GIMPとInkscapeを利用してデザイントレースをしました。
見本は化粧品系のデザインで、こちらをデザイントレースして、細かな装飾などの作り方も勉強しようという試みです。
素材集めや素材加工などのあたりも細かく記載したので、参考にしていただければと思います。
つくるもの
完成形はこちらです。

シンプルなツートーンのデザインを制作します。
二等分割のレイアウトはいろいろな場面で使いやすいので、こういうレイアウトを手を動かして作ってみるのもいいですね。
では始めて行きます。
素材集め
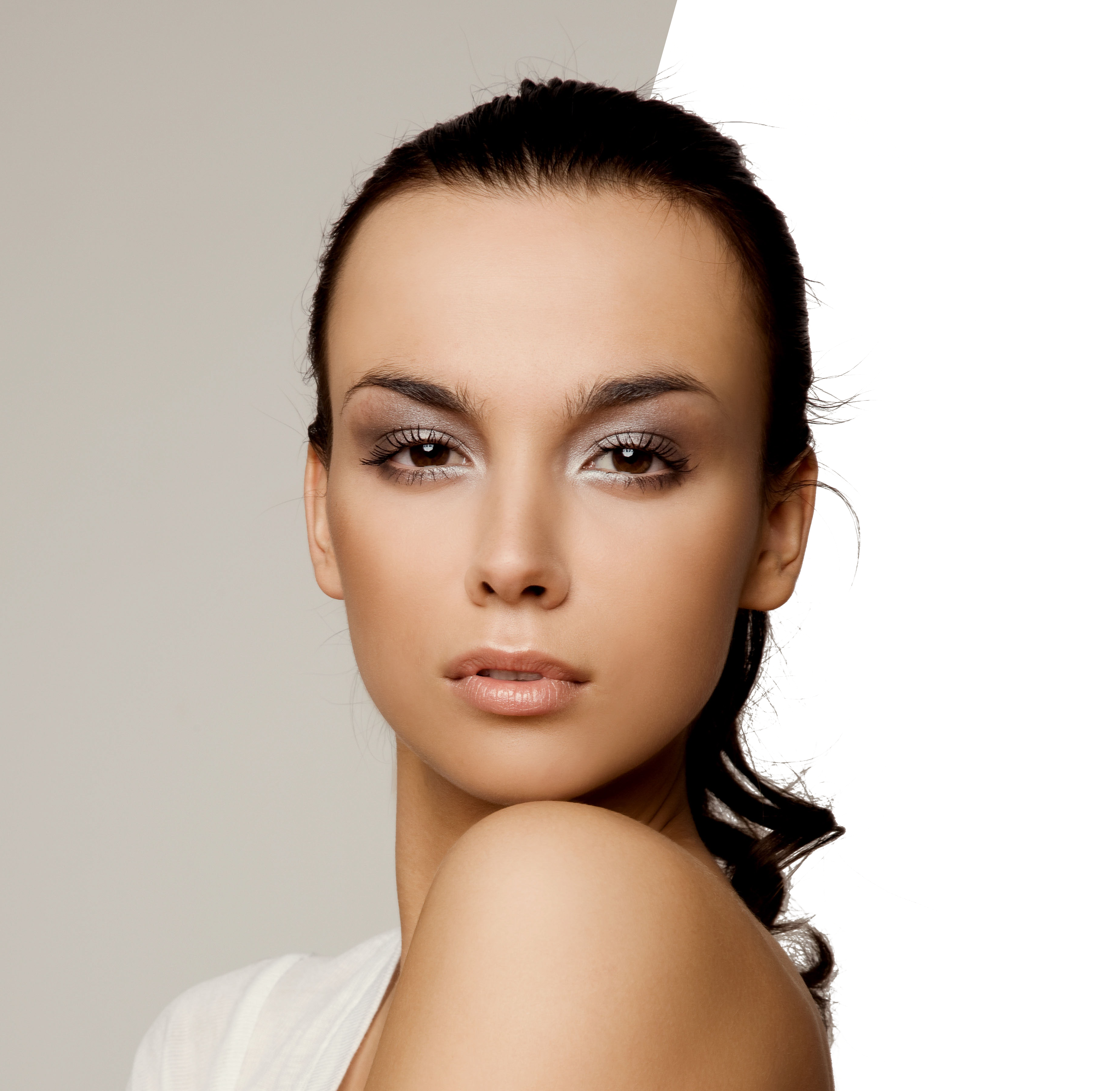
今回のデザイントレースで必要な素材は「女性の素肌の見える写真」「化粧品のボトル」です。
素材集めにはO-danというフリー素材の検索サイトを利用しています。
必ずしも希望の素材が手に入るとは限りませんが、限りある素材を有効に活用してデザインを仕上げるというのも必要な技術かなとも思います。
集めた素材はこの2つです。


使用したい画像とは違っていても、トリミングをしたり、背景を消したりすることで目的の画像に近い形になるものを選定します。
今回は結構時間をかけて素材集めをしたのですが、時間がない場合は有料サイトを利用すると、時間を短縮できます。
というのも、有料の素材は広告やデザインを制作する側のニーズに合わせて掲載されているので、トリミングがしやすかったり、そのまま素材として使えるものもあるからです。
例えばPIXTAは老舗の画像素材サイトで、幅広く優良な画像素材を提供しています。
→ 画像素材【PIXTA】 ![]()
素材の加工
先程集めた素材をトリミングするなどして、デザインの素材として利用しやすくします。
人物のトリミング
人物画像のトリミングは髪の毛をきれいにトリミングできるかどうかで完成度が変わってきますので、そのあたりは丁寧にやったほうがいいかなと思います。
先程の人物素材をトリミングして、背景をきれいに消去します。
方法としてはこちらの記事を参考にしていただければいいかなと思います。
Inkscapeは写真の編集には向かないので、こちらはGIMPを使うことをおすすめします。
きれいな画像を作るにも、細部のあらさが目立ってしまうのはあまりよろしいことではないので、このあたりは作業としてもなれるようにしたほうがいいですね。
化粧品のトリミング
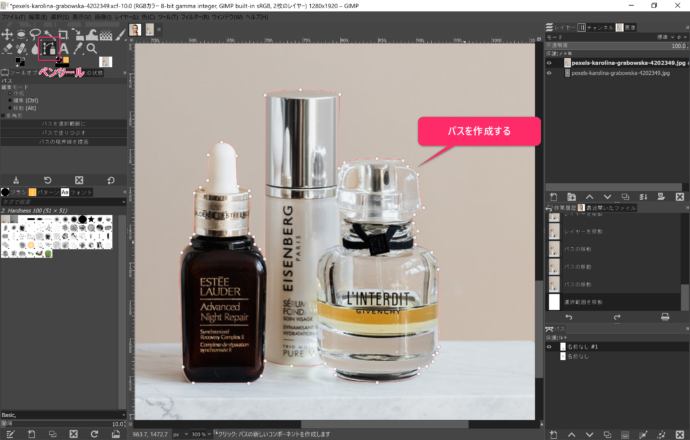
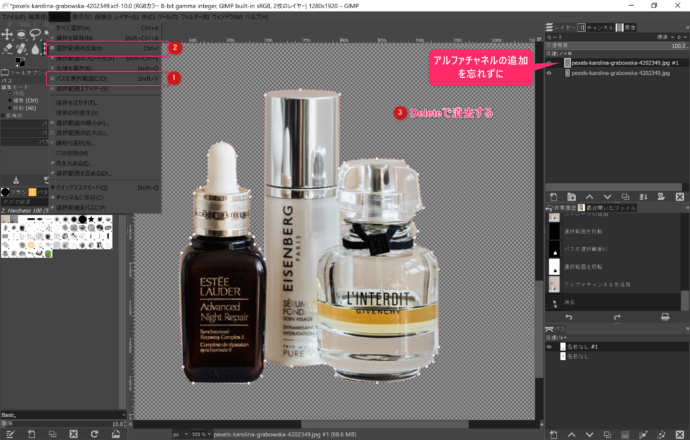
化粧品のボトルは人工物で、輪郭が鮮明なので、パスを使って切り取りするのが一番簡単にできる方法かと思います。
選択範囲の作り方さえ理解していれば、それほど難しい作業ではありません。
選択範囲についてはこちらを参考にしてください。

ペンツールで切り抜き用のパスを作ります。

パスを選択範囲にして、選択範囲を反転させて、デリートすると背景の透過したトリミング画像が作れます。

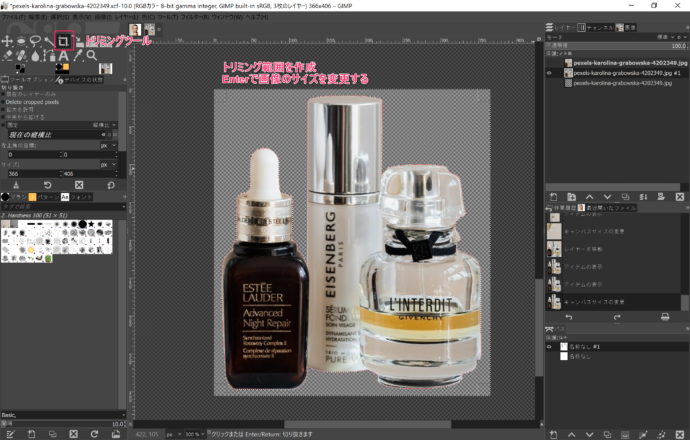
画像のサイズが、通常は読み込まれた画像のサイズになっているので、このままでは大きすぎてしまいます。
トリミングツールを使うと画像のサイズを簡単に対象物に合わせられるので、覚えておくと便利かなと思います。
これで化粧品ボトルのトリミングは完成しました。
ここからはレイアウトをしていくので、Inkscapeでの作業となります。
レイアウトの作成
ツートーンの基本レイアウトを作成して行きます。
ドキュメント設定

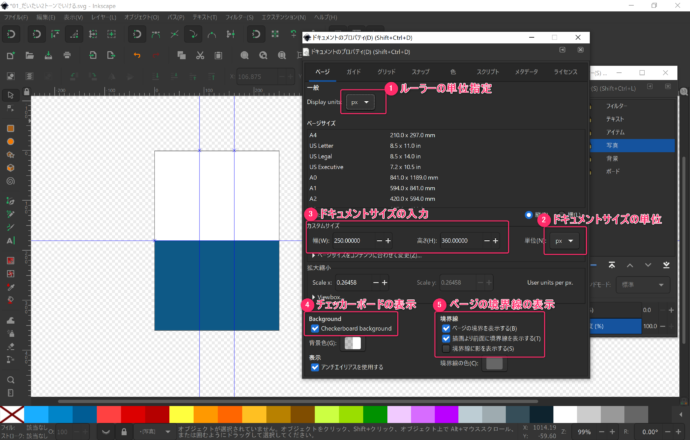
[Ctrl+Shift+D]でドキュメントの設定を開きます。
ルーラー単位、ドキュメントサイズの単位を「px」に設定します。
ドキュメントサイズを入力します。(ここでは250×360に設定しています)
チェッカーボードの表示をすると、透過している部分が市松模様になるので、編集作業がしやすくなります。
ページの境界を全面に表示しておくと、ページの境界が隠れてしまうことがないので、これもまた、編集作業をしやすくすることができます。
ガイドの作成

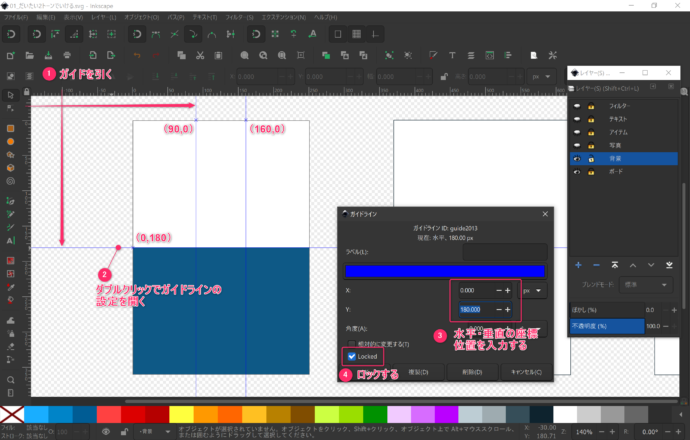
ページを分けてレイアウト用のガイド線を引きます。
ルーラーからドラッグして、ガイド線を引き出します。
ガイド線をダブルクリックすると、ガイドの設定ダイアログが表示されるので、ガイドの座標を入力します。
ガイドを間違って動かさないようにロックして[OK]をクリックします。
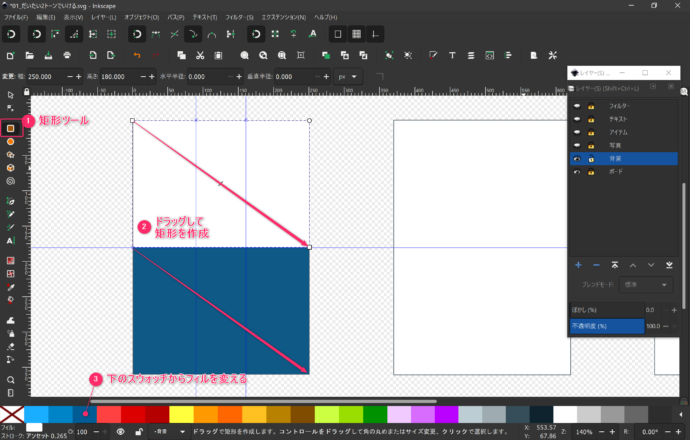
矩形ツールでツートーンの背景を作成する

矩形ツールで最背面に配置するツートーンのカラーを作成します。
矩形ツールでページとガイドにスナップしながら、上下に同じサイズの矩形を作成します。
矩形の色をスウォッチパネルかフィルストロークダイアログで変更します。
写真を配置する
素材の加工で作成した人物のトリミング画像を配置して、必要部分を切り抜くように使用します。
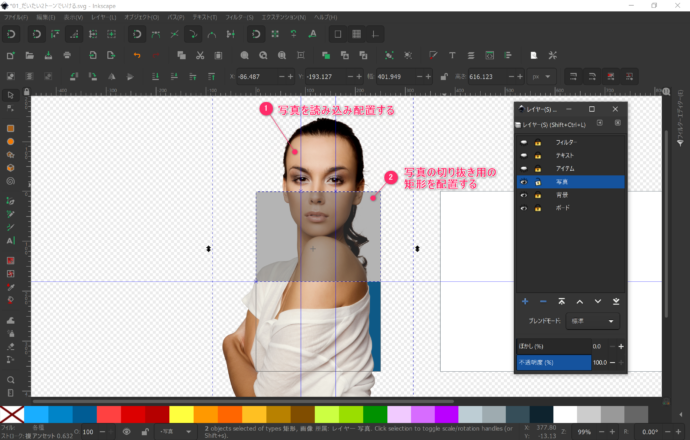
写真の読み込みとクリップ用矩形の配置

背景を削除した画像をinkscapeで読み込み、大きさを変えるなどして配置します。
画像の上に来るように、矩形を配置して、不透明度を下げておきます。
矩形はツートーンの上半分の大きさになるようにガイドとページにスナップさせて作成します。
画像を移動・拡大縮小して、画像の使用したい部分が矩形と重なるように配置します。
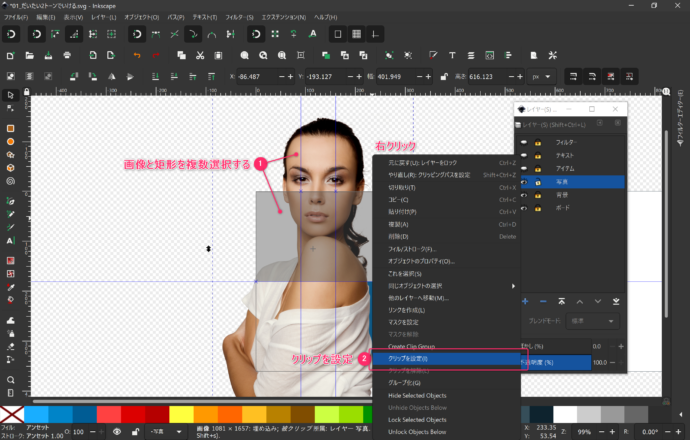
画像をクリップして切り抜く

配置した画像と矩形を選択ツールで複数選択します。
右クリックのメニューから[クリップを設定]を実行します。

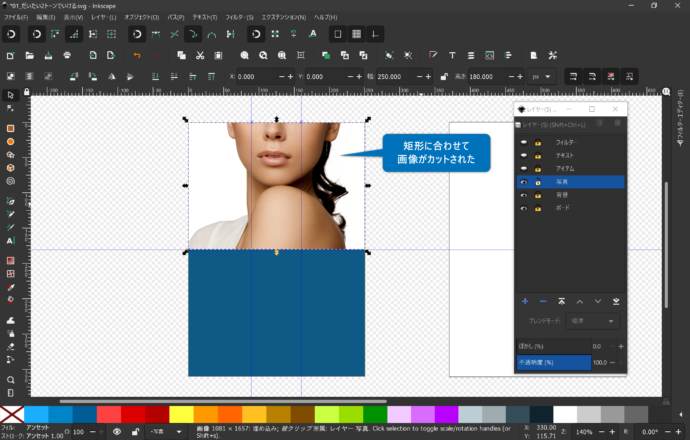
矩形が重なった部分だけが表示されます。
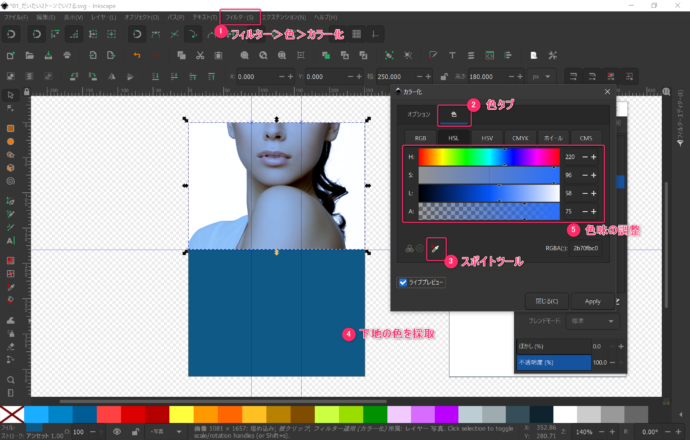
フィルターでトーンを合わせる

クリップした画像を選択した状態で[フィルタ>色>カラー化]を実行します。
カラー化は写真に特定の色をかぶせて、色味を調整するフィルターです。
カラー化ダイアログの色タブをクリック、スポイトツールをクリックして、ツートーンのメインのカラーをクリックします。
ライブプレビューを確認しながら、色味を調整して最後に[Apply]をクリックして確定します。
ここまででツートーンの上半分は完成しました。
要素の配置
テキストやアイテムの写真、装飾を作成して配置していきます。フォントの選定や装飾のパスを作るなどしていきます。
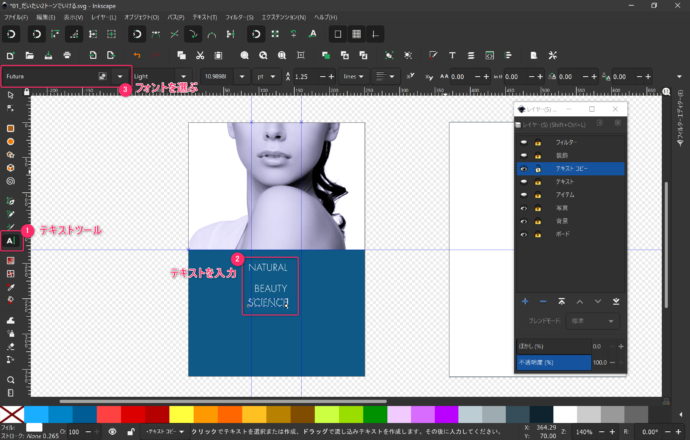
テキストを配置する

テキストツールでテキストを入力します。
フォントは全体の完成メージにあったものを使用します。ここでは「Futura」を使用しています。
曲線が美しいサンセリフのフォントで、高級感や清潔感を演出するのに良いフォントです。
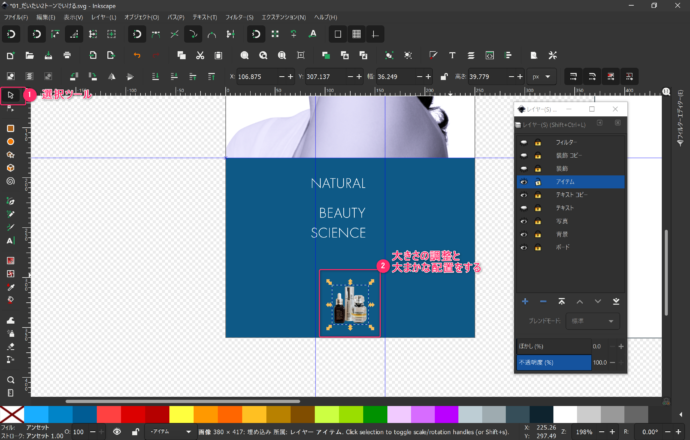
アイテムの写真を配置

最初に作成した、アイテムのトリミング画像を読み込みます。
選択ツールで大きさの調整と大まかな配置をします。
パス装飾の作成
テキストとアイテムの写真の間に使用するパス装飾を作ります。
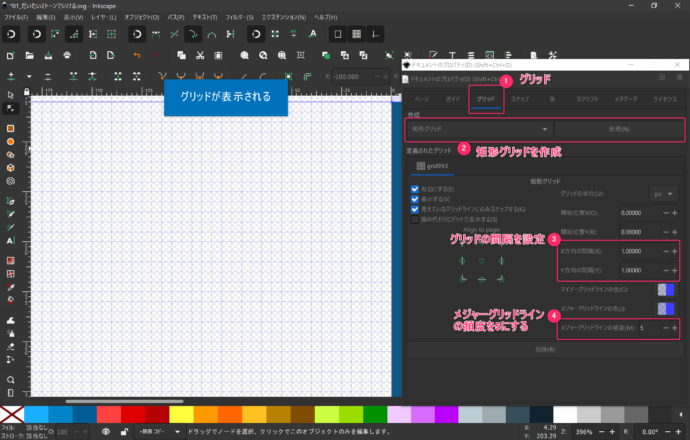
グリッドの作成

ドキュメント設定を開いてグリッドを設定します。
グリッドを作成していない場合は矩形グリッドを作成します。
グリッドの間隔をX,Yどちらも「1px」に設定します。
メジャーグリッドラインの頻度を「5」に設定します。
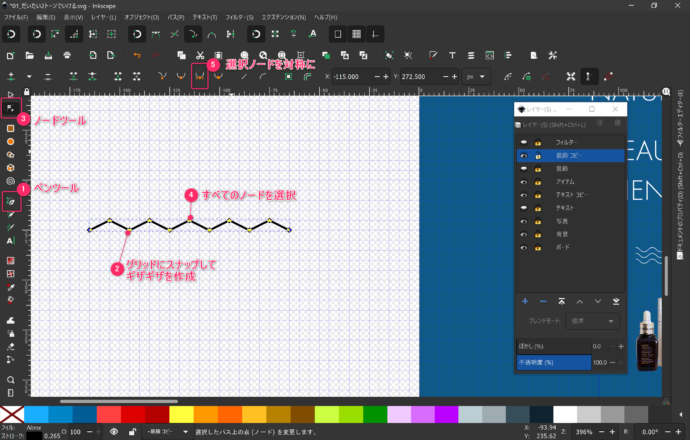
ペンツールでパスを作成

ペンツールでグリッドにスナップしながらギザギザのパスを作成します。
ノードツールに切り替えて、すべてのノードを選択します。一つのノードをクリックしたあとに[Ctrl+A]ですべてのノードを選択できます。
[選択ノードを対称に]でノードを波線にします。
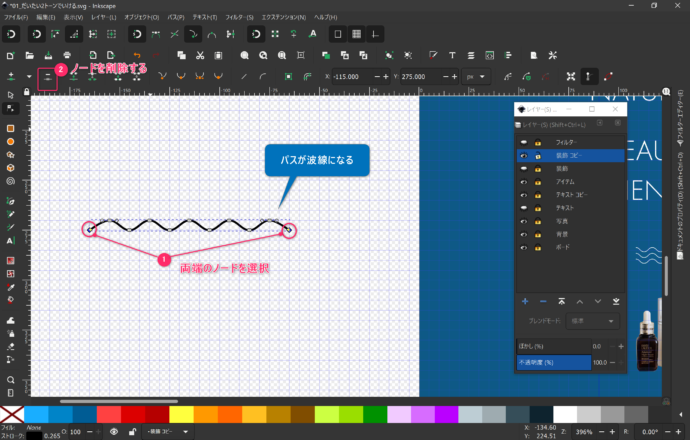
両端のノードを削除

両端のノードはハンドルが対称にならないので、ノードツールで選択して、削除します。
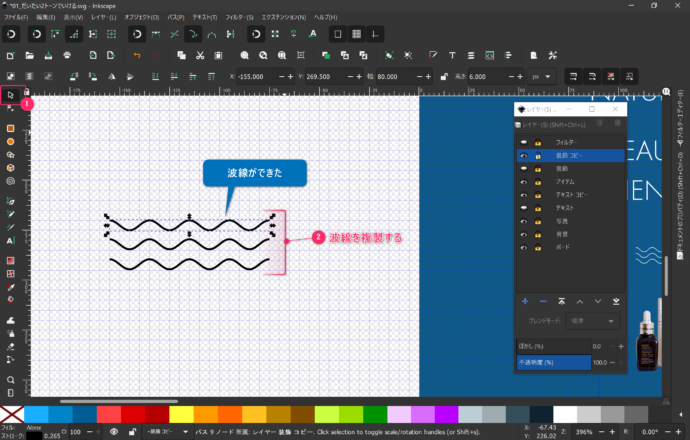
波線を複製して並べる

きれいな波線ができました。
この波線を複製して、3本の波線が均等に並んだ配置にします。
これをテキストと写真の間に配置して、装飾として利用します。
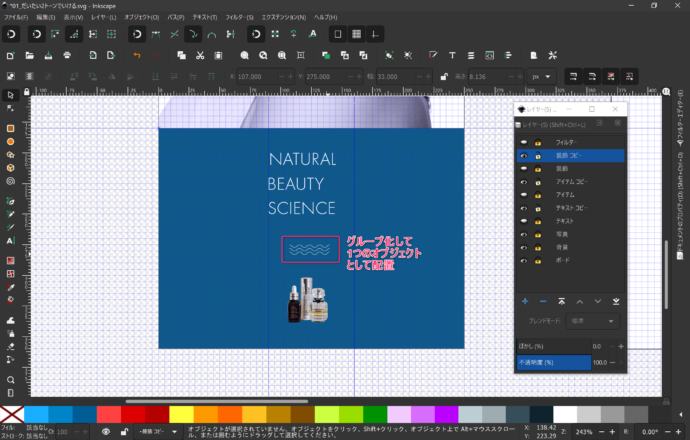
要素の配置を調整する
下半分の要素をガイドやグリッドを使って並べて、スマートな印象のレイアウトを作っていきます。
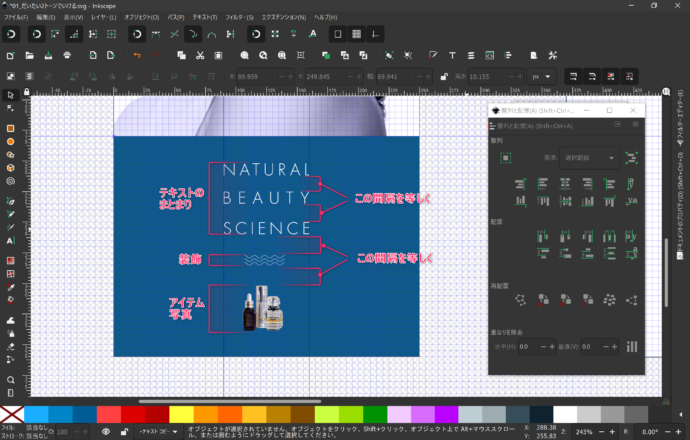
等間隔を意識して配置する

テキスト、アイテムの写真、装飾のパスを最初に設定したパスに沿って配置します。
パスは3つのパスをグループ化して1つの要素として扱います。
上下の余白を合わせる

テキストの上側、アイテム写真の下側の余白が揃っていると、まとまりのある印象になります。
選択ツールで移動してアイテムの位置と一番上のテキストを位置を決めます。
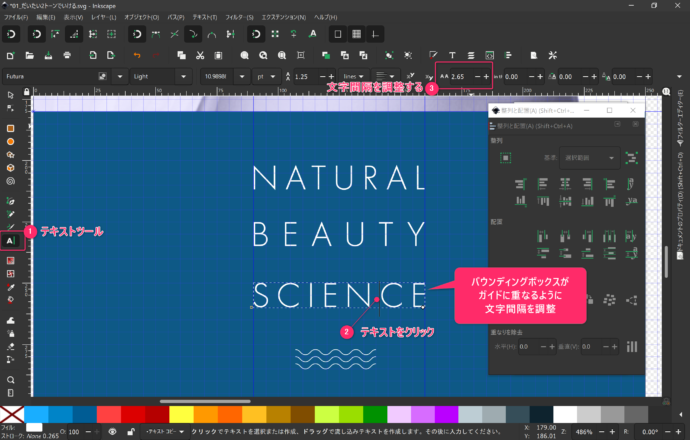
テキストの横幅を揃える

3つのテキストが3つで1つの要素として見ることができるので、1つのまとまりに見えるようにビジュアルを作成します。
テキストツールでテキストをクリックして編集状態にします。
コントロールバーの[文字間隔]の数値を調整して、すべてのテキストの横幅がおなじになるように調整します。
選択ツールで横幅を合わせようとすると、フォントが歪んでしまうので、テキストツールで文字間隔の調整を使いましょう。
他の要素の上下位置を決める
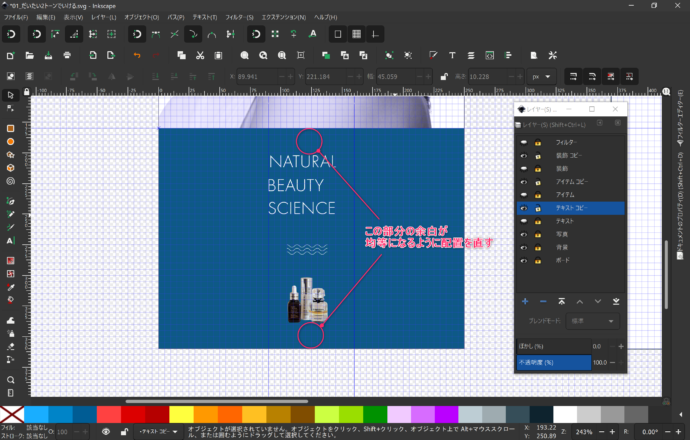
他の要素の上下位置のを決めるには、要素ごとの関連の大きさによって、余白の大きさを決めていきます。

テキストを一つのまとまりとすると、3行のテキストの行間をそれぞれ等しくすることで違和感がなくなります。
また、それぞれのまとまりごとに、余白を揃えることで関連性を明確にできます。
テキスト同士の関連性とテキスト以外の関連性は「テキスト同士>テキスト以外」となるので、余白もそれに合わせてテキスト同士は近く(余白を小さく)する必要があります。
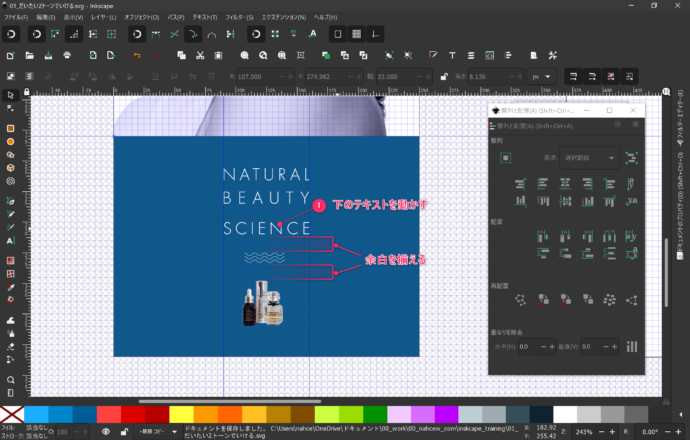
それぞれの余白を揃える

テキストの下端~装飾、装飾~アイテム写真の間の余白を揃えます。
全体の上下の余白より小さな余白にしたほうが見栄えが良くなりますので、必要に応じて上下の余白も調整します。
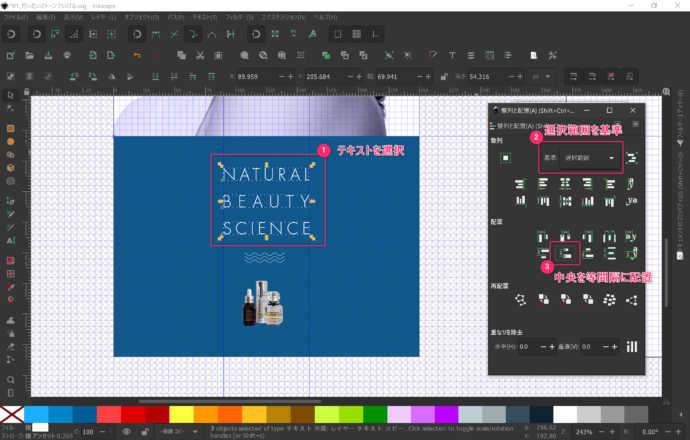
テキスト内の余白を揃える

テキストをすべて選択して、[整列と配置]ダイアログで配置を等間隔に設定します。
選択範囲を基準にして、垂直方向に等間隔に配置を実行すると、3行のテキストの余白が均等になります。
これですべての配置が終わり、ツートーンのデザインが完成しました。

いろいろな機能を使うことで引き出しが増えて、スキルも上達するので、やはりトレースはいい勉強になります。
今回参考にしたデザインは下記の本に掲載されていました。
他にも色々なデザインが掲載されているので、興味のある方はぜひ手にとってみてください。
Inkacapeの他のテクニックはこちらでまとめています。