作りたかったアイコンはとてもシンプルなもので、「次の記事へ」「前の記事へ」「ページトップへ」をわかりやすく表現できるものです。
特にこれといったテクニックもいらない簡単なものになりました。
基本図形を作る
基本図形は長方形と円と三角形です。
1つずつ作ってから後で微調整しながら重ねて1つのアイコンにするので、まずは全てのパーツを大きさを気にせずに作ってしまいます。
一番最初は土台になる円をつくります。
円は円ツールを使うことで出来てしまうのでそんなに難しくありません。
画面左のツールの中から円ツール(円のマーク)を選択してドラッグアンドドロップで適当な円を描きます。
楕円になってしまっている場合は選択ツールで円を選択してから上部のツールバーを使って幅と高さを同じにしてやれば正円にすることができます。
続いて長方形と三角形を作ります。
長方形は矩形(くけい)ツールを使います。
矩形というのは長方形の意味ですのであまり気にしないように!
長方形は画面左の矩形ツール(四角形マーク)を選択してドラッグアンドドロップ、これだけで描けます。
三角形は星形ツールを使いますがこれが少し面倒です。
画面左の星形ツール(星と多角形のマーク)を選択して上部に表示されているツールバーで五角形マークを選択し、角を3にすれば三角形を描くことができます。
普通に星形ツールを使うと三角形の向きが綺麗に水平にならないので、[Ctrl]キーを押しながらドラッグアンドドロップで水平になるように三角形を描きます。
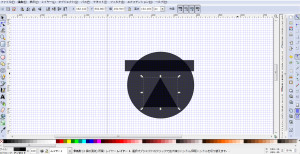
全て出来上がったら選択ツールで図形を選択して円の上に重ねて暫定的なレイアウトを決めておきます。
色の変更
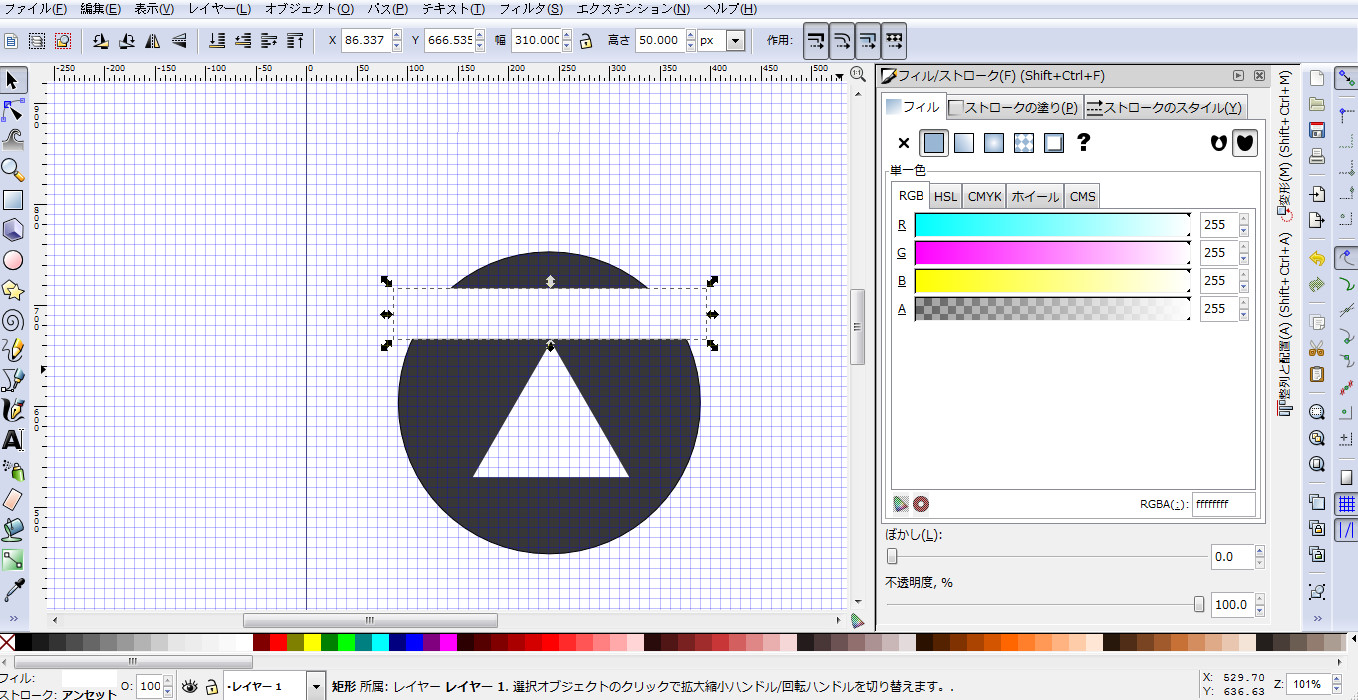
色の変更は画面左下のフィルとストロークをクリックすれば画面が開きます。
フィルは塗りつぶし、ストロークは輪郭線のことです。
画面が立ち上がったら、選択ツール(画面左の矢印マーク)を使って色を変えたい図形を選びます。
フィル/ストロークのウィンドウ内のタブのフィルをクリックして塗りつぶしの色を編集します。
基本のRGB系の編集で問題ないでしょう。
RGB系では全てが0のとき黒、全てが255のとき白となります。
最後に色の濃さ(透過度)を指定します。
透過度はRGBの配色のしたにある市松模様のバーで指定します。
今回は真っ白にするのが目的なので、255にして透過度を0にします。
これで準備は完了です。
アイコンの整形
最後の整形は選択ツールの座標入力と幅と高さの入力で行います。
前提としてアイコンの大きさを100px×100pxで作ることにします。
まずは一番外側になる円を選択して、上部のツールバーで幅を100px、高さを100pxにしてから、なんとなくでいいので長方形と三角形を完成形の大きさと位置に合わせます。
次に選択ツールでドラッグアンドドロップして図形全体を選択して、上部のツールバーでx,yの座標の欄に0を入力します。
あとは三角形と長方形の大きさと位置を上部のツールバーで決めれば完成です。
私の場合は
三角形の大きさが64px×64px、座標が(x,y)=(18,18)
長方形の大きさが64px×5px、座標が(x,y)=(18,82)
となりました。
三角形の大きさを縦横同じピクセル数に決めると、円の中心に配置するための座標が決まるので、そこから長方形の大きさと座標を決めればきれいなアイコン画像になります。
png画像へ出力
サイトでアイコンとして使用するには画像として保存しなければならないので、png形式の画像として出力します。
はじめに選択ツールを使って画像として出力したい図形をドラッグアンドドロップで全て囲みます。
次に画面左上の[ファイル]→[ビットマップにエクスポート]を選択して、保存先を選択し、エクスポートボタンを押せば画像ファイルの出来上がりです。