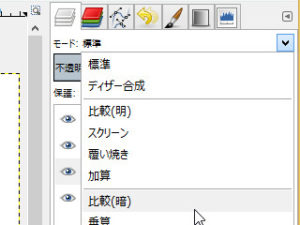
レイヤーのタブでモードを変更するレイヤーを選び、モードを「比較(暗)」に変更します。
これを3枚全てのレイヤーで行います。
一旦文字が黒くなったように見えますが、これが正しい状態です。
ここからレイヤーを少しだけずらして色を分離したような効果をつけます。
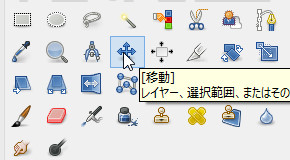
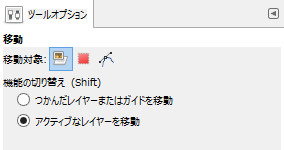
[移動]ツールをクリックしてオプションを設定します。
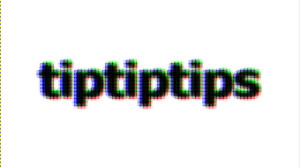
このまま各レイヤーを選択して、少しずつ動かすと色を分離したようなロゴを作ることができます。