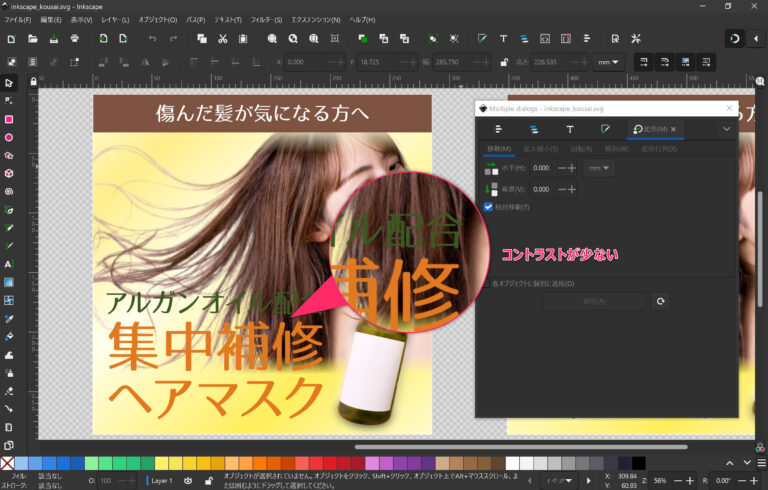
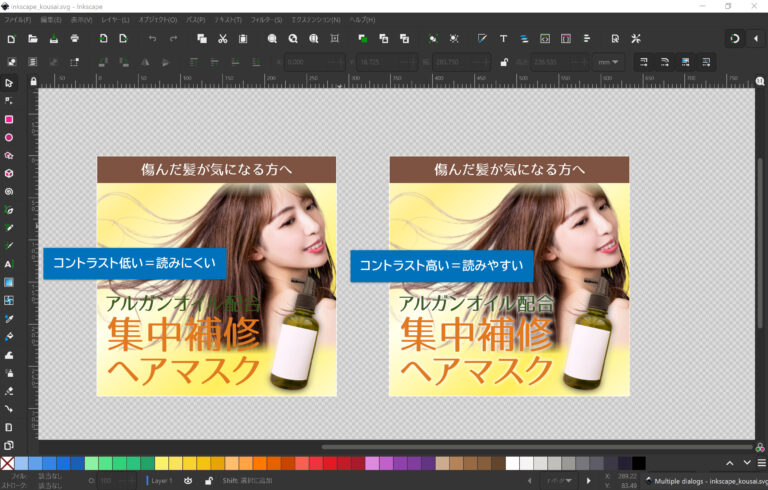
バナーやファーストビューなどを作成するとき、写真の色とテキストの色にコントラストが少なく、読みににくなってしまうことがあります。
ここでは、Illustratorでテキストを読みやすくする「光彩」という効果をInkscapeで実現する方法をご紹介します。

この記事のアウトライン
光彩効果とは
テキストの背面側に白いぼかしを入れるテクニックで、Illustratorのアピアランスの「光彩」で実現できるて効果です。
コントラストが低い箇所に白ぼかしを入れることで、低コントラストの箇所を高コントラストにして、文字などの可読性を高める効果があります。

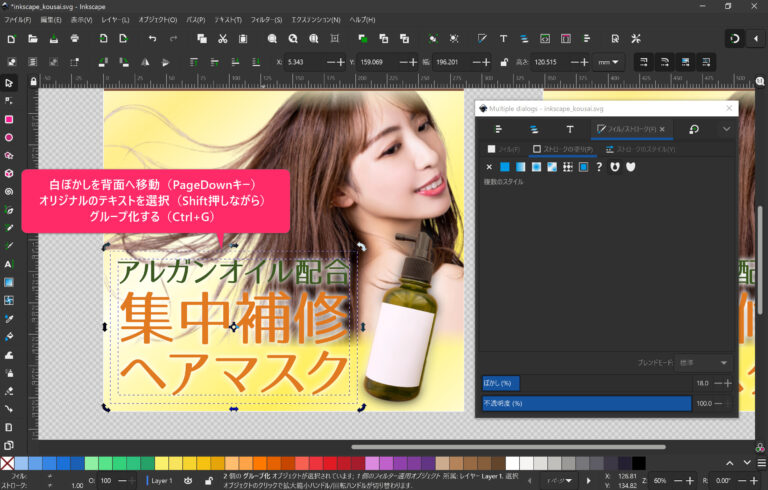
テキストを複製して白ぼかしを作る=光彩となる
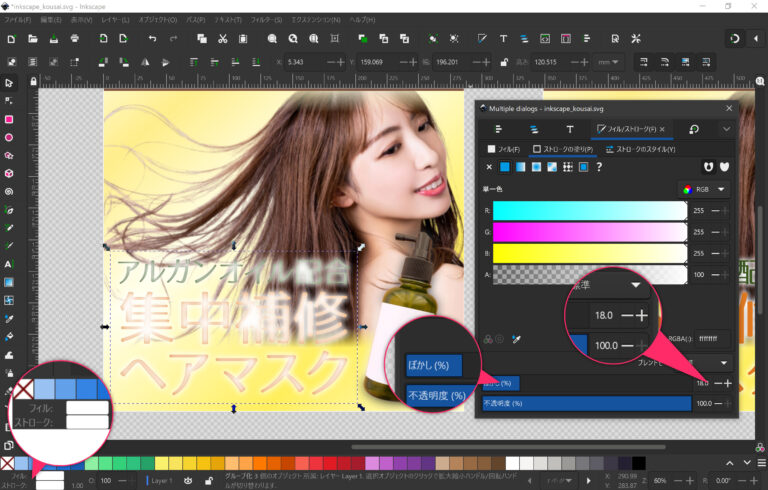
一番シンプルな方法にテキストを複製して重ねる方法があります。
ほぼ光彩と同じ効果を表現できるので、これだけ知っておけば結構幅広く使えるお思います。
光彩が少ないと感じる場合は、ストロークの幅の値を大きくしてください。
おわりに
今回紹介した、光彩の処理はIllustratorでもよく使われるテクニックです。
バナーを作ったり、ファースビューを作ったりするときには必須のテクニックなので、皆さんご参考になればと思います。
このブログでは他のテクニックも紹介しているのでそちらも参考にしてみてください。