GIMPで木目に合わせて擦れたような文字を書く方法のチュートリアルです。
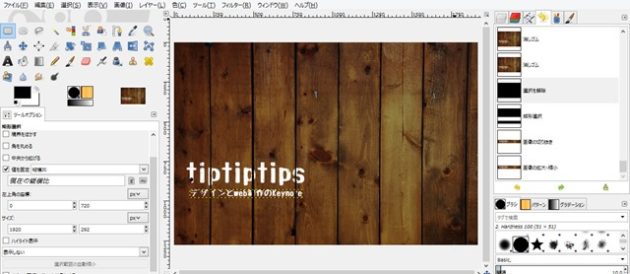
最後に矩形選択をして選択範囲で切り取りをすれば、ヘッダー画像として使うこともできます。
2015.10.02 追記
サムネイルを変更しました。
以下のチュートリアルでサムネイルと同じような画像を作成できます。
デモ映像
素材と文字の準備
背景となる木目調の素材を準備します。
その素材をGIMPで開いて、素材のレイヤーを複製しておきます。
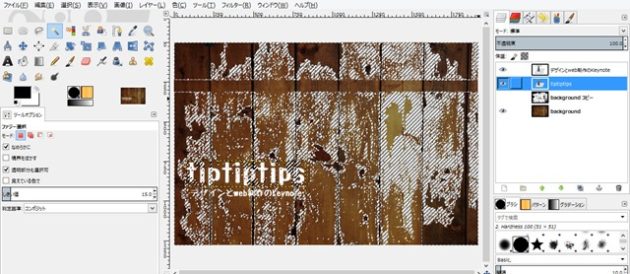
文字を表示させたい場所に文字ツールを使って文字を書きます。
複製したレイヤーが木目に合わせたかすれを表現するレイヤーになります。
文字色は白がオススメ。
木目を付ける
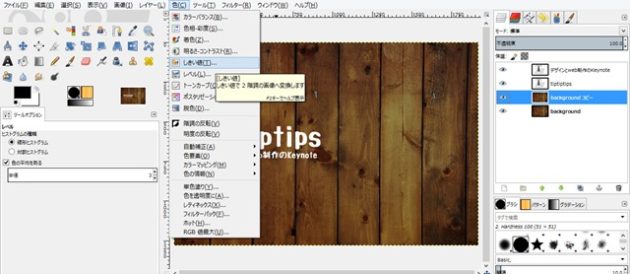
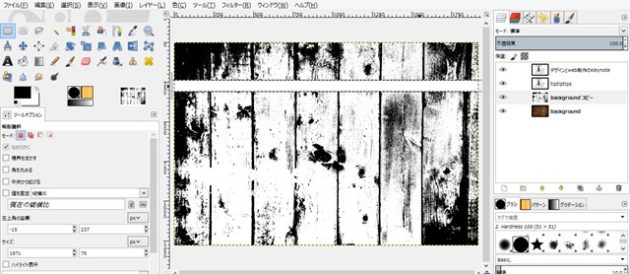
コピーの方のレイヤーを選択して、[色]タブから[しきい値]を選択します。
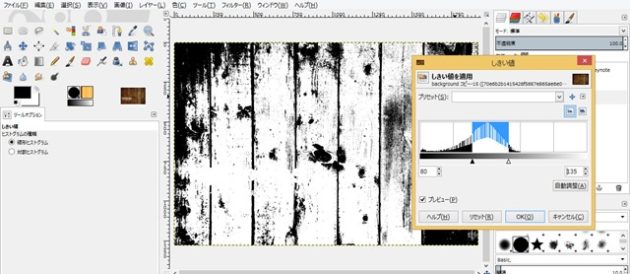
木目になる部分が黒くなるように、しきい値の両端を変更します。
黒い部分は後で文字が消える部分になる。
全体が黒すぎると文字が消えて読めなくなってしまうので注意。
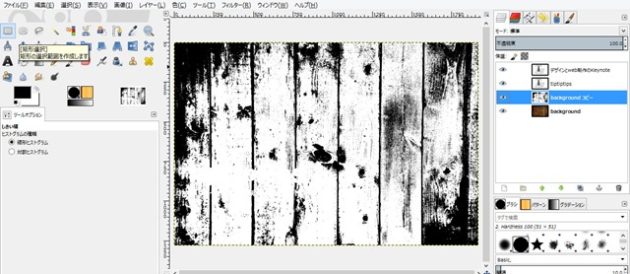
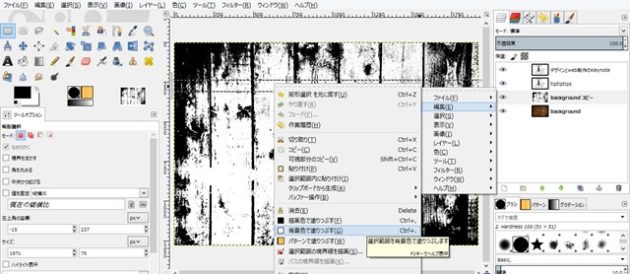
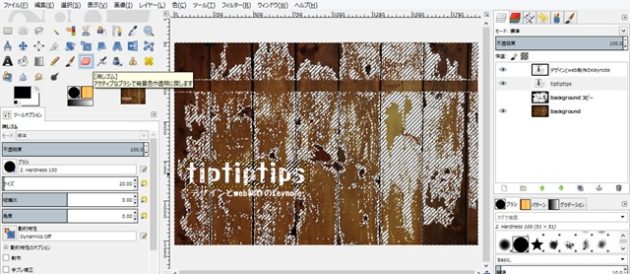
適当な箇所で画像を切断するように矩形選択をする。
選択した矩形で右クリックをして、背景色(白)で塗りつぶす。
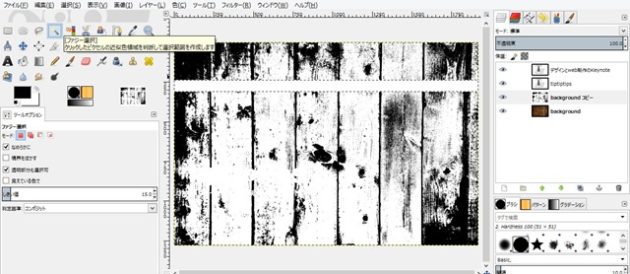
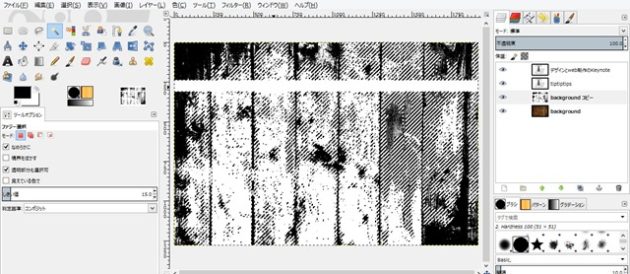
 [ ファジー選択]を選んで、白く塗りつぶした部分を選択する。
[ ファジー選択]を選んで、白く塗りつぶした部分を選択する。
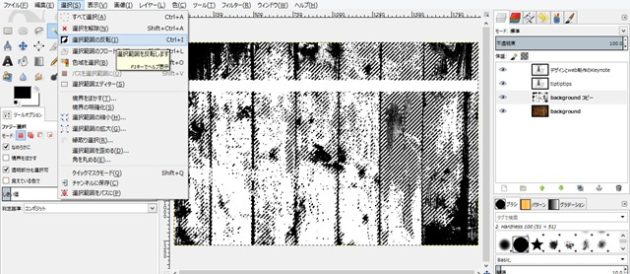
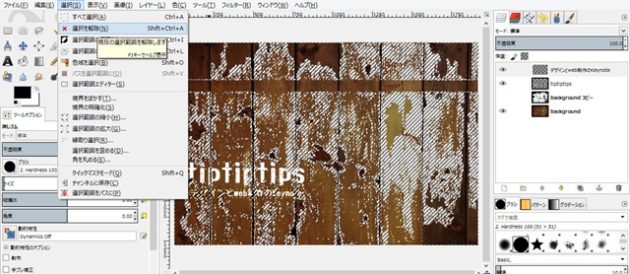
[選択]タブから[選択範囲の反転]を実行する。
レイヤーを非表示にすると、こうなっている。
それぞれの文字レイヤーを選択して、[消しゴムツール]で文字の上をなぞると、選択されている部分だけが消えて、かすれたようになる。
すべての文字レイヤーで作業が終わったら、選択範囲の解除を行う。
コレで完成。