ネット検索で「グラフィックデザイン」といえば【Adobe Photoshop】が一番最初に出てくるかと思いますが、負けず劣らずで商用利用にも耐えられる機能を持っているのが【GIMP】というフリーソフトなのです。
この記事のアウトライン
GIMPをおすすめする理由
- 自宅でのんびりWEBデザインの学習を進めたい
- ブログのグラフィックパーツを自作したい
- デザイン学習をしたいけどPhotoshopライセンスを購入するか迷っている
そんな方におすすめです。
バナー、ヘッダー、ボタン、テクスチャ、コラージュ、フォトレタッチなど、基本的なものは【GIMP】を使って作ることができます。
あと、GIMPのいいところはユーザーが多いことですね。
ユーザーが多いので、ネット上にはGIMPに関する様々な情報源がたくさんあります。
チュートリアルなんかも豊富で困ったらネット検索で大概は解決できると思います。
オリジナルのブラシやスクリプトを公開しているユーザーも多いので、いろんなことが試せます。
ダウンロードはGIMPの公式サイトからできます。
GIMPの使用例をブログで紹介しています
私が実際にGIMPを使用したときのことをつらつらと書いている記事です。
「こんなふうに使えるのか~」
程度ですが、ご参考までにどうぞ。

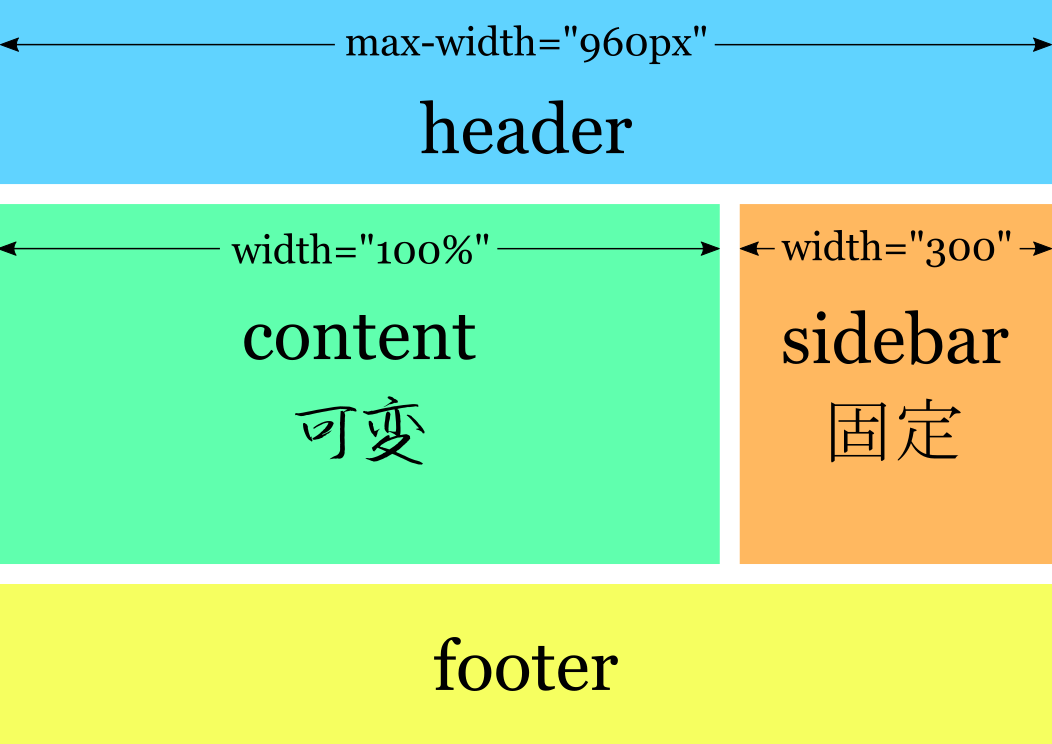
GIMPとInkscapeでツートーンのグラフィックデザインを制作したときの手順

GIMPで髪の毛をきれいにトリミングする方法

写真を「モノクロ+一部カラー」にして画像にメッセージ性をもたせる方法

GIMPではじめに知っておきたい選択範囲の作り方 3パターン

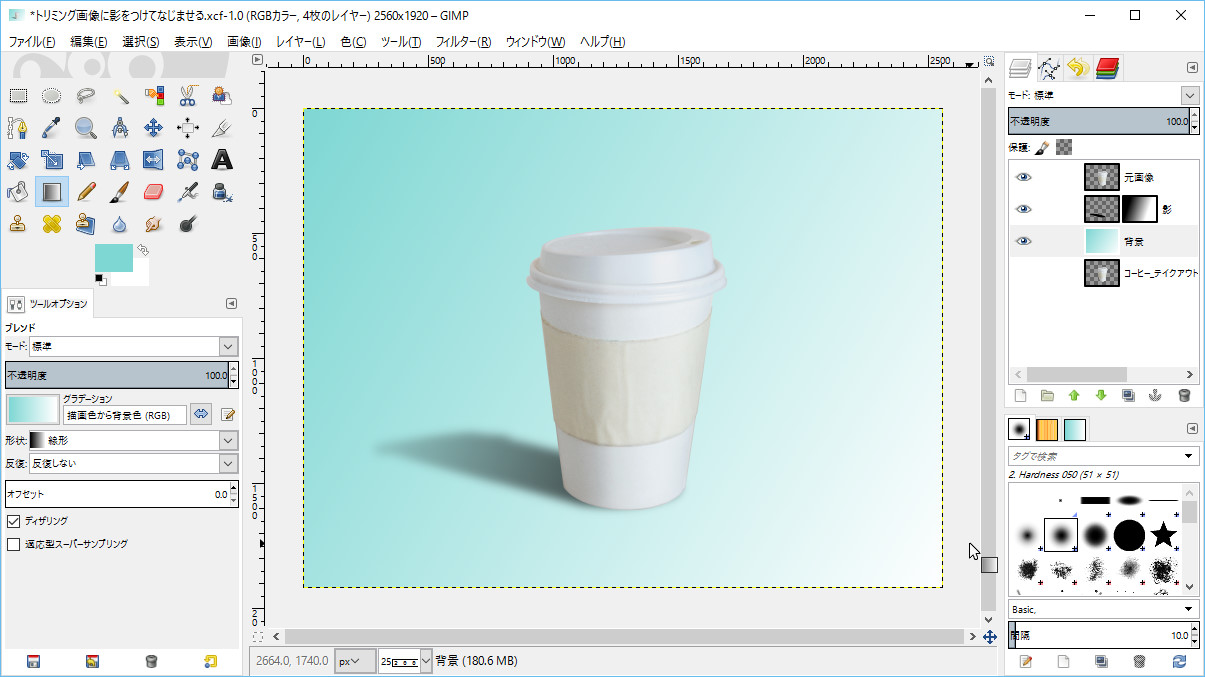
GIMPでトリミング画像に影をつけてサクッと立体感を生み出すチュートリアル

無料素材を集めてコラージュを作るチュートリアル

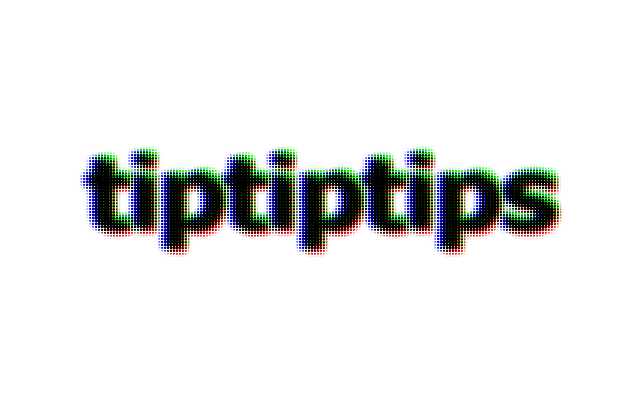
GIMPのカラーハーフトーンでロゴ作成

GIMPで木目に合わせてかすれた文字を表現する方法
GIMPを効率的に学べる本
もし本格的にGIMPを勉強しようと考えているならこの本がおすすめです。
作りながら覚える3部構成
この本は「レッスン → リファレンス → 練習問題」の3部構成になっています。
- 食べ物の写真をよりおいしそうに演出する
- 2枚の写真を自然に合成する
- 風景写真を水彩画のように加工する
- サークル活動やユニフォームのロゴを作る
- 写真をトレースしてカラーのイラストを仕上げる
この5つのレッスンで作りながら基本を身につけることができます。
このレッスンとリファレンスの部分がリンクしていて、それぞれの操作を詳しく調べながら学習をすすめることもできます。
最後についている「練習問題」はレッスンを終えた後に基本の復習とさらに進んだ内容を学習するための問題です。
- 写真の必要な部分だけを切り抜く
- 色のくすんだ写真を鮮やかにする
- 写真をポスターのように仕上げる
- 写真お不要な部分を自然に消す
- 立体的な木目調のプレートを作る
コレが練習問題のリストです。
レッスンと練習問題を合わせて10個のチュートリアルを通してGIMPの基本を学ぶことができます。
GIMPを使いこなすなら1冊持っておいたほうがいいと思います。