すべてのフォントをインストールして使用する場合と比べて、PCのシステムの負担や起動時のもたつきを抑えることができるので、ぜひ活用してほしい機能です。
ここでは、その使い方と、利用時の注意点をお話します。
ちなみに、バージョン0.92系までのInkscapeでは、システムファイルを書き換えるようなトリッキーな方法でしかフォント専用フォルダを利用できませんでした。
[sitecard subtitle=関連記事 url=https://nahcew.com/inkscape-adding-font-folder/ target=]
正式リリースの1.0系からは、Inkscapeの設定画面からフォント専用フォルダを利用することができるようになったので、利便性が向上しています。
Inkscapeでの設定箇所
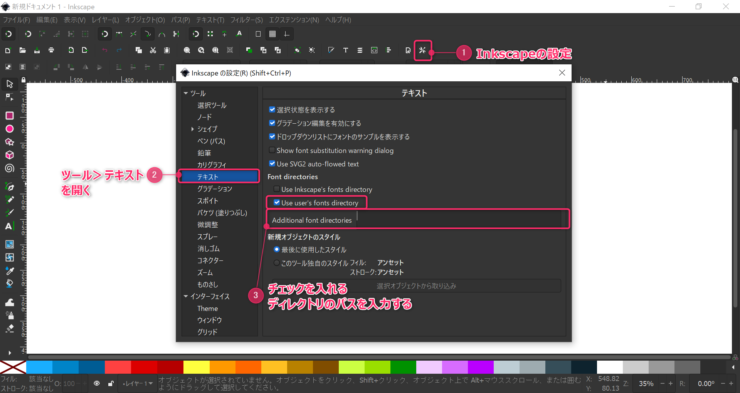
設定箇所は[Inkscapeの設定 > ツール > テキスト]の中段にあります。
「Use user’s fonts directory」のチェックを「On」にします。
「Additional fonts directories」の右側がフォントディレクトリのパスを入力する欄になっています。
フォントディレクトリのパスを取得する
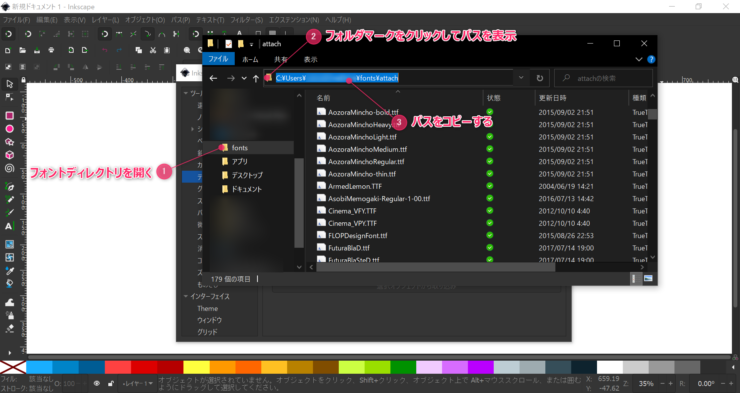
フォントディレクトリのパスを取得するには、フォントを読み込みたいフォルダを表示させて、アドレスバーにディレクトリのパスを表示させます。
表示させたパスをコピーします。
Inkscapeにフォントディレクトリを設定する
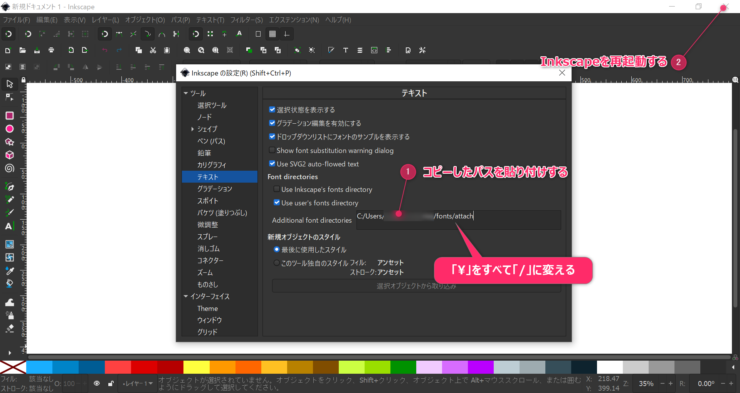
フォントディレクトリを入力する箇所にコピーしたパスを貼り付けします。
Windowsではパスに「\」(円・バックスラッシュ)が含まれていて、そのままでは機能しないため、すべて「/」(スラッシュ)に変更します。
完了したら、Inkscapeを再起動します。
フォントディレクトリ内のフォントが使えるようになった
フォントディレクトリのフォントがInkscapeで読み込まれるようになりました。
以前の設定方法に比べると、かなり簡単にフォント専用フォルダを使用することができるようになりました。
フォント管理に困っているようならぜひ活用してみてください。
では今日はこのあたりで。