パステルカラーのマスキングテープを張り合わせたようなパターンを作成したときの方法を紹介します。
- ノードをギザギザにする
- ランダムに色を変える
- 大量に複製する
このあたりの方法を上手に使うと、あっという間にマスキングテープのパターンを作ることができます。
では順番にどうぞ。
この記事は2015年8月9日に執筆したものを、2016年10月15日に修正・加筆したものです。
テープのベースとなるパスを作る
はじめにテープの元となるオブジェクトをペンツールとノードツールを使って作っていきます。
まずは、テープを切った部分のギザギザから作っていきます。
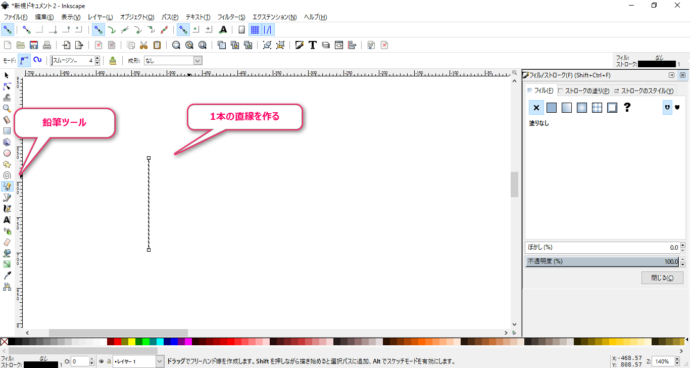
ペンツールで1本線を引きます。
この線をノードツールで選択して、ノードを挿入していきます。
直線の両端のノードを選択して、ツールコントロールバーの「ノードの挿入」をクリックするとノードが挿入されていきます。
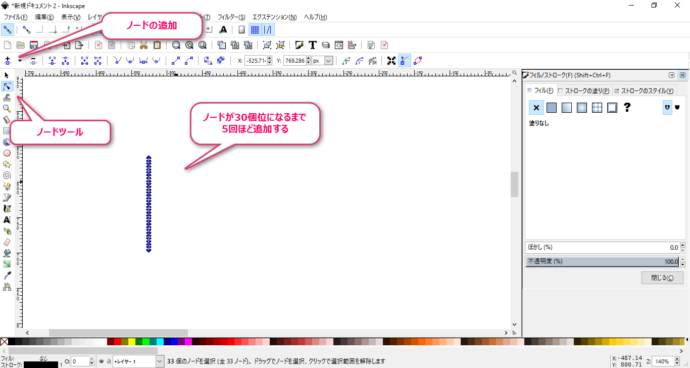
ノードの数を30個位になるまで追加を繰り返します。(大体5回くらい挿入を繰り返す)
ギザギザはノードを揺らすエクステンションで
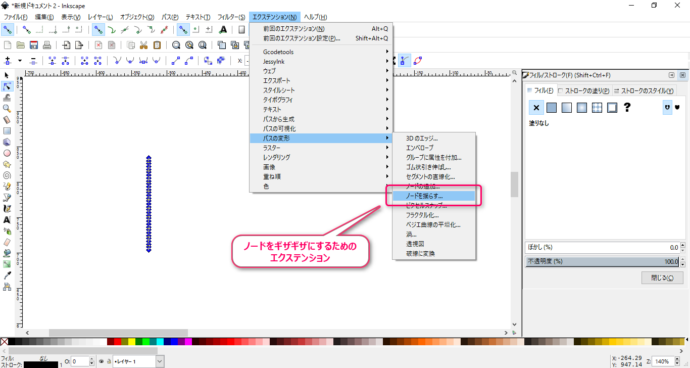
これをギザギザにしていくには、エクステンションを利用します。
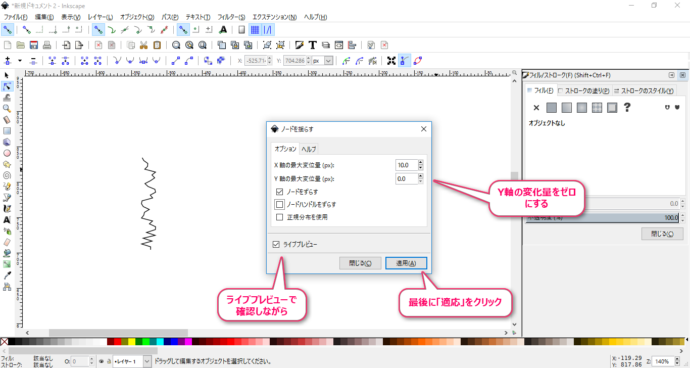
エクステンションから[ノードの変形]→[ノードを揺らす]を選択します。
ノードを揺らすときの設定をします。
横方向にノードが動けばぎざぎざになるので、X軸の変化量だけを設定します。
Y軸はゼロにすればOKです。
ライブプレビューがあるので、出来上がりを確認しながら最後に「適応」をクリックします。
ギザギザをつないでテープの形にする
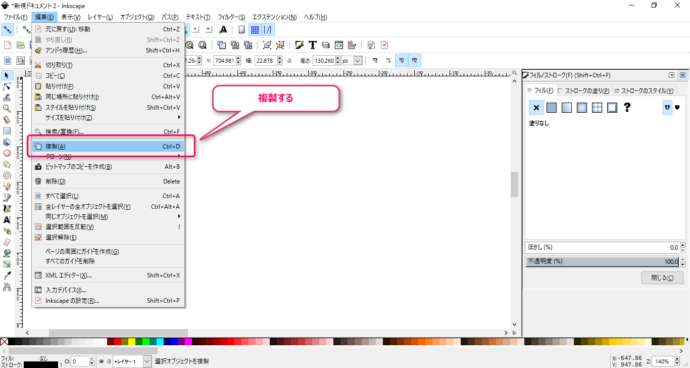
ギザギザを複製して、テープの両端として利用します。
まずは複製・・・
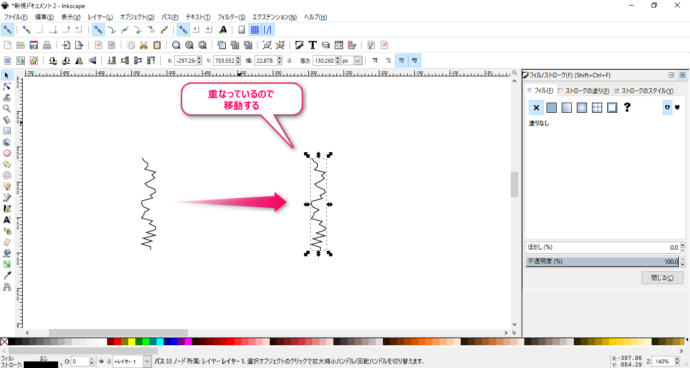
複製とオリジナルは重なっているので、移動します。
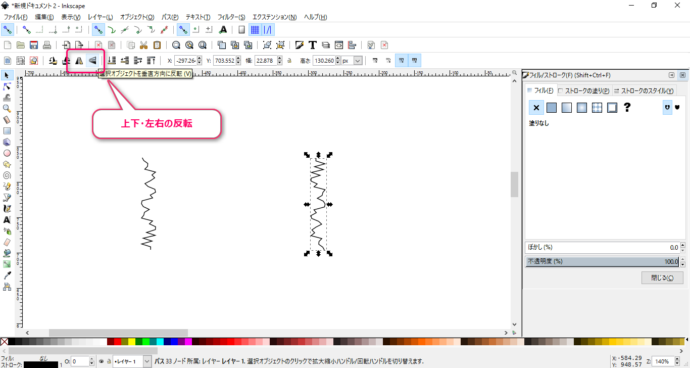
複製を上下左右反転させておきます。
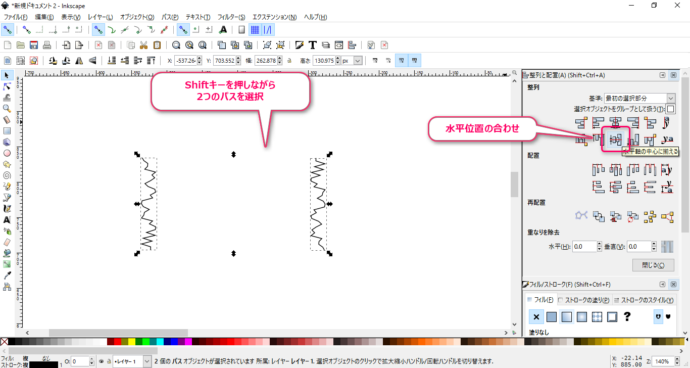
テープの端を平行に並べるために、「整列と配置」で位置を合わせます。
Shiftキーを押しながら選択ツールで2つの線を選択。
[Shift+Ctrl+A]で「整列と配置」を開くことができるので、位置合わせをします。
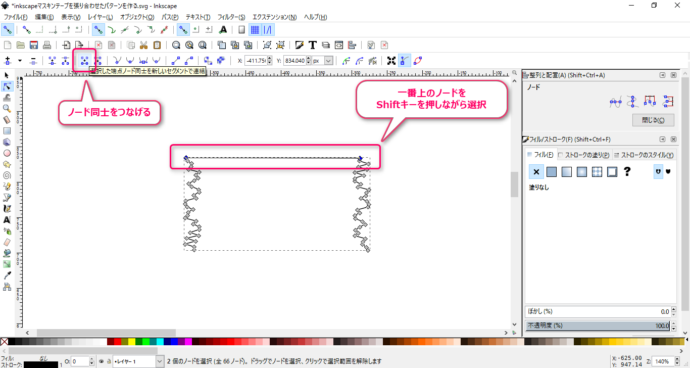
ノードツールに切り替えて、2つのギザギザをつなぎます。
ノードツールでShiftキーを押しながら2つを選択して、ノードを新たなセグメントでつなぎます。
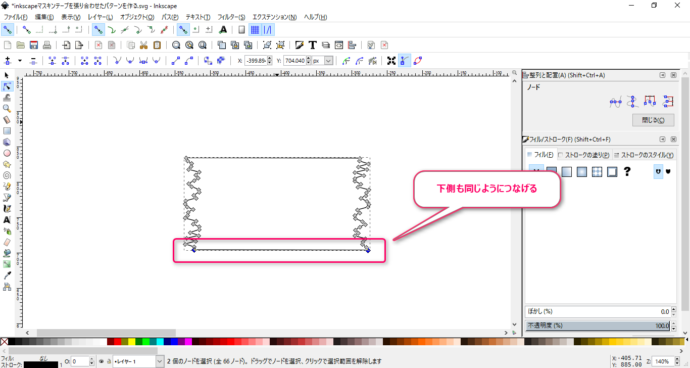
下側の2点も同じようにつなぎます。
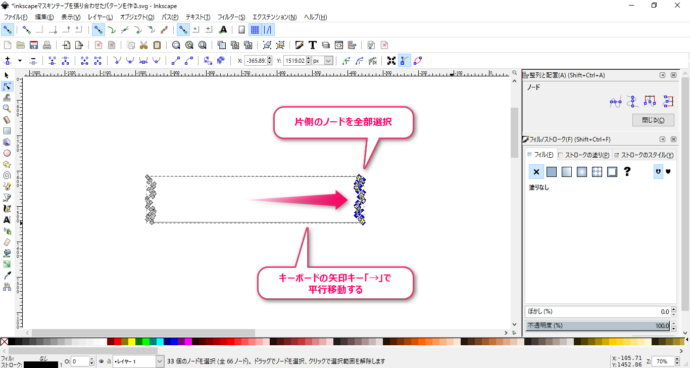
最後にギザギザを平行に離していくと、テープのような形状になります。
片側のギザギザをドラッグして選択して、キーボードの矢印キーで動かすと、平行に移動できます。
ちょっと脱線:試しに色を付けてみる
形はマスキングテープになってきましたが、色を付けるとさらに雰囲気がでます。
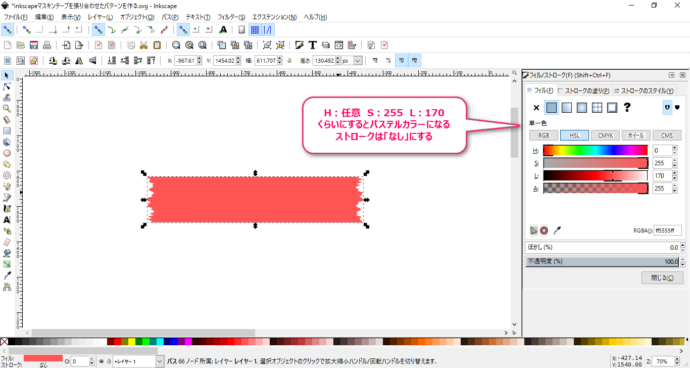
テープを選択して「フィル/ストローク」から色を設定します。
ストロークを消して、パステルカラーにすると、それっぽくなります。
パステルカラーは主に白色が混ざったような淡い色のことを言います。
HSLなら、ライトネス(L)を50%(128)より大きくします。
1つずつテープを作る場合はここまでで完成になります。
テープを大量に複製してあり合わせた状態にする
タイルクローンを使うと、
- ランダム化した配色
- 傾きをランダムで設定
の2つが同時できます。
今回のように同じオブジェクトを大量に並べるときにすごく役に立ちます。
元オブジェクトの設定
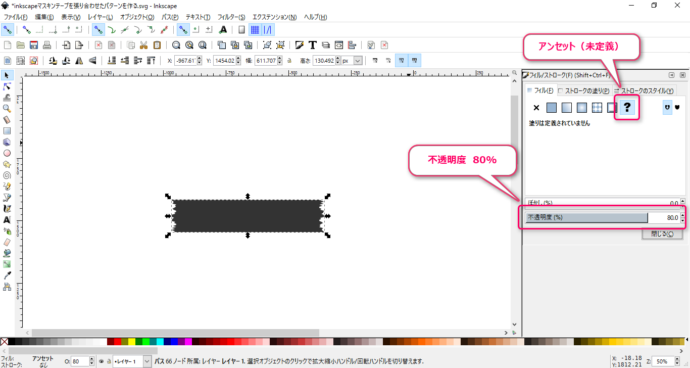
テープの塗りをタイルクローンで自動的に割り当てるために、フィルストロークから「アンセット」にしておきます。
これをしておかないと、同じ色で何個も複製されるだけになってしまいます。
真っ黒になりますが、黒くなったのではなく、「未定義」の状態なっただけで、塗りが設定されていないことを表しています。
あと結構重要なのが、不透明度です。
マスキングテープってなんとなくスケ感があるので、そのあたりも最初に設定しておきます。
タイルクローンの設定
今回の目標は、「方向を変えながら1箇所にテープをたくさん貼る」ことなので、タイルクローンの設定を上手に使って再現してきます。
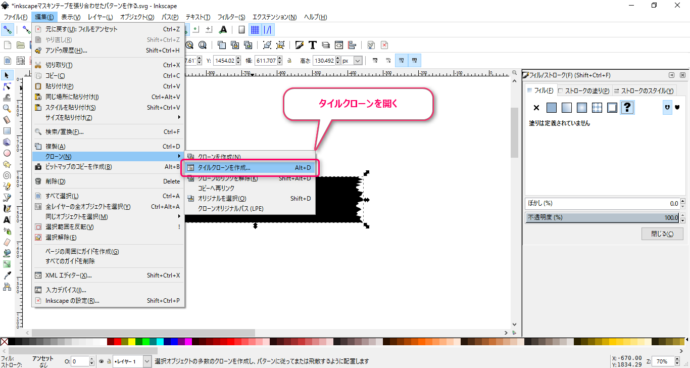
まずはタイルクローンを開きましょう。
タイルクローンを開くには、[編集]→[クローン]→[タイルクローン]を選択します。
右側にタイルクローンの設定画面が表示されるので、それぞれ設定しいきます。
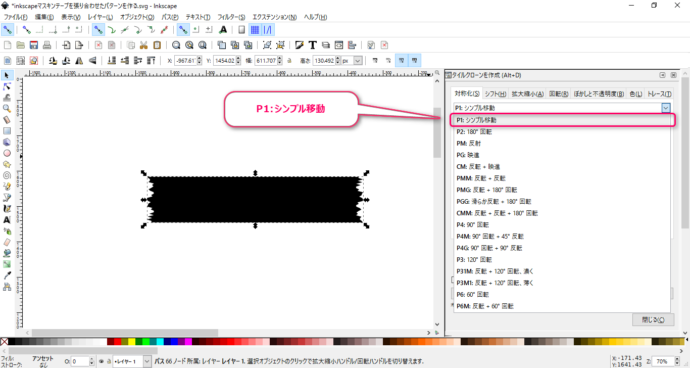
対称化 P1:シンプル移動
対称化とはタイルをどうやって並べていきますか?ということ。
今回は一番よく使うタイプの「P1:シンプル移動」を選択します。
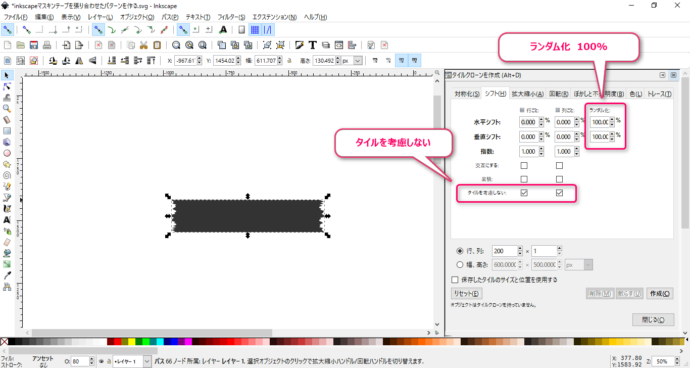
シフト タイルを考慮しない+ランダム化
シフトはタイルを行ごと、列ごとにどのくらい移動させるか?ということ。
ペタペタ貼ったような雰囲気にしたいので、「タイルを考慮しない」のところに2つチェックを入れ、「ランダム化」のところを「100%」に設定します。
行ごと、列ごとの移動はランダムにして、元のオブジェクトの初期位置からバラバラに並べることができます。
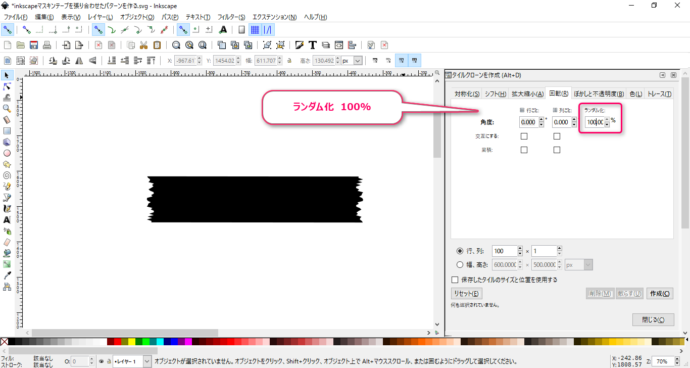
回転 ランダム化
回転は行ごと列ごとに何度ずつ回転させるか?ということ。
今回はランダムにシフトさせた位置でランダムに回転させたいので、「ランダム化」を「100%」にするだけでOKです。
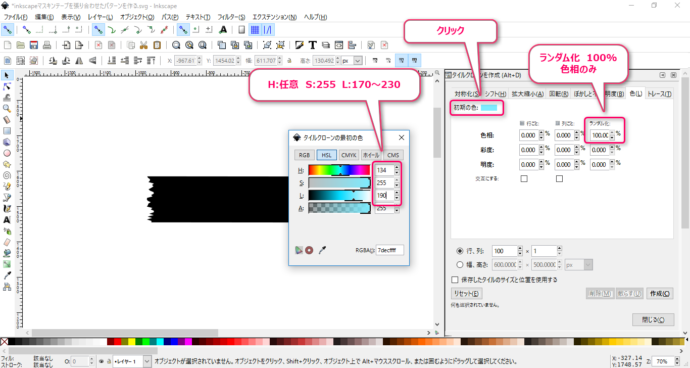
色 初期色の設定+色相のランダム化
色は、行ごと列ごとにどのくらい色を変えるか?ということ。
最初の色を設定して、そこからどうやって変化させるかを決めることができます。
すべて0%なら色は変わりません。
今回はパステルカラーを設定したいので、「初期の色」をパステルカラーになるように設定します。
HSLで「S:255 L:190」とすると、パステルカラーになります。
タイルクローンの設定に戻って、色相のみ「ランダム化」を「100%」にします。
こうすることで、ランダムな色相でパステルカラーをたくさん作ることができます。
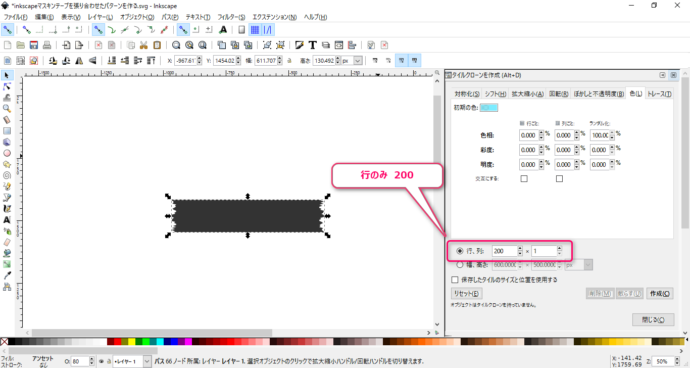
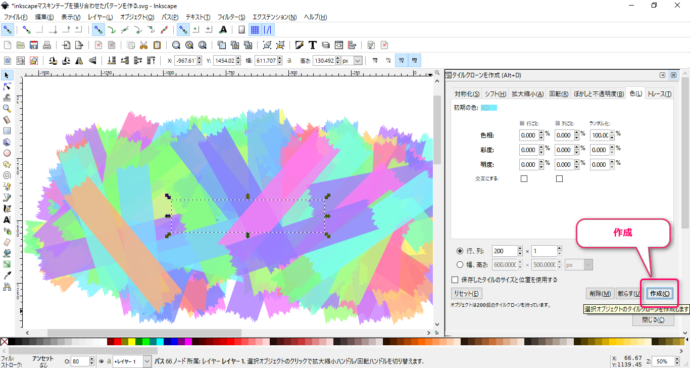
タイルの数 行のみ200+作成
最後にクローンをいくつ作るのかを決めて実行します。
行のみにしてあるのは、数を調整しやすいからです。
とりあえず200個ほどあればそれなりのものができるので、200にしました。
最後に[作成]をクリックすると自動的にテープを張ってくれます。
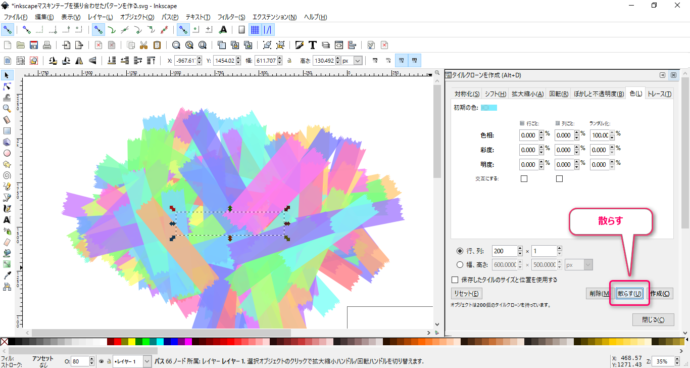
だいぶ重なっているので、ちょっと散らしておきます。
オリジナルのテープを削除
ある程度散らしたら、オリジナルのテープは削除しておきましょう。
タイルクローンを作成した後だと、オリジナルが選択されているので、Deleteキーを押すだけで削除できます。
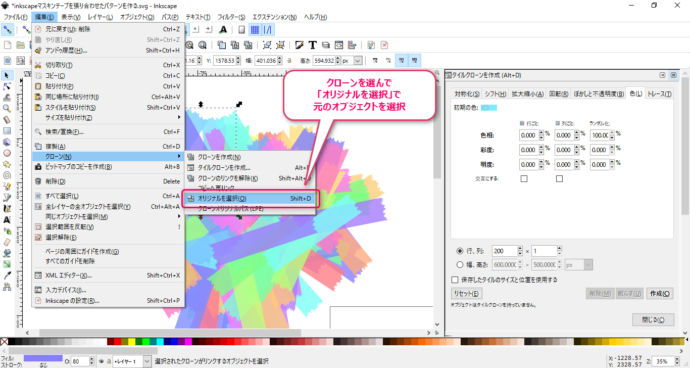
どこか別のところをクリックしたりすると、選択が解除されているのでクローンからオリジナルを探します。
オリジナルが選択されるので、Deleteキーで削除します。
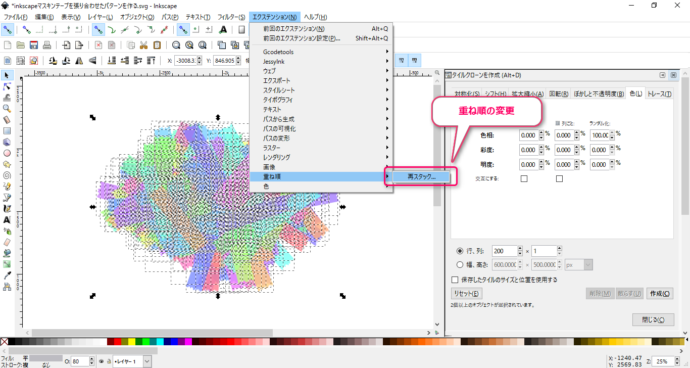
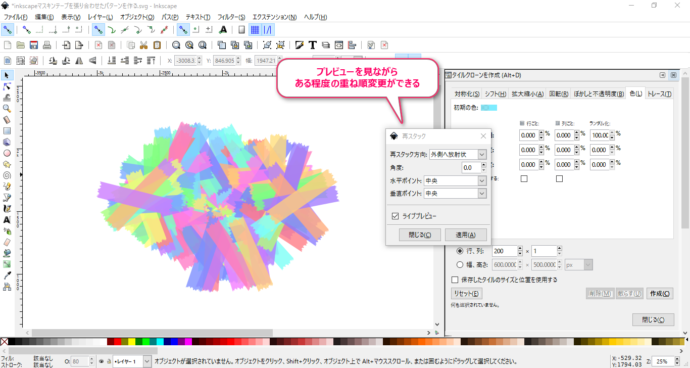
再スタックでちょっと手直し
このままでもいのですが、下側のテープと上側のテープをちょっと入れ替えてみます。
入れ替えるにはクローンで作成したテープを全部選んで、再スタックという機能を使います。
重ね順を変えるときはプレビューで確認しながら、最後に適用して確定する。
ここまでで完成となります。
お疲れ様でした。
- ちょっと散らし方が足りない
- 重ね順の変更はしなくてもいい
とか自分の感性で作ってみてもいいと思います。
あとはページ設定などをして、画像として出力すれば、冒頭のような画像になります。
あとがき
今回のように同じものを複製して、一つのグラフィックとして出力するときは
- 素材の作り方
- 複製の方法
の2つを覚えておけばいくらでも応用が効きます。
ちなみに、元ネタはこの書籍の48ページ「016 マスキングテープのパターン」から持ってきました。
素材作成スキルとアイディアが身につくのですごくおすすめです。
では今回はこのへんで。






























こんにちは。
タイルクローンで大量にマスキングテープを複製しPDF印刷してみたら出なかったです。
オブジェクトをひとまとめのイメージにして対処しました。
メモリ不足っぽいです。
しまぶくろさん、
コメントありがとうございます。
グラフィックソフトはある程度PCのスペックに左右されてしまうので、このあたりはなんとも言えないですね。
情報をいただき、ありがとうございます。