Adobe Illustratorにはモザイクオブジェクトという機能があり、背面にあるオブジェクトを●や■でトレースして、ドットで文字などを形作ることができます。
ここではIllustratorのモザイクオブジェクトと同じことをinkscapeで再現する方法を紹介します。
作成するもの
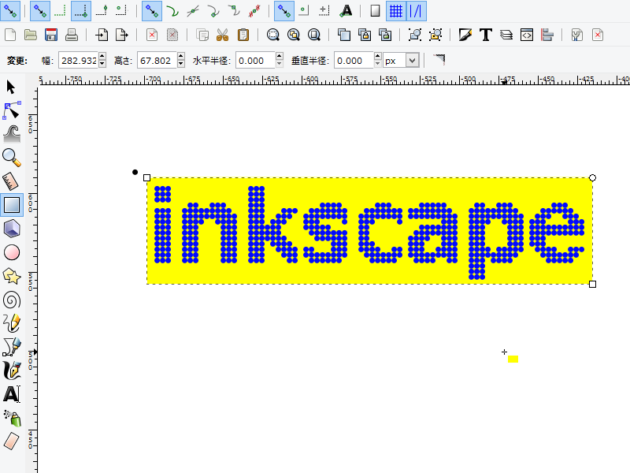
「inkscape」の文字をモザイクオブジェクトととして作成して、ちょっとしたロゴを作ります。

次の流れで作成していきます。
- 背面オブジェクトの作成(今回は文字)
- モザイクオブジェクトの単一オブジェクトを作成
- 背面オブジェクトを単一オブジェクトのタイルクローンでトレース
- 細かな整形と調整
アレンジによって色々なものを作れるので、試してみてください。
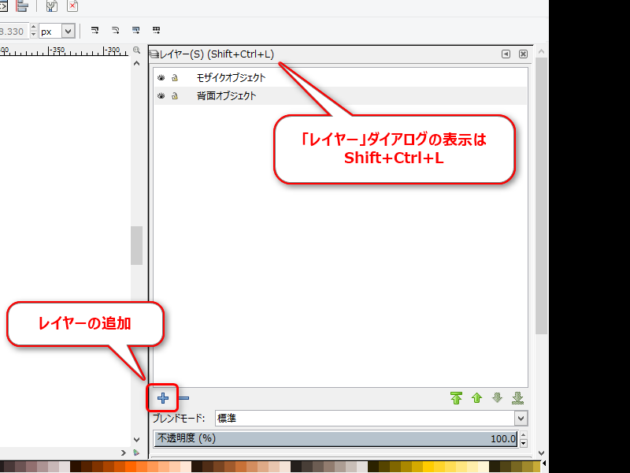
レイヤーの準備
背面オブジェクトとモザイクオブジェクトをそれぞれ別のレイヤーに作成した方が編集作業がしやすくなります。
そのために、まずレイヤーを準備します。
「背面オブジェクト」レイヤーにはトレースされる文字オブジェクトを作成します。
「モザイクオブジェクト」レイヤーにはトレースしたあとのドットが作成されます。
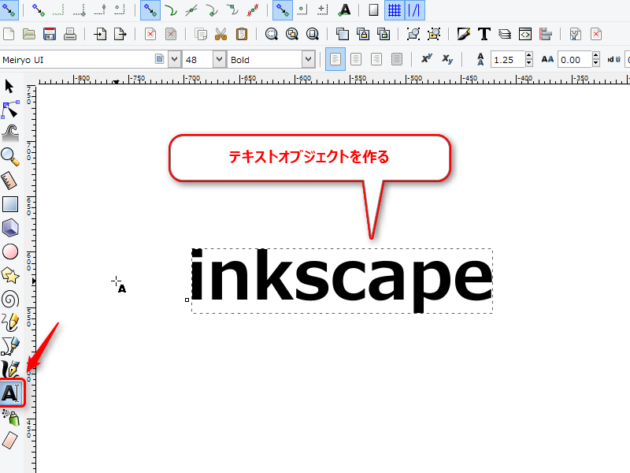
背面オブジェクトの作成
背面にはトレースされる側のオブジェクトを作成します。
今回は「inkscape」という文字オブジェクトを使います。
レイヤーで「背面オブジェクト」を選択して、テキストツールで「inkscape」と入力して作成します。
文字サイズはページに合わせてもいいですし、ロゴ画像の作成サイズに合わせてもOKです。
ここでは「48px」で作成しています。
モザイクオブジェクトの原型を作成
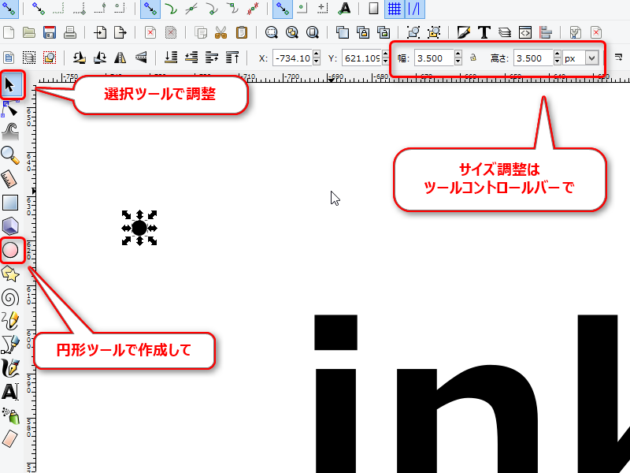
モザイクオブジェクトの元となる単一のドット(●)を作成します。
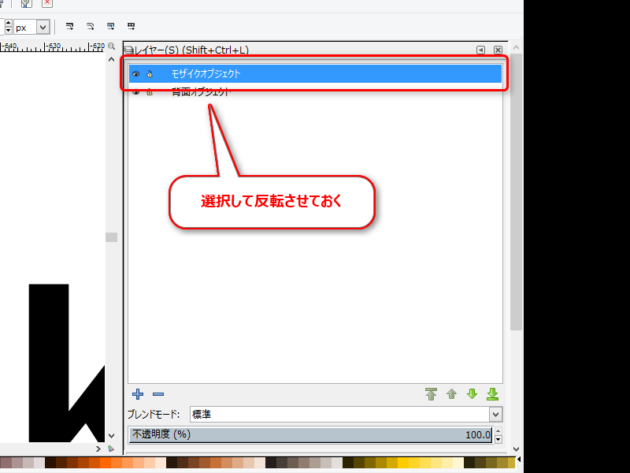
レイヤーから「モザイクオブジェクト」を選択しておきます。
円形ツール![]() を選択して適当な大きさの楕円を作成して、選択ツール
を選択して適当な大きさの楕円を作成して、選択ツール![]() で縦横の大きさを数値で指定すると、正円が出来上がります。
で縦横の大きさを数値で指定すると、正円が出来上がります。
ここでは縦横の大きさは、「3.5px × 3.5px」に指定しています。
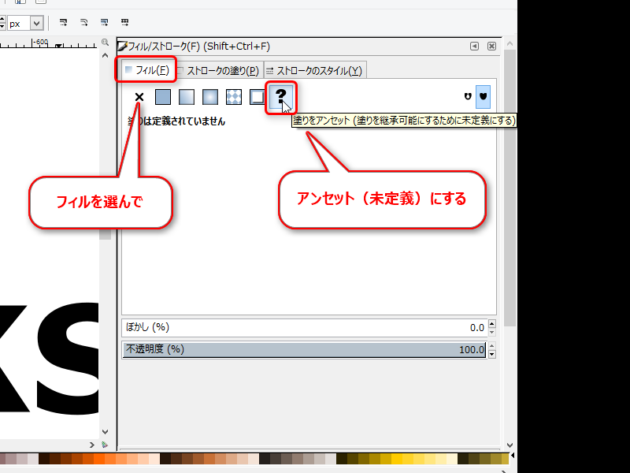
この正円のフィルを「アンセット」に
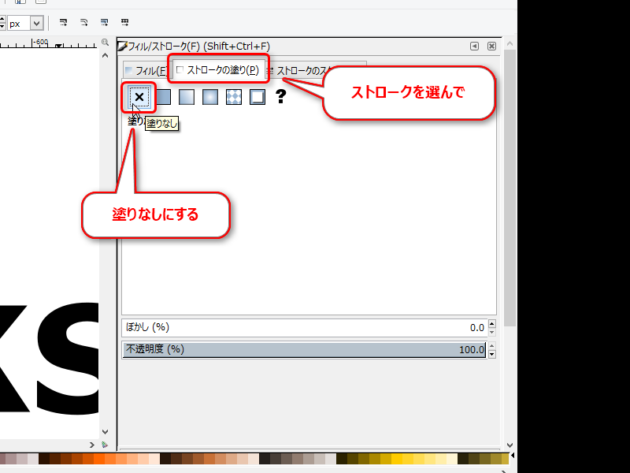
ストロークを「なし」にしておきます。
これでモザイクの雛形の準備ができました。
タイルクローンの設定をする
タイルクローンのトレース機能を使うと、Illustratorのモザイクオブジェクトのような効果を生み出すことができます。
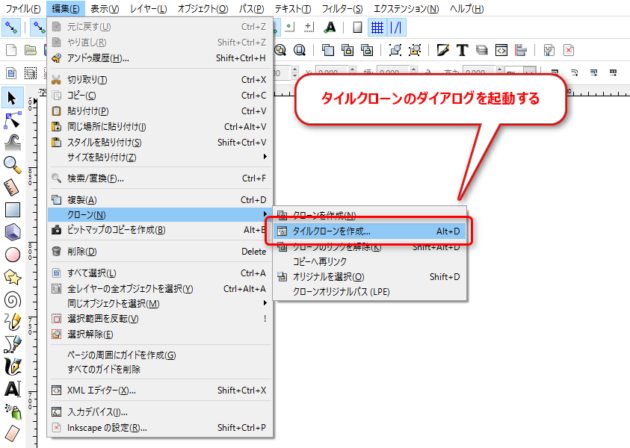
はじめにタイルクローンの設定をするので、ダイアログを開きます。
対称化タブ
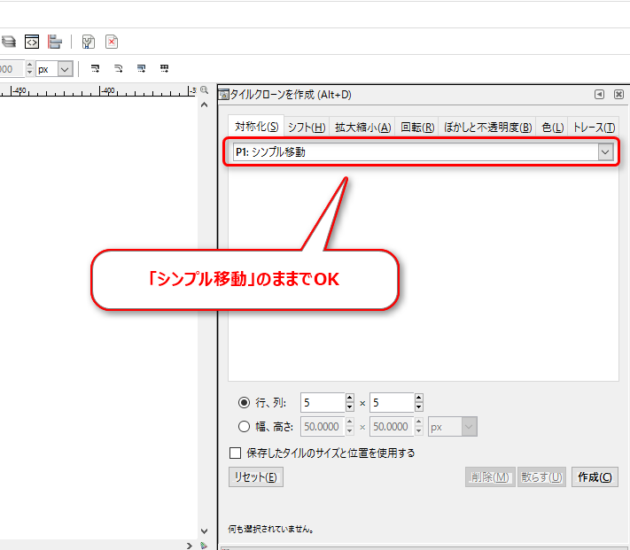
ダイアログが開くと「対称化」というタブが開いているので「P1:シンプル移動」になっていることを確認します。
違っていたら「シンプル移動」に変更してください。
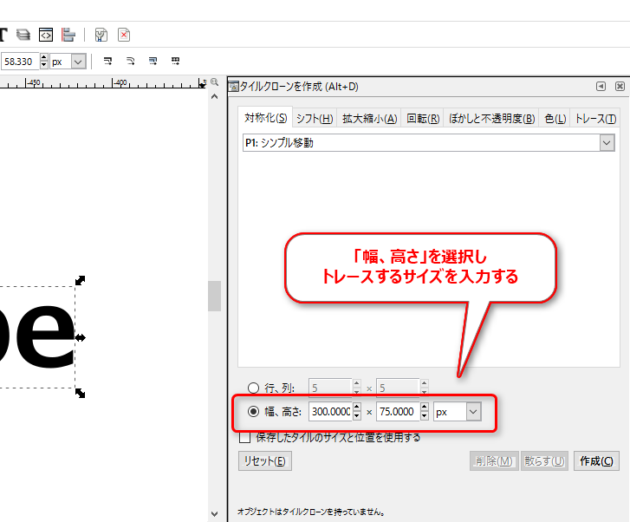
トレースするサイズの設定
次に、トレースする幅と高さを変えておきます。
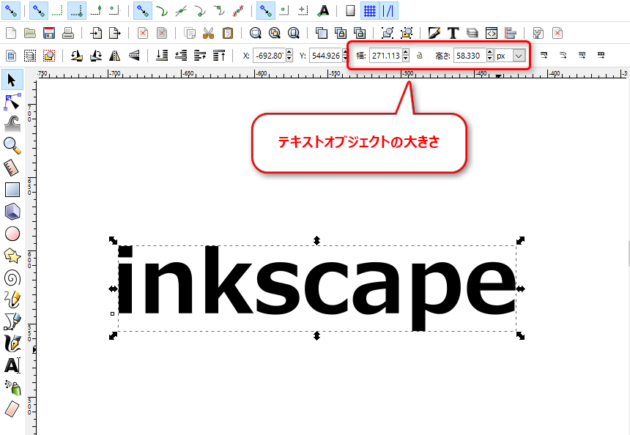
テキストオブジェクトがおさまるような大きさでトレースしなければいけません。
大きさの基準がわからないときは、選択ツールでテキストオブジェクトを選ぶと、ツールコントロールバーに幅と高さが表示されるので、それを参考にして入力してください。
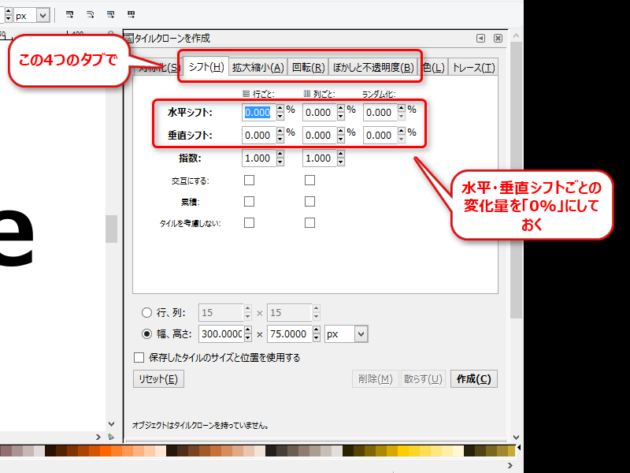
タイルの設定
タイルの設定は、同じオブジェクトをどのような規則で並べるか?を決めるものです。
初期状態であれば特に何もする必要はありません。
要点だけ確認すると以下のようになります。
「シフト」「拡大縮小」「回転」「ぼかしと不透明度」のタブで、行ごと列ごとの値をすべて「0%」、それぞれの指数をすべて「1」にして、チェックも全て外します。
初期状態から変わっていなければ、この設定になっているので何もする必要はありません。
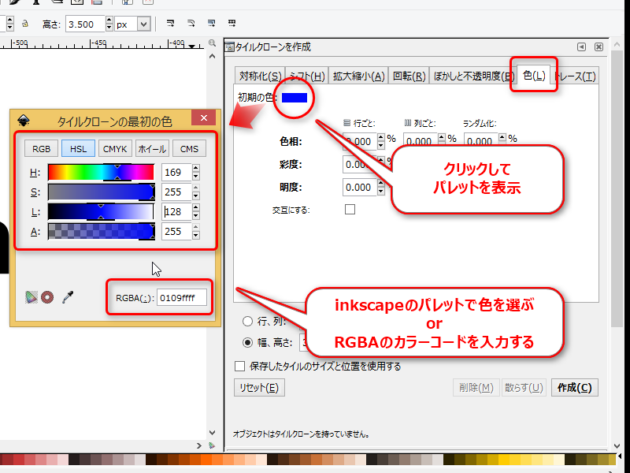
トレースしたときの色を設定
色の設定では、お好みの色を選んで下さい。
ここでは「0109ffff」を使用しています。
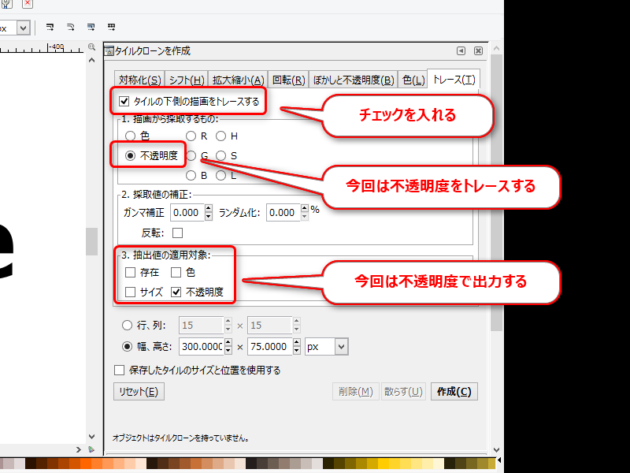
トレースの設定
トレースするときは背面にあるオブジェクトの、何をトレースして、タイルクローンでどのように出力するかを設定します。
今回は背面のテキストをタイルの不透明度でトレースしていくので次の設定をします。
描画から採取するものを「不透明度」、採取地の補正はいじらず、抽出値の適用対称を「不透明度」に設定します。
この状態で「作成」をクリックするとモザイクオブジェクトが出来上がります。
整形と調整
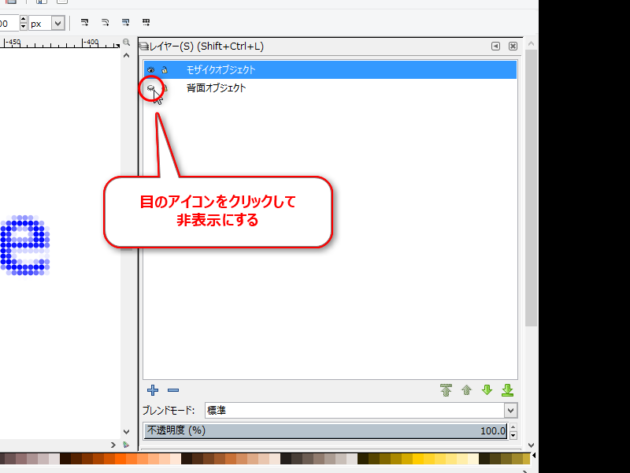
出来上がった状態では背景のテキストが重なっていて、よくわからないので背景オブジェクトのレイヤーを非表示にします。
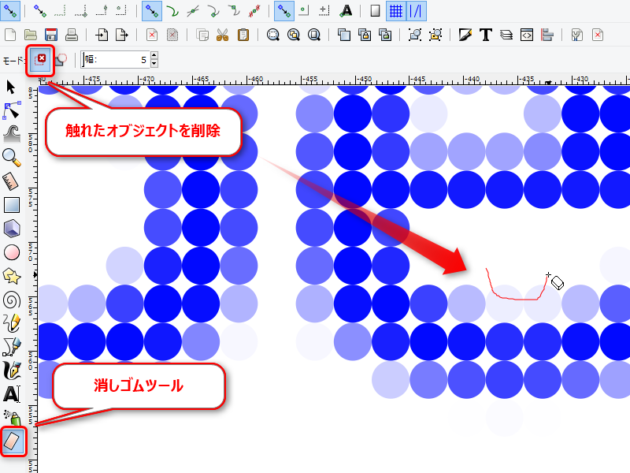
モザイクオブジェクトを拡大すると、透明に近いタイルがあるので、それらを消していきます。
消しゴムツール![]() を選択して、ツールコントロールバーから触れたオブジェクトを削除
を選択して、ツールコントロールバーから触れたオブジェクトを削除![]() を選びます。
を選びます。
透明に近いタイルを消しゴムで消していきます。
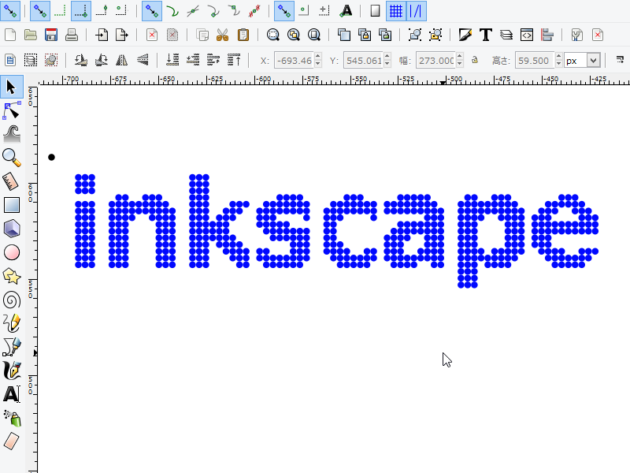
ある程度消したら、すべてのタイルを選択して、フィルの設定をします。
不透明度がバラバラなので、すべて100%に設定して、タイルをくっきりさせます。
inkscapeの選択ツールには色域選択が無いので、ドットの調整だけは手動になってしまいます。
最後に、背景色を矩形ツールで作成して、背面へ持ってくるとシンプルなロゴになります。
あとがき
illustratorに比べると簡単さでは劣るのですが、inkscapeでは細かい設定でいろいろなことができます。
今回はアナログ的な消しゴムの使い方が入っているので、ちょっと手間がかかってしまいました。
もっとスマートな方法が見つかったらまたシェアさせていただきます。
では今回はこの辺で。