ブログのカスタマイズをするとき、必要なアイコンをいちいち画像化して、フォルダにアップロードするのは手間ですね。
そんなときは「Font Awesome」というアイコンを文字(フォント)として利用できるサービスを導入すると便利です。
例えば、箇条書き(リスト)の頭出しに「」を利用するということもできます。
導入の手順:2ステップでサクッと導入
- 「Font Awesome」からウェブフォントの埋め込みコードを取得
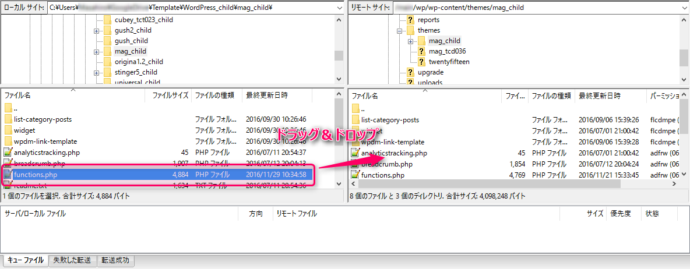
- 埋め込みコードを子テーマの「functions.php」にコピペ
手順はこの2つだけです。
子テーマを利用していない方はこの機会に作っておくことをオススメします。
CSSなどのカスタマイズも簡単になりますし、テーマのバージョンアップをしてもカスタマイズした箇所は引き継がれるようになるので。
[sitecard subtitle=関連記事 url=”https://nahcew.com/wordpress-child-theme/” target=]
では順番にすすめていきます。
「Font Awesome」の埋め込みコードを取得する
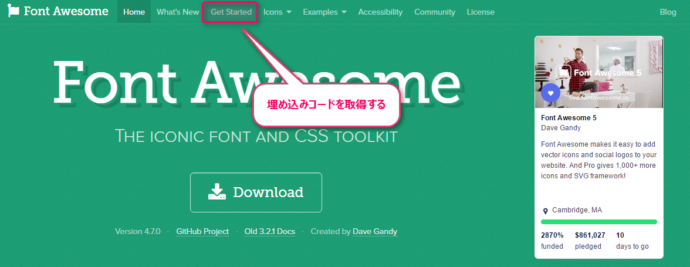
まずはFontAwesomeのホームにアクセスしましょう。
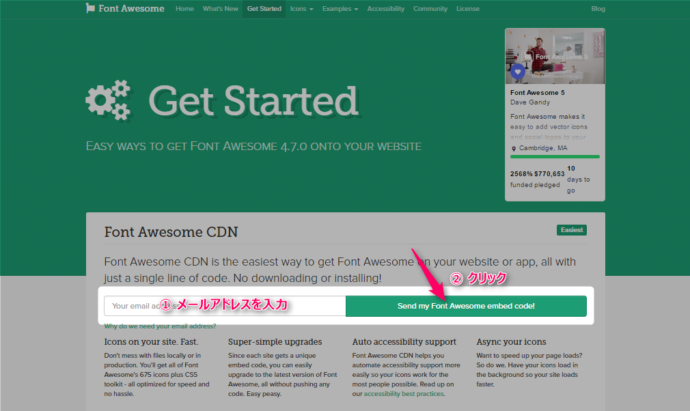
WordPressに導入するためのコードを取得するには「Get Started」に進みます。
メールアドレスを登録すると、自分専用の埋め込みコードがメールで送信されます。
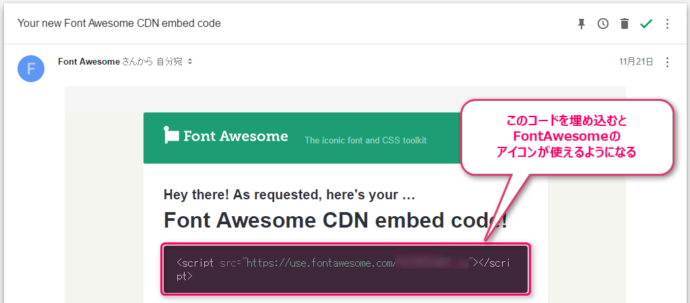
受け取ったメールはこんな感じです。
ここに書かれているコードをサイトのhead内で読み込むと、Font Awesomeのアイコンが使えるようになります。
このメール画面を開いたまま次のステップにいきます。
子テーマの「functions.php」にコードを読み込む設定を追加する
今回はheadタグ内にスクリプトを埋め込むので、WordPressで共通に使われている「wp_head()」という関数に関連付けて読み込むことにします。
なんだか難しく感じるかもしれませんが、やることは「functions.php」を開いて、このコード↓をコピーペーストするだけです。
// FontAwesome アイコンフォントを利用できるようにする
add_action('wp_head', 'script_fa_cdn');
function script_fa_cdn(){
$link = <<<EOT
■メールに記載されたコードをここにコピペする■
EOT;
echo $link;
};
メール記載のコードを入れると、こんな風になります。
// FontAwesome アイコンフォントを利用できるようにする
add_action('wp_head', 'script_fa_cdn');
function script_fa_cdn(){
$link = <<<EOT
<script src="https://use.fontawesome.com/**********.js"></script>
EOT;
echo $link;
};
「functions.php」を保存して、WordPressのサーバーにアップロードすると「FontAwesome」のアイコンが使えるようになります。
これでいつでもアイコンを呼び出せるようになりました。
「Font Awesome」の使い方
冒頭で紹介したとおり、「Font Awesome」はアイコンをフォントとして利用できるようにしてくれる無料のサービスです。
海外のサイトなので英語表記ですが「Examples」や「Icons」を開くと、使用例とアイコンの一覧を確認できます。
- 使いたいアイコンがあるか?
- どんな使い方ができるのか?
はこのページ↑で確認してみてください。
記事中にアイコンを表示させる一番簡単な方法
一番簡単に使う方法は「i」タグを利用した方法です。
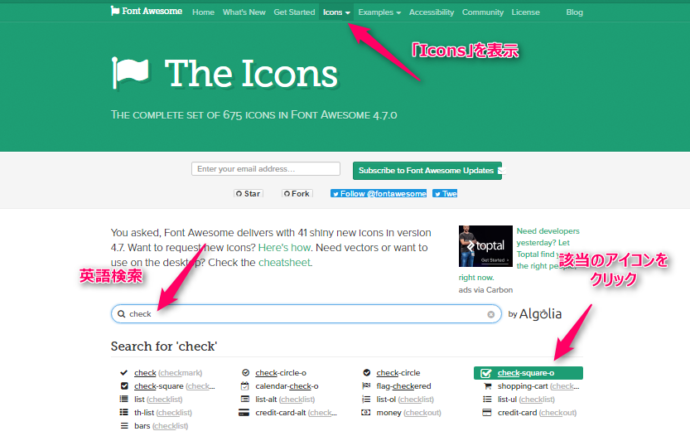
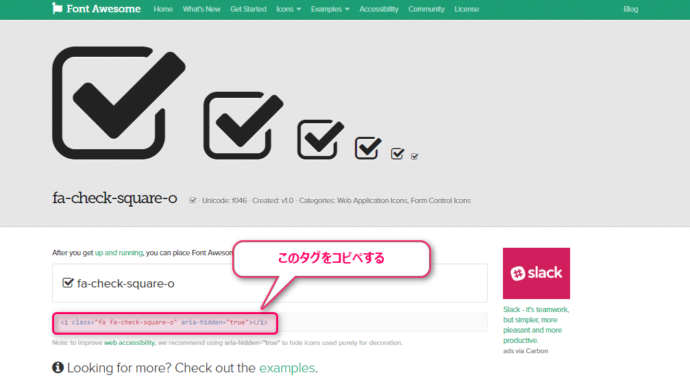
まず「Font Awesome」で使用したいアイコンを検索します。
アイコンの詳細ページにコピペできるタグが書かれているので、コピーします。
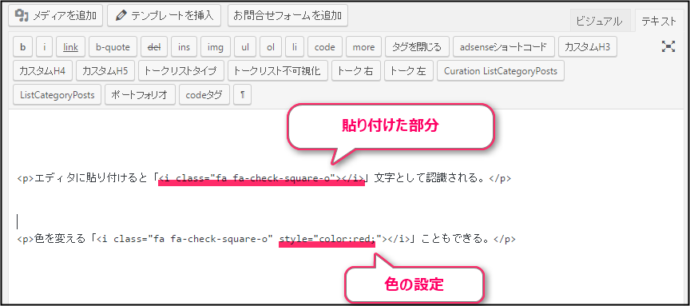
そのタグをそのまま、エディタに貼り付けます。
色を変更するにはタグの中に「styles」を設定すればOKです。
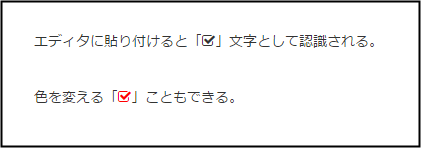
普通の文字と同じように色が変わります。
このままプレビューで確認すると、アイコンが表示されます。
他にもアイコンをGIFアニメーションのように動かしたりもできるので、詳しくは「Examples」を参考にしてみてください。
リストのマークを「Font Awesome」のアイコンに変更するCSS
せっかく「Font Awesome」を使えるようにしたので、冒頭に紹介したチェックリストの作り方を紹介しておこうかと思います。
まずはこの手順↓で設定をしましょう。
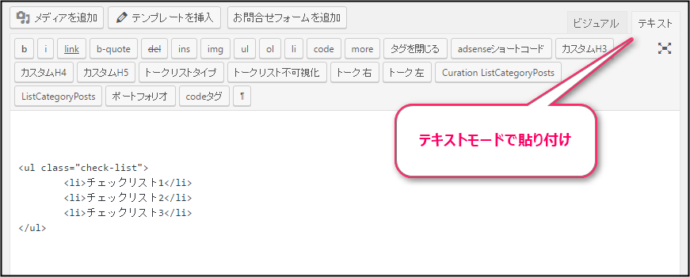
アイコンを使いたいリストの部分にクラスを設定
<ul class="check-list">
<li>チェックリスト1</li>
<li>チェックリスト2</li>
<li>チェックリスト3</li>
</ul>
子テーマのCSSにクラスを設定
.check-list {
list-style-type: none;
}
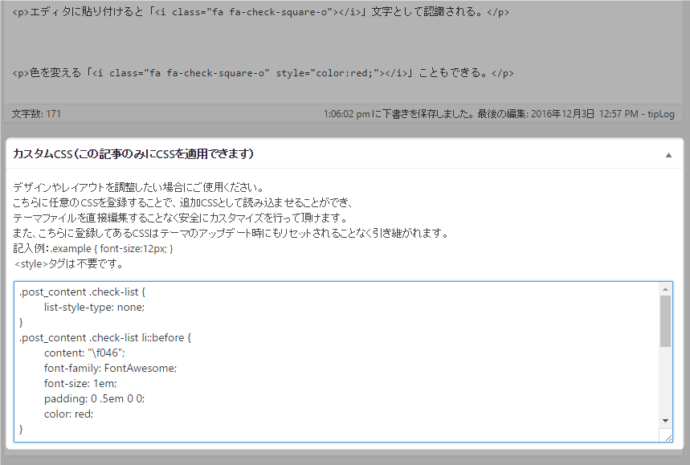
.check-list li::before {
content: "\f046";
font-family: FontAwesome;
font-size: 1em;
padding: 0 .5em 0 0;
color: red;
}
CSSの疑似要素の「before」を使っています。
「before」は元の要素の前に「content」の中身を表示するものです。
今回の場合は「li」要素に「::before」をつけているので、「li」要素の前に出力されます。
content: "\f046"; font-family: FontAwesome;
この部分がウェブフォントを利用している部分です。
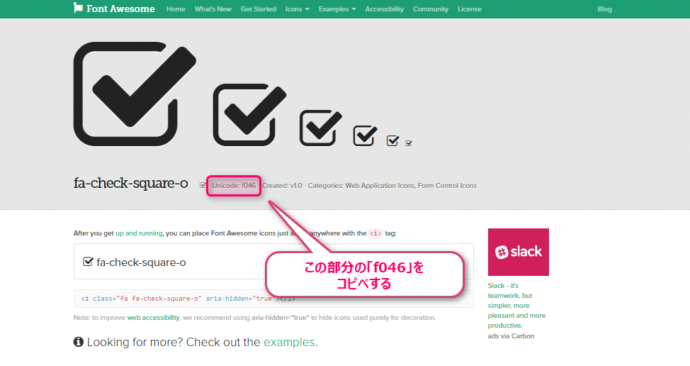
「content」の中身は「Font Awesome」のアイコンページで確認できます。
詳細ページの中に「Unicode:f***」という部分があるので、「f***」の部分をCSSの「content」にコピペします。
コピペしたら、頭にバックスラッシュ「\」をつけます。Windowsの場合は「¥」円マークですね。
content: "\f046";
バックスラッシュがないとうまく表示されないので注意です。
このままプレビューすると冒頭のチェックリストが出来上がっているはずです。
色や大きさ、余白は普段使っているCSSと同じように設定できるので、そのあたりも上手に使うときれいに表示できると思います。
まとめ
- 「Font Awesome」から埋め込みコードを取得する
- 子テーマの「functions.php」でコードを読み込む設定をする
- 記事中で使用したいときは「Font Awesome」の<i>タグをコピペする
- リストで使いたいときはCSSの「before」要素などを使って設定する
プラグインでアイコンを表示する方法もありますが、ページの表示速度を考えると今回の方法の方が有利かと思います。
CSSで使えたりもするので、汎用性が高くておすすめの方法です。
CSSをプレビューしながら編集できる機能
今回のようにWordPressのCSSカスタマイズを子テーマで行う方法は一般的なのですが、いちいち子テーマのアップロードをするのが面倒ですよね。
そこでおすすめの方法としてTCDテーマの「MAG」についている「カスタムCSS」を使った方法があります。
プレビュー用の記事を作って、「下書き保存」と「プレビュー」で確認するという手順です。
本来の使い方とは違いますが、これが結構便利なのです。
では今回はこの辺りで。