Inkscapeで標準的に用意されているページサイズはA4とかB5とかの出版サイズになっているので、作った画像を出力するときには向いていません。
作成した画像をピッタリの大きさで出力するにはページサイズを画像に合わせる処理をします。
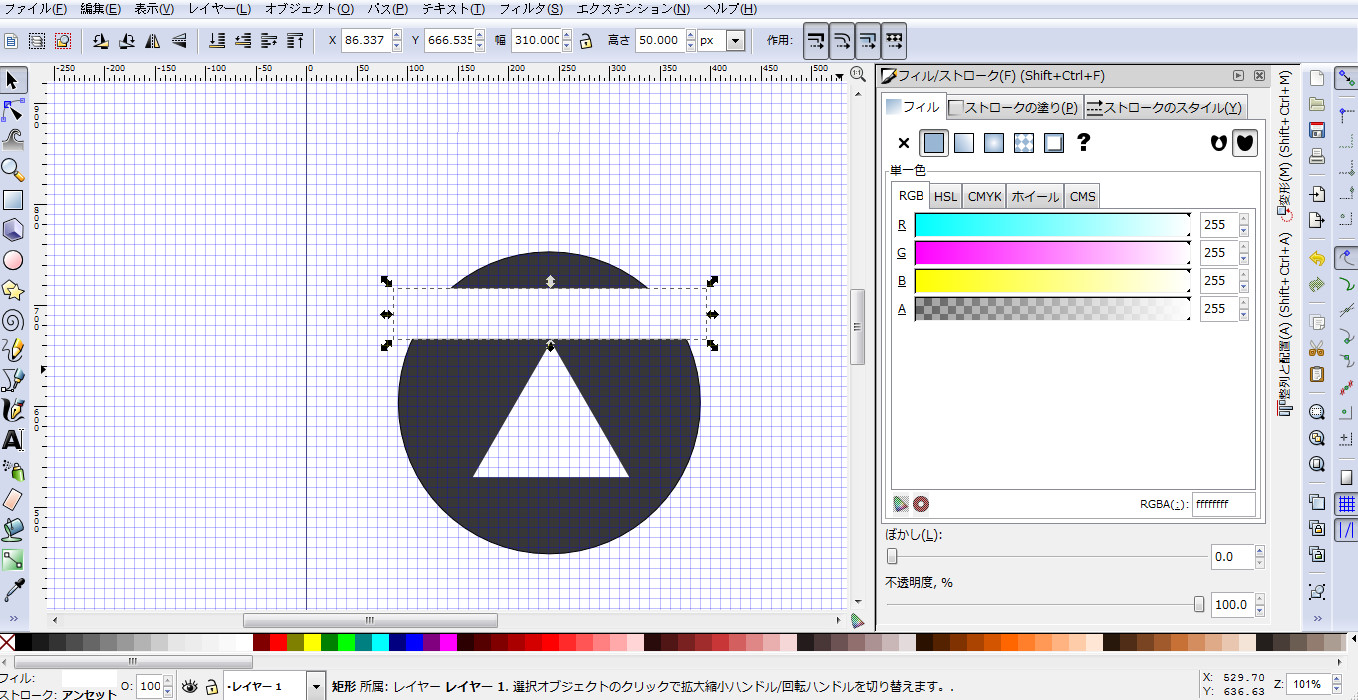
オブジェクトを選択する

はじめに選択ツールでサイズをあわせたい描画が全て含まれるようにドラッグして選択します。
ドキュメント設定をする

メニューから[ファイル>ドキュメントの設定]を選択します。
[Ctrl+Shift+D]でもドキュメント設定を開くことができる
ドキュメントの設定の「カスタマイズ」の欄から「ページサイズをコンテンツにあわせて変更」を選んで開きます。

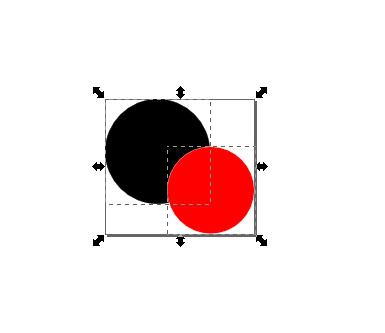
「ページサイズを描画全体または選択オブジェクトにあわせる」をクリックすると、描いた画像のサイズのページが設定できます。

画像のサイズに合わせてページサイズを設定することができました。
画像の上下左右に余白を設定したい場合は「カスタマイズ」のマージンの数値を変更する。
これを画像としてエクスポートすれば、描画した画像の大きさでpng画像として保存できます。