「ドットパターンを作る」って聞いて、難しく感じる人が多いような気がするのですが、inkscapeで作るときは【タイルクローン】と【再スタック】を上手に使うとデザイン初心者でもある程度のものが出来上がります。
どちらも自動計算でドットを配置してくれるので、頭を悩ませることも少ないかなと。
この方法でオリジナルのドットパターンづくりに挑戦してみてはどうでしょうか?
サンプルも用意しているので確認してみてください。
この記事は2016年12月11日に再編集しました。
サンプルのダウンロード
パターンをSVGとPNGで配布しますので、参考までにどうぞ。
[wpdm_package id=4282 template=”link-template-default-ext.php”] [wpdm_package id=4284 template=”link-template-default-ext.php”]似たようなものならこの方法でいくらでも作ることができます。
タイルクローンがよくわからないという方は、こちらを先にどうぞ。
では進めていきます。
タイルクローンでドットを並べる
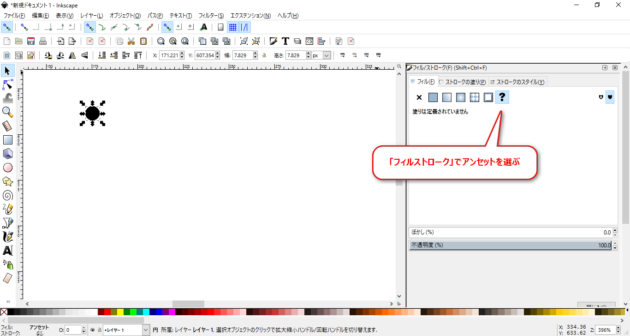
はじめに基本となるドットを作ります。

フィルの設定は「アンセット」にしておきます。
この設定、あとで色をランダムにして、クローンを作るときに必要になるのです。
これ結構重要ですね。序盤ですけど。
ランダムなタイルクローンを作る
作ったドットをオリジナルにして、サイズと色がランダムなタイルクローンを作ります。
タイルクローンを開いて設定していきます。
まずはこのとおりやってみると、感覚がつかめるかなと思います。
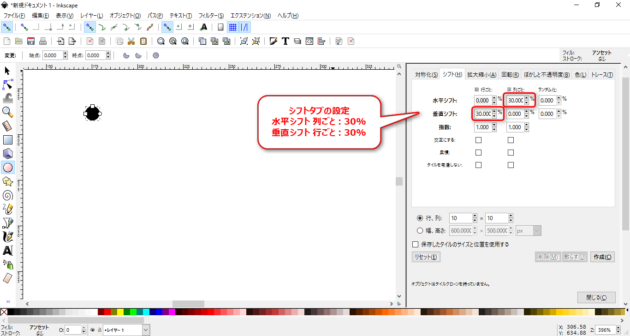
対称化・シフトタブ
【対称化】を「P1:シンプル移動」、【シフト】を水平・垂直どちらも「30%」に設定します。

ここで設定する【シフト】はドットの大きさによって変える必要があります。
今回はドットの大きさを最大で「30%」まで大きくするのでこの設定にします。
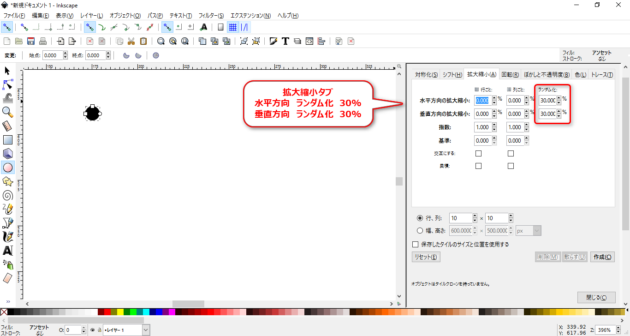
拡大縮小タブ
【拡大縮小】は「ランダム化」の水平・垂直をどちらも「30%」に設定をします。

【拡大縮小】の設定を「50%」など別のサイズに設定にする場合は、シフトの設定も「50%」にしておくと、ドットが重ならずに綺麗に並びます。
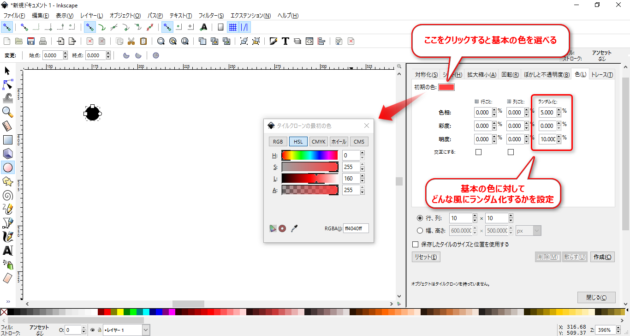
色タブ
【色】の「初期の色」から1色選び、「ランダム化」の数値をHLSで設定します。

「初期の色」を基準にして、色相(H)・輝度(L)・彩度(S)を別々にランダム化できます。
今回はランダム化の欄に
- 色相 5%
- 彩度 0%
- 明度 10%
の設定をしました。
彩度もランダム化すると、グレーが混ざった濁り気味の色が出来上がってしまうので、0%にしてあります。
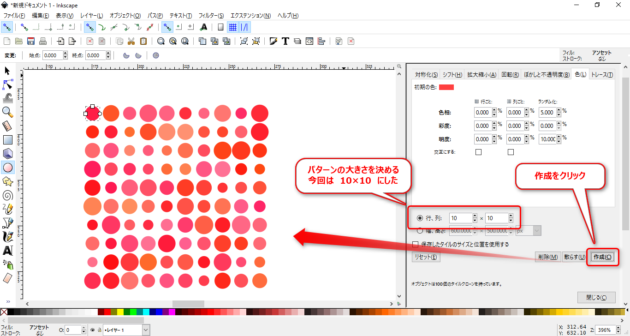
最後にタイルの大きさを決めて、クローンを作成します。

ここまでで1つ目のドットパターンが出来上がります。
パターンの【行列数(10×10のところ)】を増やすと、パターン化したとき更にランダムなドットになります。
逆に少なくすると、繰り返しがわかりやすくなって規則正しい感じがします。
この辺りは好みに合わせていろいろ試してみてもいいと思います。
複数のタイルクローンを作って重ねる
同じ要領でタイルクローンを作る工程をあと2回繰り返して、タイルクローンを重ねていきます。
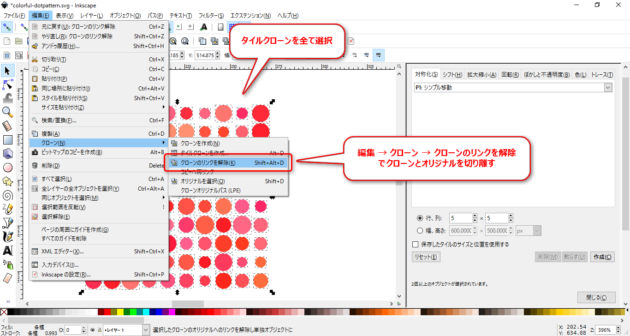
まずは1つ目に作ったクローンからオリジナルのドットを切り離します。
作ったクローンを全て選択して、クローンのリンク解除をします。

リンクを解除することで、同じ位置から別のクローンを作ることができます。
このれによって中心合わせなどの余計な作業が必要なくなります。
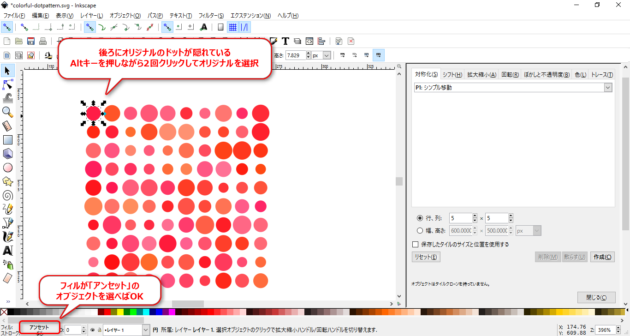
リンク解除したオリジナルのドットを使って再度タイルクローンを作ります。
オリジナルのドットはクローンの下に隠れているので、Altキーを押しながら2回クリックして選択状態にします。

オリジナルの円を選べているかわからないときは、左下のステータスバーを確認します。
フィルが「アンセット」になっていればオリジナルを選んでいる状態です。
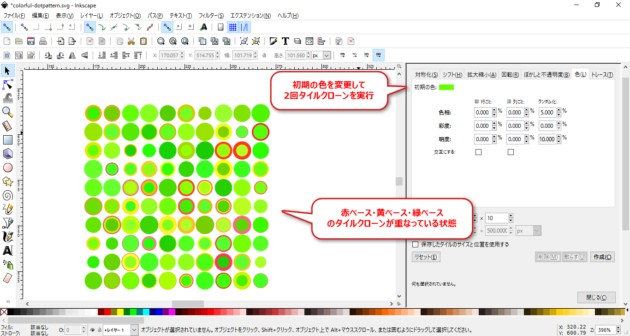
ここまでと同じ手順で、初期の色だけを変えたタイルクローンを2回作ります。

タイルクローンを作るたびにクローンのリンクを解除して、全部で3種類のクローンが重なっている状態にします。
一番最後に作ったクローンが最前面に来ていればOKです。
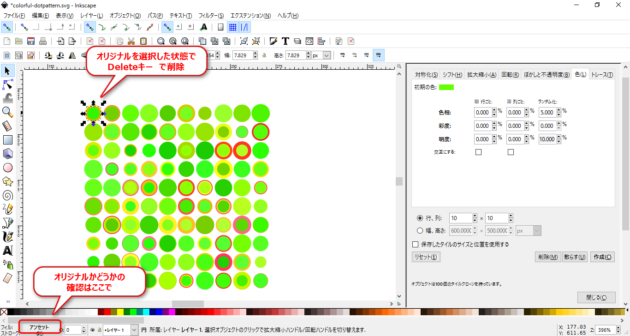
ここまで出来たらオリジナルのドットは邪魔になるので、削除しておきます。

さっきと同じ手順でAltキーを押しながらオリジナルが選択されるまでクリックします。
選択できたら、Deleteキーで削除します。
ドットの重なりをエクステンションで並べ替える
このままでは作った順にドットが重なっていて、ドットの大小を利用できていません。
この重なり具合を調整していきます。
手作業で自分のセンスを活かすというのもありですが、かなり時間がかかるのでエクステンションを活用します。
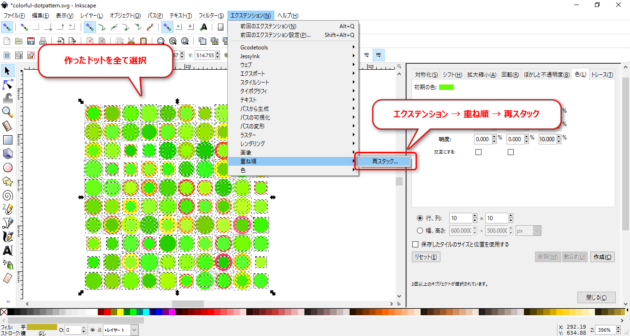
ドットを全て選択して、エクステンションから「再スタック」を選びます。

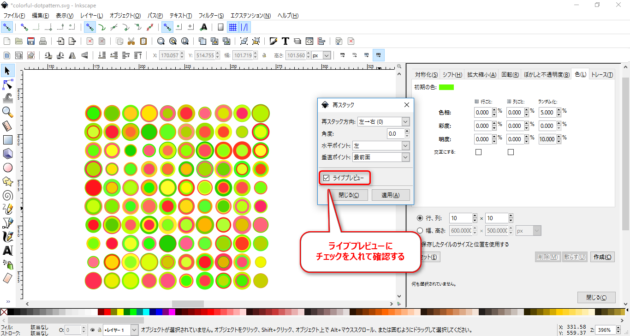
エクステンションが開いたら「ライブプレビュー」にチェックを入れて結果を確認しながら作業します。

デフォルト状態でも重なりが変更されるのですが、目がチカチカする感じになっています。
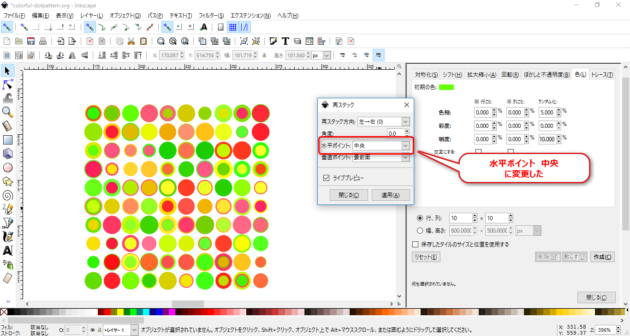
これは「水平ポイント」を変更するとだいぶ良くなります。

今回の場合は、水平ポイントを「中央」にして確定すれば良さそうです。
この辺りはちょっと感覚的な部分なので、いろいろ試すといいと思います。
この状態で「適用」をクリックして確定させてドット自体の作成は終了です。
上下左右につながるように編集する
ドットの作成はほぼ終わりましたが、綺麗なパターンに仕上げる作業をしていきます。
綺麗につながるパターンのためには
- 列の一番左と一番右が同じドット
- 行の一番上と一番下が同じドット
になる必要があります。
作業としては
- 一番右のドットを一番左のドットのコピーで置き換える
- 一番下のドットを一番上のドットのコピーで置き換える
の2つです。
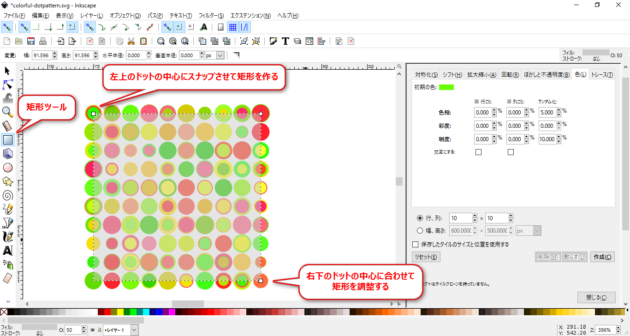
はじめにガイドとなる矩形を作っておきます。

作業がしやすいように、矩形の不透明度を50%にしてます。
矩形の開始点を左上のドットの中心にスナップ、矩形の終点を右下のドットの中心にスナップして作ります。
あとで、パターンの切り取りにも使えるので、一石二鳥です。
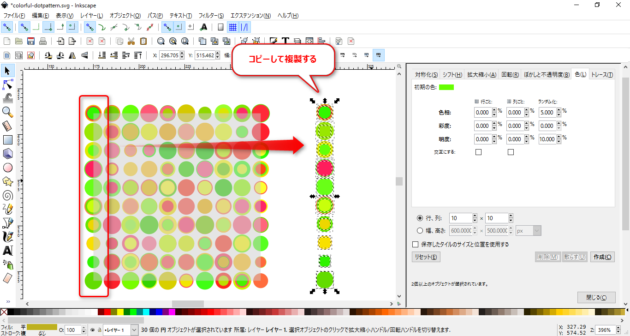
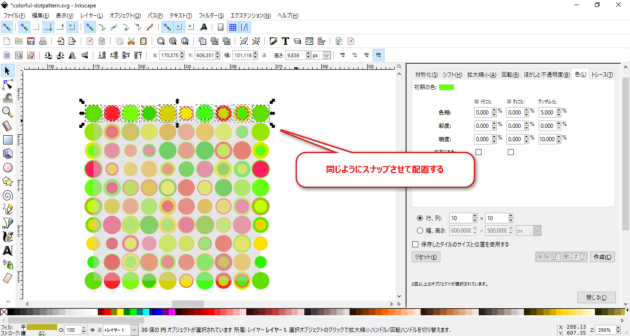
次に左側のドットをコピーして置いておきます。

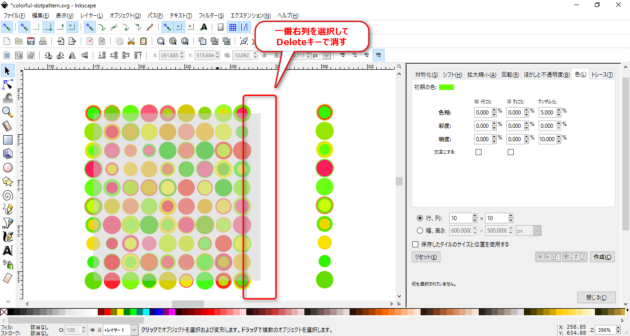
右側のドットを削除します。

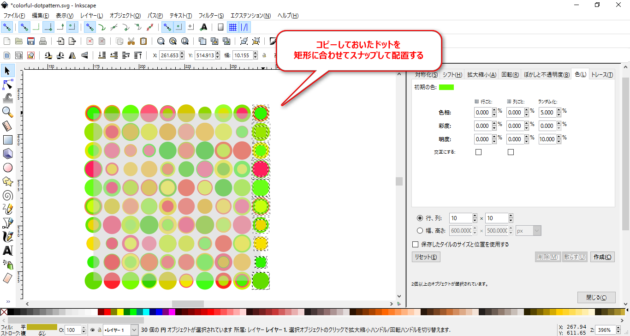
矩形の右上にコピーしたドットの一番上の中心がスナップするように配置します。

これで左右を同じドットにすることができます。
同じ要領で上のドットと下のドットを同じドットに置き換えます。

これでドットの調整が終わりました。
矩形で切り抜いてパターンにする
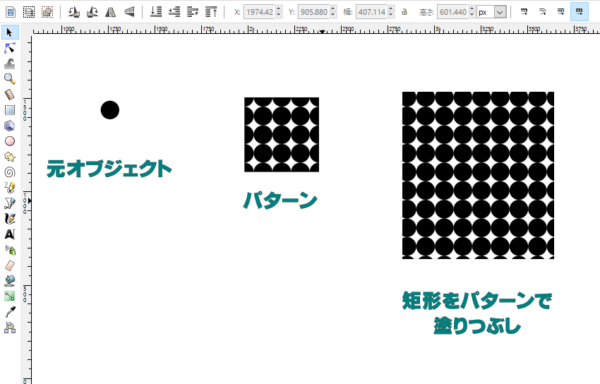
出来上がったドットを矩形で切り取ることでパターンとして利用できます。
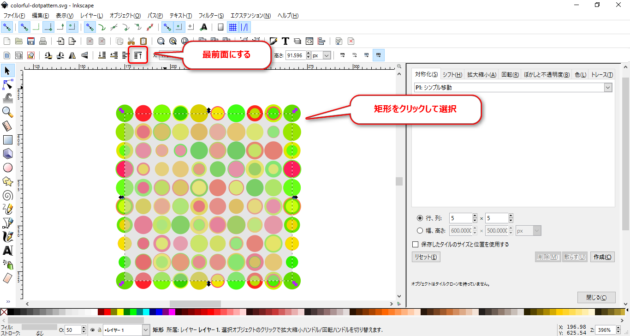
まずは矩形が画面の一番上に来るように重ね順を変えます。

コピーして位置を調整したドットは矩形の前面に配置されているので、矩形を最前面に配置する処理をしました。
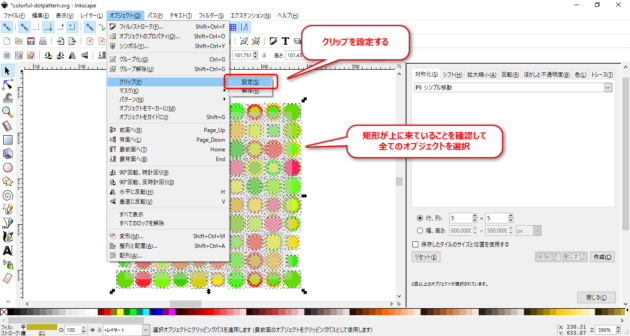
矩形が一番上に来たら、ぜーんぶドッラグして選択します。
選択した状態でクリップをせっていすると。。。

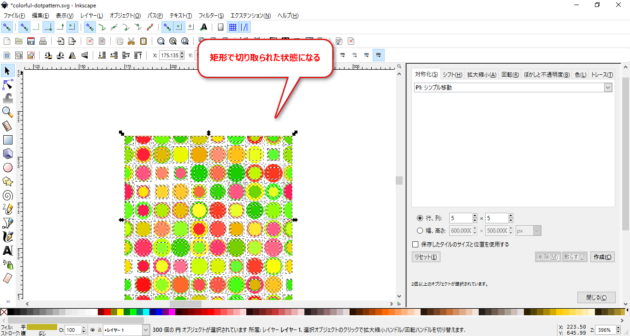
矩形で切り取られた雰囲気になります。

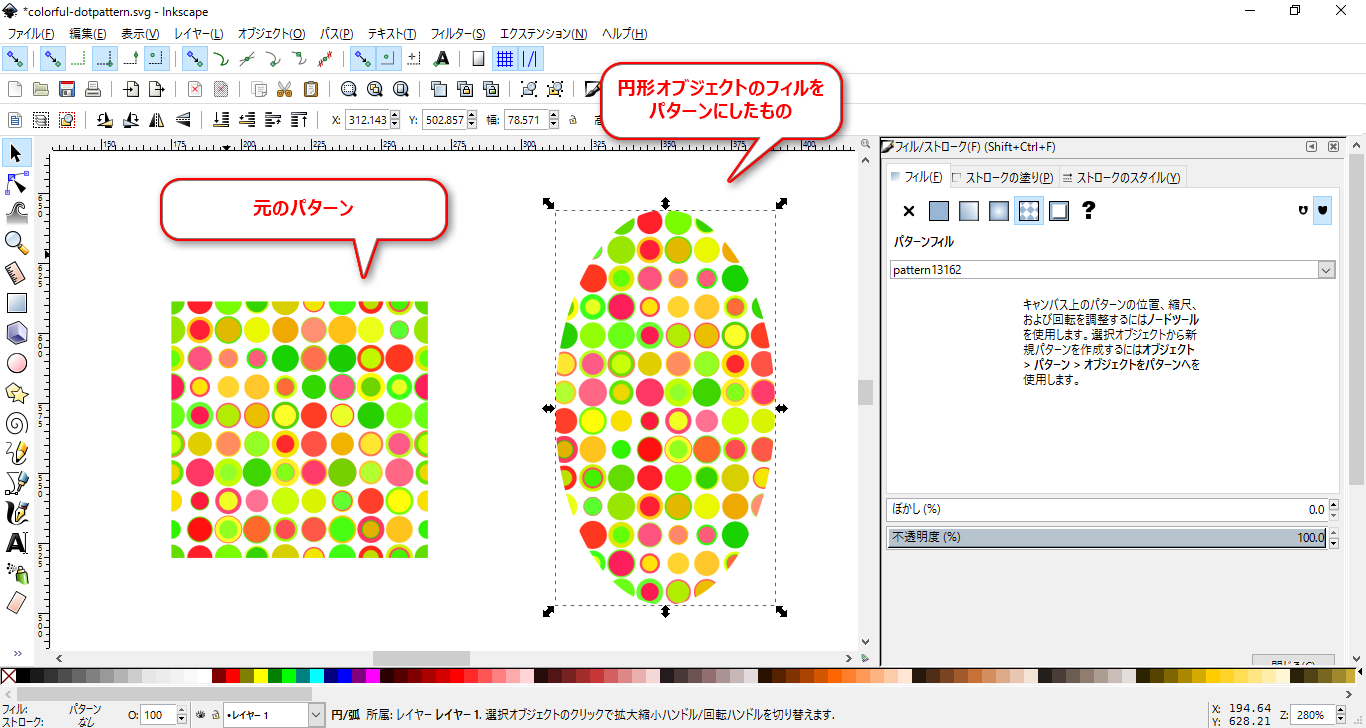
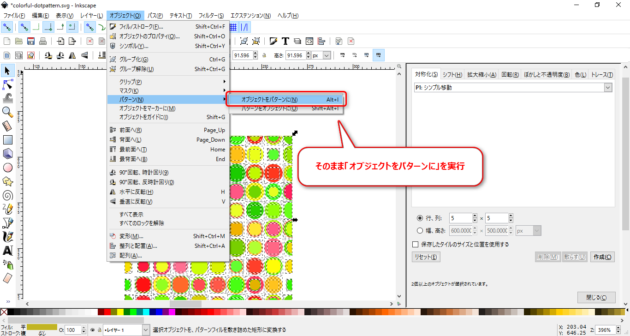
この状態のままパターンへ変更します。

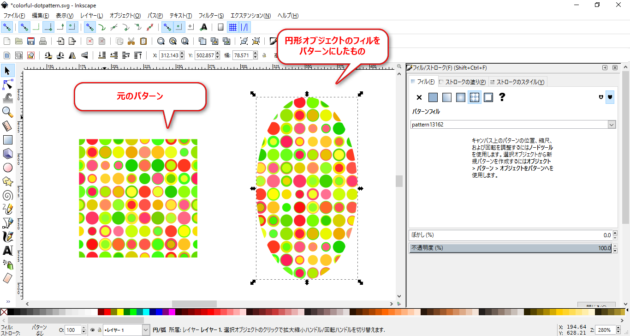
パターンが出来上がったら、どんなオブジェクトでもパターンを使えるようになります。

パターンをフィルとして設定するときは「pattern-*****」の名前がついたパターンを選べばOKです。
ここまでで作り方のチュートリアルは終了です。
あとは好きなようにアレンジして素材作りに活かすというのもありですね。
あとがき
inkscape自体は高機能なのですが、使う人間が「何を作るのか?」を考えられないと、道具としては使いようがありません。
結局はアイディアがあるとか、完成形のイメージとか、コンセプトとかが重要になります。
アイディアについてはこちらの本が参考になります。
Inkscapeでどのようなことができるかとか、他の記事をお探しであれば
こちらの記事にまとめているのでご参考までに。