inkscapeでフライヤーや店舗のメニューを作りたいと思ったらトリミング機能は欠かせない機能ですね。
ただ四角形に切り取ったりすることもトリミングですが、メニューを作ったりするなら
「被写体の輪郭に沿ってきれいに切り抜きたい!」
ということもありますね。
inkscapeのようなパスの編集ができるグラフィックツールでは被写体を細かく切り抜いて、背景をごっそり消してしまうということもできます。
今回はそんなトリミングの技術をまとめてみました。
この記事のアウトライン
四角形に切り取る基本のトリミング方法
まずは基本的なトリミングの流れを押さえておきましょう。
今回は写真の一部を四角形にトリミングする方法で流れを説明していきます。

画像の読み込み
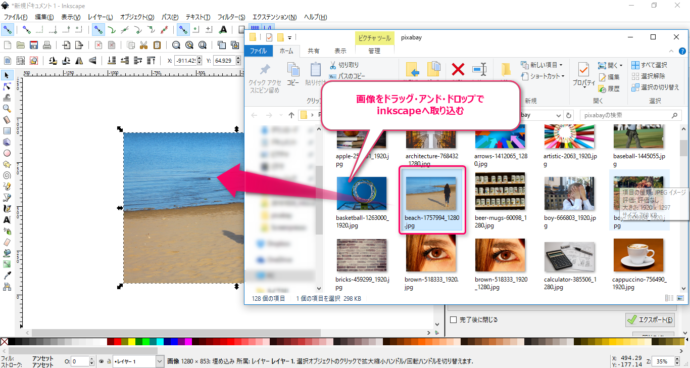
inkscapeを開いて、画像をドラッグアンドドロップで画像を読み込むことができます。

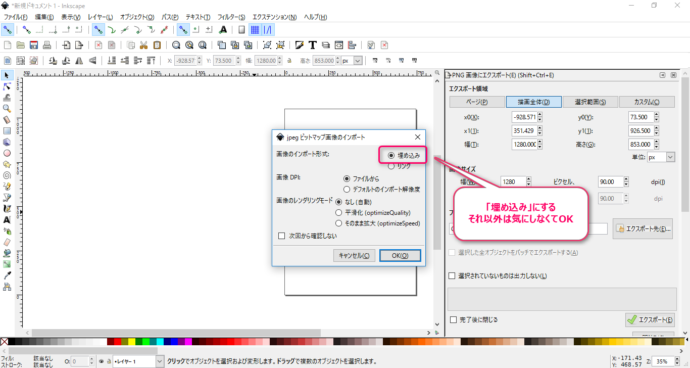
途中に読み込み方式を聞かれますので、

インポート形式を「読み込み」にしておきましょう。
「リンク」を選ぶと、画像ファイルを別のフォルダに移動したときにエラーになってしまうので、ちょっと注意ポイントですね。
トリミングする範囲を設定する
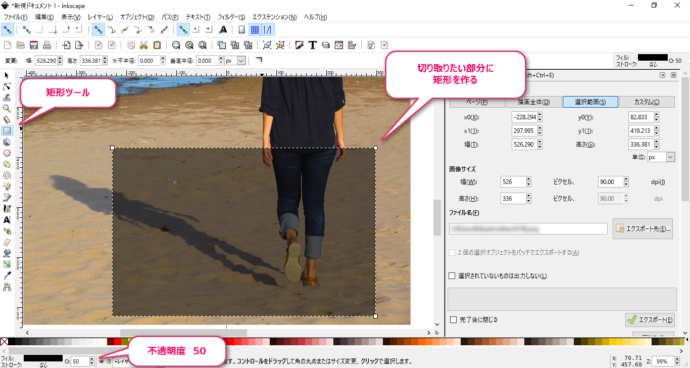
画像を読み込んだら、早速切り取りたい部分に矩形を作ります。

この矩形の部分がトリミングされるので、構図を決めてしっかり配置しておきます。
不透明度を50に設定しておくと、範囲の設定がやりやすいかな?と思います。
クリップ機能でトリミングする
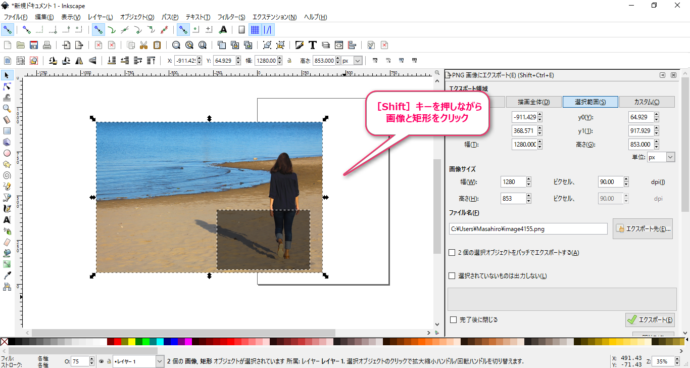
トリミングするには、選択ツールに切り替えて、元の画像と矩形を選択状態にします。

[Shift]キーを押しながらクリックで同時に選択状態にすることができます。
他の画像やオブジェクトが混ざっていると、うまくトリミングできないこともあるので、画像と矩形の2つだけが選ばれているかも気をつけましょう。
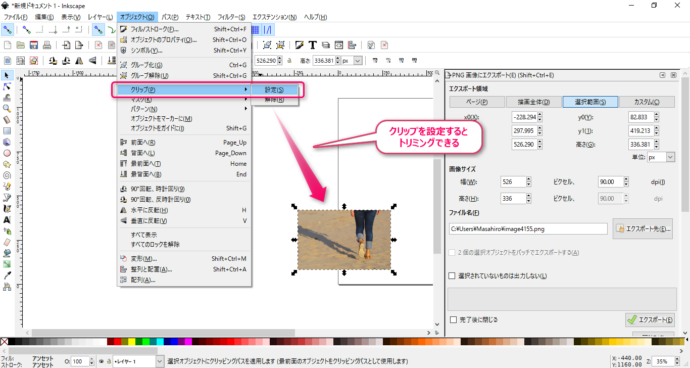
2つとも選択したら、[オブジェクト]→[クリップ]→[設定]からクリップを設定すると・・・

トリミングされます。
クリップは背面にある画像やオブジェクトを、前面にあるオブジェクトでくり抜く機能です。
これがトリミングの基本的な流れになります。
この流れの中でトリミングの範囲を上手に設定すると、次の輪郭に沿ったトリミングもかんたんにできます。
輪郭に沿ってトリミングをする方法
画像を読み込んだり、クリップ設定するところは同じで、トリミングの範囲を設定するところをちょっと工夫してあげます。
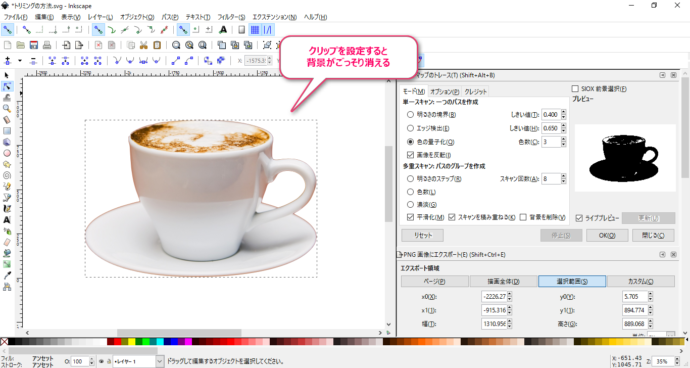
この方法では写真の中のコーヒーカップをトリミングして、背景をごっそり消してしまうということができます。

inkscapeのトレース機能で複雑な図形を一瞬でトレースする
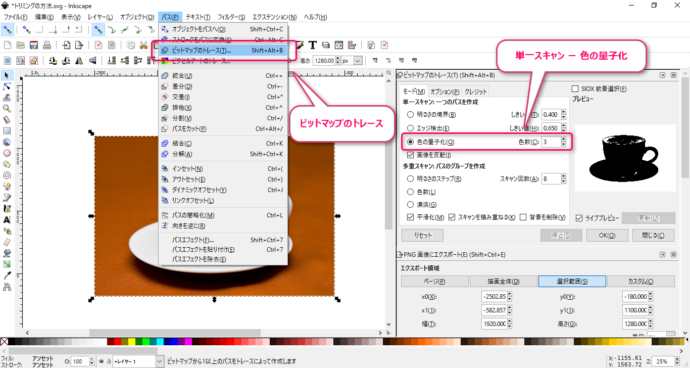
ちょっとした工夫というのが、inkscapeのビットマップトレース機能です。
複雑な輪郭を一瞬でパスにするにはこの方法が一番簡単なので、ぜひ使ってみてください。

トレースを開くと、ライブプレビューを見れるようになっています。
この中の黒くなっている部分が、トレースで生成されるパスになります。
白黒が逆転している場合は「画像を反転」にチェックを入れるとうまくいくと思います。
背景がシンプルな場合は、色の量子化で色数を3色ぐらいにすると比較的きれいに輪郭を抽出してくれます。
その他の明るさやエッジ検出を使うかどうかは、ライブプレビューを見ながら決めてもいいと思います。
ペンツールのような図形描画ツールでトレースしてもいいのですが、パスを作ることに時間がかかるので、あまりおすすめではないですね。
トレースしてできたパスを編集する
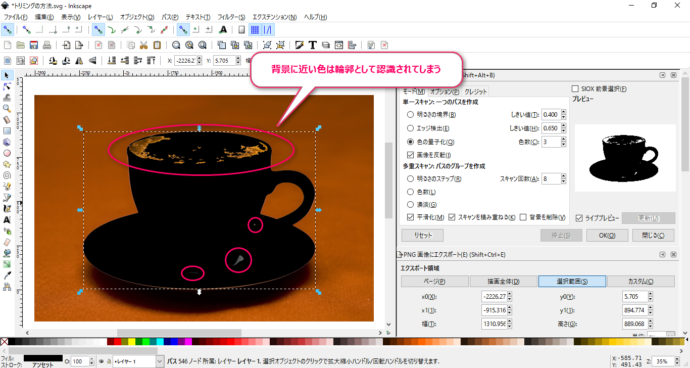
トレースすると、対象物の輪郭に沿ったパスが出来上がりますが・・・

元の写真の背景と近い色や明るさの部分があると、その部分は輪郭として認識されてしまいます。
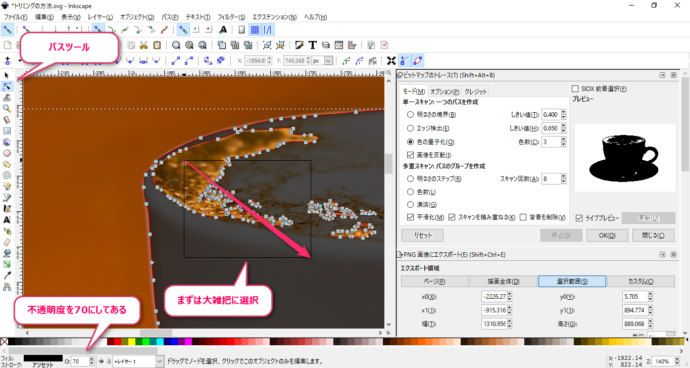
これをパスツールで修正していきます。

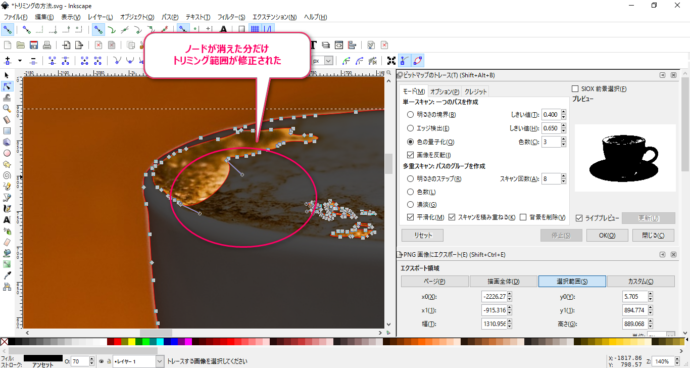
パスツールで範囲選択をして[delete]キーで消去します。
基本的に輪郭線以外は必要ないので、内側にあるノードをガンガン消していきます。

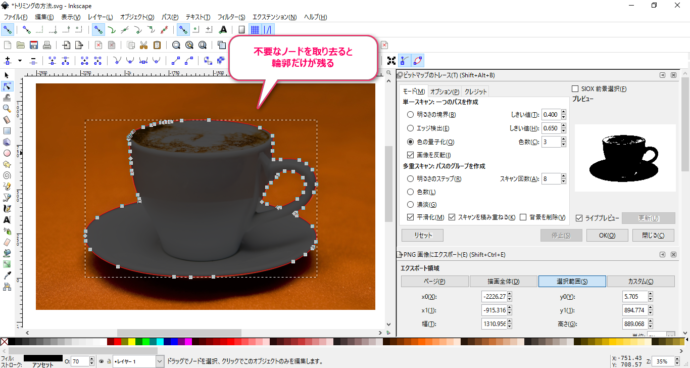
これを繰り返して、内側にある不要なノードを全部取り去ります。

切り抜きたい範囲が全てパスで囲まれた状態になるまで、ノードを消したらOKです。
ここまでできたら、あとは基本の流れのとおりにクリップ機能でトリミングをして完成です。

あとがき
inkscapeのようにパス操作が簡単なドローツールなら、輪郭抽出もあっという間です。
こういうビットマップの操作はGIMPを使っていたこともあるのですが、inkscapeをメインに使用しているならinkscapeだけで完成できる方が簡単です。
例えばメニュー表を作ったり、フライヤーに写真を使ったりという作業ならinkscapeの得意分野なので重宝すると思います。
あとは単純に、トリミングは色んな用途で使うことができるので、覚えておくととても便利です。
このブログでは他にもInkscapeの情報を公開しています。
記事をまとめたのでこちらも見てみてください。