「ロゴ作成の勉強ってどうやってすればいのー?」
と、よく自分でも考えているのですが、やっぱり誰かが作ったロゴをまねして作るのが一番いい気がします。
すでに完成されたロゴを自分の手でリメイクすることで、デザインのレパートリーを増やしていくというイメージです。
そんなわけで、今回は「とあるのロゴジェネレーター」をもとにinkscapeでロゴ作成をしてみました。
手順とその技法をご紹介します。
完成形イメージ
このロゴはネット上でパロディを楽しむために作られた「とあるさくらのジェネレーター」というもので作成したものです。
元ネタは「とある魔術の禁書目録」というライトノベルを原作としたアニメのロゴです。
ジェネレーターだとバランスが崩れていますが、本家のロゴを見ると絶妙なバランスのもとで成り立っている気がします。
文字の配置が独特なんですが、それでいてバランスを崩していないあたりが良いですね。
このあたりを意識してinkscapeで作成してみます。
文字の配置とサイズ変更
ロゴ自体がほとんど文字で構成されているので、文字の配置とサイズ変更が作業の全般を占めます。
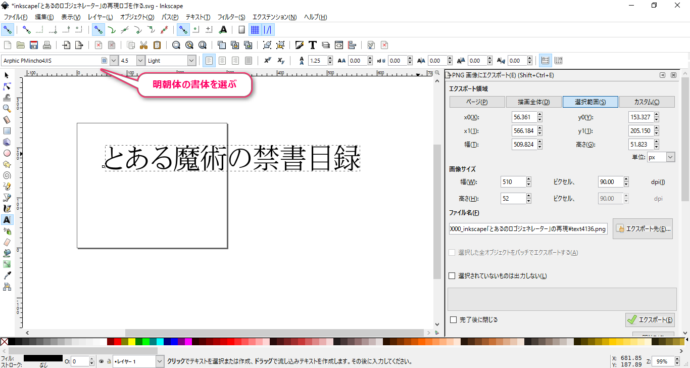
まずはテキストツールで基本の文字を全部打ち込みます。
「とある魔術の禁書目録」ととりあえず打ち込んで進めていきます。
本家のロゴが明朝体なので、明朝体のフォントで打ち込みます。
テキストの下準備
打ち込んだテキストオブジェクトのままでは、1文字ずつの配置変えやサイズ変更ができないので、ちょっと下準備をします。
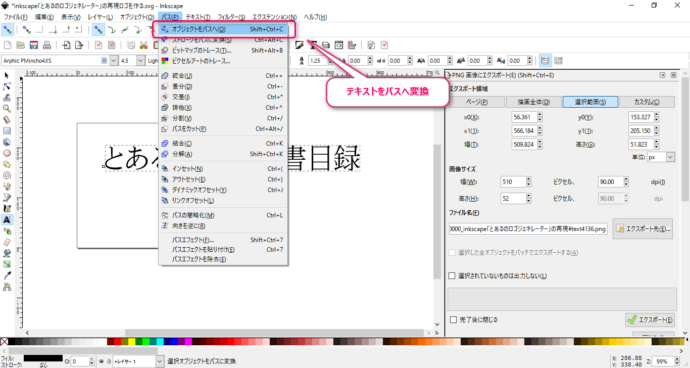
テキストのパス化
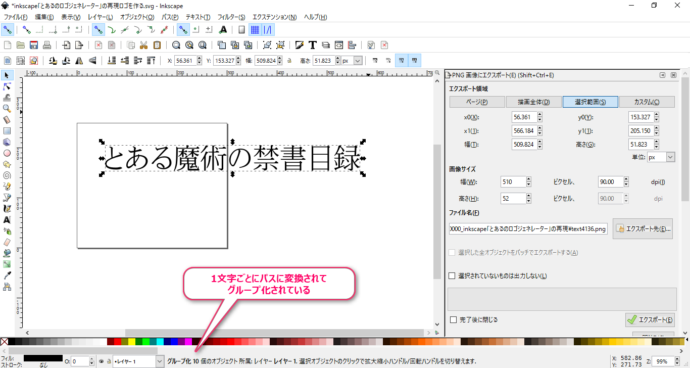
テキストオブジェクトからパスへ変換すると・・・
1文字ごとにパスに変換され、グループ化されます。
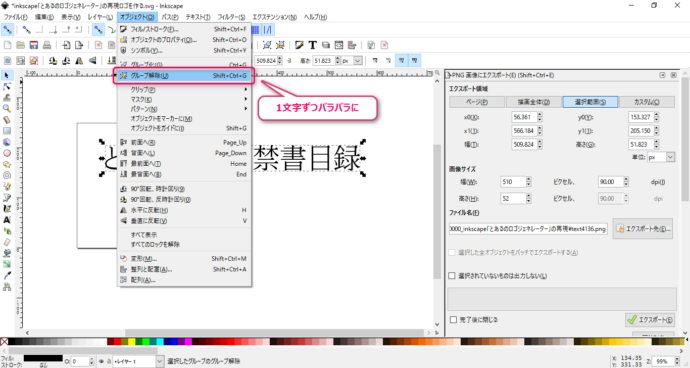
グループ化の解除
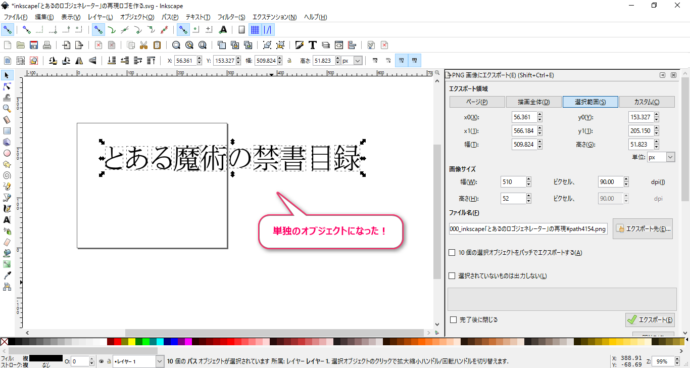
グループ化を解除すると選択ツールで自由に配置・サイズを変えることができます。
これで下準備完了!
配置を決めてサイズも一緒に調整しちゃいましょう
ここからは本家のロゴに見習って配置とサイズを変えていきます。
基本は選択ツールで文字の移動とサイズ変更をするだけです。
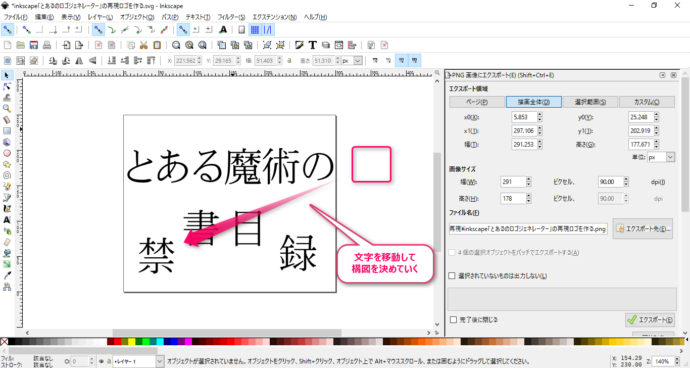
配置を決める
元のロゴに近い位置までまずは移動していきます。
このあたりはカンでやっても大丈夫です。
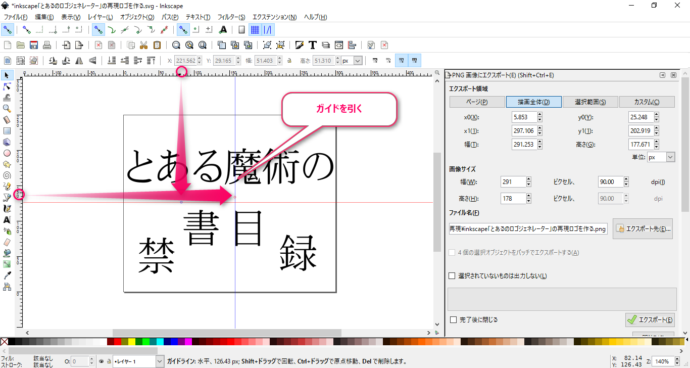
きっちりしたいなら、ガイドを作って配置の調整
枠外からクリックドラッグでガイド線を引くことができます。
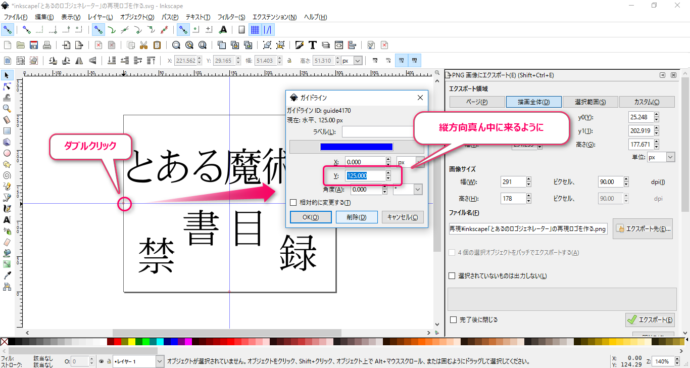
ガイドをダブルクリックするとページに対してきっちり真ん中を指定することもできます。
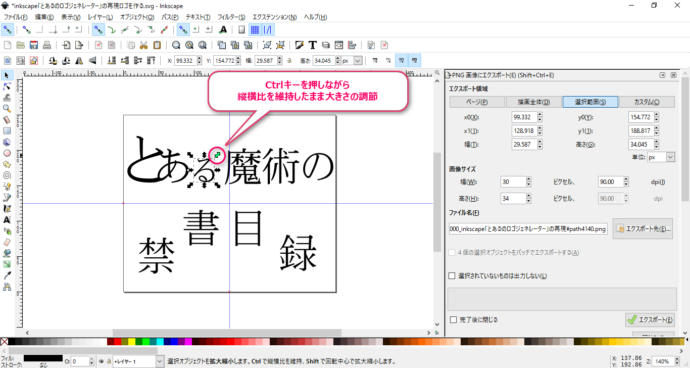
サイズを変えながら再配置していく
サイズを変えながら位置を調整して、ロゴの形にしていきます・・・
フォントの崩れを防止したいので、なるべく縦横比は維持したままサイズ変更した方がいいです。
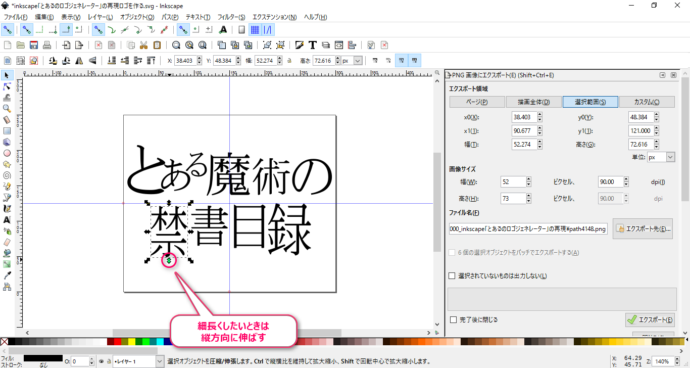
でも、たまにフォントを細長くしたり・・・
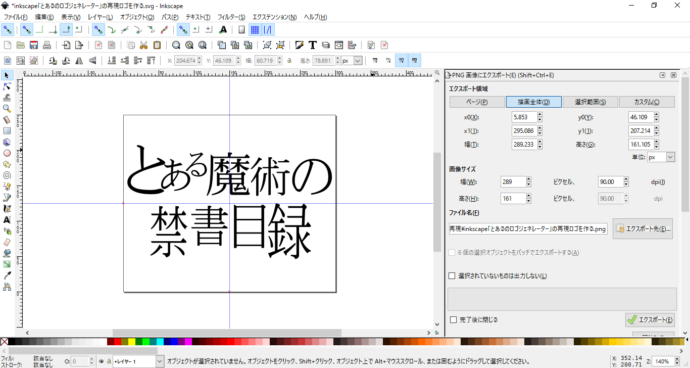
こんなもんかな!
という感じで配置は終了です。
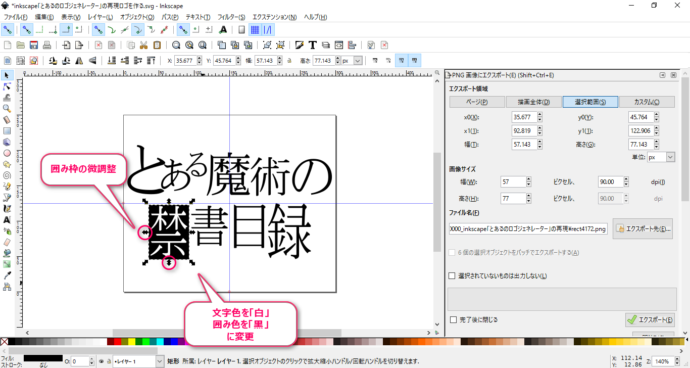
「禁」の白抜き囲み文字を作る
このロゴの最大の特徴と言ってもいい部分を作っていきます。
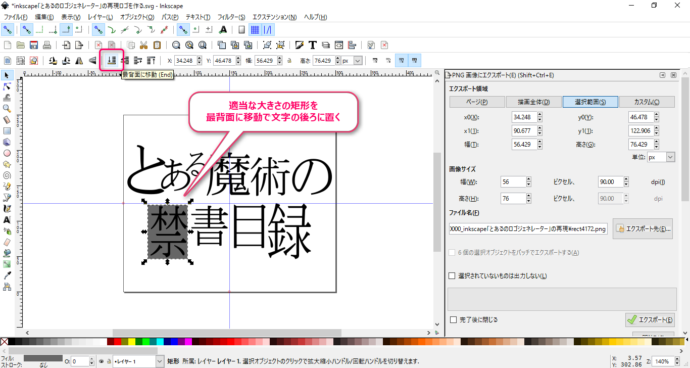
矩形と文字を重ねる
矩形は文字の後ろに来るように、最背面へ配置しておきます。
白抜きに変更
文字と矩形をそれぞれ選んでフィルを設定すれば、一旦白抜きのイメージができます。
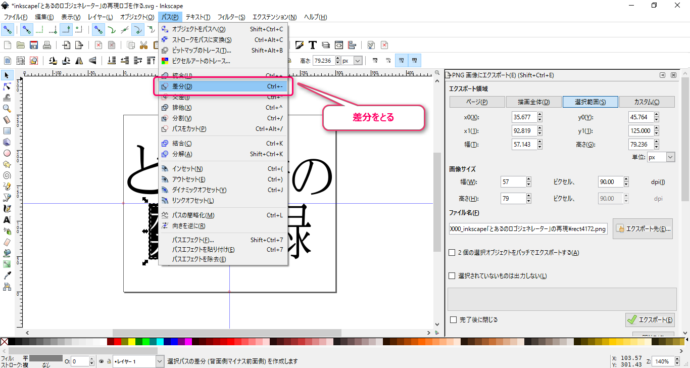
パスの差分で矩形と文字を1つのパスに
文字と矩形をShiftキーを押しながら、両方とも選択状態にして差分を取ると、1つのパスになります。
これで「禁」の部分も完成しました!
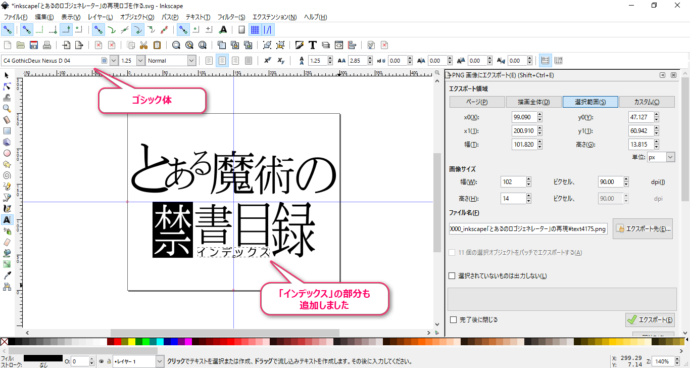
ちょっと修正で「インデックス」の部分を追加しました
グラデーションをかける
最後に全体のグラデーションをかけて完成になります。
全体のグラデーションをかけるために、まずは一つのパスに統合しなければいけません。
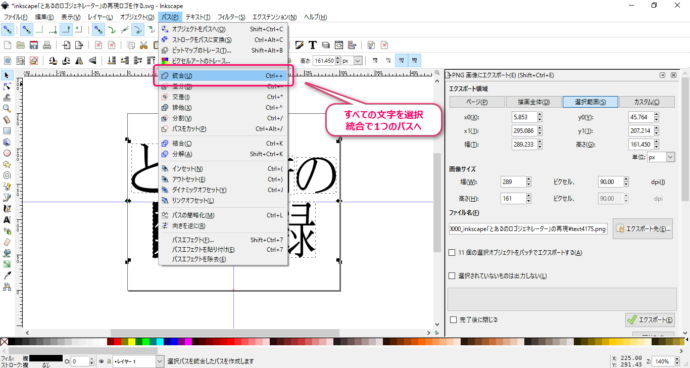
全部の文字を1つのパスへ統合
文字を全て選択した状態で、パスの統合を実行します。
全体を1つのオブジェクトとして、グラデーションなどの操作ができるようになります。
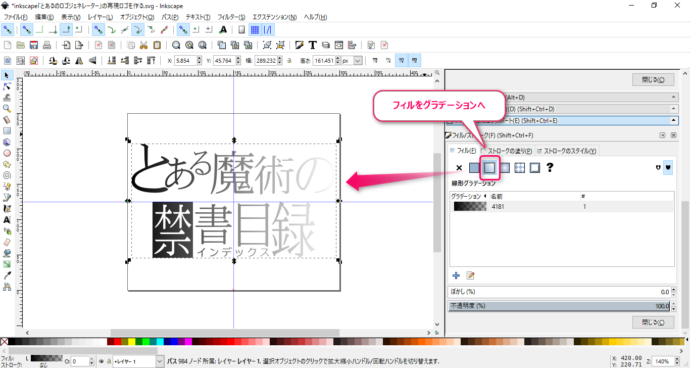
フィルにグラデーションを設定する
フィルにグラデーションを設定するとデフォルトのグラデーションが設定されます。
モノクロのグラデーションを編集して、とあるのロゴのような色味に変えていきます。
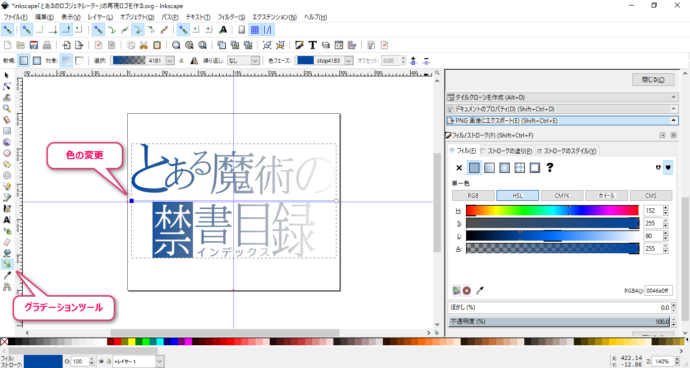
グラデーションの編集
グラデーションツールに切り替えて、グラデーションのハンドルをクリックします。
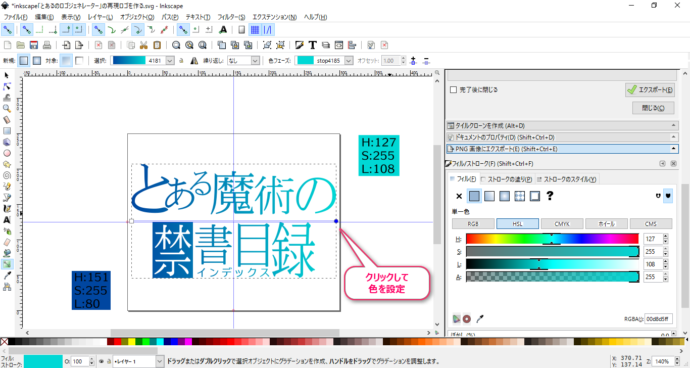
クリックしたハンドルの色をフィルの設定から変更できます。
反対側のハンドルも色を変更しておきます。
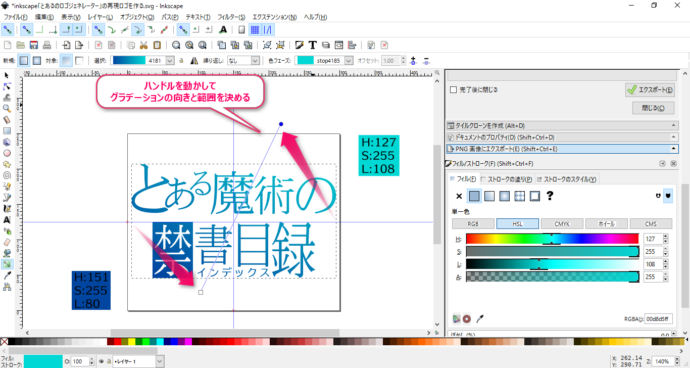
グラデーションの向きを変える
マウスで動かして、右斜にグラデーションがかかるように調整します。
ハンドルを対称になるようにすると、淡い色の部分(HSL:127,255,108)が広くなってしまって読みづらくなります。
そこで、淡い色の部分が少なくなるように長めに伸ばしてあります。
完成!!!
最後にエクスポートして完成!
お疲れ様でした。
あとがき
とあるのロゴをinkscapeで再現するために
- パスの差分や統合など基本操作
- ガイドの引き方
- グラデーションのかけ方
この3つをサラーッと使ってみました。
本当に基本的なことばかりでしたが、これだけ単純なスキルでもロゴを作ることは難しくないですね。
グラデーションのかけ方はアイコン作成などでも使えるので、ぜひ覚えておくといいと思います。
では今回はこのあたりで。
使用したフォント素材
ここに収録されている
- Arphic 明朝体 L
- TYPE C4 ゴシック・ドゥ NEXUS 04

を使用しています。